文章目录
- 一:数组
- 二:函数
- 三:对象
一:数组
数组:JavaScript中的数组和Java中的ArrayList有点相似,可以动态扩容,并且由于它是动态类型的语言,所以数组内的元素类型不要求一定是相同的
创建数组:
// 创建数组方式1(不常用)
var arr1 = new Array();
// 创建数组方式2(常用)
var arr2 = [];
var arr3 = [1, '2', false];
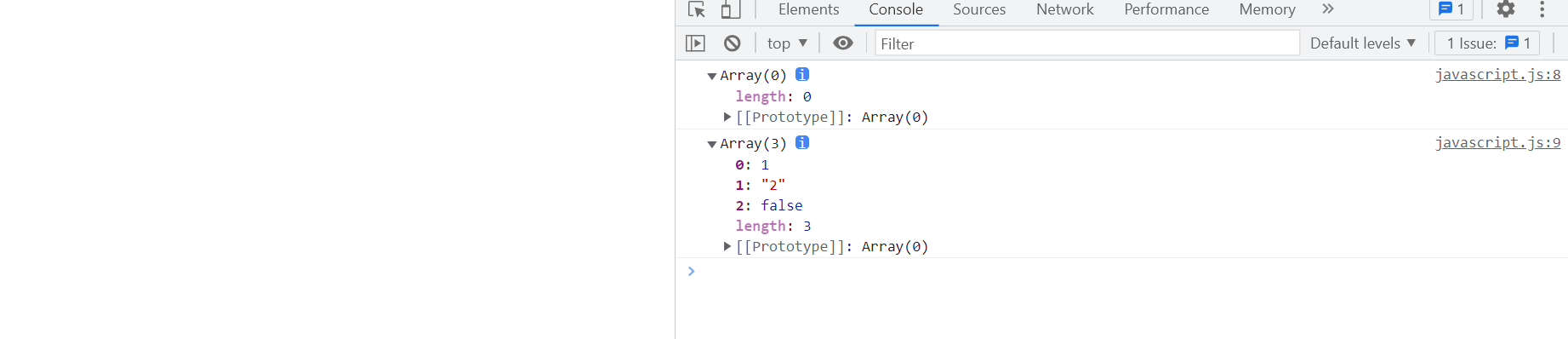
console.log(arr2)
console.log(arr3)

获取数组元素:
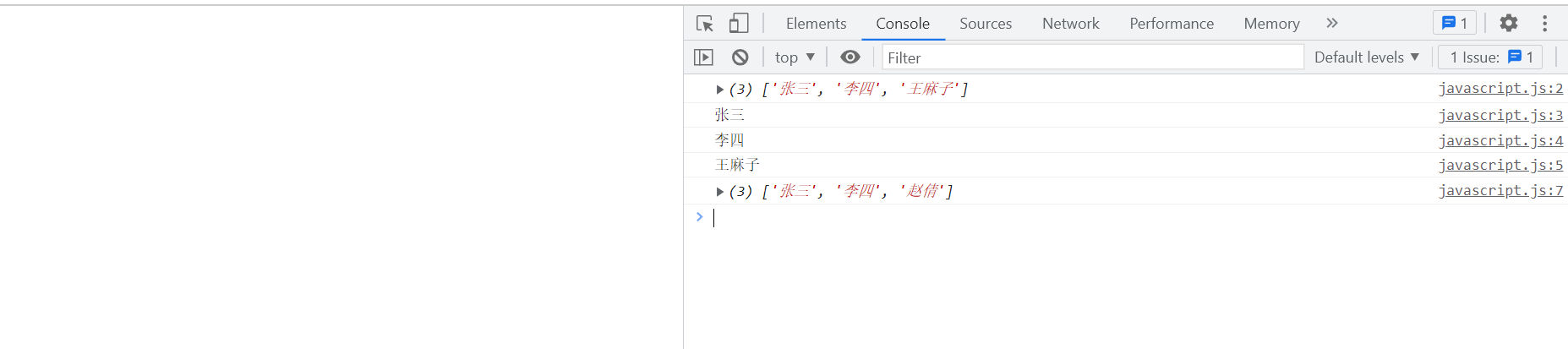
var arr = ['张三', '李四', '王麻子'];
console.log(arr);
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
arr[2] = '赵倩';
console.log(arr)

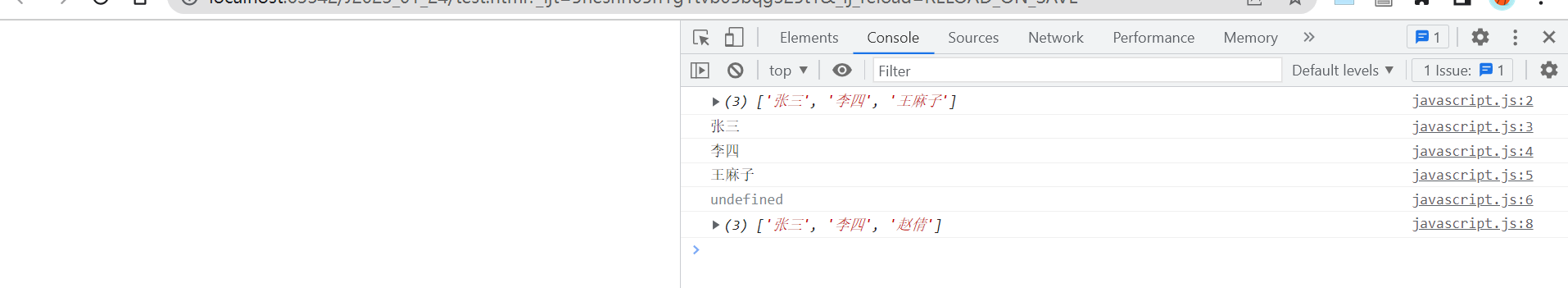
访问数组元素时,如果发生了越界,在JavaScript中不会报错,而是会返回一个undefined
var arr = ['张三', '李四', '王麻子'];
console.log(arr);
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr[3]);
arr[2] = '赵倩';
console.log(arr)

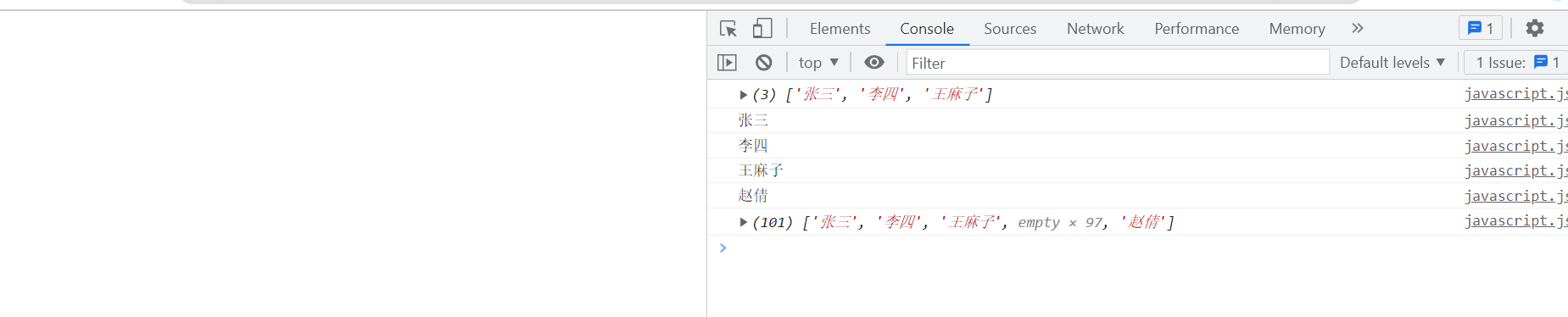
虽然在访问时出现了越界,但是我仍然能够为这个越界的元素进行赋值,因为JavaScript是动态语言。这里将数值放得大一点,你会发现前面的没有设定的部分均为undefined
var arr = ['张三', '李四', '王麻子'];
console.log(arr);
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
arr[100] = '赵倩'
console.log(arr[100]);
console.log(arr)

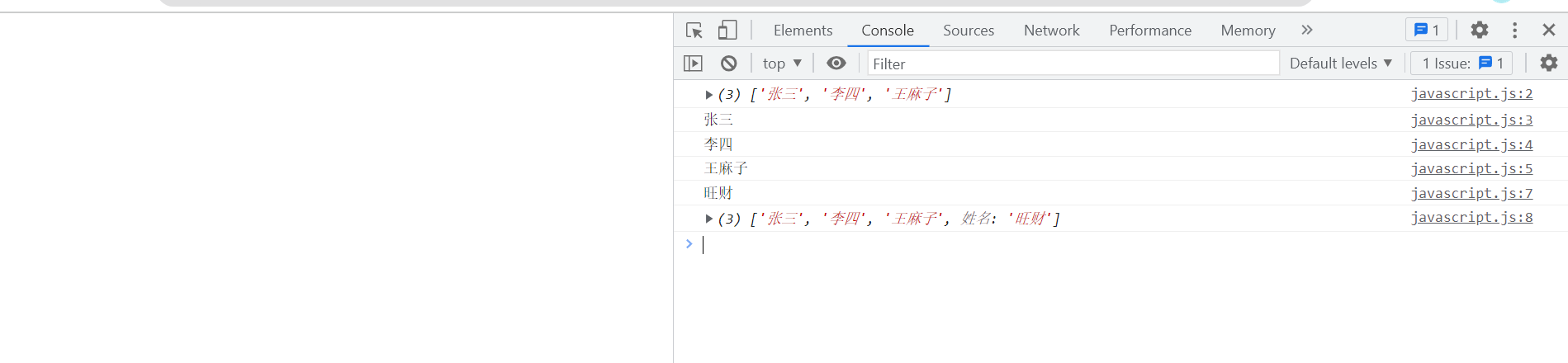
JavaScript中的数组不仅仅是一个数组,而且还能起到map的作用,例如可以加入负索引,让其和某个值进行映射
var arr = ['张三', '李四', '王麻子'];
console.log(arr);
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
arr['姓名'] = '旺财';
console.log(arr.姓名)
console.log(arr)

数组元素的插入和删除:
①尾插和尾删:push、pop
var arr = [9, 5, 2, 7, 3, 6, 8];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i]%2 !=0){
newArr.push(arr[i]);
}
}
console.log(newArr)
newArr.pop()
newArr.pop()
console.log(newArr)

②任意位置插入和删除(本质功能是替换):splice
- 第一个参数:表示取数组的起始下标
- 第二个参数:表示取数组的长度。如果为0则表示不对数组原来内容做出调整
- 第三个参数:要替换到数组指定范围的新的值。如果不写这个位置的参数则表示删除
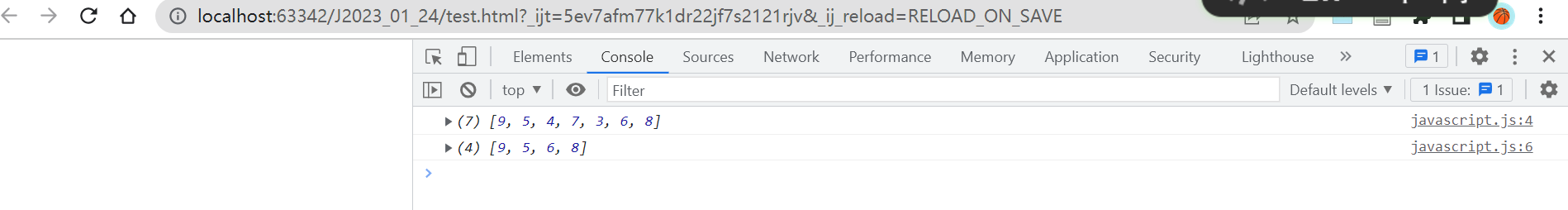
例1:元素5和元素4之间插入hello
var arr = [9, 5, 4, 7, 3, 6, 8];
console.log(arr)
arr.splice(2, 0, 'hello');
console.log(arr)

例2:元素4替换为hello
var arr = [9, 5, 4, 7, 3, 6, 8];
console.log(arr)
arr.splice(2, 1, 'hello');
console.log(arr)

例3:元素4和元素7依次替换为hello和world
var arr = [9, 5, 4, 7, 3, 6, 8];
console.log(arr)
arr.splice(2, 2, 'hello', 'world');
console.log(arr)

例4:元素4、7、3删除
var arr = [9, 5, 4, 7, 3, 6, 8];
console.log(arr)
arr.splice(2, 3);
console.log(arr)

二:函数
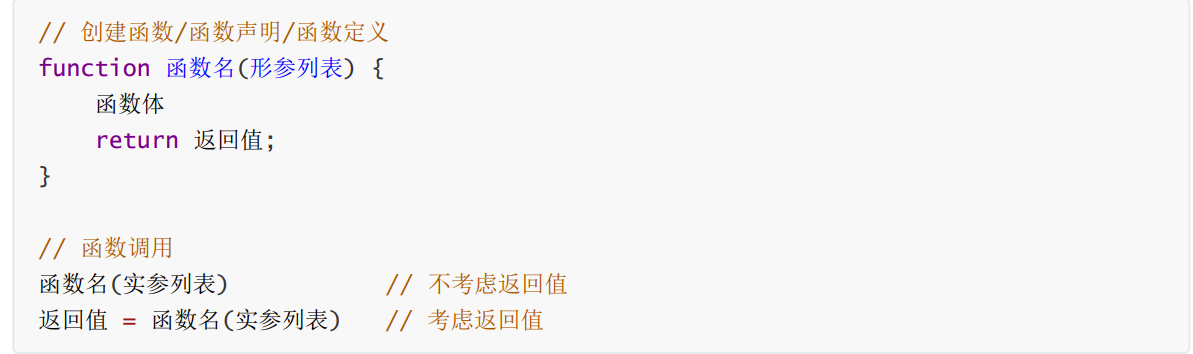
语法格式:
- 由于是动态类型,所以不需要写返回值类型
- 形参列表中的每个形参的类型也不必要写出
- 一个函数可以支持多种类型的参数

function hello() {
console.log("hello");
}
hello();

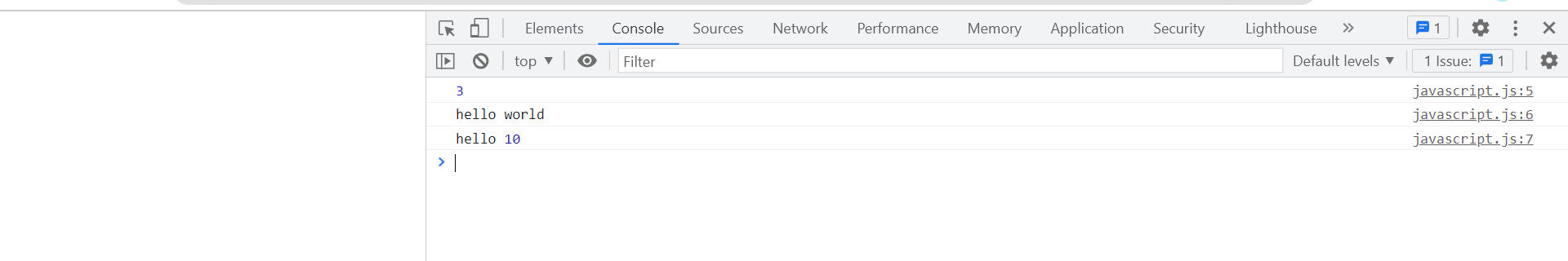
function add (x, y){
return x + y;
}
console.log(add(1, 2));
console.log("hello", "world");
console.log("hello", 10)

关于参数个数:JavaScript并不强制要求形参个数和实参个数完全匹配
- 如果实参个数多于形参个数,则多出来的参数丢弃
- 如果实参个数少于形参个数,在多出来的形参为
undefined
arguments:在一个函数内部arguments是一个数组,它保存了所传入的实参
function add() {
var ret = 0;
for (var i = 0; i < arguments.length; i++) {
ret += arguments[i];
}
return ret;
}
console.log(add(1, 2, 3, 4, 5, 6, 7));

函数表达式:JavaScript中函数是一等公民,函数可以像普通变量那样进行赋值,还以可以作为另一个函数的参数或者另一个函数的返回值。后面的function()定义了一个匿名函数
var add = function() {
var ret = 0;
for (var i = 0; i < arguments.length; i++) {
ret += arguments[i];
}
return ret;
}
console.log(add(1, 2, 3))

作用域:JavaScript中作用域分为
- 全局作用域:在整个
script标签或单独的js文件中生效 - 函数作用域:在函数内部生效
// 全局变量
var num = 10;
console.log(num)
function test() {
var num = 20;
console.log(num);
}
function test2() {
var num = 30;
console.log(num);
}
test()
test2()
console.log(num);

作用域链:JavaScript中函数可以定义在函数内部,内层函数可以访问外层函数的局部变量,查找时会逐层向外查找
var num = 1;
function test1() {
var num = 10;
function test2() {
var num = 20;
console.log(num);
}
test2()
console.log(num)
}
test1()

三:对象
对象:JavaScript面向对象部分和Java面向对象基本相似,只是在语法层面有些差别,甚至来说有些简化
创建对象的方法:
①:使用字面量创建对象(常用)
- 使用
{}创建对象 - 属性和方法使用键值对的形式来组织
- 注意方法的值是一个匿名函数
// 空对象
var test = {};
// 创建一个对象
var student = {
name: "张三",
height: 185,
weight: 160,
sayHello: function() {
console.log("hello");
}
};
// 使用对象的属性和方法
console.log(student.name);
console.log(student["height"]);
student.sayHello();

②:使用构造函数创建对象:构造函数可以很方面的通过一个模板创建出多个对象。语法格式如下
function 构造函数名(形参) {
this.属性 = 值
this.方法 = function..
}
var obj = new 构造函数名(实参)
举个例子
function Student(name, age, content) {
this.name = name;
this.age = age;
this.say = function (){
console.log(this.name, content);
}
}
var obj1 = new Student("张三", 18, "你好");
var obj2 = new Student("李四", 28, "拜拜");
var obj3 = new Student("王五", 21, "好的");
console.log(obj1);
obj1.say();