自由发挥登录窗口的应用场景,实现一个登录窗口界面
#include "mywidget.h" MyWidget::MyWidget(QWidget *parent) : QWidget(parent) { //设置窗口标题 this->setWindowTitle("QQ"); //设置窗口图标 this->setWindowIcon(QIcon("C:/Users/EDY/Desktop/QT_items/QQ_01.jpeg")); //设置窗口大小 this->resize(320,448); //设置一个标签接收背景图片 QLabel *lb1 = new QLabel(this); //设置标签大小 lb1->resize(320,448); //设置一个动图对象接收动图 QMovie *mv = new QMovie("C:/Users/EDY/Desktop/QT_items/QQ_111.gif"); //将动图设置到lb1中 lb1->setMovie(mv); //设置图片自适应大小 lb1->setScaledContents(1); //让动图动起来 mv->start(); //添加图片 QLabel *lb2 = new QLabel(this); //图片置顶 lb2->raise(); //设置标签大小 lb2->resize(200,200); //设置图片位置 lb2->move(60,50); //设置图片 lb2->setPixmap(QPixmap("C:/Users/EDY/Desktop/QT_items/QQ_222.png")); //设置图片自适应大小 lb2->setScaledContents(1); //创建第一个行编辑器 QLineEdit *ed1 = new QLineEdit(this); ed1->move(40,280); //设置大小 ed1->resize(240,35); //设置文本居中 ed1->setAlignment(Qt::AlignCenter); //设置占位 ed1->setPlaceholderText("输入QQ号"); //创建第二个行编辑器 QLineEdit *ed2 = new QLineEdit(this); ed2->move(40,325); //设置大小 ed2->resize(240,35); //设置文本居中 ed2->setAlignment(Qt::AlignCenter); //设置占位 ed2->setPlaceholderText("输入QQ密码"); //设置显示模式 ed2->setEchoMode(QLineEdit::Password); //设置登录按钮 QPushButton *bt1 = new QPushButton("登录",this); //设置按钮大小 bt1->resize(240,30); //设置文本居中 bt1->setStyleSheet("QPushButton{text-align:center;}"); //设置按钮位置 bt1->move(40,380); //设置背景色 bt1->setStyleSheet("background-color:grb(154,216,255)"); }
6.13作业
news2025/12/25 7:20:24
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1819881.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
软件性能测试的测试内容和指标介绍,软件性能测试公司推荐
软件性能测试是对软件系统进行评估的一种方法,旨在测量软件在各种条件下的性能表现,以便确定其在实际使用中的可靠性、稳定性和可扩展性。通过性能测试,可以发现软件系统在高负载、并发访问和大数据量处理等方面的性能瓶颈,并提供…
如何基于 Python 快速搭建 QQ 开放平台 QQ 群官方机器人详细教程(更新中)
注册 QQ 开放平台账号
账号注册
QQ 机器人:一个机器人可以被添加到 群聊/频道 内对话,QQ 用户也可以直接跟机器人 单独对话。
开发者账号主体要求
单聊对话:【定向邀请】
群聊场景:仅支持企业主体【个人主体暂不支持】
频道场…
SpringAI学习及搭建AI原生应用
文章目录 一、SpringAI是什么二、准备工作1.GPT-API-free2.AiCore3.eylink 三、对话案例实现1.创建项目2.实现简单的对话 四、聊天客户端ChatClient1.角色预设2.流式响应3.call和stream的区别 五、聊天模型提示词提示词模板 六、图像模型(文生图)七、语音模型1.文字转语音(文生…
数据结构之线性表(2)
顺序表中的动态存储
上文我们了解到了顺序表中的静态顺序表的相关操作,今天我们来学习动态顺序表的知识。 为什么会存在动态顺序表呢??
原因:静态顺序表给定的数据容量固定,多了浪费,少了不够用。
首先我…
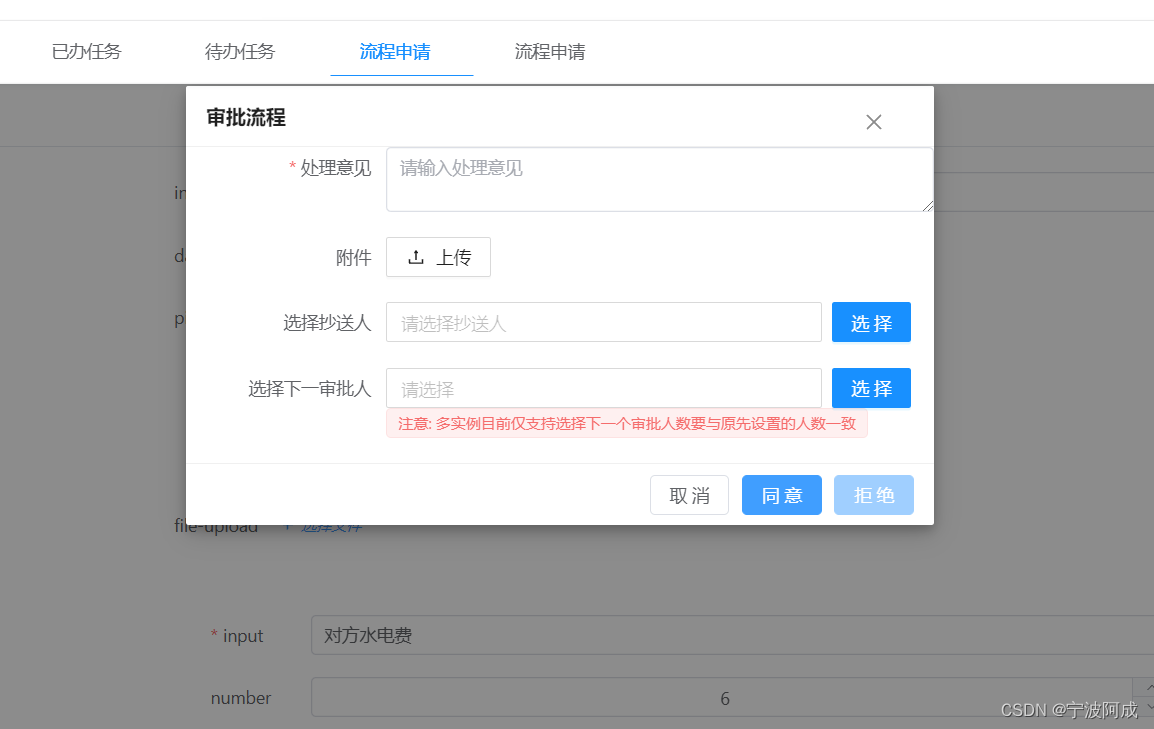
基于jeecgboot-vue3的Flowable流程-流程处理(二)
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 对应VForm3,原先的后端解析也要做调整
1、获取历史任务的表单信息
// 获取历史任务节点表单数据值List<HistoricVariableInstance> listHistoricVariableInstance his…
API工具--Apifox和Postman对比(区别)
🔥 交流讨论:欢迎加入我们一起学习! 🔥 资源分享:耗时200小时精选的「软件测试」资料包 🔥 教程推荐:火遍全网的《软件测试》教程 📢欢迎点赞 👍 收藏 ⭐留言 …
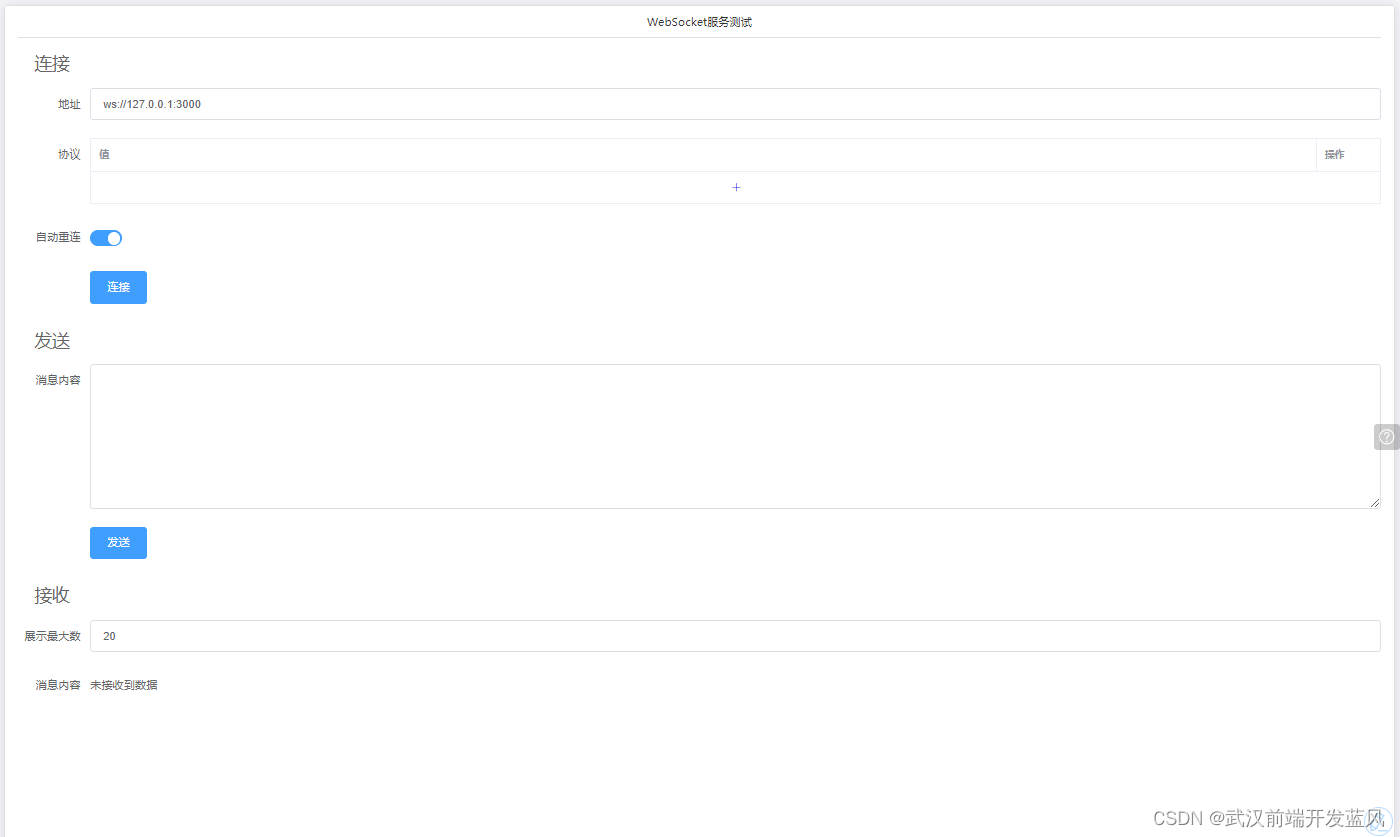
Web端在线/离线Stomp服务测试与WebSocket服务测试
Stomp服务测试
支持连接、发送、订阅、接收,可设置请求头、自动重连 低配置云服务器,首次加载速度较慢,请耐心等候
预览页面:http://www.daelui.com/#/tigerlair/saas/preview/lxbho9lkzvgc
演练页面:http://www.da…
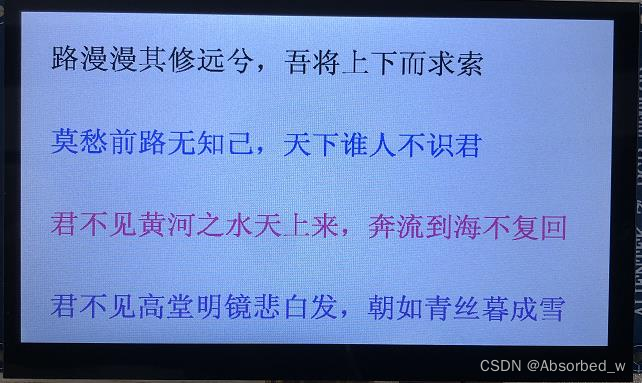
Linux_应用篇(17) FrameBuffer 应用编程
本章学习 Linux 下的 Framebuffer 应用编程, 通过对本章内容的学习, 大家将会了解到 Framebuffer 设备究竟是什么?以及如何编写应用程序来操控 FrameBuffer 设备。 本章将会讨论如下主题。 ⚫ 什么是 Framebuffer 设备? ⚫ LCD 显…
vscode 连接 GitHub
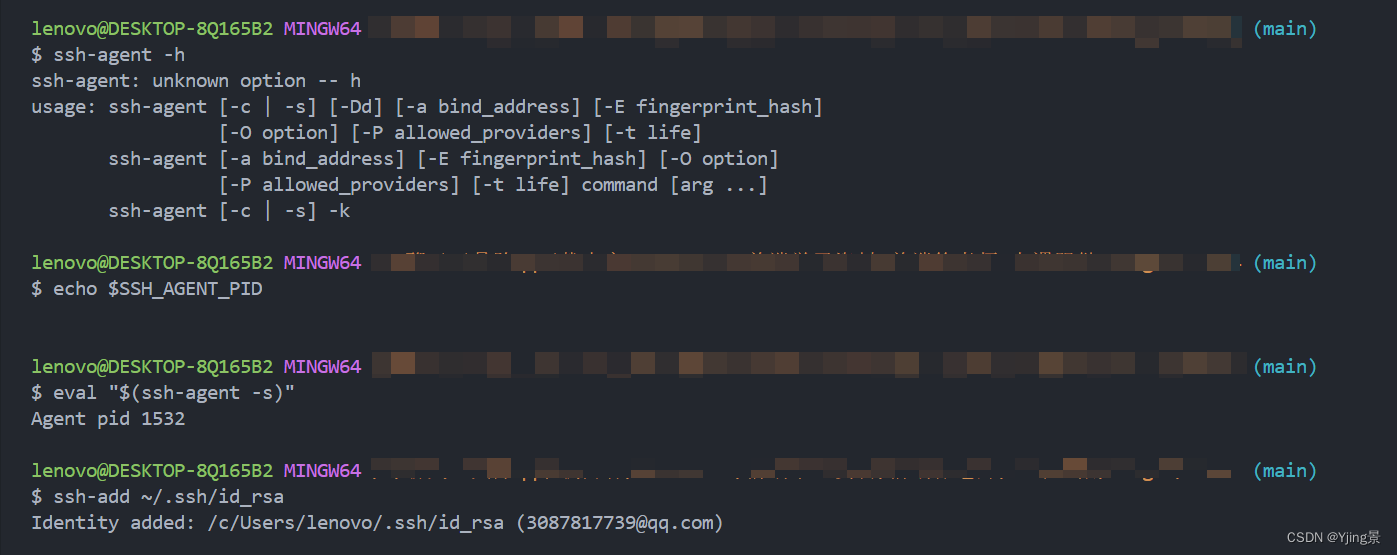
文章目录 连接 GitHub一、通过 SSH 连接 github二、通过 HTTPS 连接 github 连接 GitHub
在 vscode 中首次使用 git push 命令时会要求输入 github 账户的 username 和 password,这种基本身份验证在 2021.8.13 以前还是可以的,之后的话,就会…
【太原理工大学】软件安全技术—书本重点梳理、带背
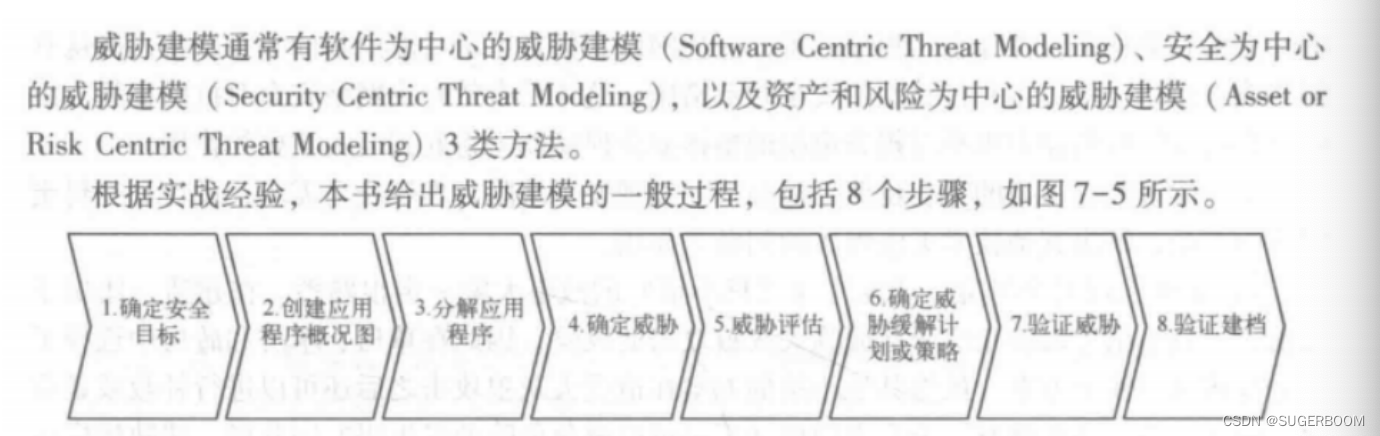
收回我上一篇的话,这科挂人还是挺狠的,去年好像挂了四十号人 ( 老师没有划重点,这篇是我自己根据之前的博主的和课本总结的一些重点,本篇为理解性带背。(。 _ 。) ### 第一章:软件安全基础 - **零…
大厂Java面试题:MyBatis是中如何将结果集映射到Java持久化对象?都有哪些方式?有什么区别?
大家好,我是王有志。今天给大家带来的是一道来自京东的 MyBatis 面试题:MyBatis是中如何将结果集映射到Java持久化对象?都有哪些方式?有什么区别?
MyBatis 提供了两种实现结果集到 Java 持久化对象的映射方式…
springbot 界面美观的超市收银管理系统。
springbot 界面美观的超市收银管理系统。
功能:登录,用户管理,权限菜单管理,首页订单,收入,用户统计,
收银台,销售账单,库存管理,商品分类,供应…
Dev-C++安装及使用
起因:我写的游戏都是用DEV-C 写的; Dev的介绍: Dev-C(或者叫做 Dev-Cpp)是 Windows 环境下的一个轻量级 C/C 集成开发环境(IDE)。非常适合于C/C语言初学者使用。
它是一款自由软件,…
npm login 或者 npm adduser 之后 遇见 Public registration is not allowed
npm login 或者 npm adduser 之后 遇见 Public registration is not allowed 其实是因为npm镜像地址有问题 使用下方指令 将镜像切回即可正确完成登录操作
npm config set registry https://registry.npmjs.org/
今天就总结到这里啦! 后续会不定时更新哦ÿ…
Linux Debian12使用podman安装xss-labs靶场环境
一、xss-labs简介
xss-labs靶场是一个专门用于学习和练习跨站脚本攻击(XSS)技术的在线平台。它提供了一系列的实验场景和演示,帮助安全研究人员、开发人员和安全爱好者深入了解XSS攻击的原理和防御方法。
二、安装podman环境
Linux Debian…
计算机msvcp100.dll丢失怎么办,分享5种亲测有效的解决方法
电脑已经成为我们生活中不可或缺的一部分。然而,在使用电脑的过程中,我们常常会遇到一些问题,其中之一就是电脑提示缺失msvcp100.dll。这个问题可能会让我们感到困惑和烦恼,但是只要我们了解其原因并采取相应的解决方法࿰…
FPGA+金融|硬件行情加速系统 打造极速交易场景
会议时间:2024年06月20日(周四)下午13:50
FPGA金融|硬件行情加速系统 打造极速交易场景_中科亿海微_芯有灵犀 智创未来