本次设置浏览器为:Chrome浏览器(其他浏览器可自行测试)
1,随便收藏一个网页到浏览器书签栏
2,右键这个书签
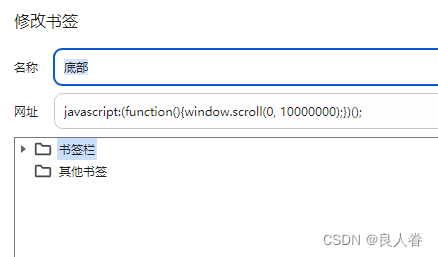
3,修改
4,修改名称
5,修改网址:
javascript:(function(){window.scroll(0, 0);})();
如图,然后保存

6,右键这个书签,复制,右键,粘贴
7,右键第二个书签,修改名称如下图
javascript:(function(){window.scroll(0, 1000000);})();

8,保存
9,至此,你成功获得2个方便的书签按钮