基础实现
目标
在Flask中,使用模板继承和块(blocks)可以方便地提取公共导航菜单,使得您可以在多个页面上重用相同的导航结构。以下是一个基本示例,展示如何创建一个包含公共导航菜单的模板:
创建基础模板
(base.html)
这个模板将作为其他模板的父模板,包含通用的结构,如导航菜单。
<!-- templates/base.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
</head>
<body>
<nav>
<!-- 公共导航菜单 -->
<ul>
<li><a href="/">首页</a></li>
<li><a href="/movie">电影</a></li>
<li><a href="/about">关于我们</a></li>
<!-- 更多菜单项 -->
</ul>
</nav>
<main>
<!-- 主要内容将在这里展示 -->
{% block content %}{% endblock %}
</main>
<footer>
<!-- 页脚内容 -->
</footer>
</body>
</html>
创建继承基础模板的页面模板
(movie-extends.html):
这个模板将继承 base.html 并定义或覆盖特定部分,比如主要内容。
<!-- templates/movie-extends.html -->
{% extends 'base.html' %}
{% block title %}
{{title}}
{% endblock %}
{% block content %}
<!-- 电影页面的特定内容 -->
<h1>电影列表</h1>
{% block content %}
<!-- 电影页面的特定内容 -->
<h1>电影列表</h1>
<ul class="movie-list">
{% for movie in movies %}
<li>
<div class="title">{{ movie.title }}</div>
<div class="year">{{ movie.year }}</div>
</li>
{% endfor %}
<!-- 更多电影列表项可以在这里添加 -->
</ul>
<!-- 电影列表或其他内容 -->
{% endblock %}
{% endblock %}
Flask视图函数中渲染模板:
当您想要渲染电影页面时,可以指定 movie.html 模板。
from flask import Flask, url_for ,redirect ,render_template
app = Flask(__name__)
movies = [
{'title': '喜剧之王', 'year': '1999'}, # 喜剧之王
{'title': '少林足球', 'year': '2001'}, # 少林足球
{'title': '功夫', 'year': '2004'}, # 功夫
{'title': '西游降魔篇', 'year': '2013'}, # 西游降魔篇
{'title': '美人鱼', 'year': '2016'}, # 美人鱼
{'title': '大话西游之大圣娶亲', 'year': '1995'}, # 大话西游之大圣娶亲
{'title': '大话西游之月光宝盒', 'year': '1995'}, # 大话西游之月光宝盒
{'title': '九品芝麻官', 'year': '1994'}, # 九品芝麻官
{'title': '唐伯虎点秋香', 'year': '1993'}, # 唐伯虎点秋香
{'title': '食神', 'year': '1996'} # 食神
]
@app.route('/movie-extends')
def movie_extends_view():
return render_template('movie-extends.html', title='使用公用模板电影列表',movies=movies)
app.run(host='0.0.0.0',port=1027,debug=True)
使用模板继承,您可以在 base.html 中定义一个块(例如 content),然后在子模板中覆盖它以提供特定页面的内容。这样,您就可以在所有页面上共享相同的导航菜单和其他公共元素,而只需在子模板中指定页面特有的内容。
确保在Flask配置中设置了 TEMPLATES_AUTO_RELOAD 为 True,以便在开发过程中模板文件的更改能够自动生效。同时,记得在生产环境中将其关闭以提高性能。
运行
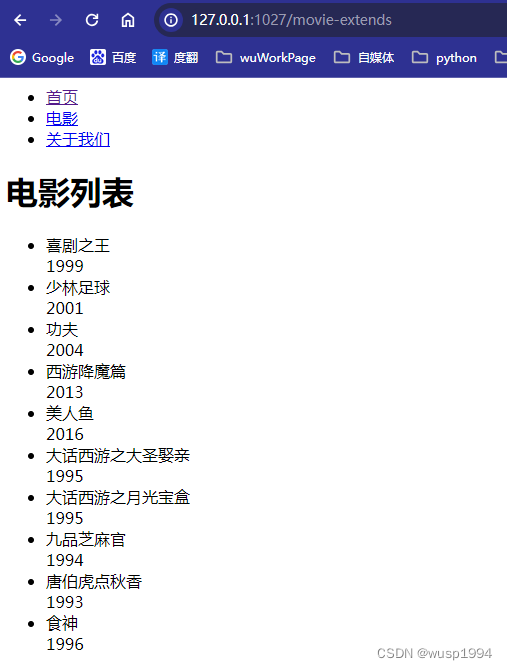
浏览器访问: http://127.0.0.1:1027/movie-extends ,得到如下结果,你会发现页面很丑,我们还需要在当前页面自定义 CSS 和 JS 。

进阶实现
目标
- 子页面进行,引入css 或者内联 css ,还有js
这里需要用到两个关键词 extra_js extra_css 。意思是额外的。
代码
<!-- templates/movie-extends.html -->
{% block extra_css %}
<!-- Page-specific CSS -->
{# <link rel="stylesheet" href="{{ url_for('static', filename='css/movie.css') }}">#}
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
.container {
width: 80%;
margin: auto;
overflow: hidden;
}
h1 {
text-align: center;
margin: 20px 0;
}
.movie-list {
list-style: none;
padding: 0;
}
.movie-list li {
background-color: #fff;
border: 1px solid #ddd;
margin-bottom: 10px;
padding: 10px;
border-radius: 5px;
}
.movie-list .title {
font-size: 20px;
color: #333;
}
.movie-list .year {
font-size: 14px;
color: #666;
}
.movie-list .director {
font-size: 16px;
color: #4a4a4a;
}
</style>
{% endblock %}
{% block extra_js %}
<!-- Page-specific JavaScript -->
<script src="{{ url_for('static', filename='js/movie.js') }}"></script>
{% endblock %}
{% extends 'base.html' %}
{% block title %}
{{ title }}
{% endblock %}
{% block content %}
<!-- 电影页面的特定内容 -->
<h1>电影列表</h1>
<ul class="movie-list">
{% for movie in movies %}
<li>
<div class="title">{{ movie.title }}</div>
<div class="year">{{ movie.year }}</div>
</li>
{% endfor %}
<!-- 更多电影列表项可以在这里添加 -->
</ul>
<!-- 电影列表或其他内容 -->
{% endblock %}
这里跟上面比,多了下面两个包裹的内容。需要值得注意的是,一定要放在 {% extends 'base.html' %} 继承语句的前面否则不会生效。
{% block extra_css %}
<!-- Page-specific CSS -->
{# <link rel="stylesheet" href="{{ url_for('static', filename='css/movie.css') }}">#}
<style>
{#样式#}
</style>
{% endblock %}
{% block extra_js %}
<!-- Page-specific JavaScript -->
<script src="{{ url_for('static', filename='js/movie.js') }}"></script>
{% endblock %}
{% extends 'base.html' %}
效果
浏览器运行 http://127.0.0.1:1027/movie-extends ,你会发现我们写的css 在当前页面生效了。js 同理。
e-specific JavaScript -->
{% endblock %}
{% extends ‘base.html’ %}
### 效果
浏览器运行 http://127.0.0.1:1027/movie-extends ,你会发现我们写的css 在当前页面生效了。js 同理。










![无法在地址[localhost]和端口[8005]上创建服务器关闭套接字(基本端口[8005]和偏移量[0])](https://img-blog.csdnimg.cn/direct/c47470e36f5b4cc09b8e4073911483d2.png)