自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm=1001.2014.3001.5501
在前面的实例中,使用了文本和按钮等控件,并将这些控件通过pos参数布置在pannel画板上。虽然这种设置坐标的方式很容易理解,但是过程很麻烦。此外,控件的几何位置是绝对位置,也就是固定的。当调整窗口大小时,界面会不美观。在wxPython中有一种更智能的布局方式―sizer(尺寸器)。sizer是用于自动布局一组窗口控件的算法。sizer被附加到一个容器,通常是一个框架或面板。在父容器中创建的子窗口控件必须被分别添加到sizer。当sizer被附加到容器时,它随后就可以管理它所包含的子布局。
wxPython提供了5个sizer,定义在表2中。
表2 wxPython的sizer说明
| sizer名称 | 描 述 |
| BoxSizer | 在一条水平或垂直线上的窗口部件的布局。当尺寸改变时,控制窗口部件的行为上很灵活。通常用于嵌套的样式,可用于几乎任何类型的布局 |
| GridSizer | 一个十分基础的网格布局。当你要放置的窗口部件都是同样的尺寸且整齐地放入一个规则的网格中可以使用它 |
| FlexGridSizer | 对GridSizer稍微做了些改变,当窗口部件有不同的尺寸时,可以有更好的结果 |
| GridBagSizer | GridSizer系列中最灵活的成员。使得网格中的窗口部件可以随意放置 |
| StaticBoxSizer | 一个标准的Box Sizer。带有标题和环线 |
1 什么是BoxSizer
BoxSizer是wxPython所提供的sizer中的最简单和最灵活的。一个BoxSizer是一个垂直列或水平行,窗口部件在其中从左至右或从上到下布置在一条线上。虽然这听起来好像用处不大,但是来自相互之间嵌套sizer的能力使你能够在每行或每列很容易放置不同数量的项目。由于每个sizer都是一个独立的实体,因此你的布局就有了更多的灵活性。对于大多数的应用程序,一个嵌套水平sizer的垂直sizer将使你能够创建你所需要的布局。
2 使用BoxSizer布局
尺寸器会管理组件的尺寸。只要将部件添加到尺寸器上,再加上一些布局参数,就可以让尺寸器自己去管理父组件的尺寸。下面使用BoxSizer实现简单的布局。代码如下:
# -*- coding:utf-8 -*-
import wx
class MyFrame(wx.Frame):
def __init__(self, parent, id):
wx.Frame.__init__(self, parent, id, '用户登录', size = (400, 300))
# 创建面板
panel = wx.Panel(self)
self.title = wx.StaticText(panel ,label="请输入用户名和密码")
# 添加容器,容器中控件按纵向排列
vsizer = wx.BoxSizer(wx.VERTICAL)
vsizer.Add(self.title,proportion=0,flag=wx.BOTTOM|wx.TOP|wx.ALIGN_CENTER, border = 15 )
panel.SetSizer(vsizer)
if __name__ == '__main__':
app = wx.App() # 初始化
frame = MyFrame(parent=None,id=-1) # 实例MyFrame类,并传递参数
frame.Show() # 显示窗口
app.MainLoop() # 调用主循环方法
执行结果如图10所示。

图10 BoxSizer基本布局
上述代码中,首先设置了增加背景控件(wx.Panel),并创建了一个wx.BoxSizer,它带有一个决定其是水平还是垂直的参数(wx.HORIZONTAL或者wx.VERTICAL),默认为水平;然后使用Add()方法将控件加入sizer;最后使用面板的SetSizer()方法设定它的尺寸器。
Add()方法的语法格式如下:
Box.Add(control, proportion, flag, border)
参数说明:
l control:要添加的控件。
l proportion:所添加控件在定义的定位方式所代表方向上占据的空间比例。如果有三个按钮,它们的比例值分别为0、1和2,它们都已添加到一个宽度为30的水平排列wx.BoxSizer,起始宽度都是10。当sizer的宽度从30变成60时,按钮1的宽度保持不变,仍然是10,按钮2的宽度约为(10+(60-30)*1/(1+2))=20,按钮2约为20。
l flag:flag参数与border参数结合使用可以指定边距宽度,包括以下选项:
Ø wx.LEFT:左边距
Ø wx.RIGHT:右边距
Ø wx.BOTTOM:底边距
Ø wx.TOP:上边距
Ø wx.ALL:上下左右4个边距
可以通过竖线“|”操作符(operator),来联合使用这些标志,比如wx.LEFT | wx.BOTTOM。此外,flag参数还可以与proportion参数结合,指定控件本身的对齐(排列)方式,包括以下选项:
Ø wx.ALIGN_LEFT:左边对齐
Ø wx.ALIGN_RIGHT:右边对齐
Ø wx.ALIGN_TOP:顶部对齐
Ø wx.ALIGN_BOTTOM:底边对齐
Ø wx.ALIGN_CENTER_VERTICAL:垂直对齐
Ø wx.ALIGN_CENTER_HORIZONTAL:水平对齐
Ø wx.ALIGN_CENTER:居中对齐
Ø wx.EXPAND:所添加控件将占有sizer定位方向上所有可用的空间
Ø boder:控制所添加控件的边距,就是在部件之间添加一些像素的空白。
![]()
实例04 使用BoxSizer设置登录界面布局
使用BoxSizer布局方式,实现实例03的界面布局效果,具体代码如下:
# -*- coding:utf-8 -*-
import wx
class MyFrame(wx.Frame):
def __init__(self, parent, id):
wx.Frame.__init__(self, parent, id, '用户登录', size=(400, 300))
# 创建面板
panel = wx.Panel(self)
# 创建“确定”和“取消”按钮,并绑定事件
self.bt_confirm = wx.Button(panel, label='确定')
self.bt_cancel = wx.Button(panel, label='取消')
# 创建文本,左对齐
self.title = wx.StaticText(panel, label="请输入用户名和密码")
self.label_user = wx.StaticText(panel, label="用户名:")
self.text_user = wx.TextCtrl(panel, style=wx.TE_LEFT)
self.label_pwd = wx.StaticText(panel, label="密 码:")
self.text_password = wx.TextCtrl(panel, style=wx.TE_PASSWORD)
# 添加容器,容器中控件横向排列
hsizer_user = wx.BoxSizer(wx.HORIZONTAL)
hsizer_user.Add(self.label_user, proportion=0, flag=wx.ALL, border=5)
hsizer_user.Add(self.text_user, proportion=1, flag=wx.ALL, border=5)
hsizer_pwd = wx.BoxSizer(wx.HORIZONTAL)
hsizer_pwd.Add(self.label_pwd, proportion=0, flag=wx.ALL, border=5)
hsizer_pwd.Add(self.text_password, proportion=1, flag=wx.ALL, border=5)
hsizer_button = wx.BoxSizer(wx.HORIZONTAL)
hsizer_button.Add(self.bt_confirm, proportion=0, flag=wx.ALIGN_CENTER, border=5)
hsizer_button.Add(self.bt_cancel, proportion=0, flag=wx.ALIGN_CENTER, border=5)
# 添加容器,容器中的控件纵向排列
vsizer_all = wx.BoxSizer(wx.VERTICAL)
vsizer_all.Add(self.title, proportion=0, flag=wx.BOTTOM | wx.TOP | wx.ALIGN_CENTER,
border=15)
vsizer_all.Add(hsizer_user, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45)
vsizer_all.Add(hsizer_pwd, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45)
vsizer_all.Add(hsizer_button, proportion=0, flag=wx.ALIGN_CENTER | wx.TOP, border=15)
panel.SetSizer(vsizer_all)
if __name__ == '__main__':
app = wx.App() # 初始化
frame = MyFrame(parent=None,id=-1) # 实例化MyFrame类,并传递参数
frame.Show() # 显示窗口
app.MainLoop() # 调用主循环方法
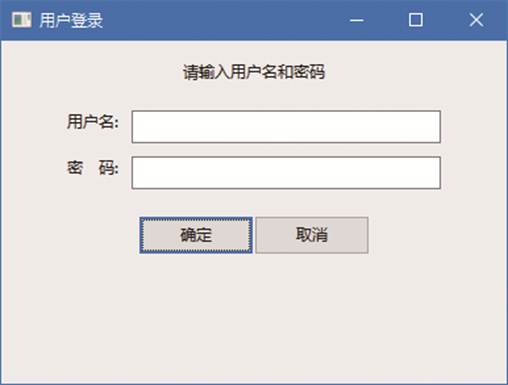
在上述代码中,首先创建按钮和文本控件,然后将其添加到容器中,并且设置横向排列。接着,设置纵向排列。在布局的过程中,通过设置每个控件的flag和border参数,实现控件位置间的布局。至此,使用BoxSizer将绝对位置布局更改为相对位置布局,运行结果如图11所示。

图11 使用BoxSizer布局登录界面








![[Java基本语法] 从0到1带你精通Java基本语法](https://img-blog.csdnimg.cn/direct/6e790d70929d476a82eee4bc7be8a262.png)