目录
- 块级格式化上下文
- BFC渲染区域:
- 创建BFC的元素,它的自动高度需要计算浮动元素.
- 高度塌陷例子:
- 第一种方法 clearfix::after
- 第二种解决办法 :绝对定位
- 第三种解决办法:overflow: scroll;
- 第四种方法:clearfix hidden
- 创建BFC的元素,它的边框盒不会与浮动元素重叠
- 创建BFC的元素,不会和它的子元素进行外边距合并
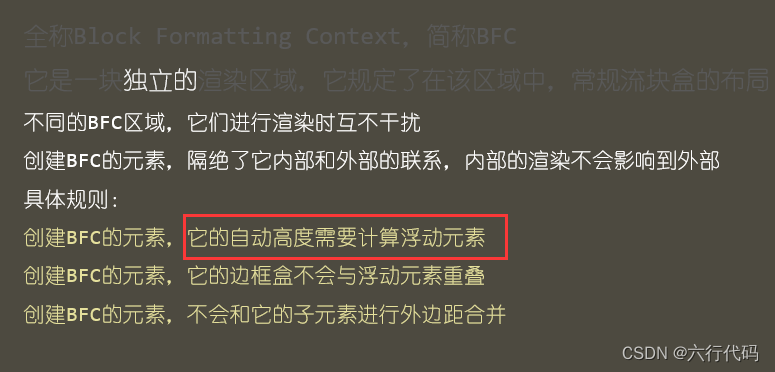
块级格式化上下文
它是一块独立的渲染区域,它规定了在该区域中,常规流块盒的布局
不同的BFC区域,它们进行渲染时互不干扰
创建BFC的元素,隔绝了它内部和外部的联系,内部的渲染不会影响到外部
- 常规流块盒在水平方向上,必须撑满包含块
- 常规流块盒在包含块的垂直方向上依次摆放
- 常规流块盒若外边距无缝相邻, 则进行外边距合并
- 常规流块盒的自动高度和摆放位置,无视浮动元素
绝对定位、固定定位无法自动计算高度,因为它们脱离了常规流:
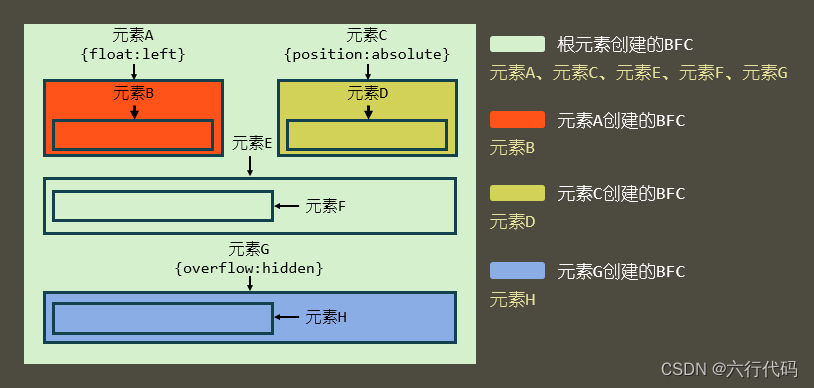
BFC渲染区域:
这个区域由某个htML元素创建,以下元素会在其内部创建BFC区域:
-
根元素 : 整个网页都属于根元素
意味着,元素创建的BFC区域 覆盖了网页中所有的元素
-
浮动和绝对定位元素
-
overflow不等于visible的块盒



创建BFC的元素,它的自动高度需要计算浮动元素.
如下所示通过高度塌陷的例子来理解:
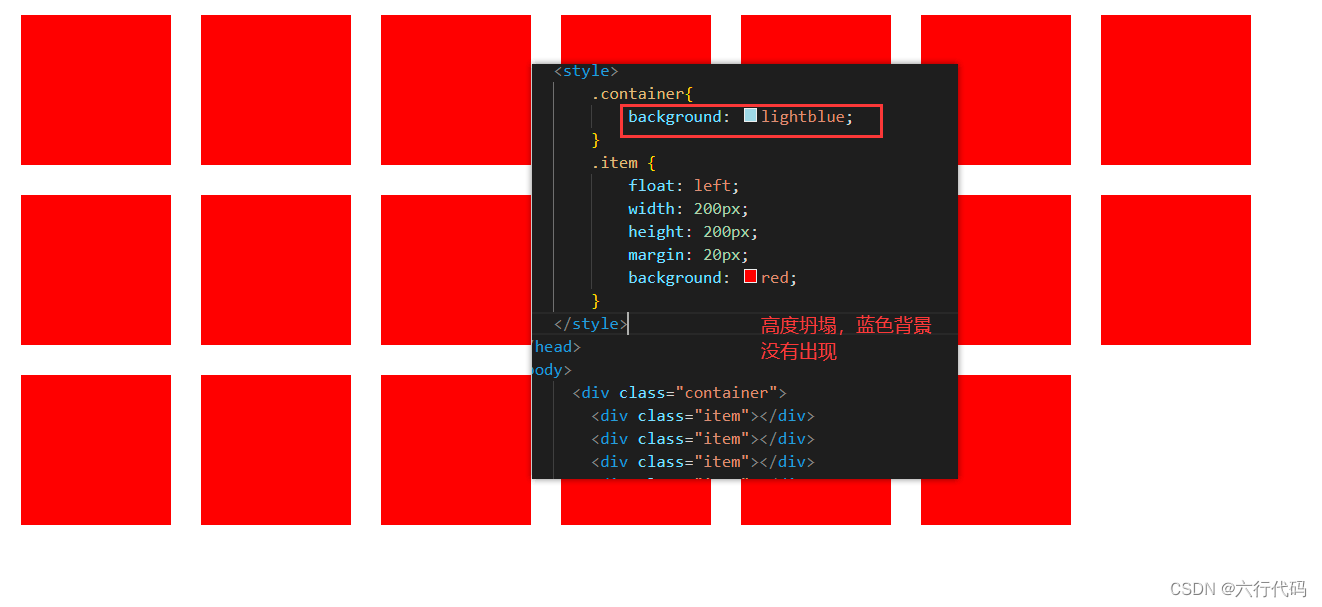
高度塌陷例子:
在这段代码里父元素div的背景色没有显示出来,原因是高度塌陷了,因为div没有设置宽高值,item设置了flost;如果去掉flost 元素就不能排列成行,所以这个时候要加上clearfix::after

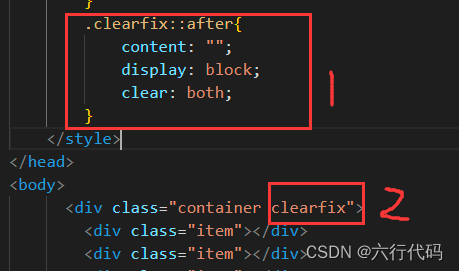
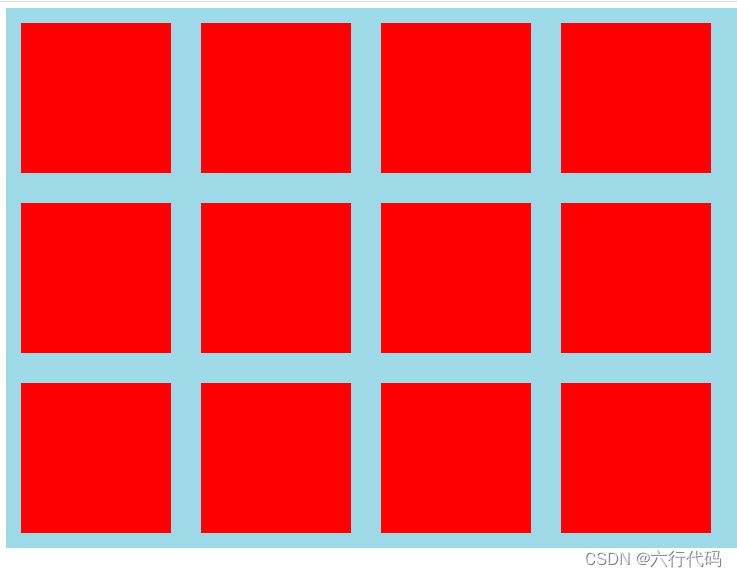
第一种方法 clearfix::after
这种办法是专门解决高度坍塌


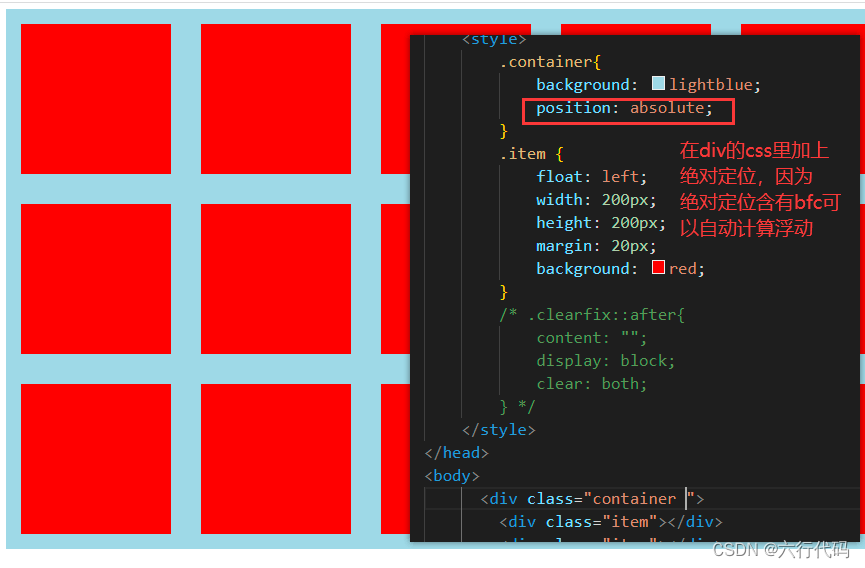
第二种解决办法 :绝对定位
这种方法也不太好,因为会改变盒子的排列方式


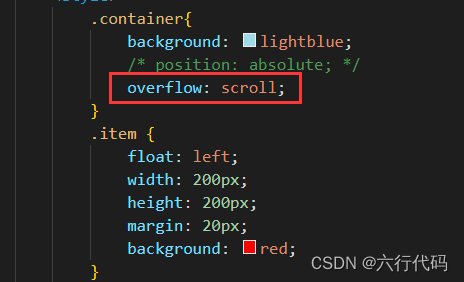
第三种解决办法:overflow: scroll;
-
overflow: scroll;或overflow: auto; 或 overflow: hidden;都可以
-
但overflow: visible;就会高度坍塌

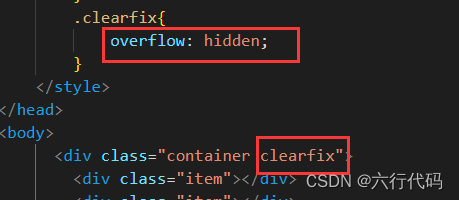
第四种方法:clearfix hidden

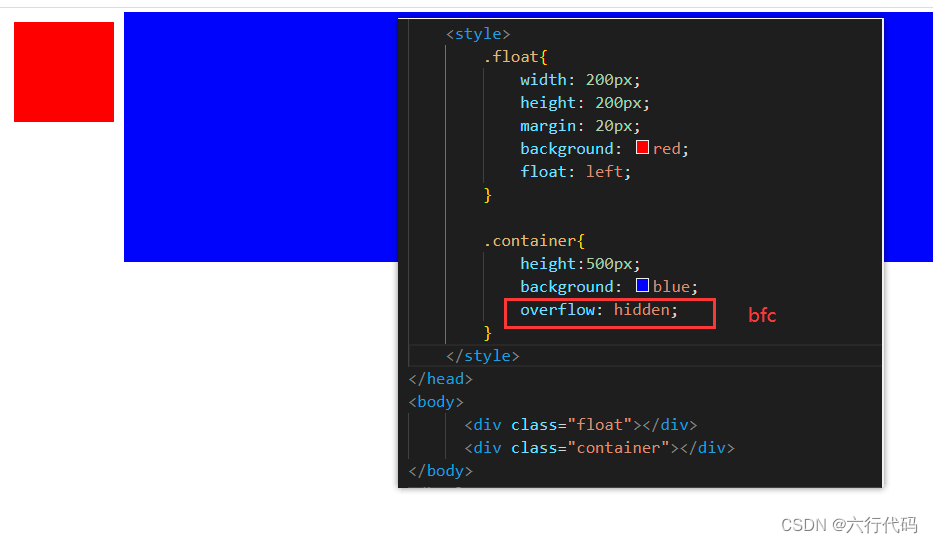
创建BFC的元素,它的边框盒不会与浮动元素重叠
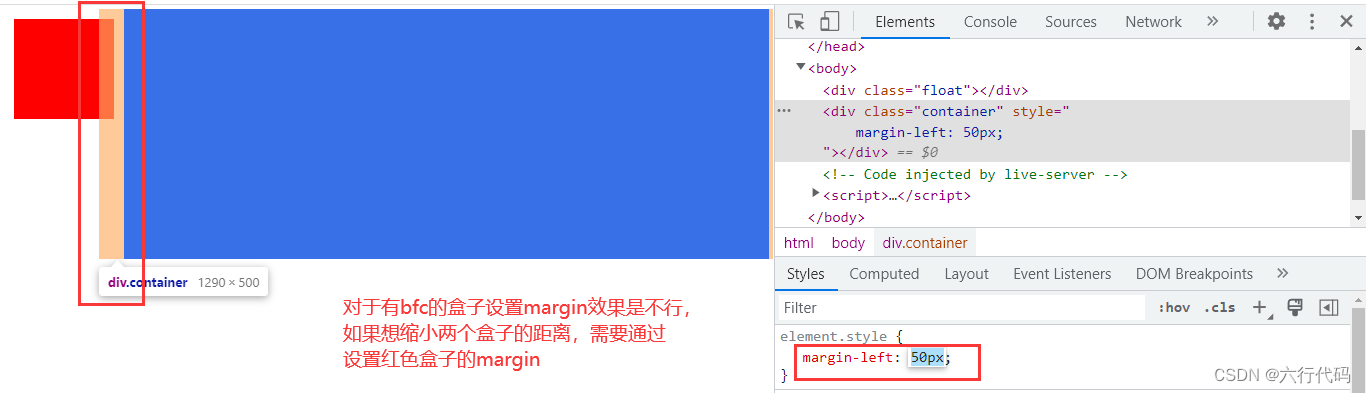
加入bfc的属性之后,盒子相当于拥有一个独立渲染区,所以不会与浮动元素发生重叠

有BFC元素的盒子margin无效

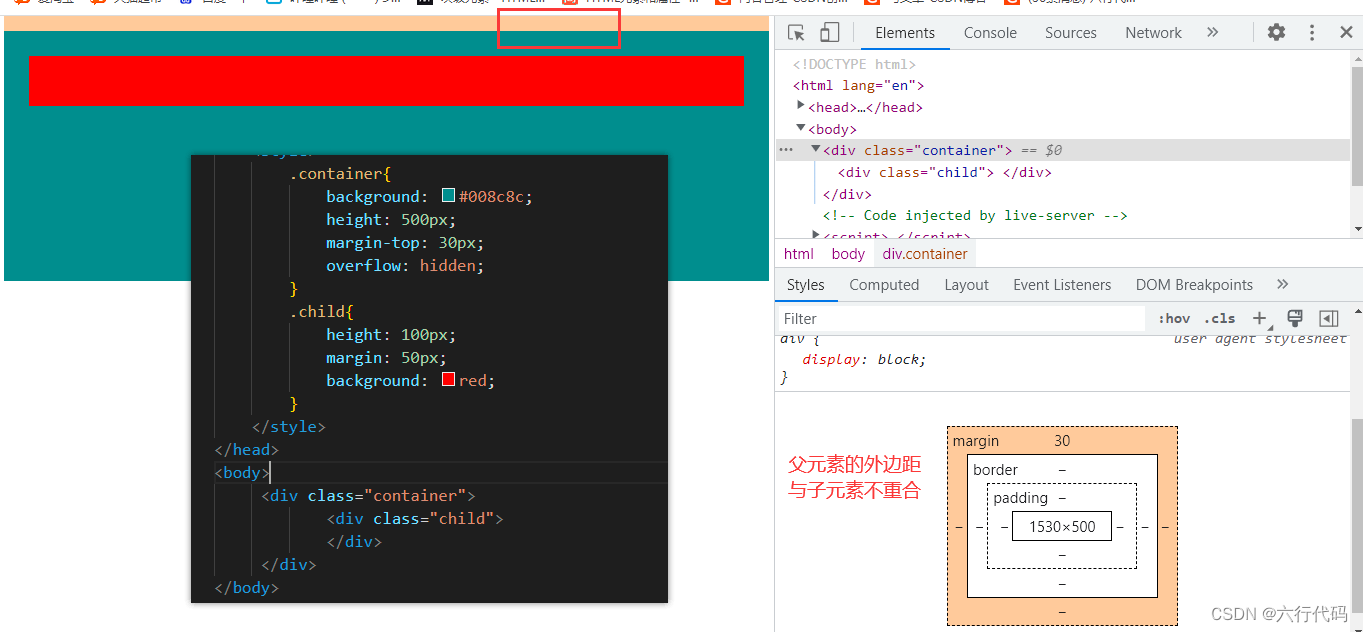
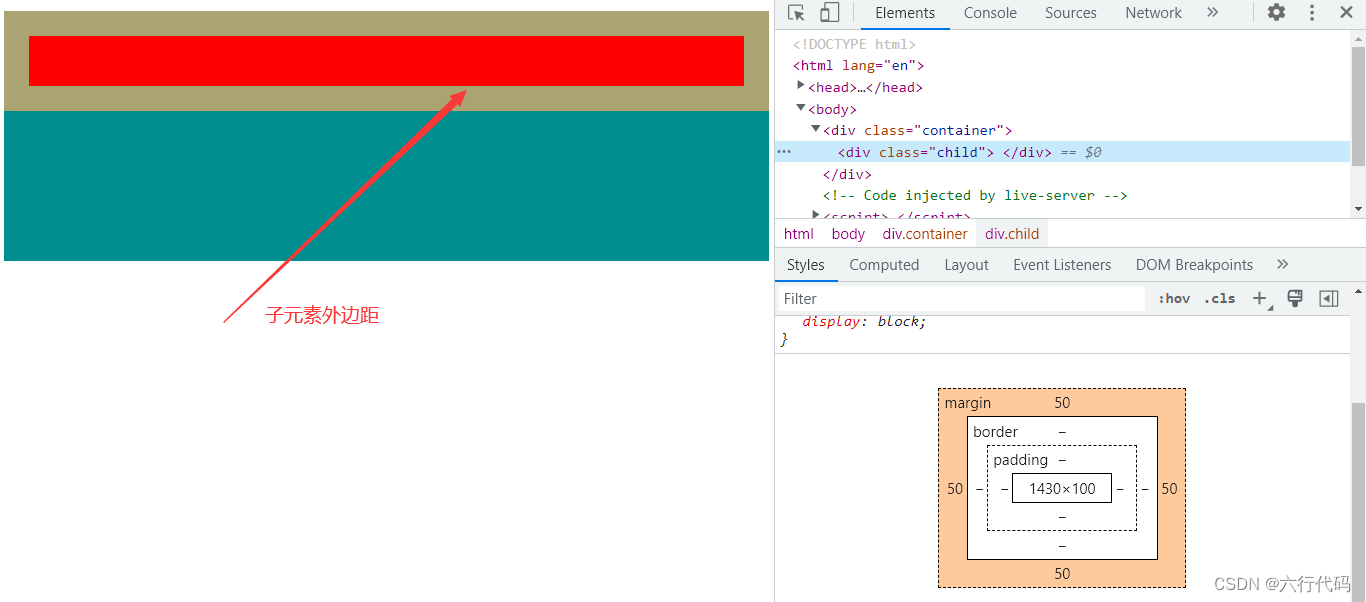
创建BFC的元素,不会和它的子元素进行外边距合并


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
background: #008c8c;
height: 500px;
margin-top: 30px;
}
.child{
height: 100px;
margin: 50px;
background: red;
}
</style>
</head>
<body>
<div class="container">
<div class="child">
</div>
</div>
</body>
</html>

















![[Vulnhub] DC-3](https://img-blog.csdnimg.cn/1c62bdd0b0f9461694f7c8309e3e34c2.png)