目录
前言
注意事项
vite使用
1:控制台vite创建vue
2:使用可视化软件(我使用为vscode)npm安装对应依赖包
3:使用npm脚本或者直接在终端输入命令运行软件后打开生成网址
4:打开网址正常进入网页
router例子
1:终端安装router路由(在当前项目执行)
2:建router目录,在目录中建index.js,建views目录,存放页面,并建one.vue,two.vue两个页面测试路由功能
3:在index.js中设置路由
4:在main.js中进行全局注册
5:在app.vue进行路由渲染
6:编写one.vue,two.vue进行测试
7:测试效果
前言
对于官方文档的后续零碎化知识,需要理解后续知识并通过例子来进行练习
注意事项
我一般使用的是vue-cil创建脚手架,但是为什么在vue cil中没有组合式或者选项式api的选项?
查阅资料后发现,这是因为自从 Vue 3 发布以来,组合式 API 已经成为了框架的一部分,并且默认被包含在 Vue 3 的项目中。因此,在创建新项目时,Vue CLI 会默认提供对组合式 API 的支持。
在vue3脚手架进行代码编写的时候可以使用组合式或者选项式api风格,可以混合开发,但是请尽量统一风格。
混合开发注意事项:
-
setup()函数的使用:- 如果你使用了
<script setup>语法糖,那么你不能再使用export default来定义组件选项,因为<script setup>自动将内部的函数暴露给模板上下文。 - 如果你使用普通的
<script>标签,并且在其中调用了setup()函数,那么你仍然可以通过export default来定义选项式 API 的选项。但是,setup()返回的任何值必须通过exports显式地暴露。
- 如果你使用了
-
避免重复绑定:
- 当使用组合式 API 时,不要在选项式 API 的数据选项
data()中重新声明你在setup()中定义的状态。这会导致状态的冲突和不可预测的行为。
- 当使用组合式 API 时,不要在选项式 API 的数据选项
-
生命周期钩子:
- 组合式 API 提供了类似
onMounted,onUpdated,onBeforeUnmount等钩子函数,而选项式 API 有对应的mounted,updated,beforeDestroy方法。尽量不要在同一个组件中同时使用相同类型的钩子,因为这可能导致难以追踪的副作用和生命周期顺序问题。
- 组合式 API 提供了类似
-
this上下文:- 在
setup()中,你没有访问到this上下文。如果你需要访问组件实例的某些特性(如$refs或$emit),你可能需要使用setup(props, context)的第二个参数,其中包含了attrs,slots,emit等属性。
- 在
-
状态管理:
- 如果你使用像 Pinia 这样的状态管理库,确保你理解如何在组合式 API 和选项式 API 中正确地使用和返回状态。在组合式 API 中,你需要确保从
setup函数中返回所有状态,以便它们可以在模板中访问。
- 如果你使用像 Pinia 这样的状态管理库,确保你理解如何在组合式 API 和选项式 API 中正确地使用和返回状态。在组合式 API 中,你需要确保从
-
IDE 和工具支持:
- 混合使用两种 API 可能会影响你的 IDE 或代码编辑器的智能感知功能。确保你的开发工具和插件是最新的,以便它们能够正确解析和提示你的代码。
vite使用
Vue CLI 现已处于维护模式!
现在官方推荐使用 create-vue 来创建基于 Vite 的新项目。另外请参考 Vue 3 工具链指南 以了解最新的工具推荐。并有可能于2023年停止维护。
之前一直使用的是vue cil 现在开始使用vite,并且提供一定教程。
npm使用:npm使用安装
1:控制台vite创建vue

2:使用可视化软件(我使用为vscode)npm安装对应依赖包

3:使用npm脚本或者直接在终端输入命令运行软件后打开生成网址

4:打开网址正常进入网页

router例子
现在我们已经可以完美创建一个vite+vue项目,接下来我们需要安装需要的其他依赖(因为vite创建的是比较基本的项目)
1:终端安装router路由(在当前项目执行)
npm install vue-router2:建router目录,在目录中建index.js,建views目录,存放页面,并建one.vue,two.vue两个页面测试路由功能

3:在index.js中设置路由
// router/index.js
import { createRouter, createWebHistory } from 'vue-router';
const routes = [
{
path: '/',
name: 'One',
component: () => import('../views/one.vue'), // 注意这里使用了动态导入
},
{
path: '/Two',
name: 'Two',
component: () => import('../views/two.vue'), // 注意这里使用了动态导入
}
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;(笔记:
const router = createRouter({
history: createWebHistory(),
routes,
});
这段代码是router4更新后添加的, history: createWebHistory():即保存历史html版本。
使用浏览器也可以保存历史版本其中的区别是:
创建历史模式(即使用history模式而不是hash模式)在Vue Router中有几个显著的好处,尽管表面上看与浏览器的前进后退功能相似,但在实际应用中存在一些重要的差异和优势:
-
URL美观性: 在
hash模式下,URL中会包含#字符,这可能使得URL看起来不够专业或不美观。例如,在hash模式下,URL可能看起来像这样:http://example.com/#/user/123。而在history模式下,URL可以更简洁和直观:http://example.com/user/123。 -
SEO友好: 搜索引擎通常不会索引URL中的
#部分,这意味着使用hash模式的页面可能无法得到良好的搜索引擎优化(SEO)。history模式下的URL则可以被搜索引擎正确地爬取和索引。 -
服务器配置要求:
history模式需要服务器端的配合,因为它依赖于HTML5的pushState和replaceState方法,这些方法允许在不重新加载整个页面的情况下更改浏览器地址栏的URL。这意味着如果用户直接访问或刷新一个深层路由的URL,服务器需要能够正确响应并返回正确的静态资源,通常是你的主入口文件(如index.html)。这可以通过设置服务器的重定向规则来实现。 -
用户体验: 使用
history模式可以提供更接近原生应用的体验。当用户点击浏览器的前进或后退按钮时,页面的切换更加流畅,因为它们看起来像是真正的页面导航,而不是仅仅修改了URL的一部分。 -
兼容性问题: 虽然现代浏览器普遍支持
history模式,但是在一些较老的浏览器上,hash模式仍然是唯一可行的选择。然而,对于大多数现代web应用而言,这已不再是主要考虑因素。)
4:在main.js中进行全局注册
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router';
const app = createApp(App)
app.use(router)
app.mount('#app')
5:在app.vue进行路由渲染

6:编写one.vue,two.vue进行测试
<template>
<p>i am One</p>
<router-link to="/Two">go!</router-link>
</template>
<script>
</script>
<style>
</style><template>
<p>i am Two</p>
<router-link to="/One">go!</router-link>
</template>
<script>
</script>
<style>
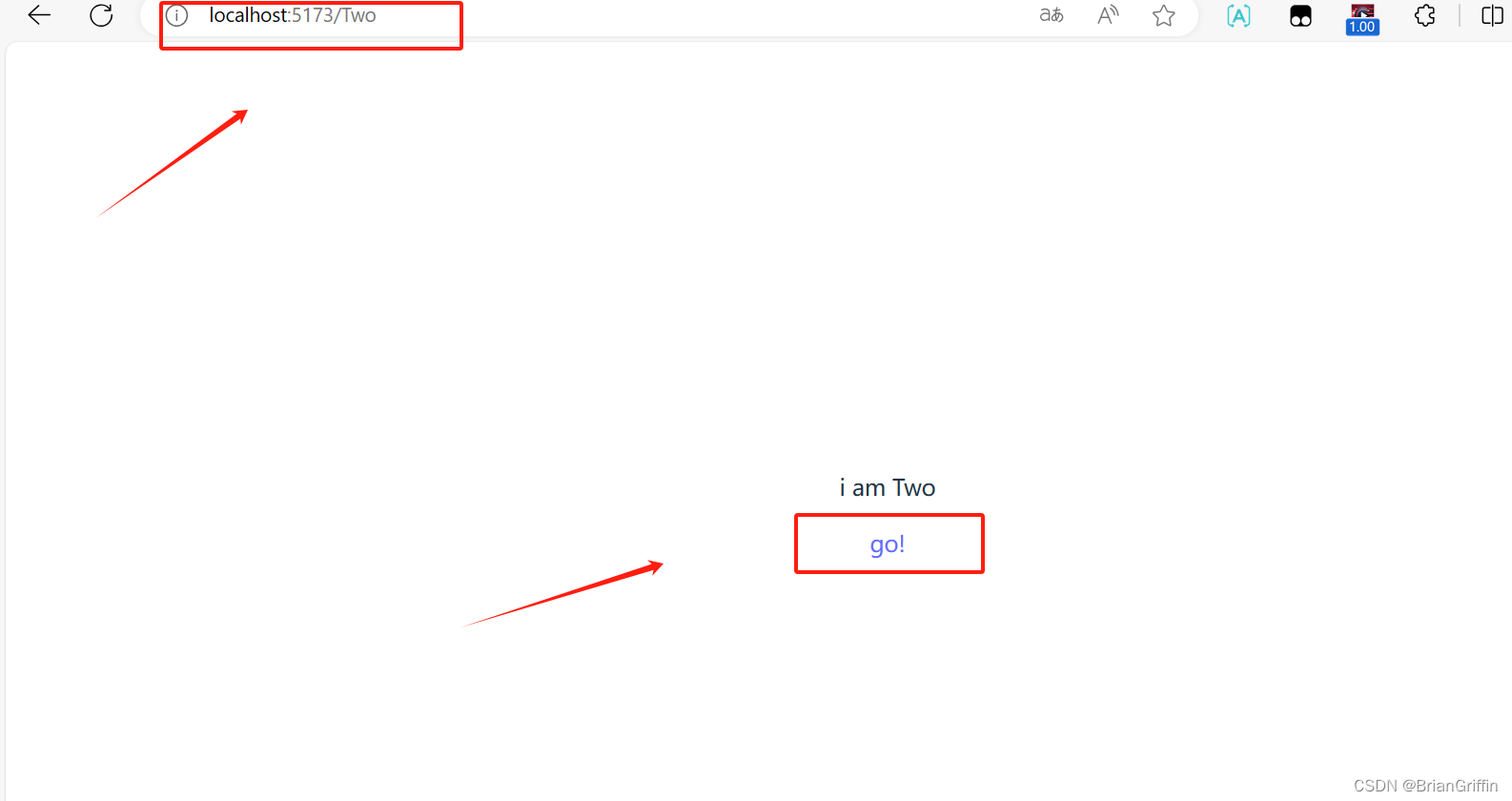
</style>7:测试效果


成功










![[大模型]GLM4-9B-chat Lora 微调](https://img-blog.csdnimg.cn/direct/876278fa346141e8a9a3fc62dd82bfbf.png#pic_center)







![[Vue3:axios]:实现登录跳转页面展示列表(查看教师所承担课程的学生选课情况)](https://img-blog.csdnimg.cn/direct/1669a6191741481795a1c0ff618bc73d.png)