😎 作者介绍:我是程序员洲洲,一个热爱写作的非著名程序员。CSDN全栈优质领域创作者、华为云博客社区云享专家、阿里云博客社区专家博主。
🤓 同时欢迎大家关注其他专栏,我将分享Web前后端开发、人工智能、机器学习、深度学习从0到1系列文章。
🌼 同时洲洲已经建立了程序员技术交流群,如果您感兴趣,可以私信我加入社群,可以直接vx联系(文末有名片)v:bdizztt
🖥 随时欢迎您跟我沟通,一起交流,一起成长、进步!点此也可获得联系方式~
本文目录
- 前言
- 一、打印基础知识
- 二、打印控制
- 2.1 使用打印样式表
- 2.2 使用媒介查询
- 2.3 内联样式使用media属性
- 2.4 css中使用@import引入打印样式表
- 2.5 打印指定区域
- 2.6 插入分页
- 2.7 设置打印布局
- 2.8 去除页眉页脚
- 三、示例代码打印方法
- 总结
前言
在前端开发中,有时我们需要提供打印网页内容的功能,让最终用户能够将网页上的特定部分打印成纸质文档。
虽然浏览器提供了自己的打印预览和打印功能,但使用 JavaScript 的 window.print() 方法可以更灵活地控制打印内容和样式。
本文洲洲将详细介绍如何使用 window.print() 方法实现网页打印,并提供代码示例。
一、打印基础知识
在开始之前,我们需要了解基本的打印流程:
1、用户触发打印操作,这可以是一个按钮点击事件。
2、JavaScript 捕获事件并调用 window.print() 方法。
3、浏览器显示打印预览窗口,用户可以设置打印选项并打印。
print() 方法用于打印当前窗口的内容。
调用 print() 方法会产生一个打印预览弹框,让用户可以设置打印请求。
最简单的打印就是直接调用window.print(),当然用 document.execCommand(‘print’) 也可以达到同样的效果。
默认打印页面中body里的所有内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>打印-洲洲</title>
</head>
<body>
<input type="button" value="打印此页面" onclick="printpage()" />
<div>内容</div>
<script>
function printpage() {
window.print()
}
</script>
</body>
</html>
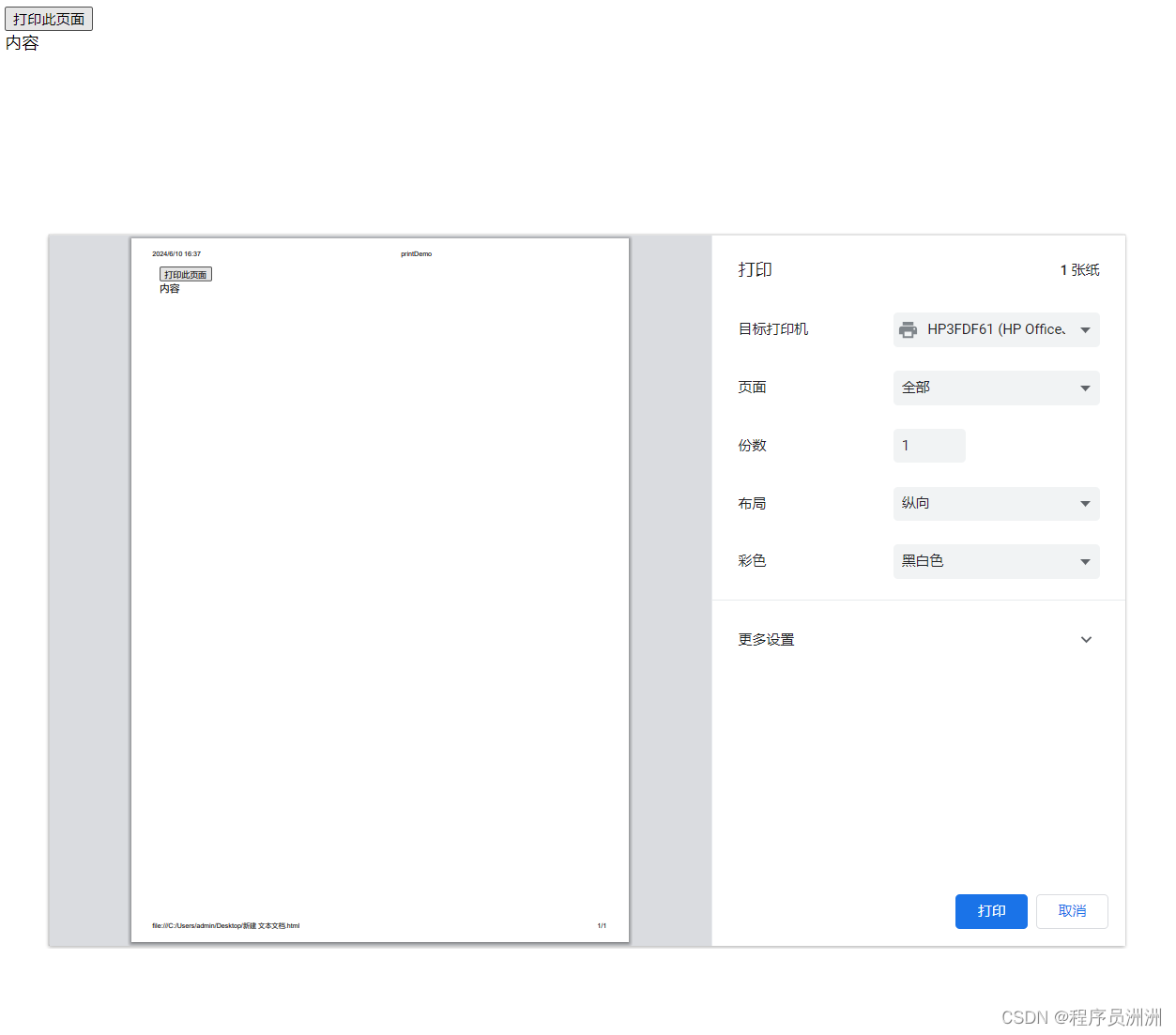
比方说我们用上面的代码,进行一个简单的尝试:

但是这样会存在一定的问题,那就是直接调用print()方法去打印网页内容,事先调整好的布局和样式都没法实现,所以有哪些方法可以帮助我们改善打印的用户体验呢?
二、打印控制
2.1 使用打印样式表
配置一份打印样式表print.css,引入到HTML文档,在 上加上一个 media=“print” 来标识这是打印机才会应用的样式表,这样打印就会默认将该样式表应用到文档中。
<link href="/path/print.css" media="print" rel="stylesheet" />
2.2 使用媒介查询
要修改的样式没有很多的时候,其实完全不需要重新写个样式表,写上一个媒介查询也可以达到同样的效果,如:
@media print {
h1 {
font-size: 20px;
color: red;
}
}
2.3 内联样式使用media属性
<style type="text/css" media="print">
// 打印样式
</style>
2.4 css中使用@import引入打印样式表
@import url("/path/print.css") print;
2.5 打印指定区域
在需要打印的正文内容所对应的html开始处加上标识,结尾处加上标识,截取打印标识之间的内容替换body的内容,调用打印print()方法。
<body>
<input type="button" value="打印此页面" onclick="printpage()" />
<!--startprint-->
<div id="printContent">打印内容</div>
<!--endprint-->
<script>
function printpage() {
let oldStr = window.document.body.innerHTML; // 获取body的内容
let start = "<!--startprint-->"; // 开始打印标识, 17个字符
let end = "<!--endprint-->"; // 结束打印标识
let newStr = oldStr.substr(oldStr.indexOf(start) + 17); // 截取开始打印标识之后的内容
newStr = newStr.substring(0, newStr.indexOf(end)); // 截取开始打印标识和结束打印标识之间的内容
window.document.body.innerHTML = newStr; // 把需要打印的指定内容赋给body
window.print(); // 调用浏览器的打印功能打印指定区域
window.document.body.innerHTML = oldStr; // body替换为原来的内容
}
</script>
</body>
或者也可以将需要打印的内容用一个大的div包裹,打印时将body的内容替换为该div的内容,调用打印print()方法。
<body>
<input type="button" value="打印此页面" onclick="printpage()" />
<div id="printContent">打印内容</div>
<script>
function printpage() {
let newstr = document.getElementById("printContent").innerHTML;
let oldstr = document.body.innerHTML;
document.body.innerHTML = newstr;
window.print();
document.body.innerHTML = oldstr;
return false;
}
</script>
</body>
也可以在打印之前,我们可以使用 JavaScript 来隐藏那些不需要打印的元素。
function printContent() {
// 隐藏不需要打印的元素
document.body.style.display = 'none';
// 调用打印
window.print();
// 打印完成后恢复显示
window.onfocus = function() {
document.body.style.display = '';
window.onfocus = null; // 清除事件监听
};
}
2.6 插入分页
/* 在h1元素前始终插入分页符 */
@media print {
h1 {page-break-before: always;}
}
/* 在 .footer 元素后始终插入分页符 */
@media print {
.footer {page-break-after: always;}
}
/* 避免在 <pre> 与 <blockquote> 元素中插入分页符 */
@media print {
pre, blockquote {page-break-inside: avoid;}
}
2.7 设置打印布局
@media print {
@page {
/* 纵向 */
size: portrait;
/* 横向 */
size: landscape;
/* 边距 上右下左 */
margin: 1cm 2cm 1cm 2cm;
}
}
2.8 去除页眉页脚
当页眉打印默认有页眉页脚信息,展现到页面外边距范围,我们可以通过去除页面模型page的外边距,使得内容不会延伸到页面的边缘,再通过设置 body 元素的 margin 来保证 A4 纸打印出来的页面带有外边距。
@media print {
@page {
margin: 0;
}
body {
margin: 1cm;
}
}
三、示例代码打印方法
在utils下新建print.js文件:
export default function printHtml(html) {
let style = getStyle();
let container = getContainer(html);
document.body.appendChild(style);
document.body.appendChild(container);
getLoadPromise(container).then(() => {
window.print();
document.body.removeChild(style);
document.body.removeChild(container);
});
}
// 设置打印样式
function getStyle() {
let styleContent = `#print-container {
display: none;
}
@media print {
body > :not(.print-container) {
display: none;
}
html,
body {
display: block !important;
}
#print-container {
display: block;
}
}`;
let style = document.createElement("style");
style.innerHTML = styleContent;
return style;
}
// 清空打印内容
function cleanPrint() {
let div = document.getElementById('print-container')
if (!!div) {
document.querySelector('body').removeChild(div)
}
}
// 新建DOM,将需要打印的内容填充到DOM
function getContainer(html) {
cleanPrint()
let container = document.createElement("div");
container.setAttribute("id", "print-container");
container.innerHTML = html;
return container;
}
// 图片完全加载后再调用打印方法
function getLoadPromise(dom) {
let imgs = dom.querySelectorAll("img");
imgs = [].slice.call(imgs);
if (imgs.length === 0) {
return Promise.resolve();
}
let finishedCount = 0;
return new Promise(resolve => {
function check() {
finishedCount++;
if (finishedCount === imgs.length) {
resolve();
}
}
imgs.forEach(img => {
img.addEventListener("load", check);
img.addEventListener("error", check);
})
});
}
引入print文件,传入需要打印的DOM元素即可:
import printHtml from "@/utils/print.js"
export default {
methods: {
print() {
let printData = `<div>打印内容</div>`
printHtml(printData)
}
},
}
总结
📝Hello,各位看官老爷们好,我已经建立了CSDN技术交流群,如果你很感兴趣,可以私信我加入我的社群。
📝社群中不定时会有很多活动,例如每周都会包邮免费送一些技术书籍及精美礼品、学习资料分享、大厂面经分享、技术讨论谈等等。
📝社群方向很多,相关领域有Web全栈(前后端)、人工智能、机器学习、自媒体副业交流、前沿科技文章分享、论文精读等等。
📝不管你是多新手的小白,都欢迎你加入社群中讨论、聊天、分享,加速助力你成为下一个大佬!
📝想都是问题,做都是答案!行动起来吧!欢迎评论区or后台与我沟通交流,也欢迎您点击下方的链接直接加入到我的交流社群!~ 跳转链接社区~

![云服务平台仿真-身份认证/授权/申请和释放IT资源[云计算3]](https://img-blog.csdnimg.cn/direct/75724d532e1742779293723501b6476c.png)