目录
一、上左侧菜单功能
1.选择功能
2.手机/电脑 显示切换功能
3.内存
4.元素
5.控制台
6.源代码/来源
7.网络
8.应用
9.性能
10.安全
11.Lighthouse
12.记录器
13.性能数据分析
二、上右侧菜单功能
1.警告
2.设置
3....更多功能
谷歌浏览器自带了调试工具Chrome Devtools,专为开发者设计,用于帮助他们对网站进行调试和分析。其功能涵盖了从查看和修改网页元素,到深入的性能分析和网络通信追踪。
首先将项目运行起来,使用谷歌浏览器打开项目。然后打开调试工具,有下面四种方法:
①点击F12
②鼠标右键->检查
③左键点击浏览器右上角三个点->更多工具->开发者工具
④快捷键,ctrl+shit+i
打开后显示如下:

位置选择:
如果是新手那么暂时只需要用到:
一、1.选择功能
一、2.手机/电脑 显示切换功能
一、4.元素
一、5.控制台
一、7.网络
二、3...更多功能
下面我们分区介绍一下所有功能:
一、上左侧菜单功能

上左侧共有13个按钮下面依次介绍一下:
1.选择功能
![]()
当我们点击这个按钮后,点击页面中我们想查看元素的地方,调试工具就会跳转到元素功能,显示出当前选择区域的元素。
项目网页选择(我以百度项目网页为例):

调试工具显示:
2.手机/电脑 显示切换功能
在做项目时,有时是webPC端,有时是web移动端,这时就需要使用这个切换功能。
默认是电脑端项目:
![]()
如果是移动端项目,我们点击按钮:
![]()
此时项目网页显示:

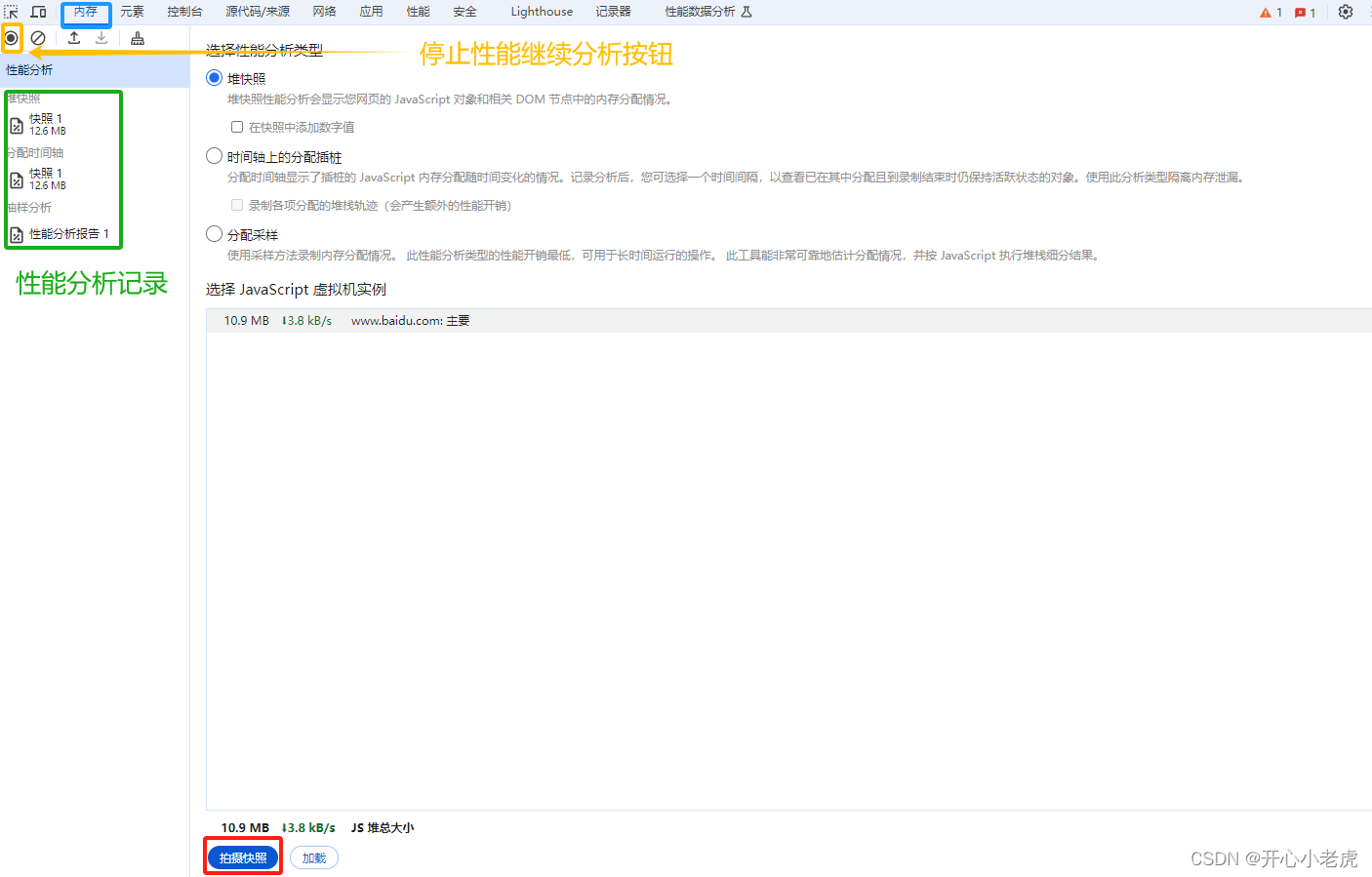
3.内存

清空数据按钮:
-
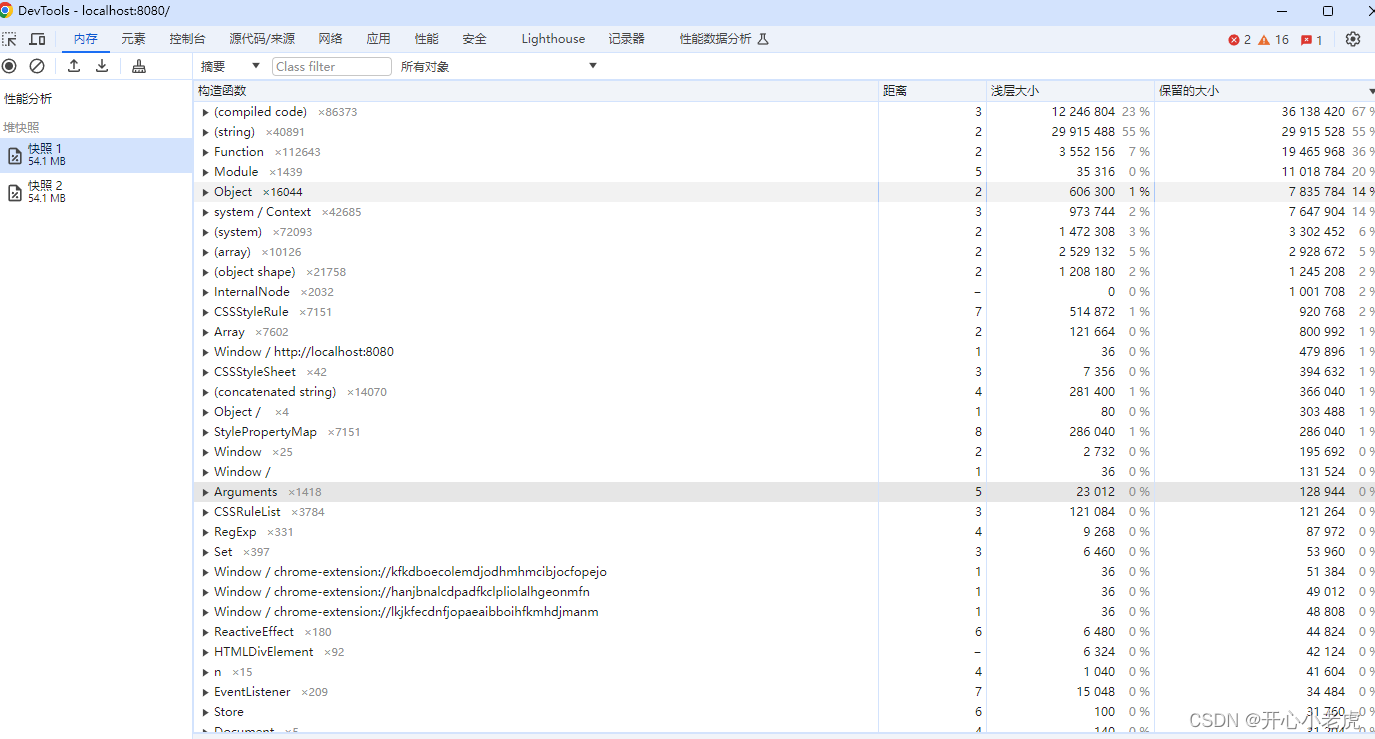
堆快照: 堆快照工具可以捕获网页的内存快照,并提供详细的内存信息和统计数据。通过分析堆快照,开发人员可以了解对象的内存占用情况、对象之间的引用关系以及潜在的内存泄漏问题。开发人员可以使用快照对比功能,比较不同时间点的快照,以便追踪内存变化和检测内存泄漏。
-
内存分配(Allocation)面板: 内存分配面板提供了对网页内存分配情况的实时监测和分析。开发人员可以查看每个 JavaScript 对象的内存使用量,并按照构造函数或原型进行分组。这样可以快速找到内存占用较高的对象,并识别潜在的内存问题。
-
时间轴上的分配插桩: 内存时间轴工具可以显示网页在时间轴上的内存使用情况。开发人员可以通过查看内存时间轴,找出内存使用量过高的时间段,并分析导致内存增长的原因。这有助于定位内存泄漏和优化内存使用的关键代码片段。
-
内存分析技巧:
- 关注对象生命周期:注意对象的创建和销毁过程,确保不会产生无用的对象引用,从而减少内存占用。
- 避免循环引用:当对象之间存在循环引用时,会导致内存泄漏。及时清除不再使用的引用,以避免这种情况的发生。
- 优化大对象:大对象占用过多的内存资源。优化大对象的创建和使用方式,可以减少内存占用和提升性能。
- 使用缓存和释放资源:对于一些需要频繁创建和销毁的资源,可以使用缓存来避免重复创建,同时在不需要时及时释放资源。
通过结合使用上述内存分析工具和技巧,开发人员可以更好地定位和解决内存问题,提升网页的性能和响应速度。同时,内存优化也有助于减少功耗和提高设备的电池寿命。

4.元素
显示当前页面元素,可以和按钮1配合使用,显示想找到的元素。

5.控制台
可以使用代码在控制台输出一些内容,方便调试。
let name = "孙悟空"
console.log("name",name)此时控制台输出:name孙悟空
6.源代码/来源
当控制台显示哪部分代码报错,我们点击代码提示,就会跳到源代码,可以定位报错位置,方便我们查找错误。

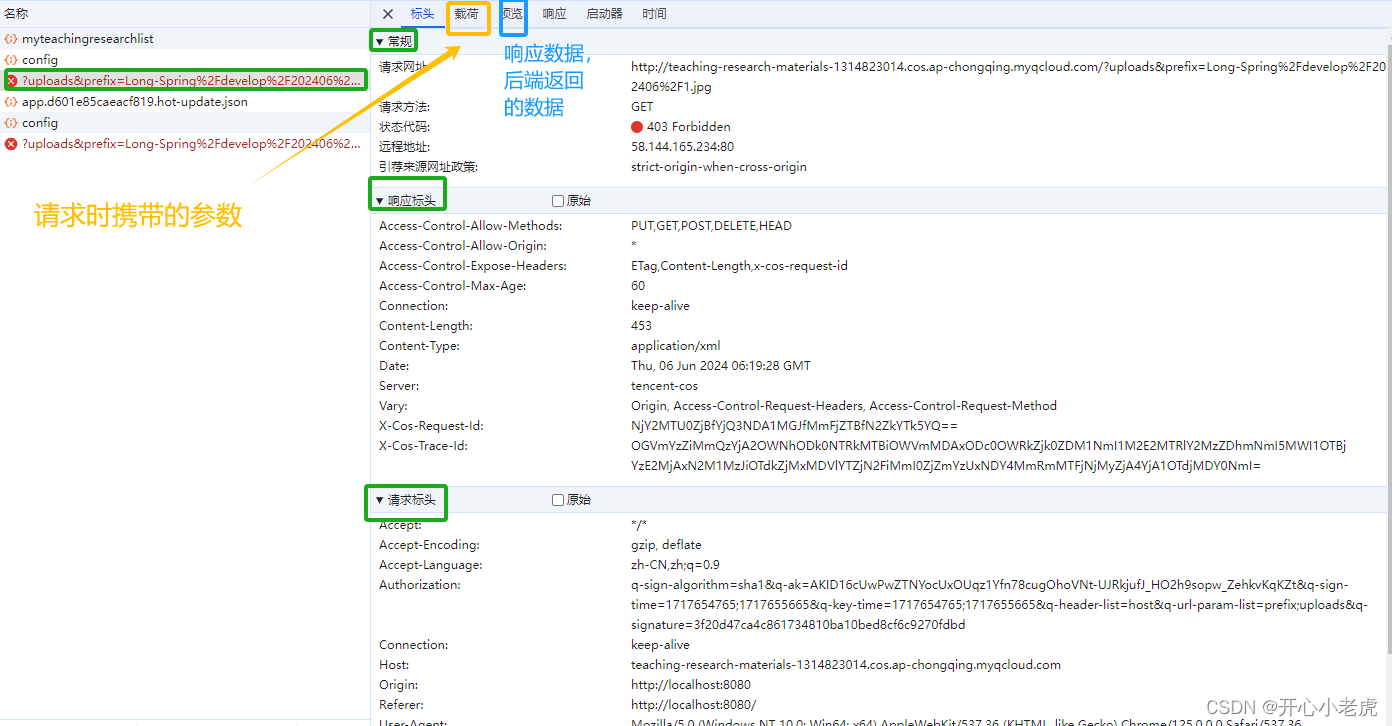
7.网络
发送的请求,都是在这里查看,还可以自己设置网速。

点击任意一个请求后:

8.应用

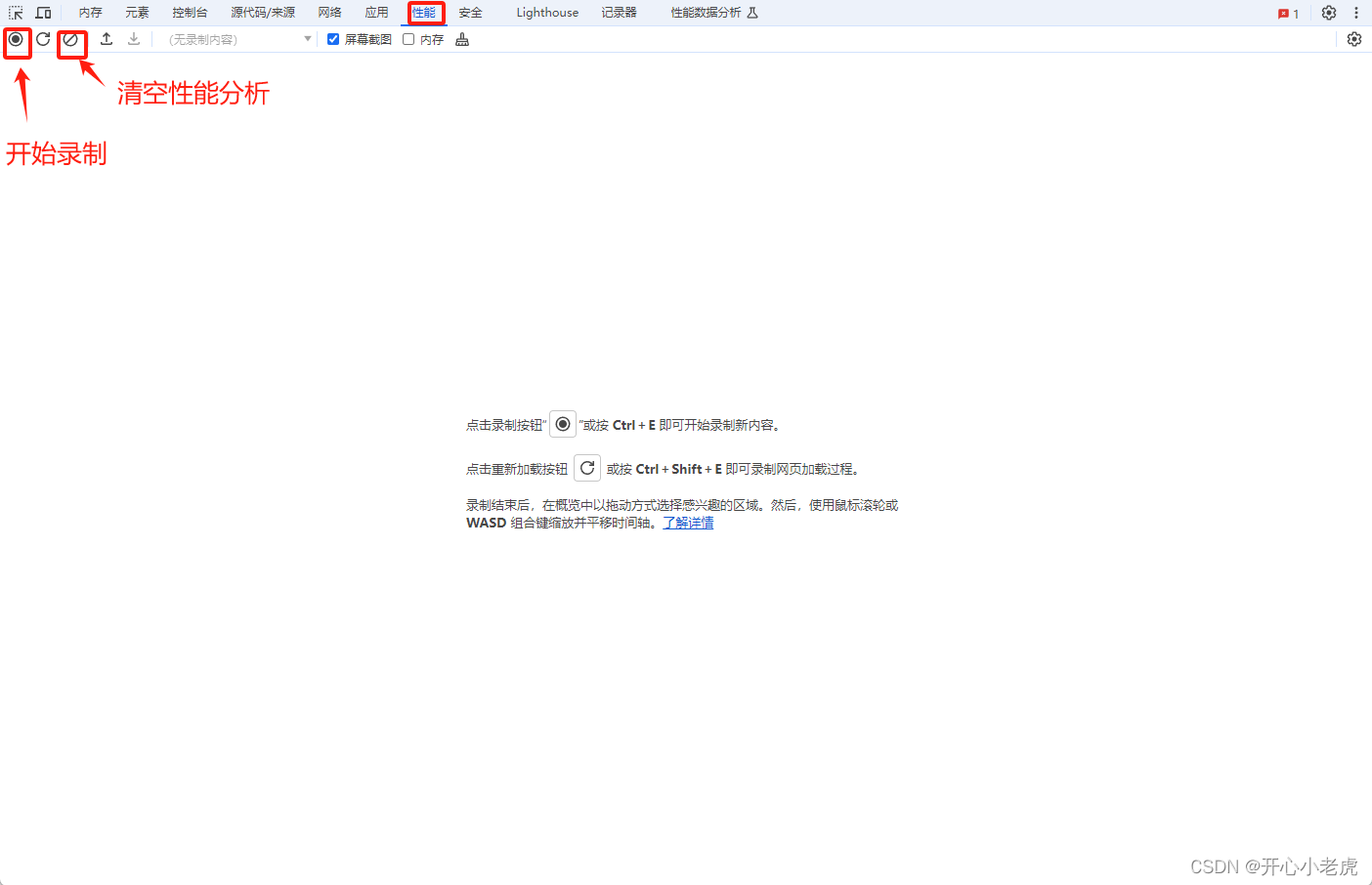
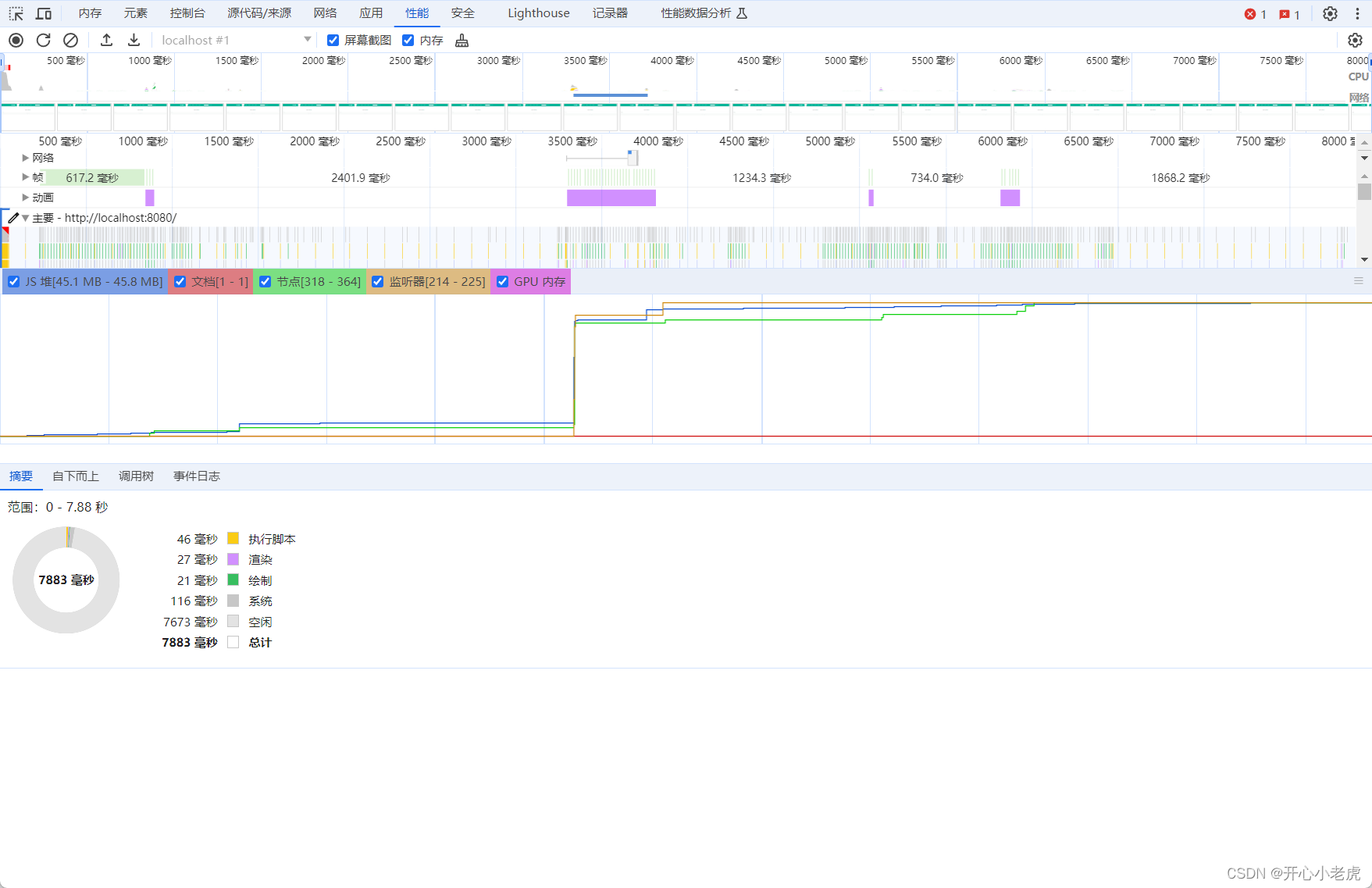
9.性能

点击录制,进行性能分析:

分析报告:

10.安全

HTTPS为您的网站提供关键安全和数据完整以及用户的隐私数据信息。使用Chrome DevTools中的Security(安全)面板可以调试安全隐患,并确保您已在网站上正确实施HTTPS。
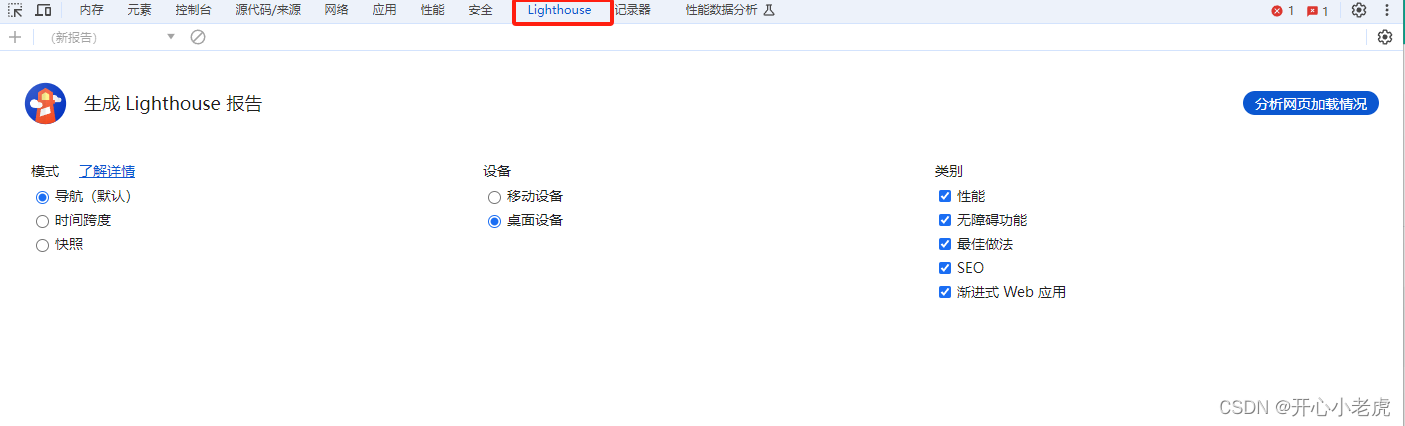
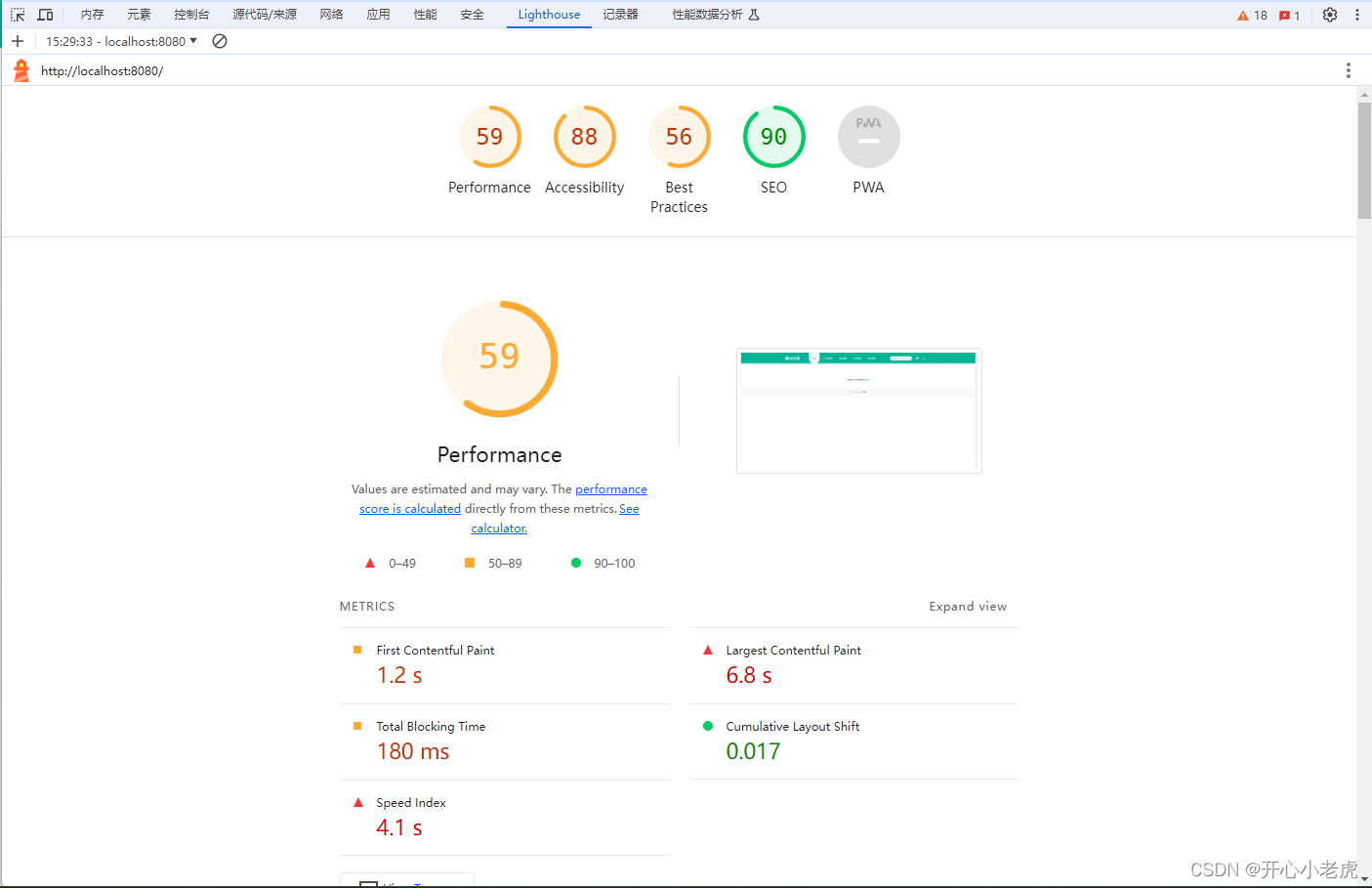
11.Lighthouse
Lighthouse 用于分析网络应用和网页,收集现代性能指标并提供对开发人员最佳实践的意见。为 Lighthouse 提供一个需要审查的网址,它将针对此页面运行一连串的测试,然后生成一个有关页面性能的报告。

①导航模式(默认)
用处:获取性能分数和所有性能指标。评估渐进式 Web 应用功能。在页面加载后立即分析可访问性。
局限性:无法分析表单提交或单页应用转换。无法分析在页面加载时无法立即提供的内容。
②时间跨度模式
用处:测量某个时间范围内的布局偏移和 JavaScript 执行时间,包括交互。发现性能机会,以改善长期存在的页面和 SPA 的体验。
局限性:不提供总体性能分数。无法分析基于时刻的性能指标(如:最大内容绘制)。无法分析页面状态问题(如:没有无障碍功能类别)
③快照模式
用处:分析当前状态的页面。查找 SPA 或复杂表单深处的可访问性问题。评估隐藏在交互后面的菜单和 UI 元素的最佳实践。 不
局限性:提供总体性能分数或指标。无法分析当前 DOM 之外的任何问题(如:没有网络、主线程或性能分析)。
报告:

12.记录器
实现 录制、重播和分享 你在浏览器触发的行为
- 记录用户在浏览器中的操作,包括点击、输入、滚动等。
- 生成可交互的回放脚本,可以在 DevTools 中回放。
- 支持多种回放速度,方便开发者快速定位问题。
- 可以导出记录的数据,以便于分享和存档。

13.性能数据分析


二、上右侧菜单功能

1.警告
当前页面有警告就会显示在这里

2.设置

可以自行设置偏好或快捷键等。
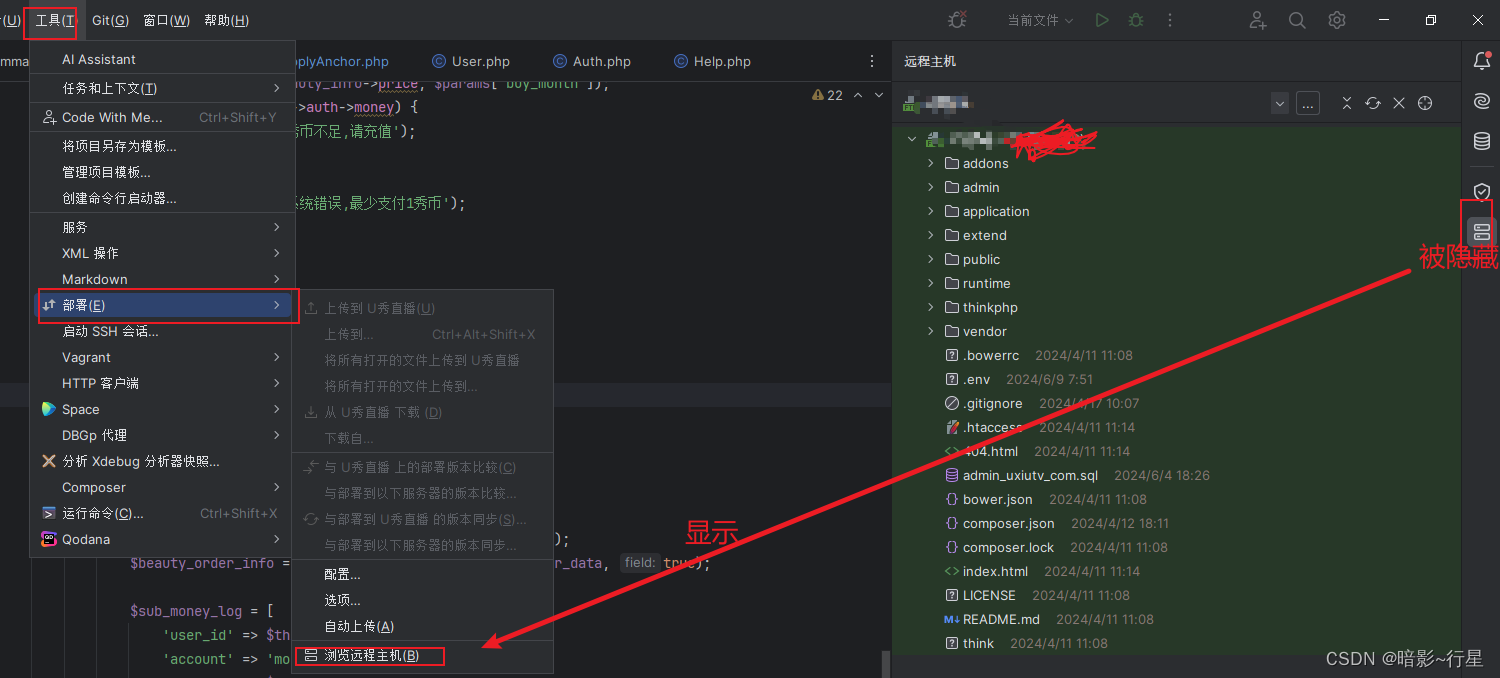
3....更多功能

如图所示可以设置调试工具网页位置或者其他内容。
以上就是本文内容,大致讲解了一下谷歌调试,不够细致,后期会针对主要功能出一篇文章详细讲解。






















![Java物业管理系统+数据库应用程序开发[JavaSE+JDBC+idea控制台+MySQL]](https://img-blog.csdnimg.cn/direct/a5dbe7b90ce54bccb1e225d97593c227.png)