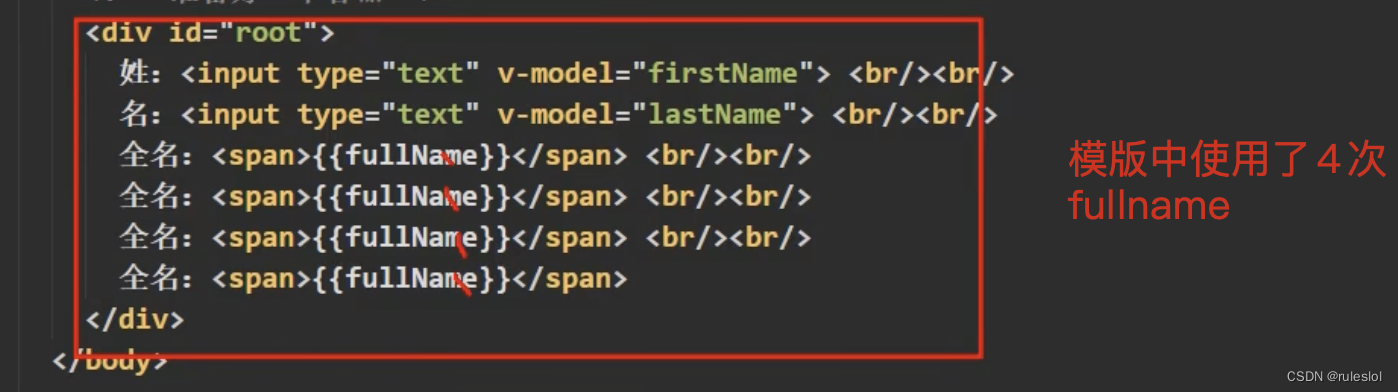
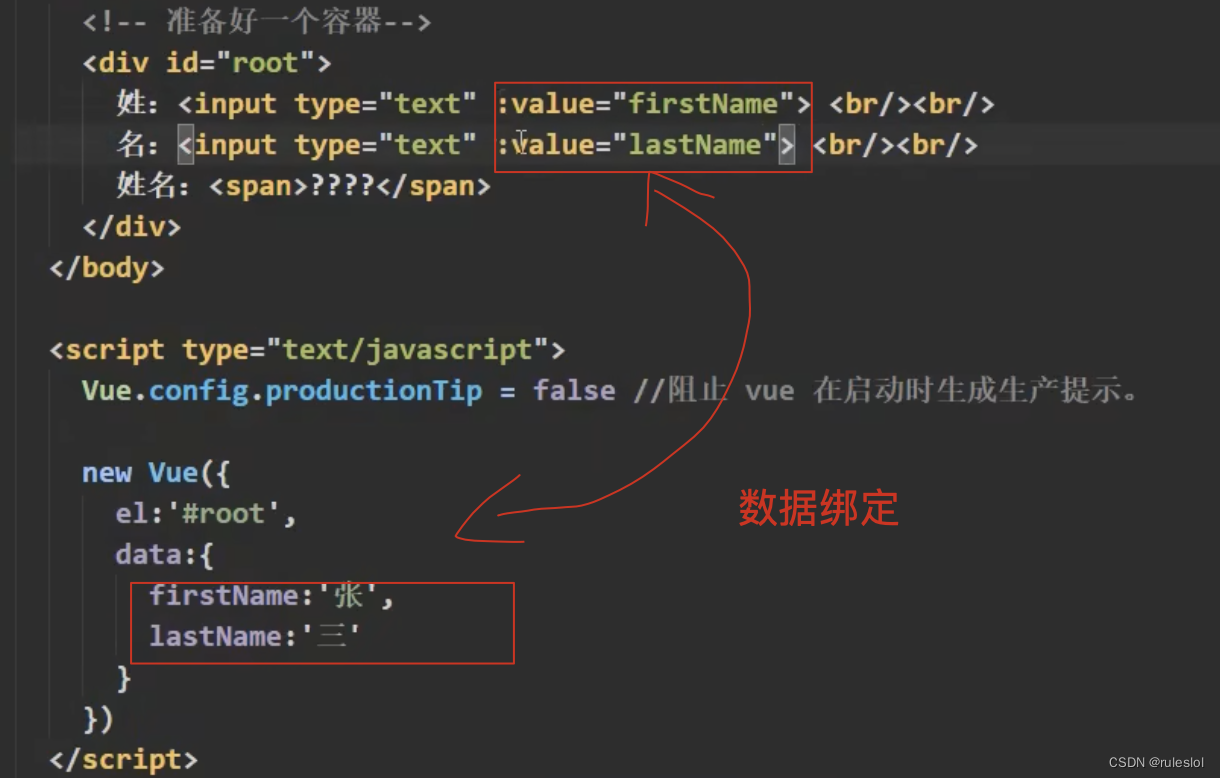
一、姓名案例
1-1、插值语法实现
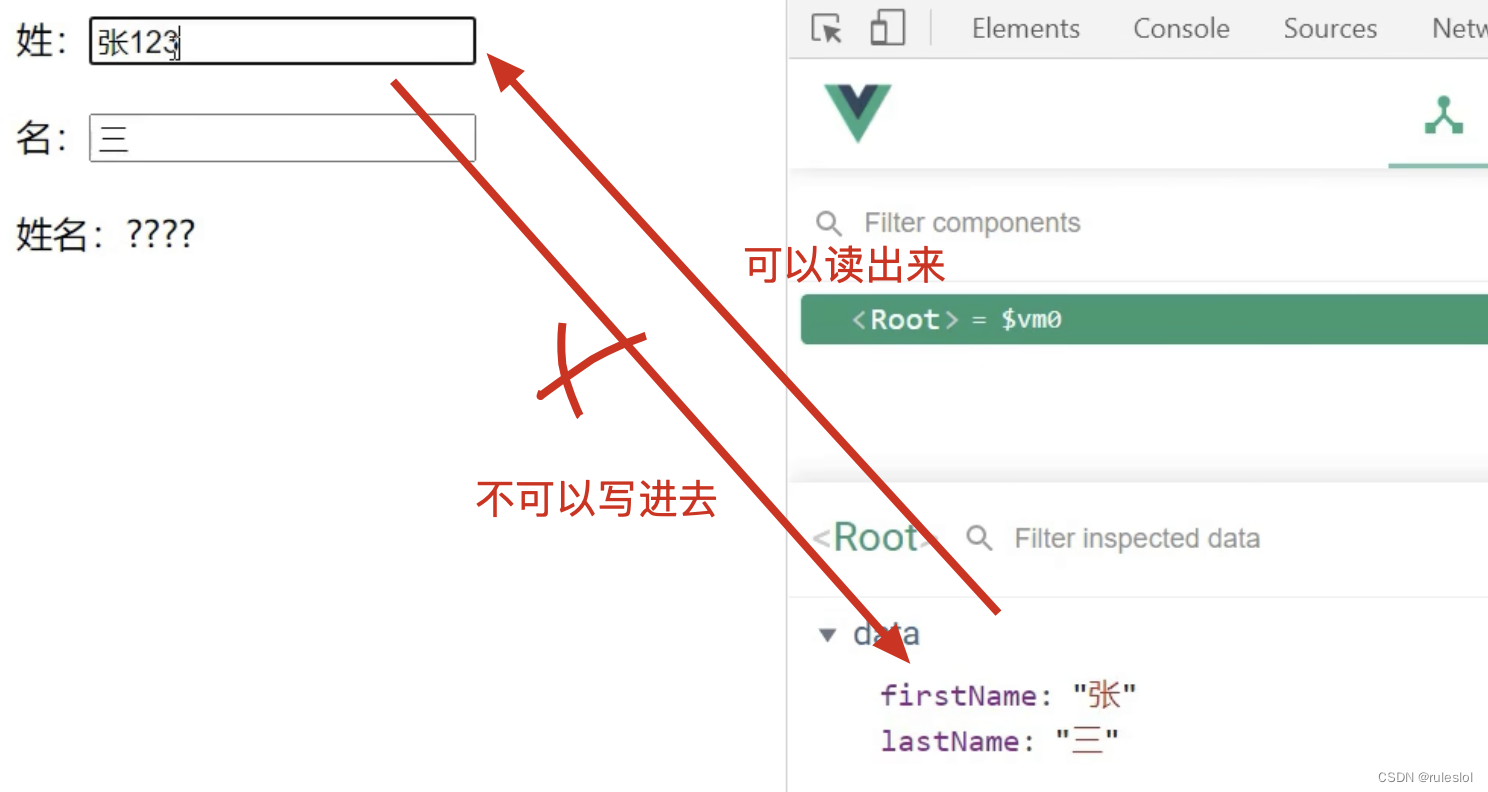
1、v-bind

v-bind的问题:
所以:v-bind是单向绑定。
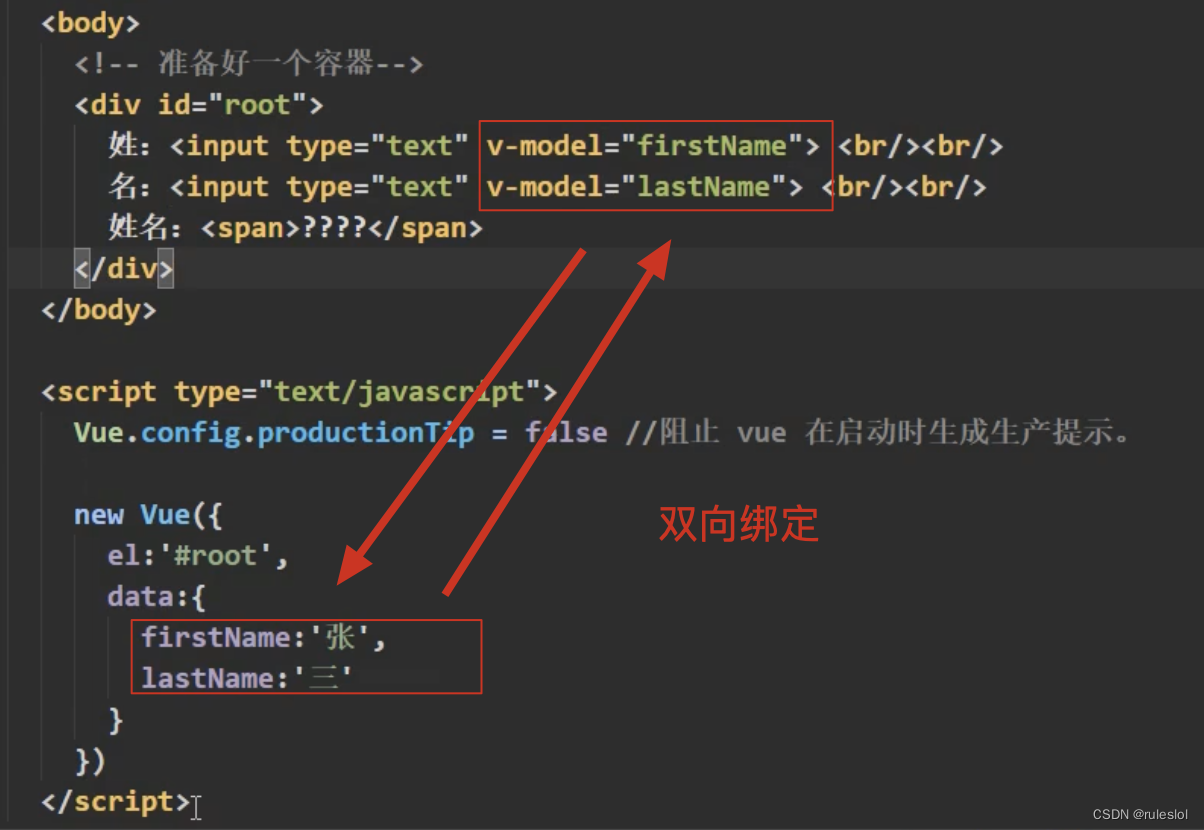
2、v-model
解决v-bind的问题。


3、输出全名
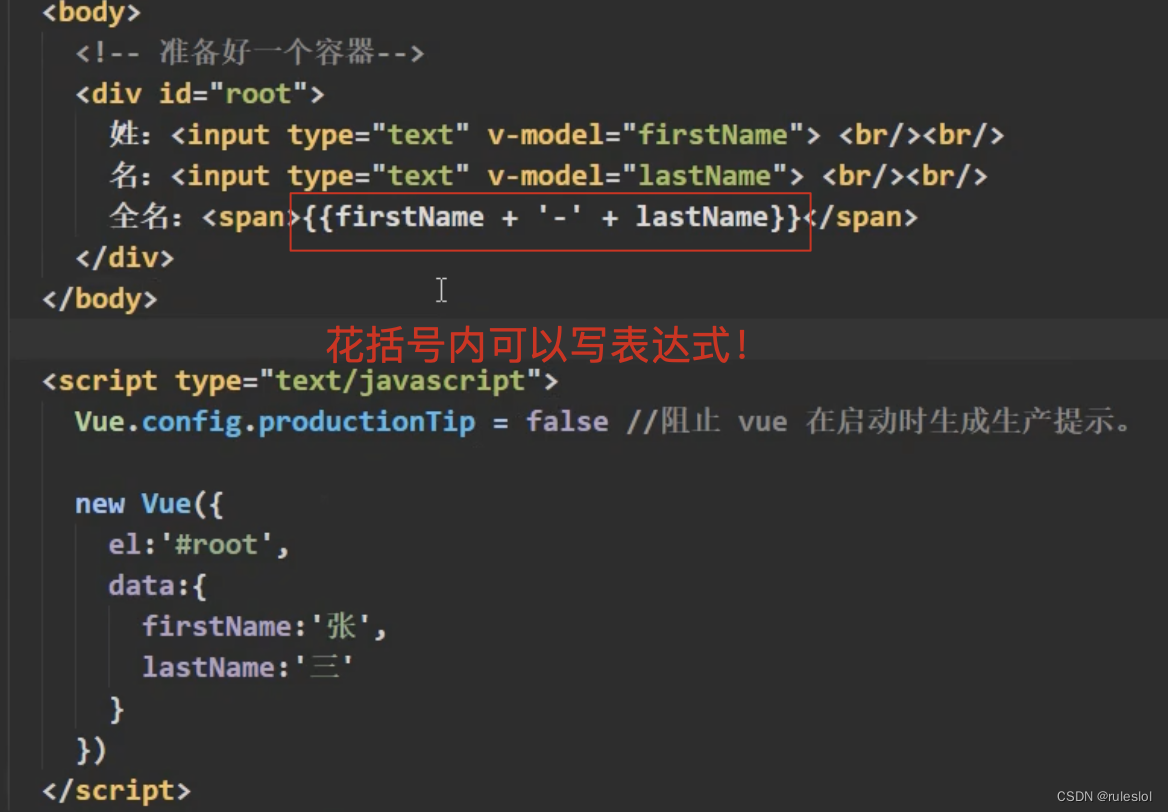
方式一:

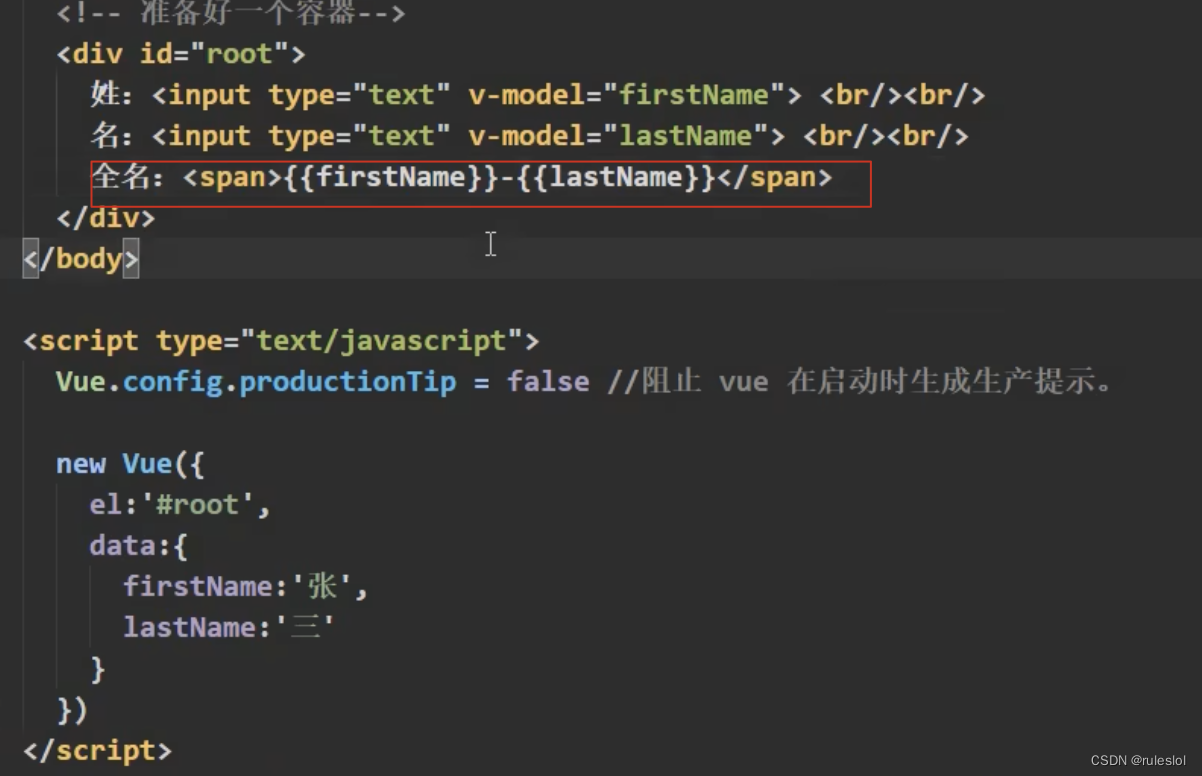
方式二:

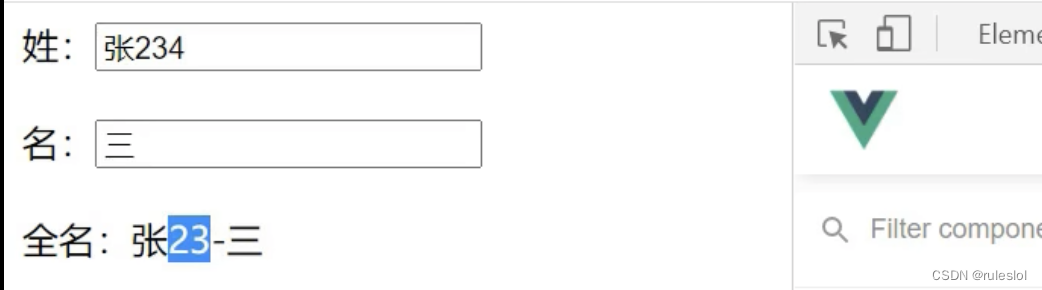
需求优化:全名中的姓氏,只取输入框中的前三位:


该写法的问题:
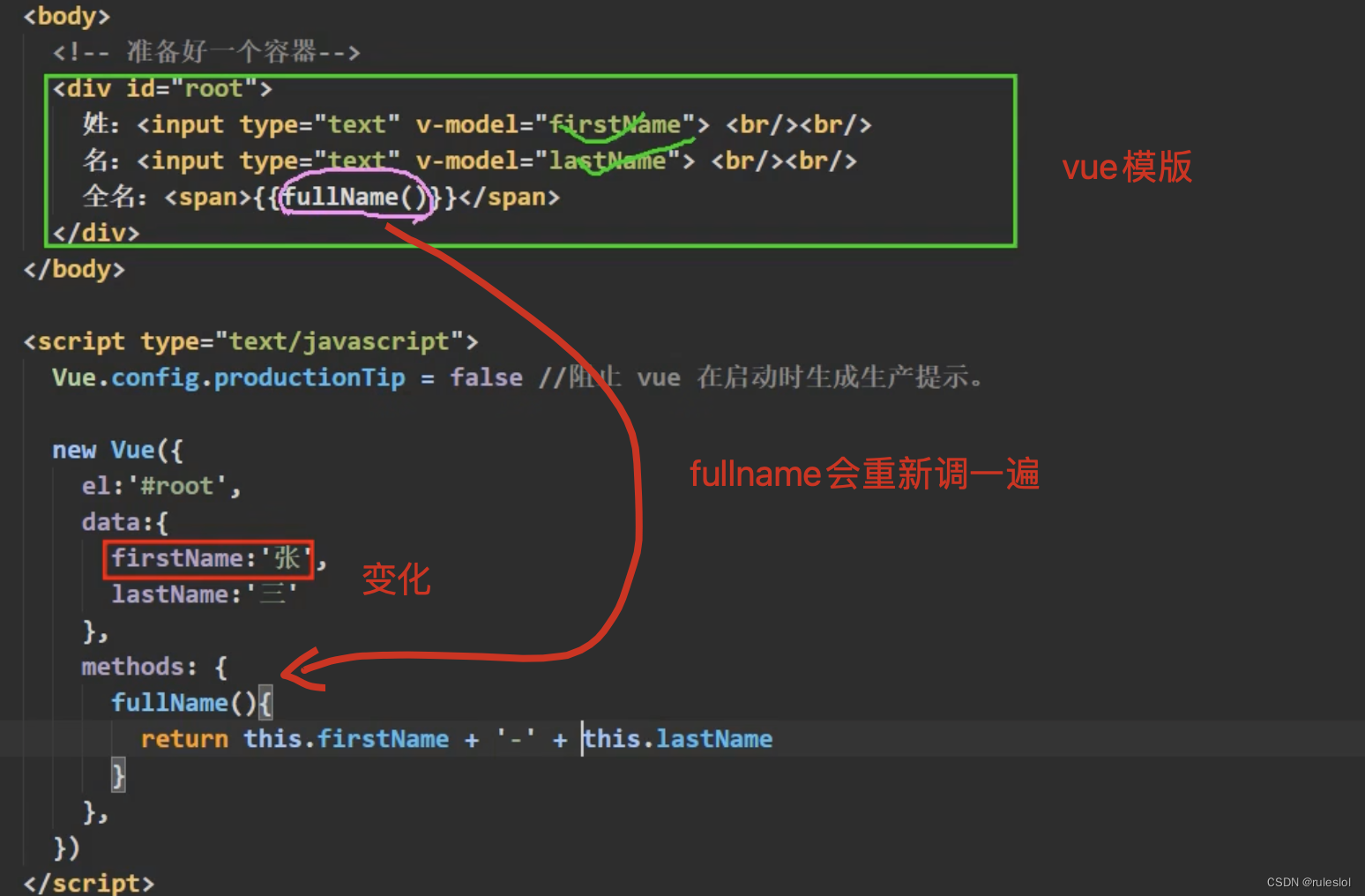
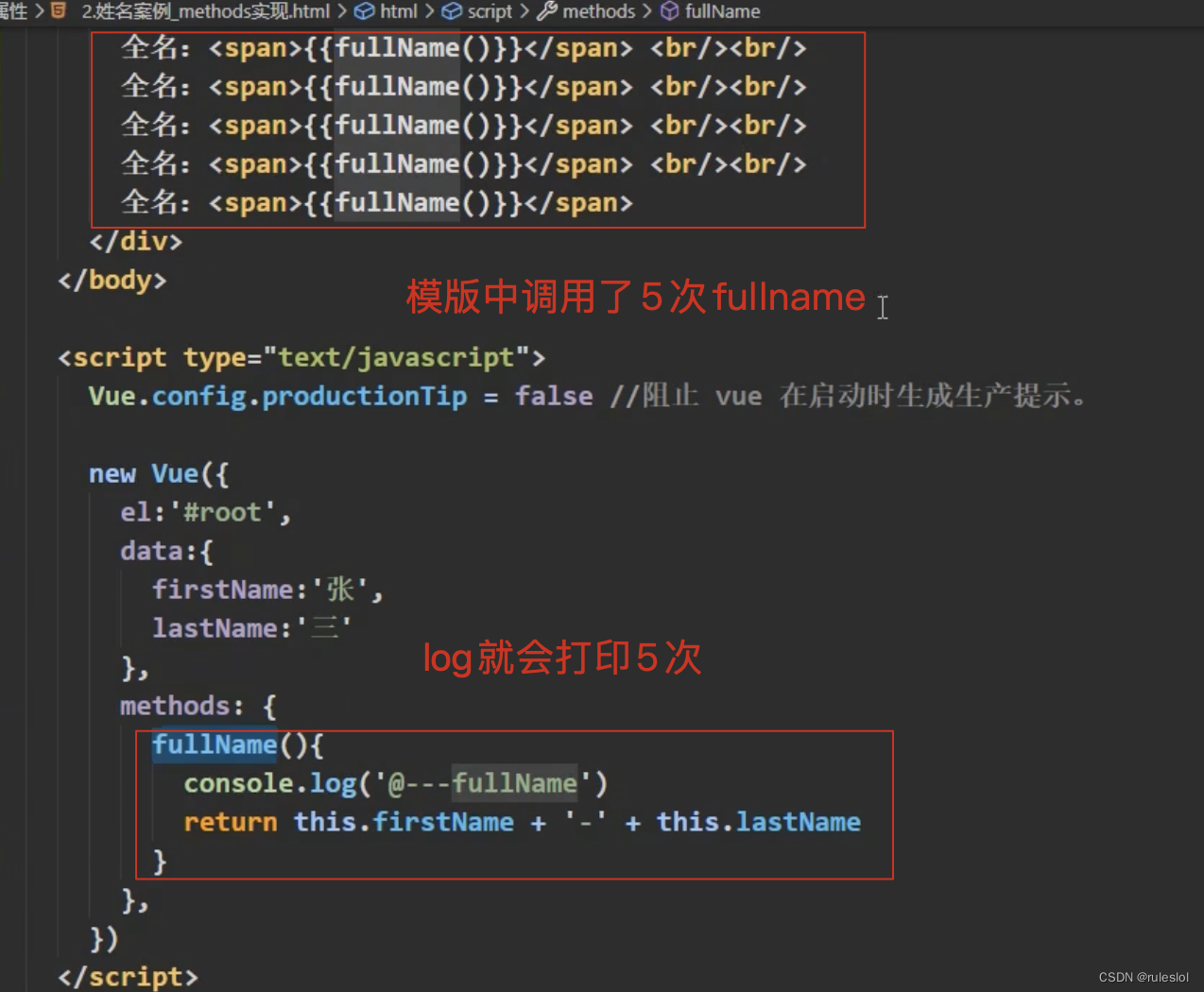
1-2、methods实现
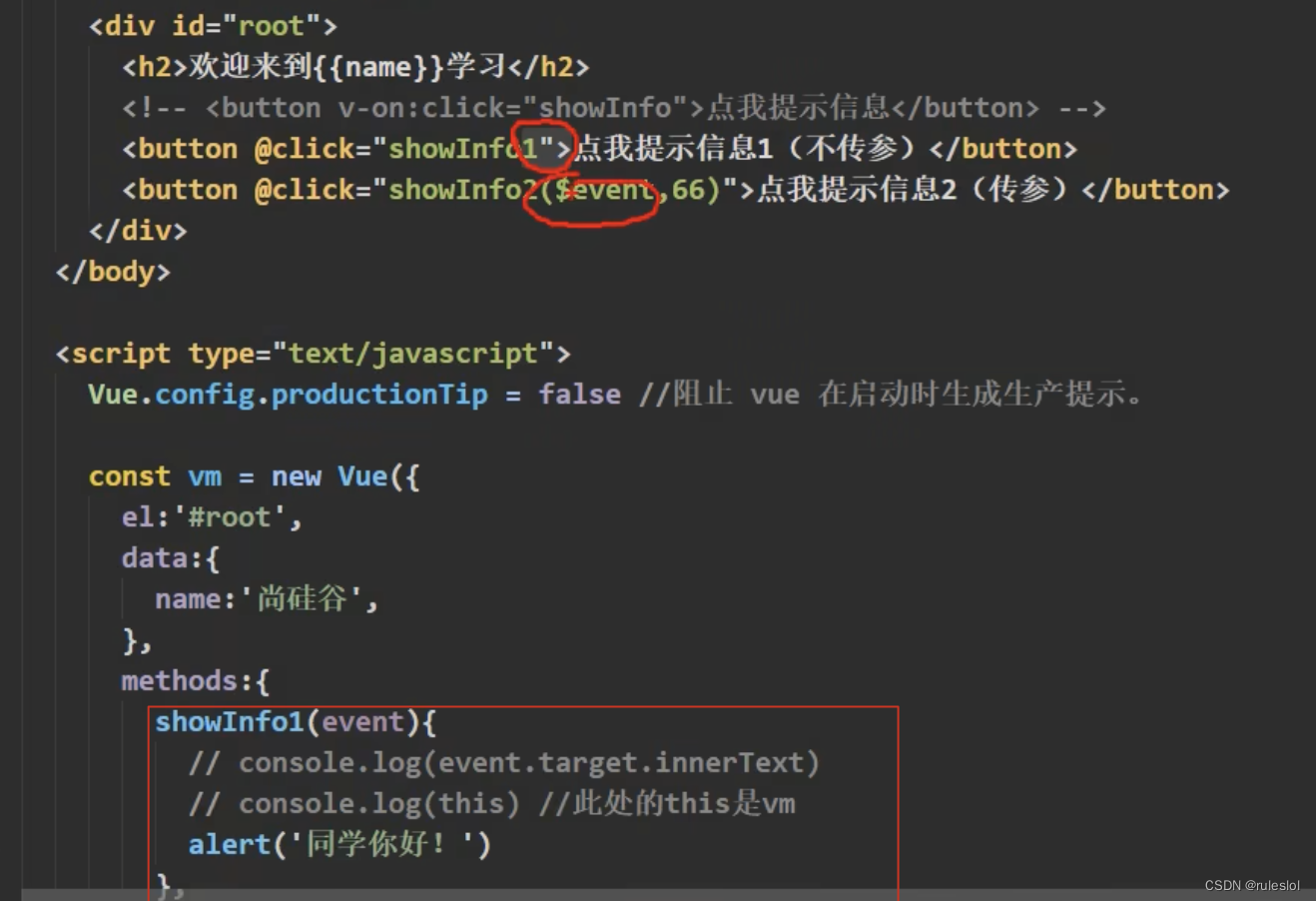
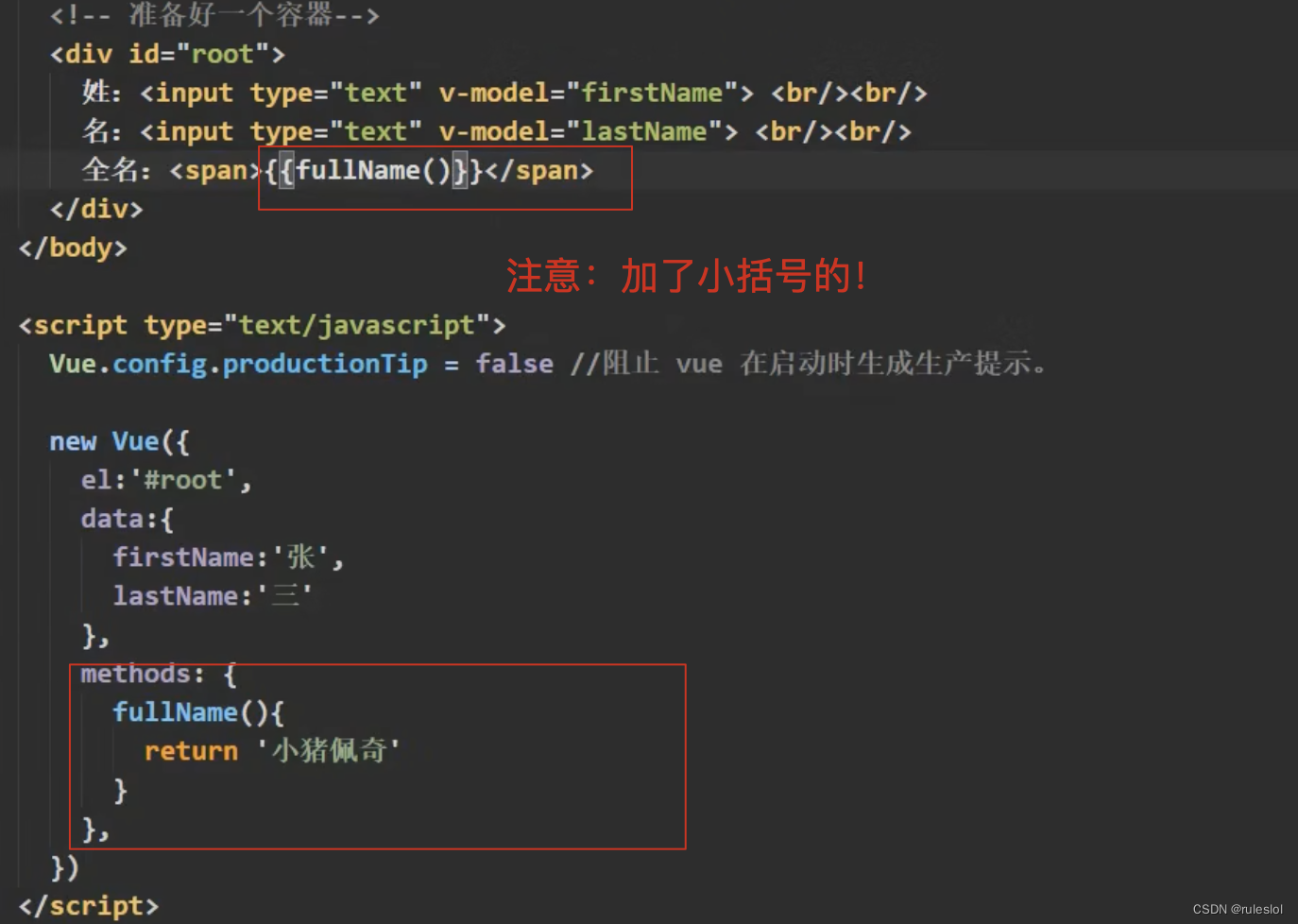
1、{{methods中的方法}}

在将事件的时候,说:methods中的方法,可以加括号(有传参),也可以不加括号(没有传参)
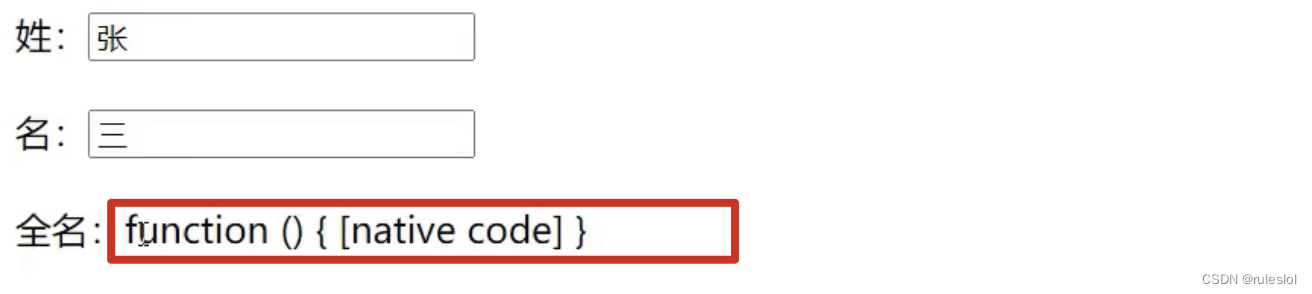
{{fullName}}:将fullName函数插入到该位置。

{{fullName()}}:将fullName方法调用的返回值,插入到该位置。
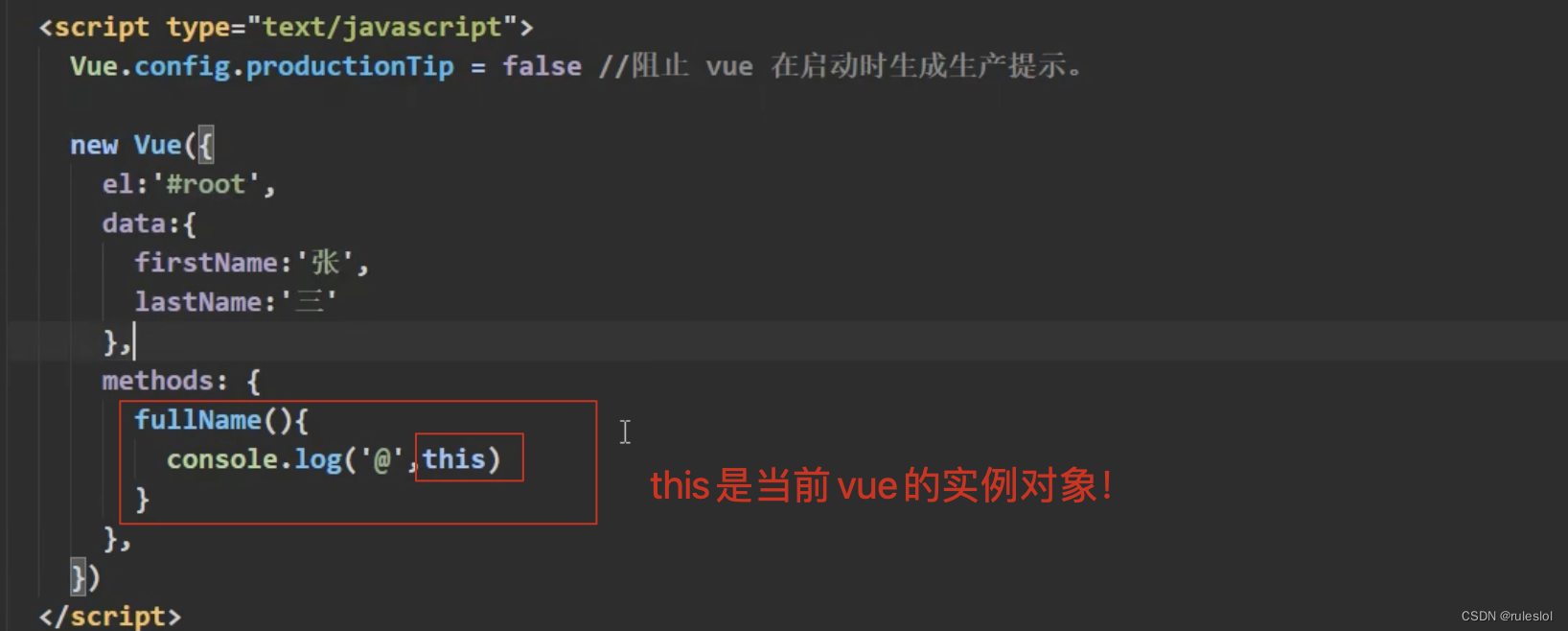
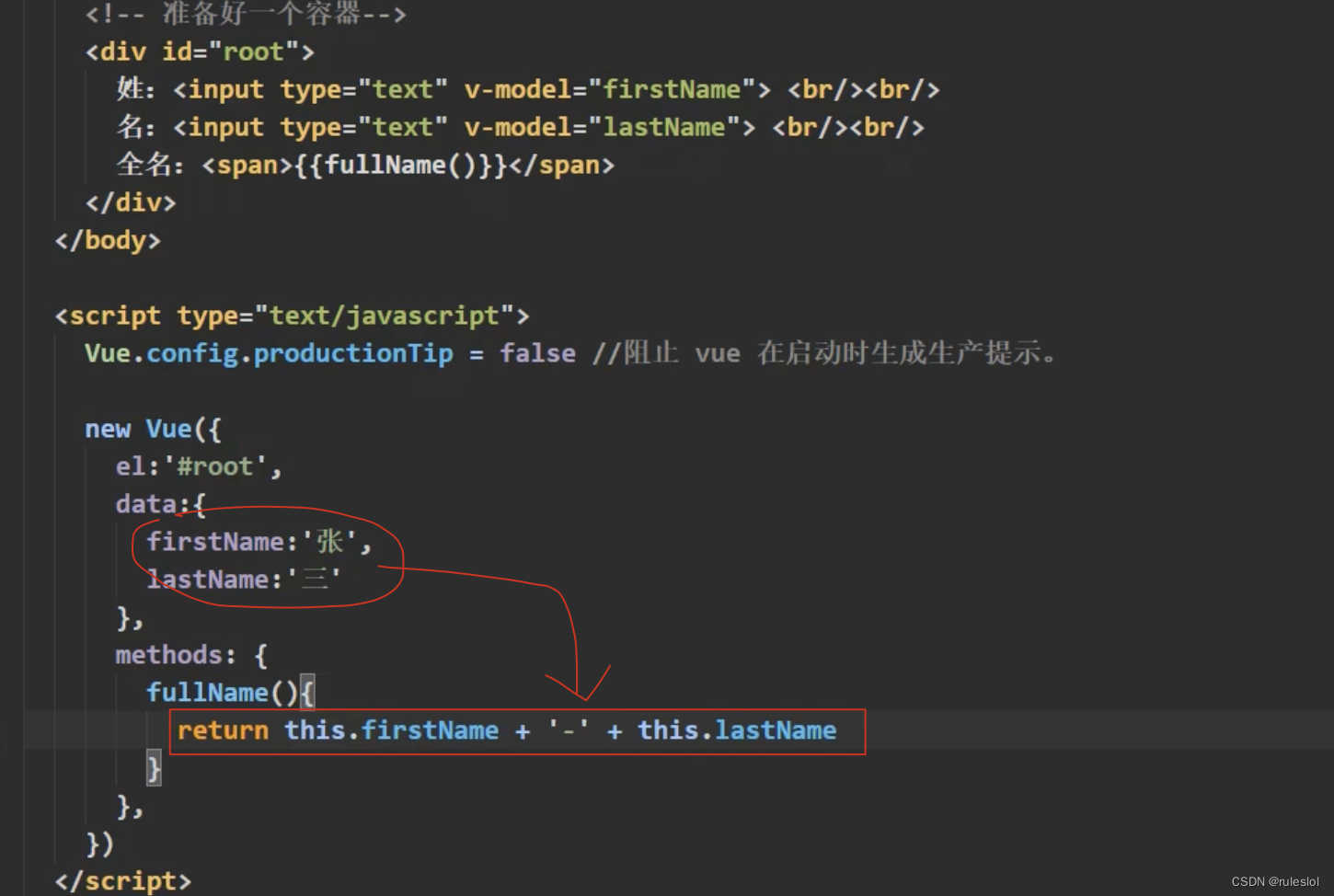
2、methods方法中获取data种的数据


data中的数据,只要发生变化,vue的模版就要重新解析!
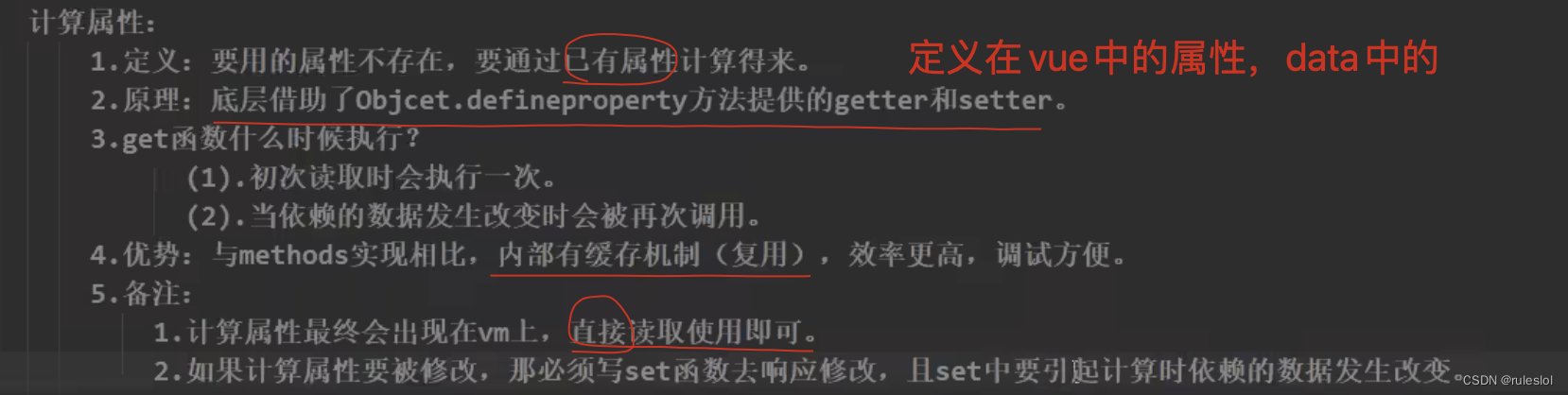
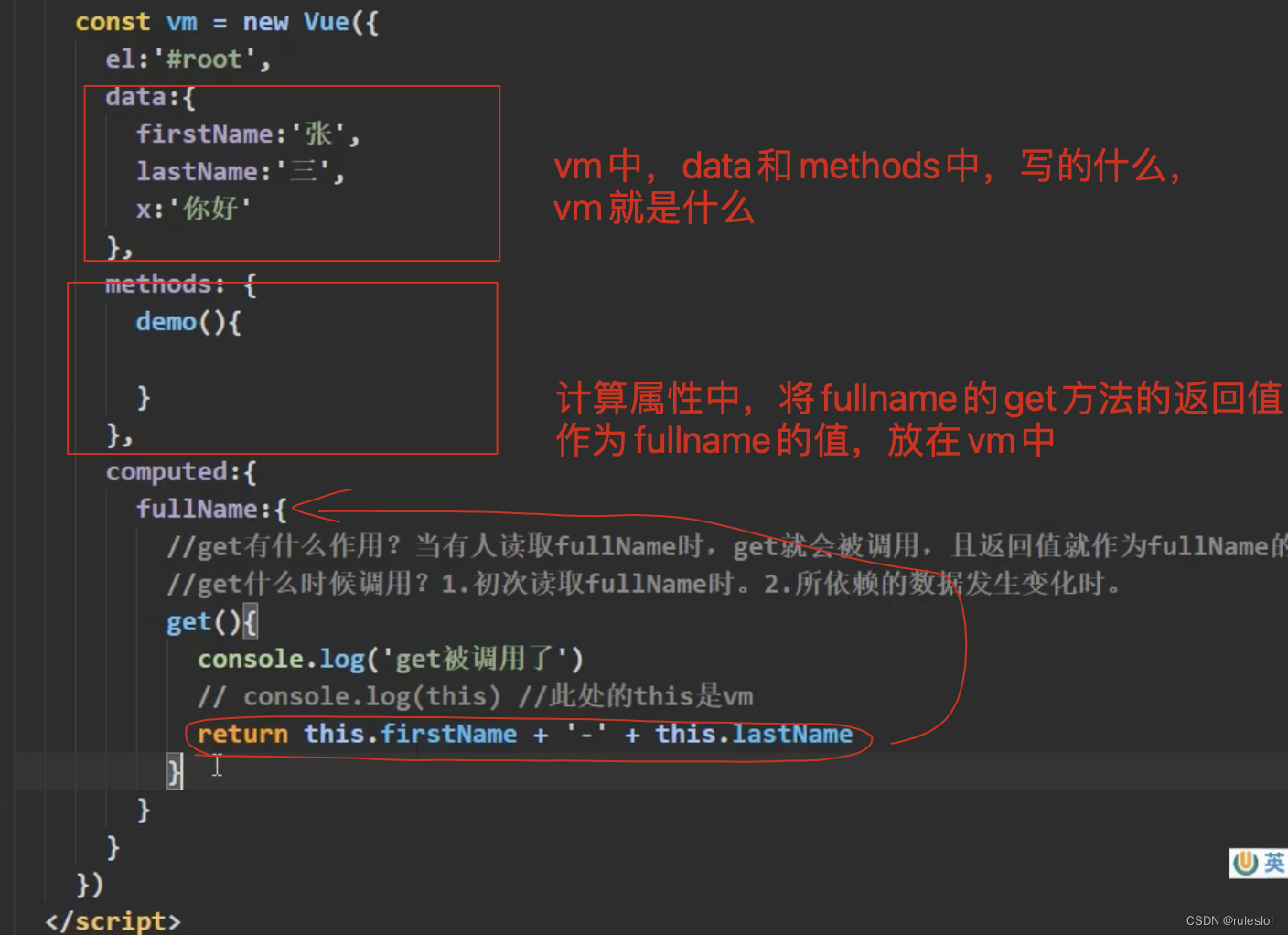
1-3、计算属性s实现
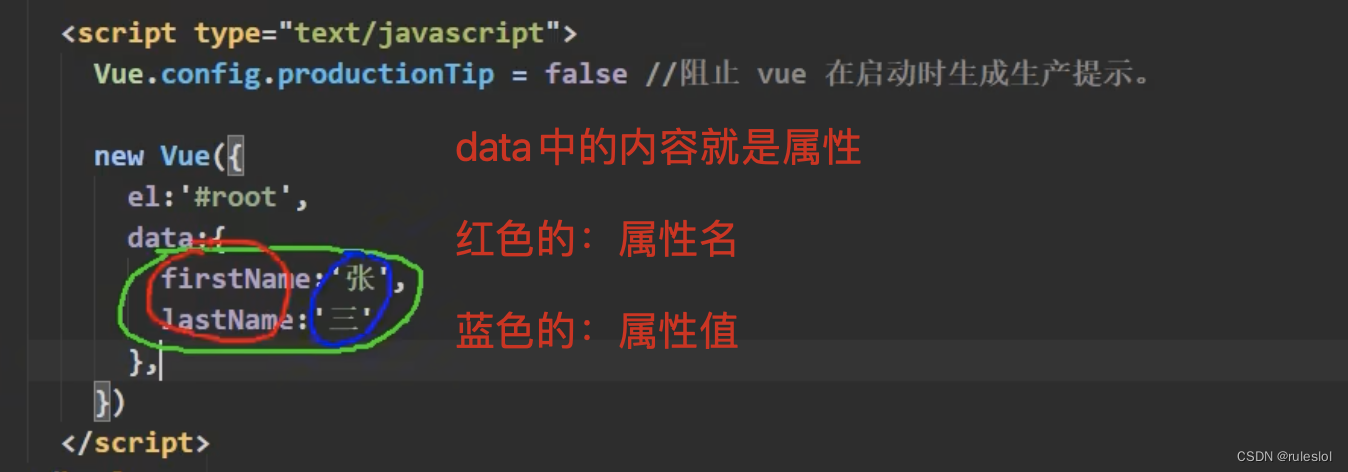
1、什么是属性
2、什么是计算属性
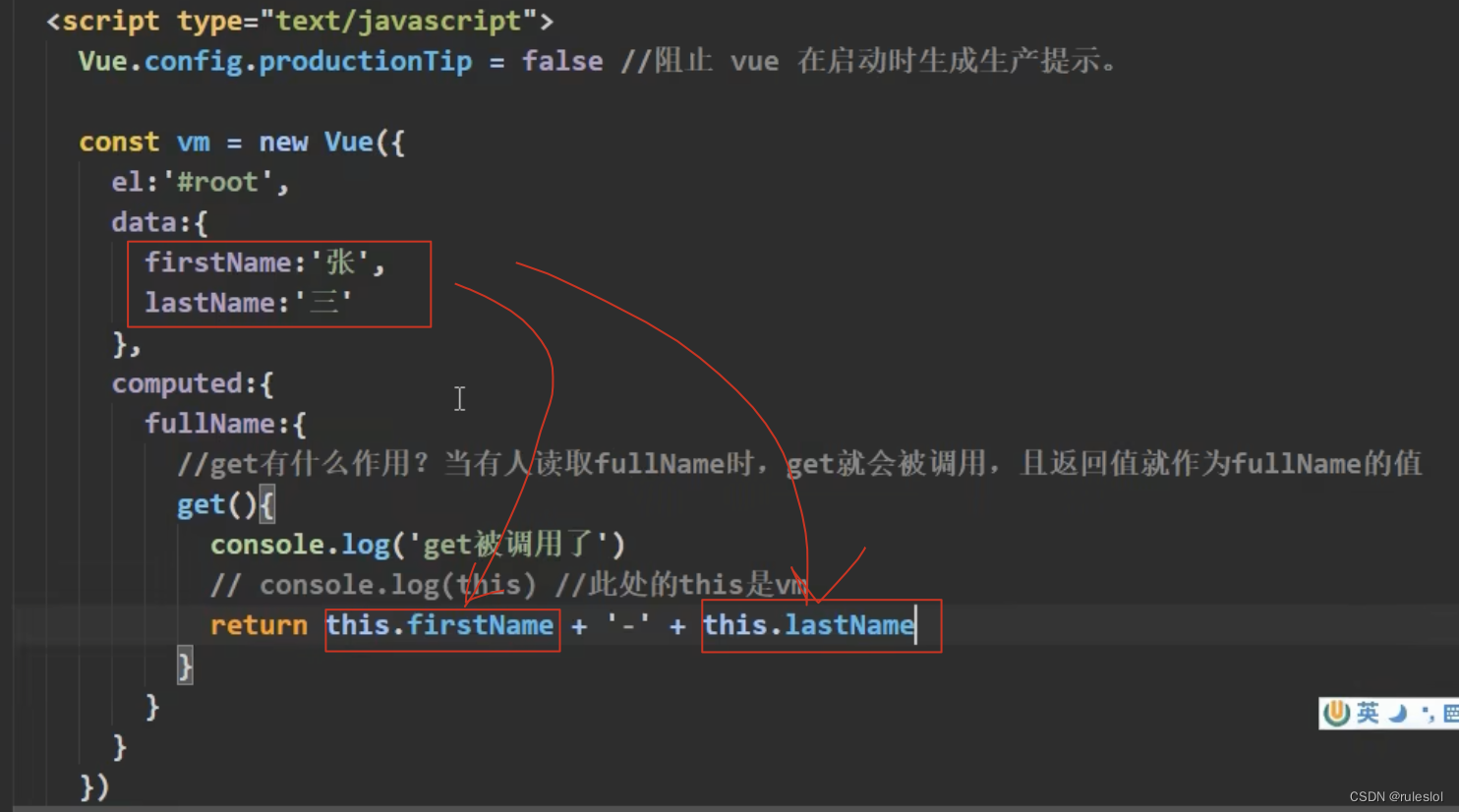
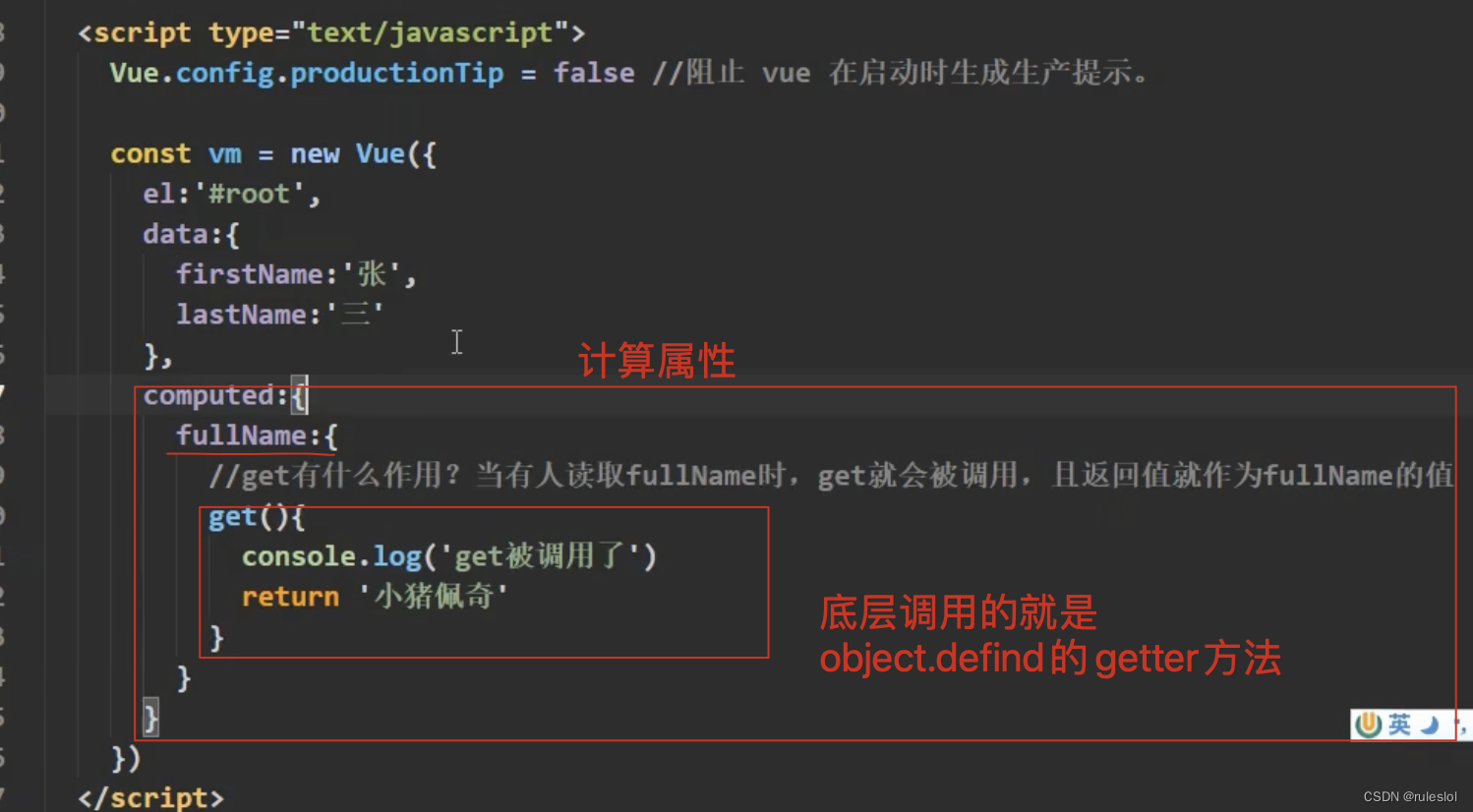
①、计算属性的定义


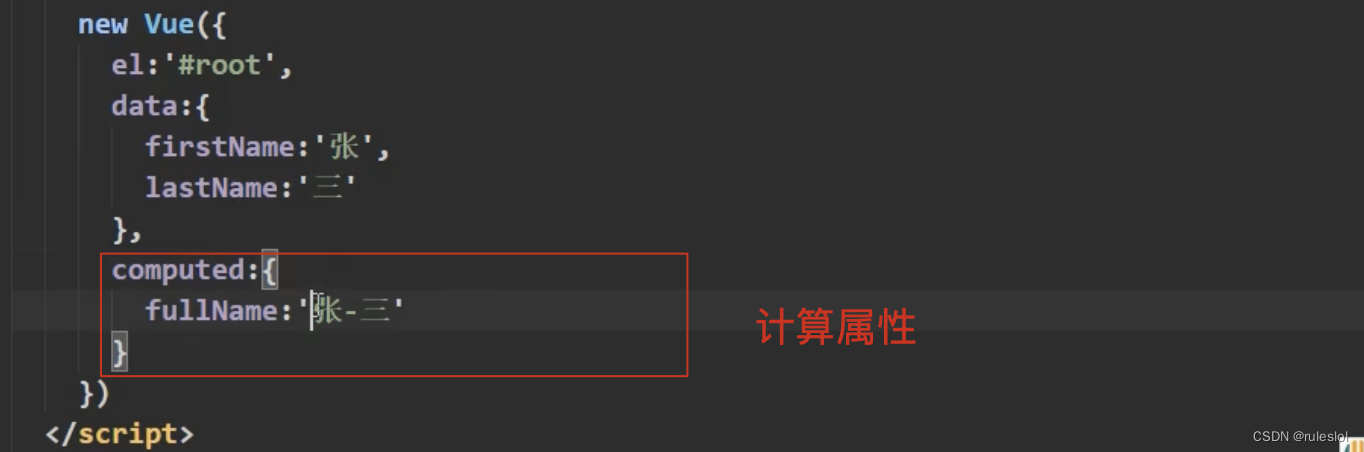
计算属性写在computed属性中,computed属性的值是对象。
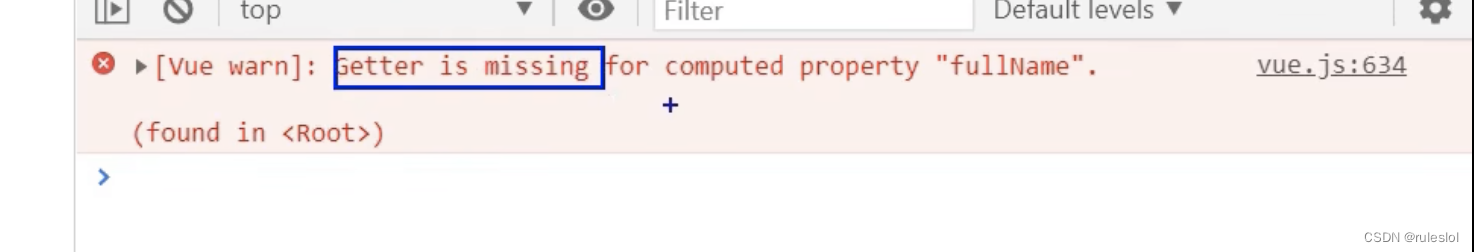
计算属性不能直接写成一个字符串!!!

注意:
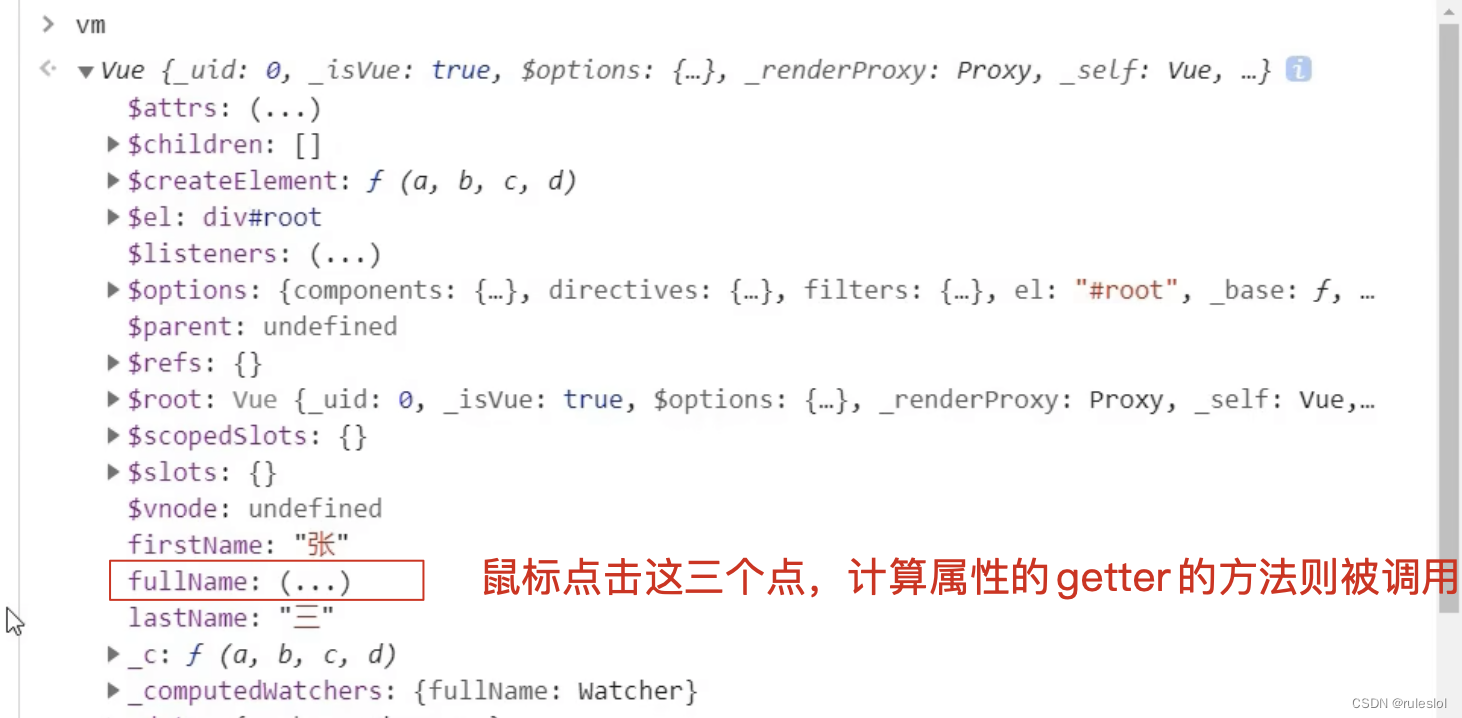
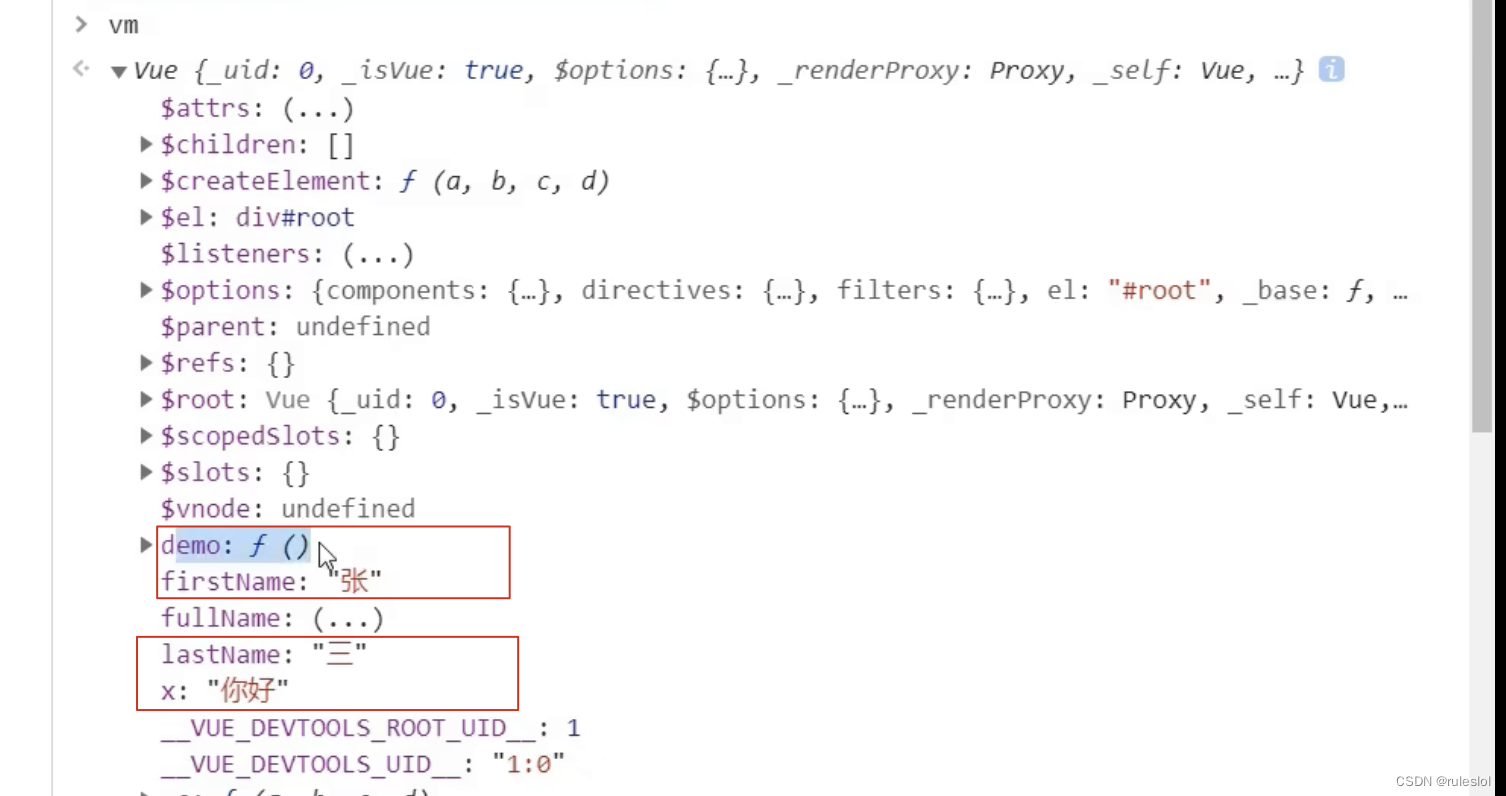
计算属性和data属性一起,被放到vm实例中。
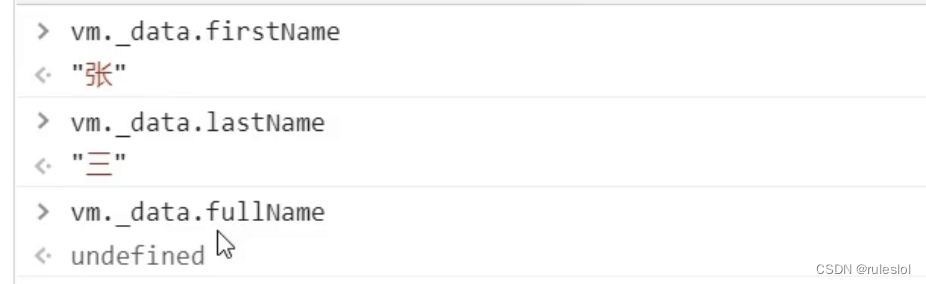
注意:
vm._data中有data属性,但是没有计算属性!!!
②、计算属性中调用data属性中的属性名
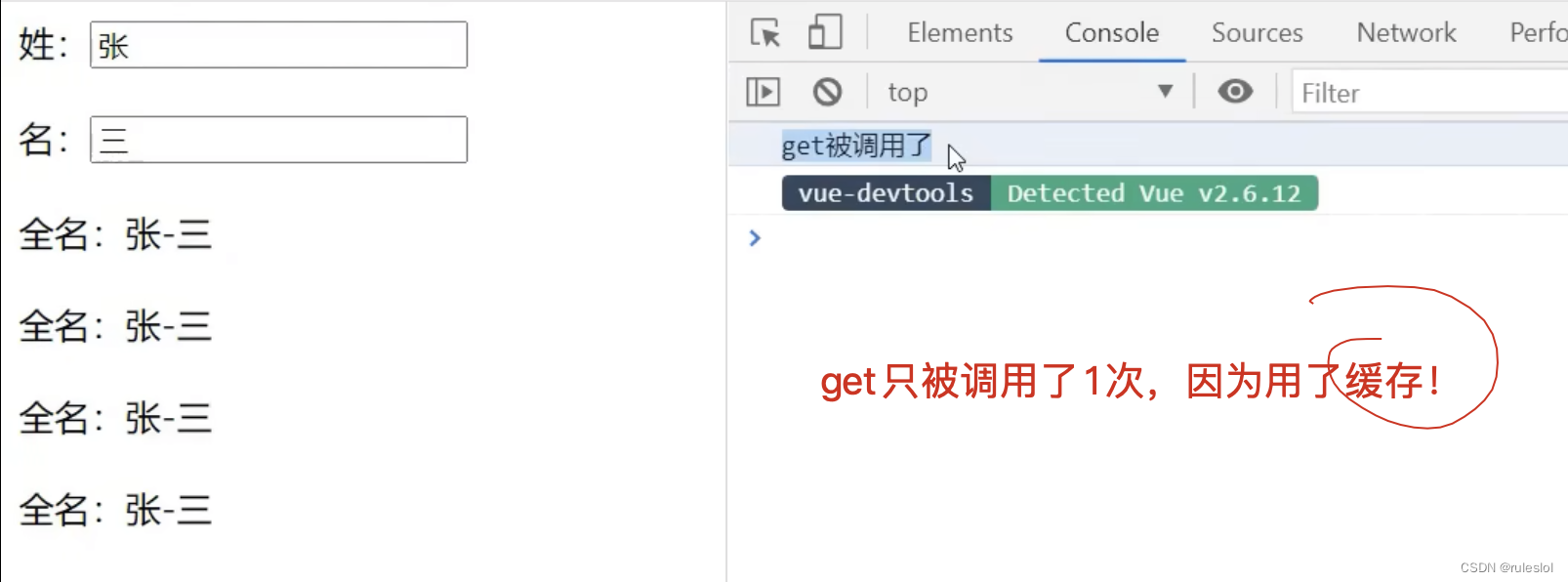
③、计算属性中get方法的调用次数

用了缓存,会影响数据的变化吗?
不会!!!

1-4、methods对比计算属性
methods没有用缓存!!!


1-5、vm中的计算属性

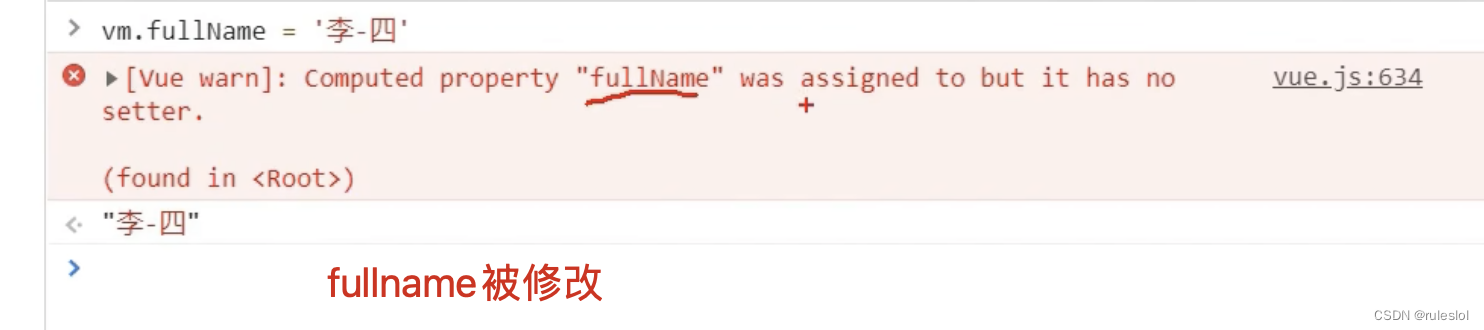
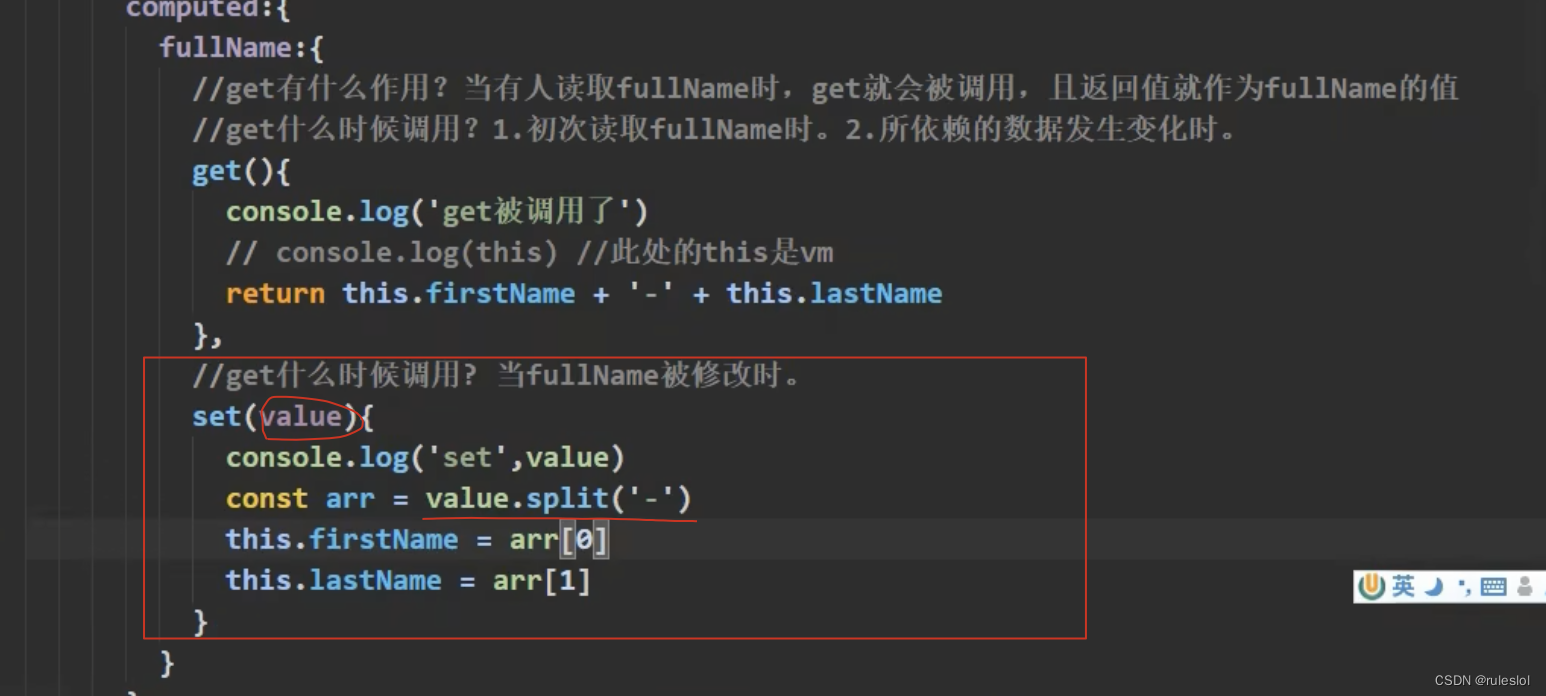
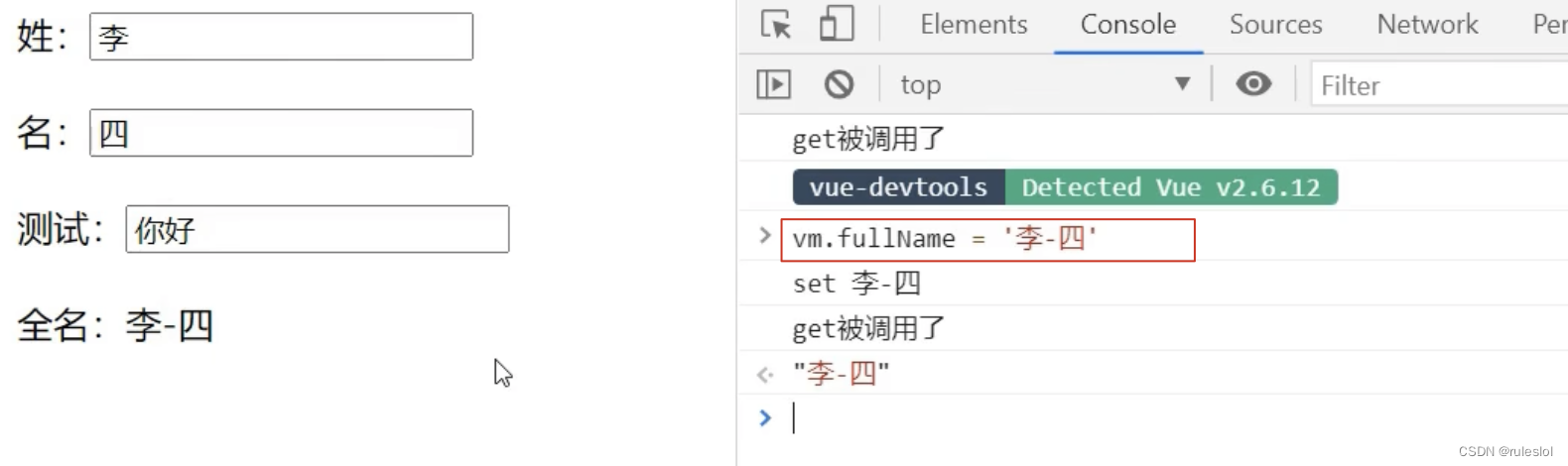
1-6、计算属性的set方法

set非必须!
若是fullname不会被修改,可以不写set方法。


1-7、计算属性的注意事项
get和set方法不能写成箭头函数,箭头函数中的this是window
被vue管理的函数,不要写成箭头函数!
二、小结