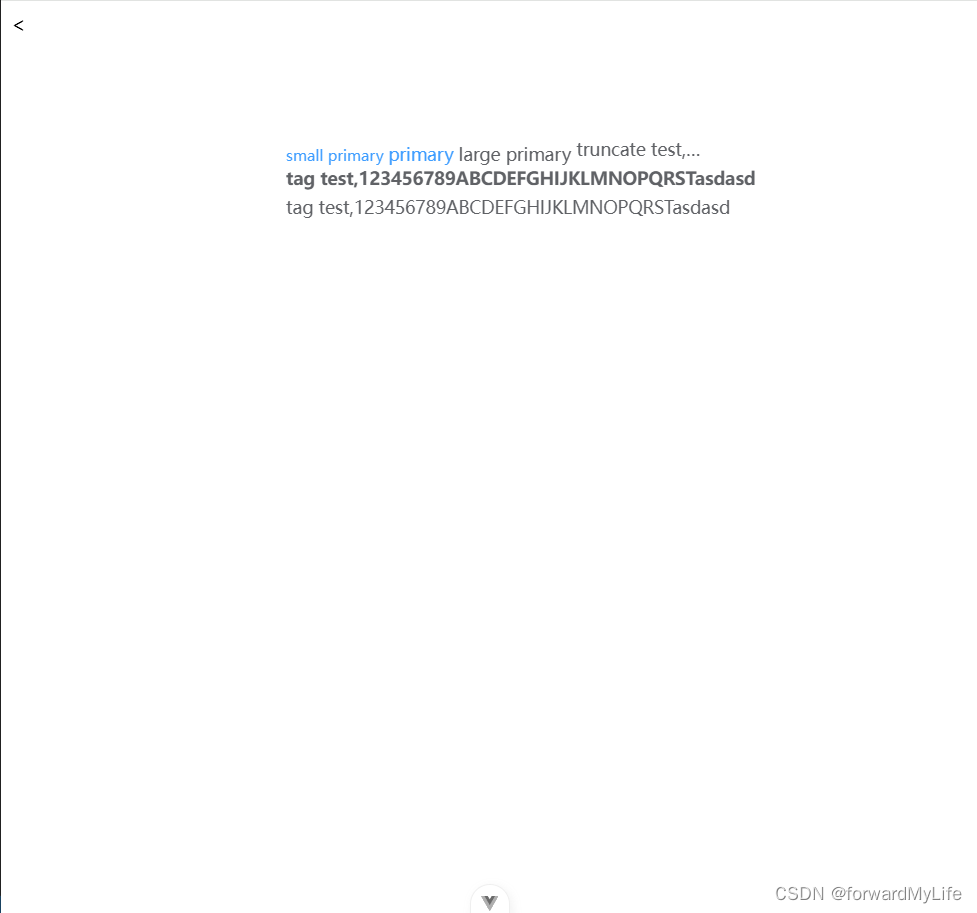
el-text(适合文本操作的组件)
- 设置文本type,如default,primary,success,info,warning,danger
- 超出容器尺寸自动省略,tuncated属性
- 设置size属性控制文本大小,有large,default,small
- 设置tag属性,值为html5标签名,其内容会被该标签覆盖
<script setup lang="ts">
import { ref } from 'vue';
</script>
<template>
<el-container :direction="vertical">
<el-header height="">
<!-- Header content -->
</el-header>
<el-container :direction="horizontal">
<el-aside width="200px">
<!-- Aside content -->
</el-aside>
<el-container :direction="vertical">
<el-main height="">
<el-text type="primary" size="small">
small primary
</el-text>
<el-text type="primary" >
primary
</el-text>
<el-text type="default" size="large">
large primary
</el-text>
<el-text type="default" truncated style="width: 100px;">
truncate test,123456789ABCDEFGHIJKLMNOPQRSTasdasd
</el-text>
<br/>
<el-text type="default" truncated tag="h1">
tag test,123456789ABCDEFGHIJKLMNOPQRSTasdasd
</el-text>
<el-text type="default" truncated tag="p">
tag test,123456789ABCDEFGHIJKLMNOPQRSTasdasd
</el-text>
</el-main>
<el-footer height="">
<!-- Footer content -->
</el-footer>
</el-container>
</el-container>
</el-container>
</template>
<style scoped>
</style>

https://element-plus.org/zh-CN/component/text.html