vue ts 导入 @/assets/ 红色显示的问题解决
一、问题描述

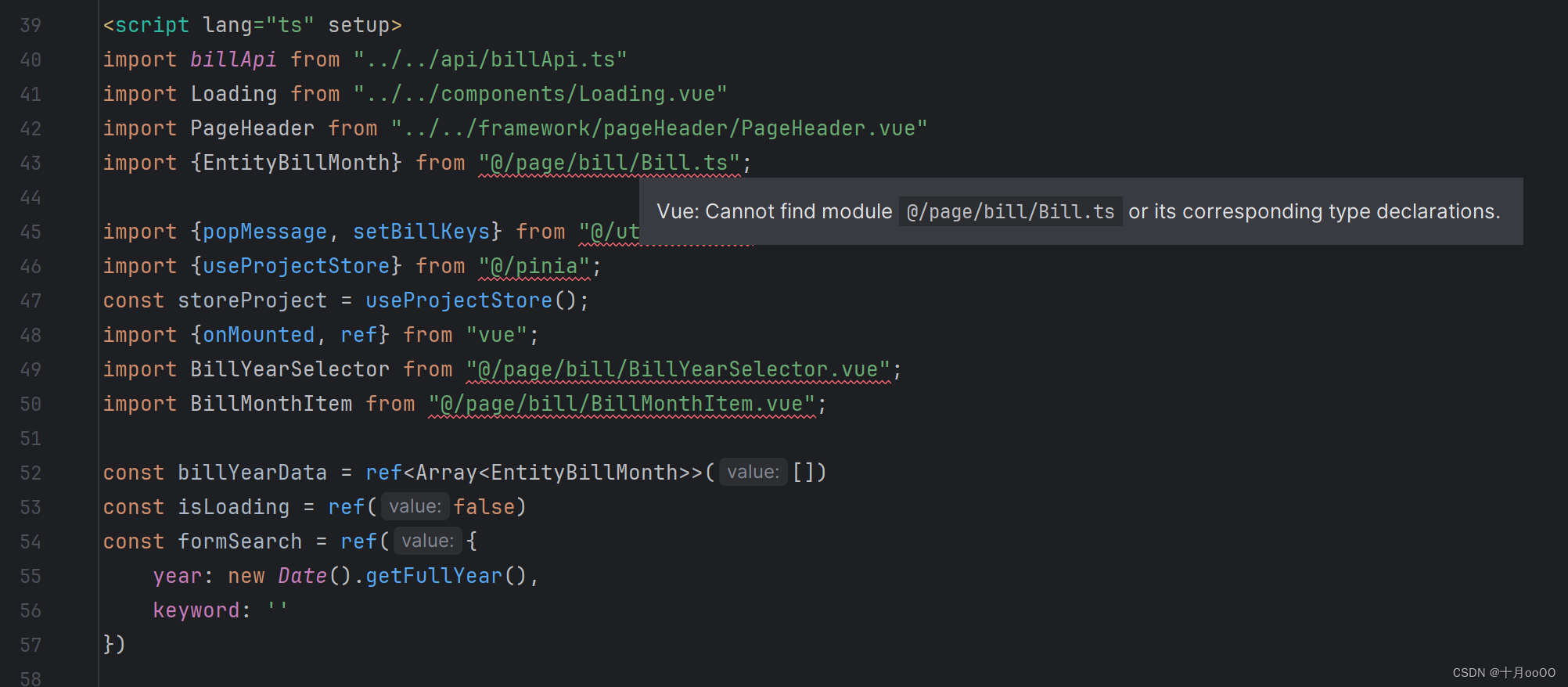
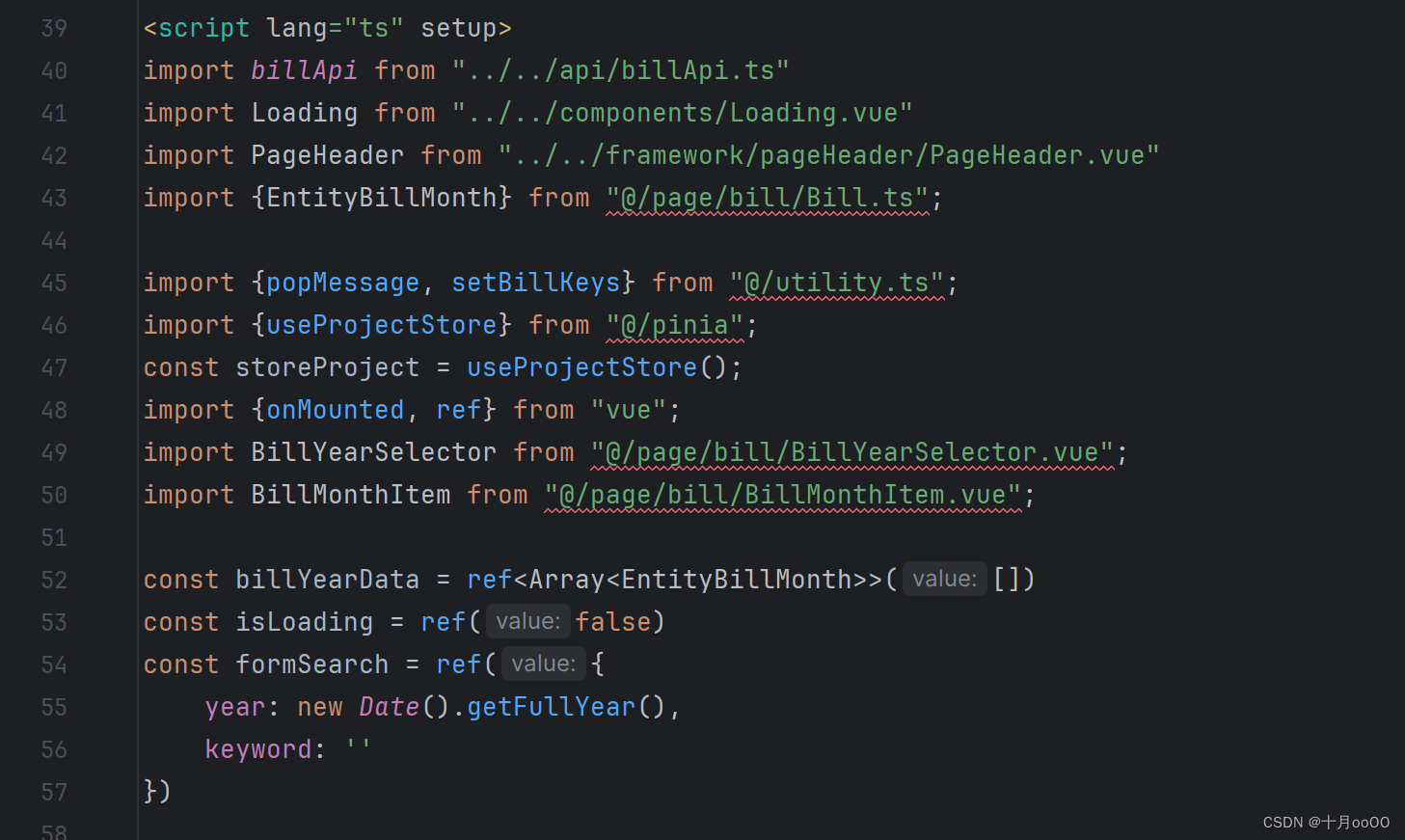
在使用的时候这样导入会出现如上的错误。
在使用的时候,导入的类型也没有对应的代码提示,说明导入有问题。

二、解决
在 tsconfig.json 中添加如下内容:
{
"compilerOptions": {
"baseUrl": "/src",
"paths": {
"@/*": ["*"]
},
},
"include": ["src"],
}
完整的是这样
{
"compilerOptions": {
"baseUrl": "/src",
"paths": {
"@/*": ["*"]
},
"target": "ES2020",
"useDefineForClassFields": true,
"module": "ESNext",
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"skipLibCheck": true,
/* Bundler mode */
"moduleResolution": "bundler",
"allowImportingTsExtensions": true,
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "preserve",
/* Linting */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true,
"allowSyntheticDefaultImports": true
},
"files": ["custom.d.ts"],
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
}
这样再使用的时候就会有代码提示了:


三、可能不太完美
能看到上面在导入的时候还会提示: Vue: Cannot find module @/xxx or its corresponding type declarations。
这个以后再优化吧,至少现在能用了。