Vue3【十二】09Computed计算属性
计算属性 获取全名 这种方式是只读的不能修改
这样定义fullName是一个计算属性,可读可写
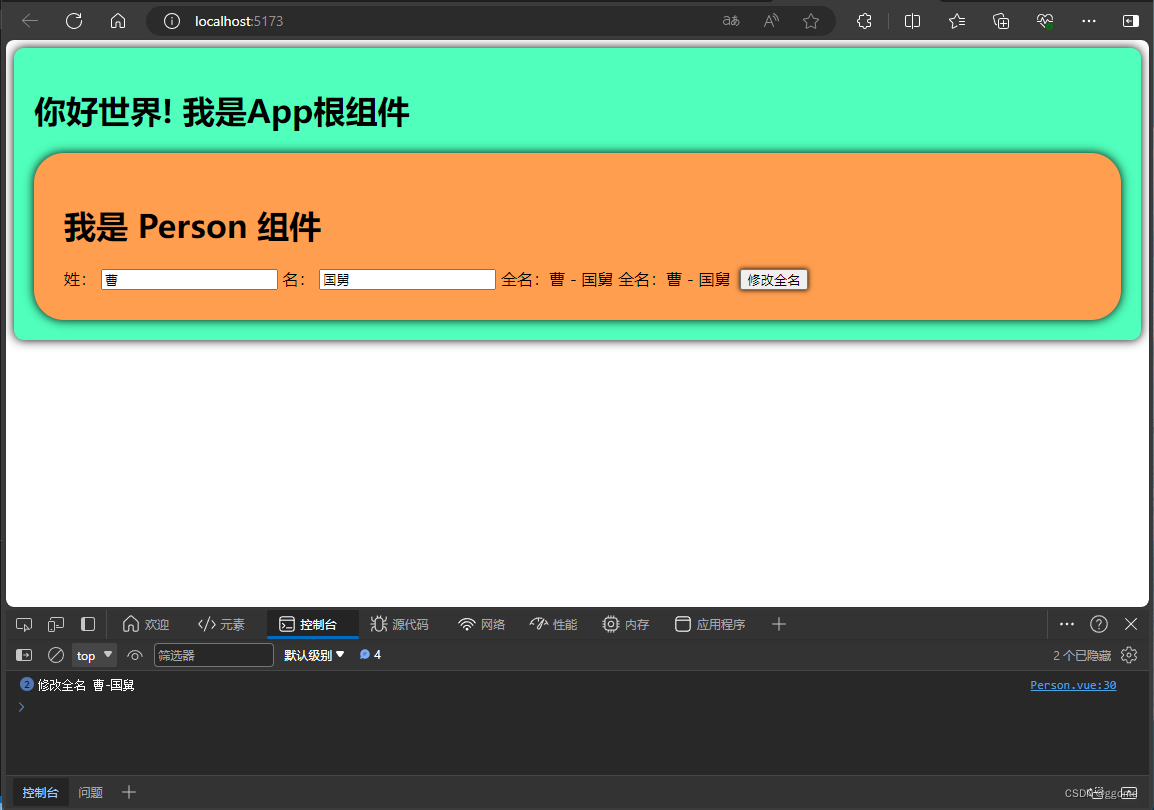
案例截图

目录结构

代码
Person.vue
<template>
<div class="person">
<h1>我是 Person 组件</h1>
姓: <input type="text" v-model="firstName">
名: <input type="text" v-model="lastName">
全名:<span>{{ firstName }} - {{ lastName }}</span>
全名:<span>{{ fullName }}</span>
<button @click="changeFullName">修改全名</button>
</div>
</template>
<script lang="ts" setup>
import { ref, computed } from 'vue';
let firstName = ref('张');
let lastName = ref('国老');
// 计算属性 获取全名 这种方式是只读的不能修改
// let fullName = computed(() => {
// return firstName.value.slice(0,1).toUpperCase() + firstName.value.slice(1) + ' - ' + lastName.value;
// });
// 这样定义fullName是一个计算属性,可读可写
let fullName = computed({
get: () => {
return firstName.value.slice(0,1).toUpperCase() + firstName.value.slice(1) + ' - ' + lastName.value;
},
set: (val) => {
[firstName.value, lastName.value] = val.split('-');
console.log('修改全名',val);
}
});
function changeFullName() {
fullName.value = '曹-国舅'
}
</script>
<style scoped>
.person {
background-color: #ff9e4f;
box-shadow: 0 0 10px;
border-radius: 30px;
padding: 30px;
}
button {
margin: 0 10px;
padding: 0 5px;
box-shadow: 0 0 5px;
;
}
</style>

















![[经验] 涠洲岛在广西吗 #职场发展#知识分享#媒体](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.hao123rr.com%2Fzb_users%2Fcache%2Fly_autoimg%2Fn%2FNzYxMzE.jpg&pos_id=3KSdeIJN)