通用的地方我们一般会称之为仓库

1.安装 vuex
安装vuex与vue-router类似,vuex是一个独立存在的插件,如果脚手架初始化没有选 vuex,就需要额外安装。
yarn add vuex@3 或者 npm i vuex@3
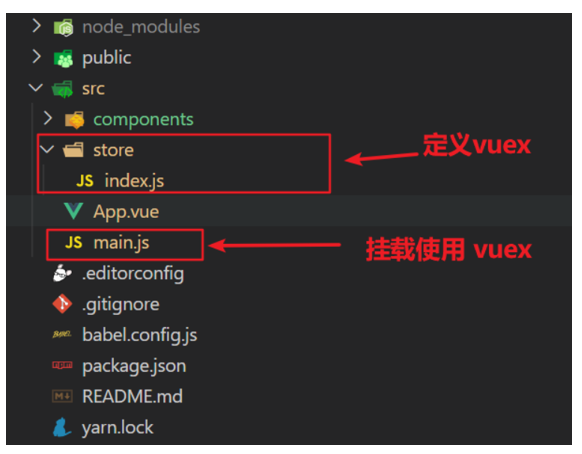
2.新建 store/index.js 专门存放 vuex
为了维护项目目录的整洁,在src目录下新建一个store目录其下放置一个index.js文件。 (和 router/index.js 类似)

3.创建仓库 store/index.js
// 导入 vue
import Vue from 'vue'
// 导入 vuex
import Vuex from 'vuex'
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex)
// 创建仓库 store
// 由于创建的不是Vuex,而是仓库,Vuex里面有一个创建仓库的语法:挂载Vuex这个对象身上的一个钩子方法:Store来初始化仓库
const store = new Vuex.Store()
// 导出仓库
export default store
4.在 main.js 中导入挂载到 Vue 实例上
import Vue from 'vue'
import App from './App.vue'
import store from './store/index'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store
}).$mount('#app')
此刻起, 就成功创建了一个 空仓库!!
5.测试打印Vuex
App.vue
created(){
// 配置成功返回一个对象,没配成功返回undefined
// 检验路由有没有配置成功
console.log(this.$router)
// 检验仓库有没有配置成功
console.log(this.$store)
}