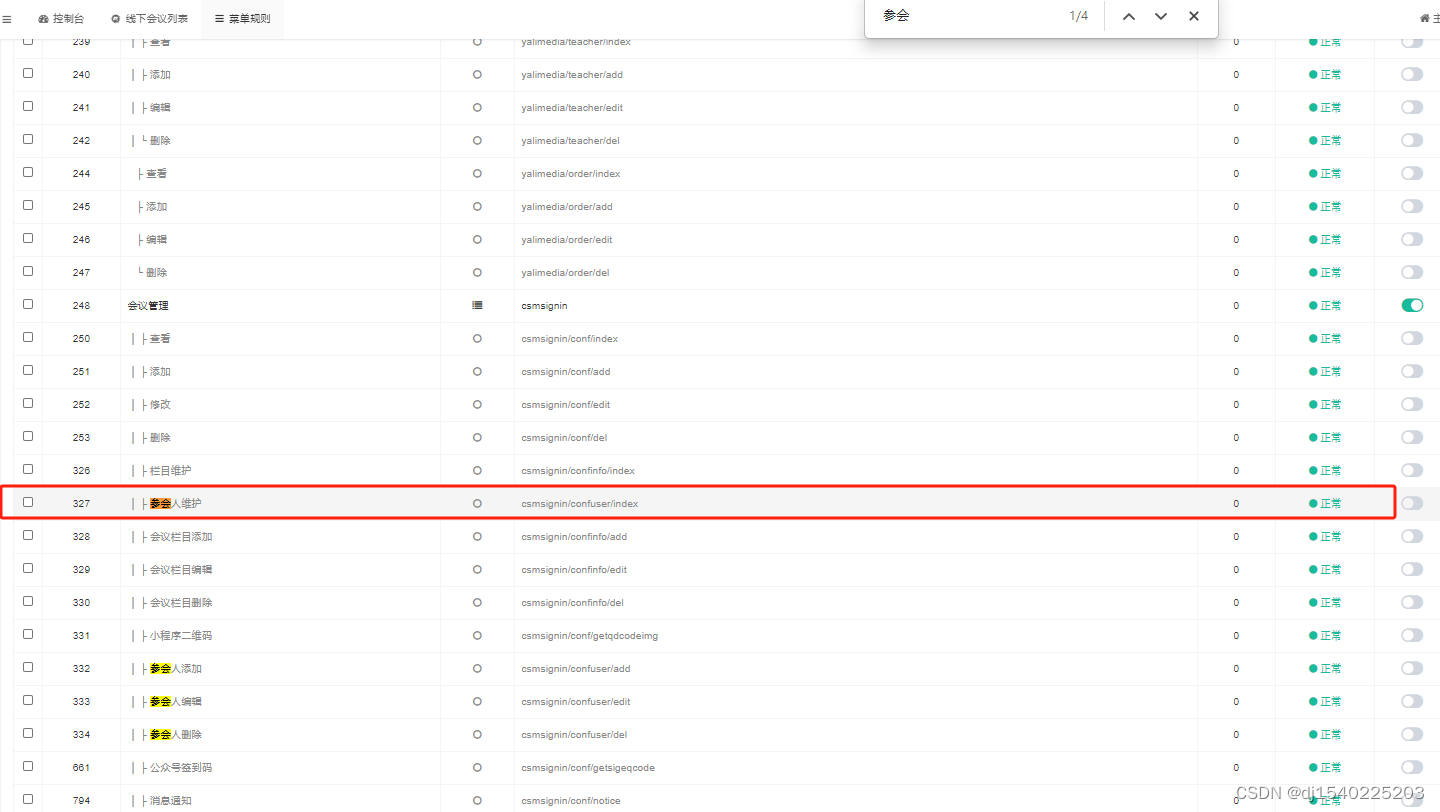
1.菜单规则得存在。
2.html代码增加对应控制
3.js代码增加对应路由标志
<div class="panel panel-default panel-intro">
<div class="panel-heading">
{:build_heading(null,FALSE)}
<ul class="nav nav-tabs" data-field="status">
<li class="active"><a href="#t-all" data-value="" data-toggle="tab">{:__('All')}</a></li>
{foreach name="statusList" item="vo"}
<li><a href="#t-{$key}" data-value="{$key}" data-toggle="tab">{$vo}</a></li>
{/foreach}
</ul>
</div>
<div class="panel-body">
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade active in" id="one">
<div class="widget-body no-padding">
<div id="toolbar" class="toolbar">
<a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a>
<a href="javascript:;" class="btn btn-success btn-add {:$auth->check('csmsignin/conf/add')?'':'hide'}" title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a>
<a href="javascript:;" class="btn btn-success btn-edit btn-disabled disabled {:$auth->check('csmsignin/conf/edit')?'':'hide'}" title="{:__('Edit')}" ><i class="fa fa-pencil"></i> {:__('Edit')}</a>
<a href="javascript:;" class="btn btn-danger btn-del btn-disabled disabled {:$auth->check('csmsignin/conf/del')?'':'hide'}" title="{:__('Delete')}" ><i class="fa fa-trash"></i> {:__('Delete')}</a>
<a href="javascript:;" class="btn btn-danger btn-import {:$auth->check('csmsignin/conf/import')?'':'hide'}" title="{:__('Import')}" id="btn-import-file" data-url="ajax/upload" data-mimetype="csv,xls,xlsx" data-multiple="false"><i class="fa fa-upload"></i> {:__('Import')}</a>
<div class="dropdown btn-group {:$auth->check('csmsignin/conf/multi')?'':'hide'}">
<a class="btn btn-primary btn-more dropdown-toggle btn-disabled disabled" data-toggle="dropdown"><i class="fa fa-cog"></i> {:__('More')}</a>
<ul class="dropdown-menu text-left" role="menu">
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=normal"><i class="fa fa-eye"></i> {:__('Set to normal')}</a></li>
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=hidden"><i class="fa fa-eye-slash"></i> {:__('Set to hidden')}</a></li>
</ul>
</div>
</div>
<table id="table" class="table table-striped table-bordered table-hover"
data-operate-edit="{:$auth->check('csmsignin/conf/edit')}"
data-operate-del="{:$auth->check('csmsignin/conf/del')}"
data-operate-notice="{:$auth->check('csmsignin/conf/notice')}"
data-operate-shop="{:$auth->check('csmsignin_confuser_shop')}"
data-operate-sigecode="{:$auth->check('csmsignin/conf/getsigeqcode')}"
data-operate-sigecode_xcx="{:$auth->check('csmsignin/conf/gettsqdcodeimgs')}"
data-operate-confinfos="{:$auth->check('csmsignin/confinfo')}"
data-operate-confusers="{:$auth->check('csmsignin/confuser/index')}"
data-operate-confqdcode="{:$auth->check('csmsignin/conf/getQDcodeImg')}"
width="100%">
要想达到按钮级别的控制;则这里需对应增加控制;示例如:
0.必须存在菜单规则: csmsignin/confuser/index
1.html代码中:confusers得对应js中name='confusers' data-operate-confusers="{:$auth->check('csmsignin/confuser/index')}"
2.js代码中:
{
name: 'confusers',
text: __('参会人'),
classname: 'btn btn-xs btn-info btn-click',
icon: 'fa fa-file',
url: 'csmsignin/confuser/index?', //必须加上
click: function (res, row) {
window.open("../csmsignin/confuser?parentid=" + row.id);
},
},
</table>
</div>
</div>
</div>
</div>
</div>
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) {
var Controller = {
index: function () {
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'csmsignin/conf/index' + location.search,
add_url: 'csmsignin/conf/add',
edit_url: 'csmsignin/conf/edit',
del_url: 'csmsignin/conf/del',
multi_url: 'csmsignin/conf/multi',
table: 'csmsignin_conf',
}
});
var table = $("#table");
// 初始化表格
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
pk: 'id',
sortName: 'id',
columns: [
[
{ checkbox: true },
{ field: 'id', title: __('Id'), width:'50' },
{ field: 'name', title: __('Name'), width:'200' },
{ field: 'images', title: __('Images'), width:'100', events: Table.api.events.image, formatter: Table.api.formatter.images },
//{ field: 'requiredsiginin', title: __('Requiredsiginin'), searchList: { "Y": __('Requiredsiginin y'), "N": __('Requiredsiginin n') }, formatter: Table.api.formatter.normal },
//{ field: 'canoutusersignin', title: __('Canoutusersignin'), searchList: {"Y":__('Canoutusersignin y'),"N":__('Canoutusersignin n')}, formatter: Table.api.formatter.normal},
// { field: 'siginedcontent', title: __('Siginedcontent') },
// { field: 'meetdate', title: __('Meetdate') },
{ field: 'meetaddress', title: __('Meetaddress'), width:'200' },
{ field: 'begintime', title: __('Begintime'), width:'150', operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime,sortable: true },
{ field: 'endtime', title: __('Endtime'), width:'100', operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime },
{ field: 'status', title: __('Status'), width:'100', searchList: { "normal": __('未开始'), "started": __('进行中'), "hidden": __('已结束') }, formatter: Table.api.formatter.status },
{field: 'floating_button', title: __('悬浮报名参会按钮'), searchList:{1:__('是'),0:__('否')}, formatter: Table.api.formatter.toggle},
// {field: 'createtime', title: __('Createtime'), operate:'RANGE', addclass:'datetimerange', formatter: Table.api.formatter.datetime},
// {field: 'updatetime', title: __('Updatetime'), operate:'RANGE', addclass:'datetimerange', formatter: Table.api.formatter.datetime},
// {field: 'admin_id', title: __('Admin_id')},
// {field: 'b1', title: __('B1')},
// {field: 'b2', title: __('B2')},
// {field: 'b3', title: __('B3')},
// {field: 'b4', title: __('B4')},
// {field: 'b5', title: __('B5')},
// {field: 'b6', title: __('B6')},
// {field: 'b7', title: __('B7')},
// {field: 'b8', title: __('B8')},
// {field: 'b9', title: __('B9')},
{
field: 'operate',
title: __('Operate'),
table: table, events: Table.api.events.operate,
formatter: Table.api.formatter.operate,
//formatter: Table.api.formatter.buttons,
buttons: [
{
name: 'notice',
title: __('会议通知'),
text:'会议通知',
extend:'data-area=["50%","60%"]',
classname: 'btn btn-xs btn-default btn-dialog',
icon: 'fa fa-commenting',
url: 'csmsignin/conf/notice?'
},
{
name: 'shop',
title: __('厂商打卡'),
text:'厂商打卡',
extend:'data-area=["80%","80%"]',
classname: 'btn btn-xs btn-danger btn-dialog',
icon: 'fa fa-commenting',
url: 'csmsignin_confuser_shop?'
},
{
name: 'sigecode',
text: __('公众号签到码'),
classname: 'btn btn-xs btn-info btn-click',
icon: 'fa fa-qrcode',
url: 'csmsignin/conf/getsigeqcode?',
click: function (res, row) {
window.open("../csmsignin/conf/getsigeqcode?confid=" + row.id);
},
},
{
name: 'sigecode_xcx',
text: __('小程序签到码'),
classname: 'btn btn-xs btn-info btn-click',
icon: 'fa fa-qrcode',
url: 'csmsignin/conf/gettsqdcodeimgs?',
click: function (res, row) {
window.open("../csmsignin/conf/gettsqdcodeimgs?confid=" + row.id);
}
},
{
name: 'confinfos',
text: __('栏目维护'),
classname: 'btn btn-xs btn-success btn-click',
icon: 'fa fa-file',
url: 'csmsignin/confinfo?',
click: function (res, row) {
window.open("../csmsignin/confinfo?parentid=" + row.id);
},
},
{
name: 'confusers',
text: __('参会人'),
classname: 'btn btn-xs btn-info btn-click',
icon: 'fa fa-file',
url: 'csmsignin/confuser/index?',
click: function (res, row) {
window.open("../csmsignin/confuser?parentid=" + row.id);
},
},
{
name: 'confqdcode',
text: __('推广二维码'),
classname: 'btn btn-xs btn-info btn-click',
icon: 'fa fa-qrcode',
url: '../csmsignin/conf/getQDcodeImg',
click: function (res, row) {
window.open("../csmsignin/conf/getQDcodeImg?confid=" + row.id);
},
}
]
}
]
]
});
// 为表格绑定事件
Table.api.bindevent(table);
},
add: function () {
Controller.api.bindevent();
},
edit: function () {
Controller.api.bindevent();
},
notice: function () {
$("#city-picker").on("cp:updated", function() {
var citypicker = $(this).data("citypicker");
var code = citypicker.getCode("district") || citypicker.getCode("city") || citypicker.getCode("province");
$("#code").val(code);
});
Form.api.bindevent($("form[role=form]"));
},
api: {
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
}
};
return Controller;
});