BOM:
概念:浏览器对象模型(Browser Object Model),允许JavaScript与浏览器对话,JavaScript将浏览器的各个组成部分封装为对象。
组成:

Window:浏览器窗口对象
介绍:浏览器窗口对象:
获取:直接使用window,其中window.可以省略,window.alert("Hello JS");
属性:
history:对History对象的只读引用。
location:用于窗口或框架的Location对象。
Navigator:对Navigator浏览器对象的只读引用。
常见方法:
alert(): 显示带有一段消息和确认按钮的警告框。

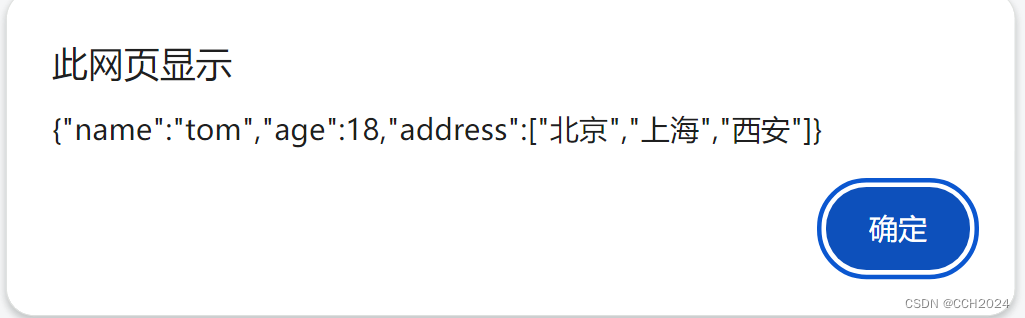
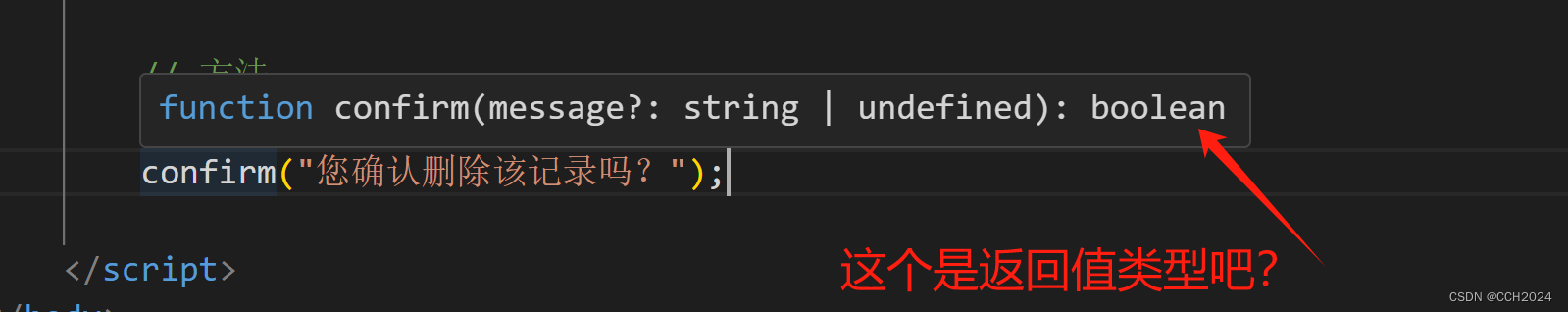
confirm(): 显示带有一段消息以及确认按钮和取消按钮的对话框。


返回为true或false,然后将结果打印出来。
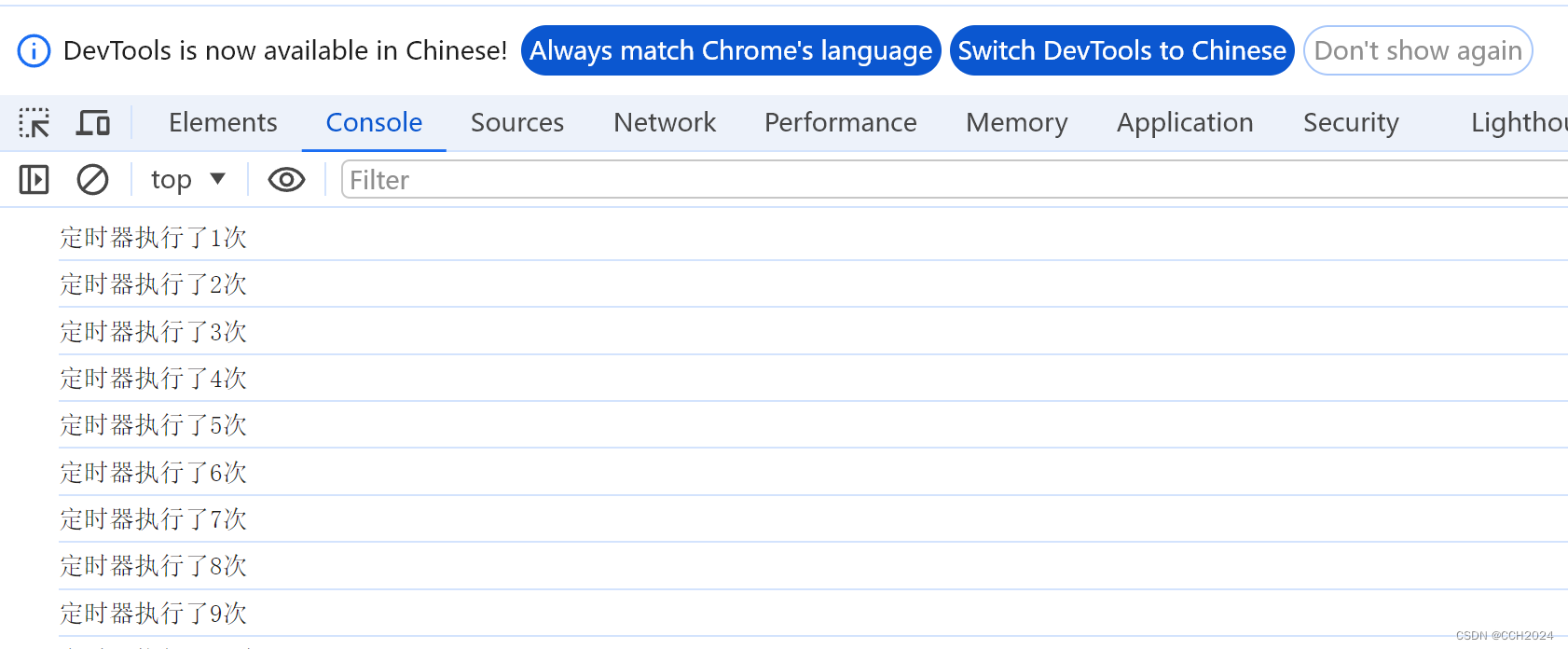
setInterval(): 按照指定的周期(以毫秒计)来调用函数或计算表达式。

周期性执行:

setTimeout(): 在指定的毫秒后调用函数或计算表达式。
只会执行一次。


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Js-对象-BOM</title>
</head>
<body>
<script>
// 获取
// window.alert("Hello JS-BOM");
// alert("Hello BOM window");
// 方法
// confirm()
// var res = confirm("您确认删除该记录吗?");
// alert(res); // 确认返回为true,取消返回为false。
// 定时器 serInterval()
// var count = 0;
// setInterval(function() {
// count++;
// console.log("定时器执行了" + count + "次");
// }, 2000);
// 定时器 setTimeout 延时执行
setTimeout(function() {
console.log("3秒后执行");
}, 3000);
</script>
</body>
</html>Location:地址栏对象
获取:使用window.location获取,其中window可以省略。
window.location.属性
location.属性
属性:
href:设置或者返回完整的URL。

location.href = "https://www.baidu.cn";
浏览器会自动跳转到百度页面。

Navigator:浏览器对象
Screen:屏幕对象
History:历史记录对象






![七天进阶elasticsearch[two]](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=image.png&pos_id=img-o1pk5ZBC-1717636553968)