1、说明
在vue2版本中,我们使用vue-cli脚手架进行构建,而切换到Vue3之后,依然可以使用vue-cli脚手架进行构建,但是官方推荐使用vite工具进行构建,下面将介绍几种方式构建vue3项目。
2、使用vue-cli脚手架构建Vue3项目
# 安装vue-cli脚手架
npm install -g @vue/cli@5.0.8 # 可以指定脚手架的版本号
# 创建项目
vue create 项目名 # 在此步以后,需要选择vue3版本,然后等待进行构建3、使用vite进行创建vue3项目
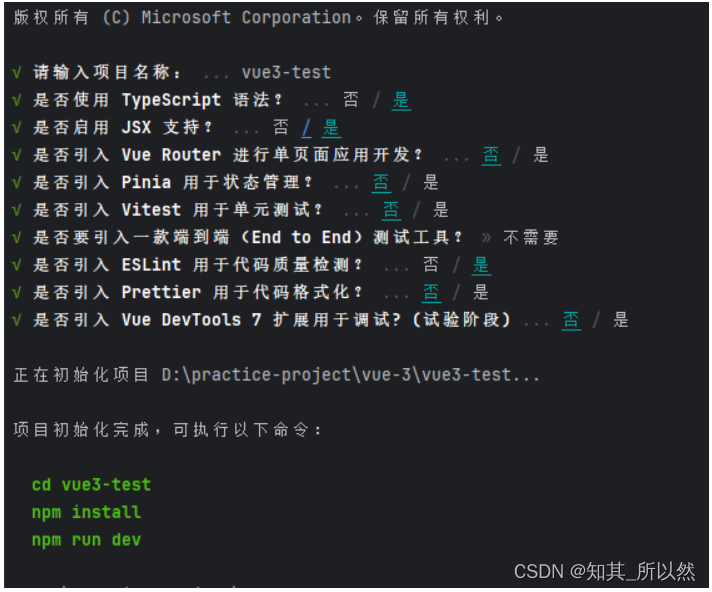
3.1、第一种
# 创建项目
npm create vue@latest
# 进入目录
cd 项目名
# 安装依赖
npm install
# 运行
npm run dev执行上述命令之后,一次按照提示进行选择构建。

3.2、第二种
# 使用vite创建Vue3项目
npm init vite-app 项目名
# 进入目录
cd 项目名
# 安装依赖
npm install
# 运行
npm run dev4、简化setup
4.1、原始写法
<script lang='ts'>
export default{
name:'Test',
setup(){
let a = 'aaa'
function getAA(){
console.log('=========')
}
return {a, getAA} // 需要将声明的交出去,模板才能使用
}
}
</script>4.2、使用语法糖
需要写两个script标签,一个指明组件名,一个定义数据操作。
<script lang='ts'>
export default{
name:'Test',
}
</script>
<script setup lang='ts'>
let a = 'aaa'
function getAA(){
console.log('=========')
}
}
</script>4.3、使用插件,简化setup语法糖操作
1、安装插件
npm i vite-plugin-vue-setup-extend2、在vite.config.ts中引入(注释的地方为新添加的)
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
// 引入插件
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
export default defineConfig({
plugins: [
vue(),
vueJsx(),
VueSetupExtend() // 使用插件
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})3、使用插件后setup最终写法
<script setup lang='ts' name='Test'>
let a = 'aaa'
function getAA(){
console.log('=========')
}
</script>4、总结
本文介绍三种构建vue3项目的方式,同时介绍vue3中一个新的特性,组件式api中setup的简化写法,帮助大家从基础入门vue3的学习。