1. 背景
在使用树形表格渲染数据时,需要对数据进行批量操作。相对于选中数据后,再做错误提示。直接把数据的多选框禁用掉更加直观。
2. 实现
DisabledTableCheckBox: () => {
// 获取所有行
var tableElem = $(".layui-table-fixed-l");
var rows = tableElem.find('tr');
for (var i = 1; i < rows.length; i++) {
var row = rows[i];
// 检查行是否包含非根节点的标志(例如,parentId不为空)
if (row.getAttribute('data-level') == 0) {
// 找到行内的checkbox
var checkbox = row.querySelector('input[type="checkbox"]');
// 禁用checkbox
checkbox.setAttribute("disabled", true);
row.setAttribute("title", "根节点不能审核!");
// 可以添加类来改变外观,表明它被禁用了
checkbox.classList.add('layui-disabled');
}
}
}// 渲染表格 调用点
tableRender: function () {
var self = this;
treeTable.render({
elem: "#WorkList",
limit: 100000,
cols: [[ //标题栏
{ type: "numbers", fixed: 'left' },
{ type: "checkbox", fixed: 'left', },
]],
tree: {
customName: {
children: "ChildList",
name: "Name"
},
data: {
rootPid: "10",
cascade: "none"
},
callback: {
onExpand: function () {
format.init();
self.DisabledTableCheckBox();//调用点
}
}
},
done: function (res) {
format.init();
$(".expandAll").on("click", function () {
treeTable.expandAll("WorkList", true);
format.init();
self.DisabledTableCheckBox();//调用点
})
$(".foldAll").on("click", function () {
treeTable.expandAll("WorkList", false);
format.init();
});
}
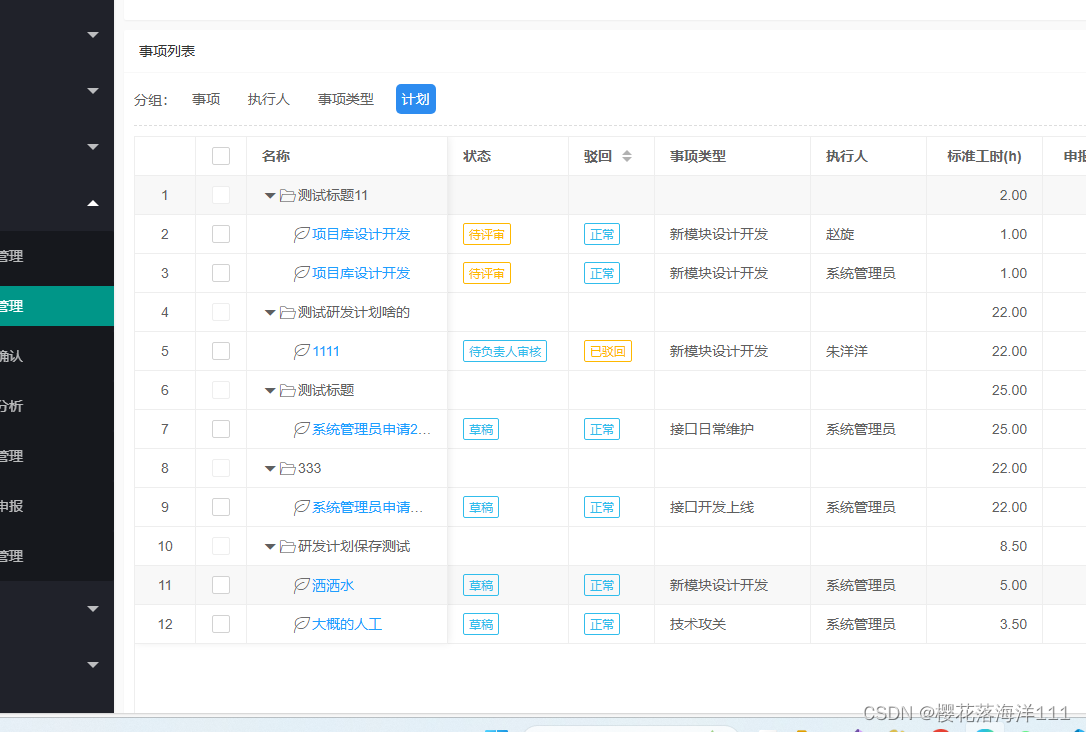
});3. 效果图
父节点被禁用,

4. 总结
在对以上代码实现过程中,遇到的两个问题。
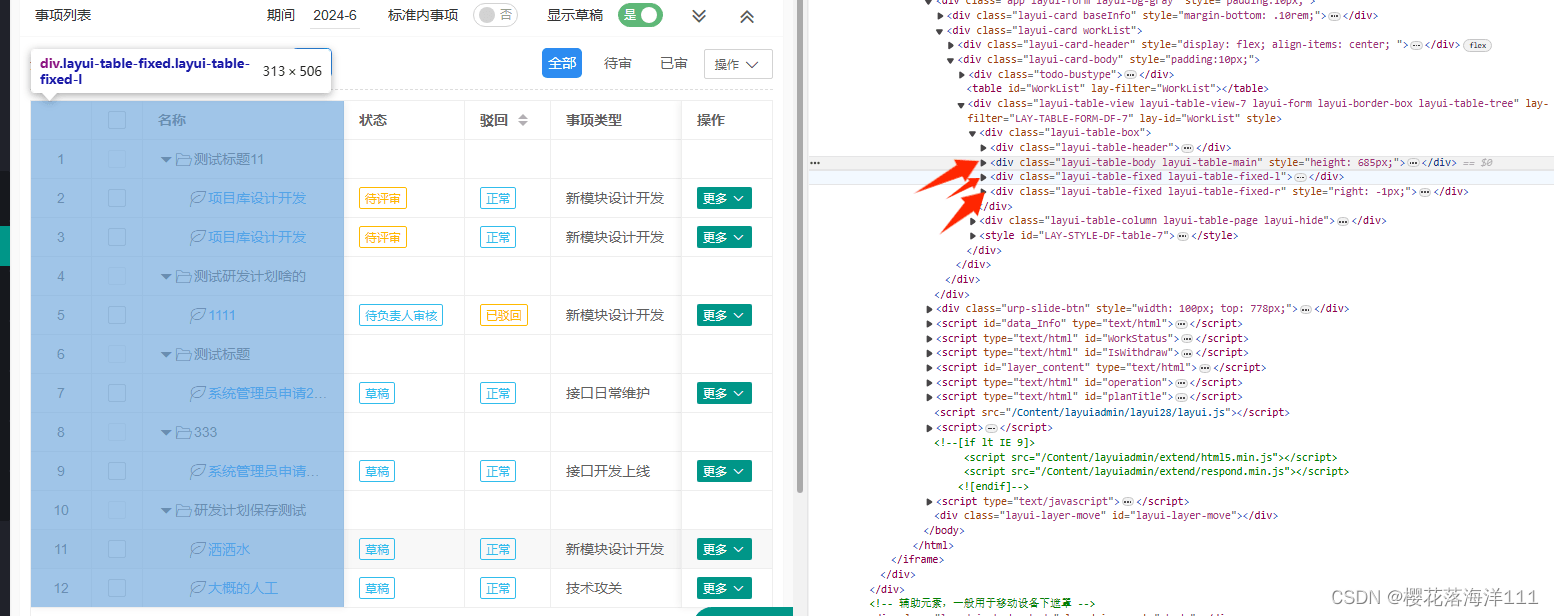
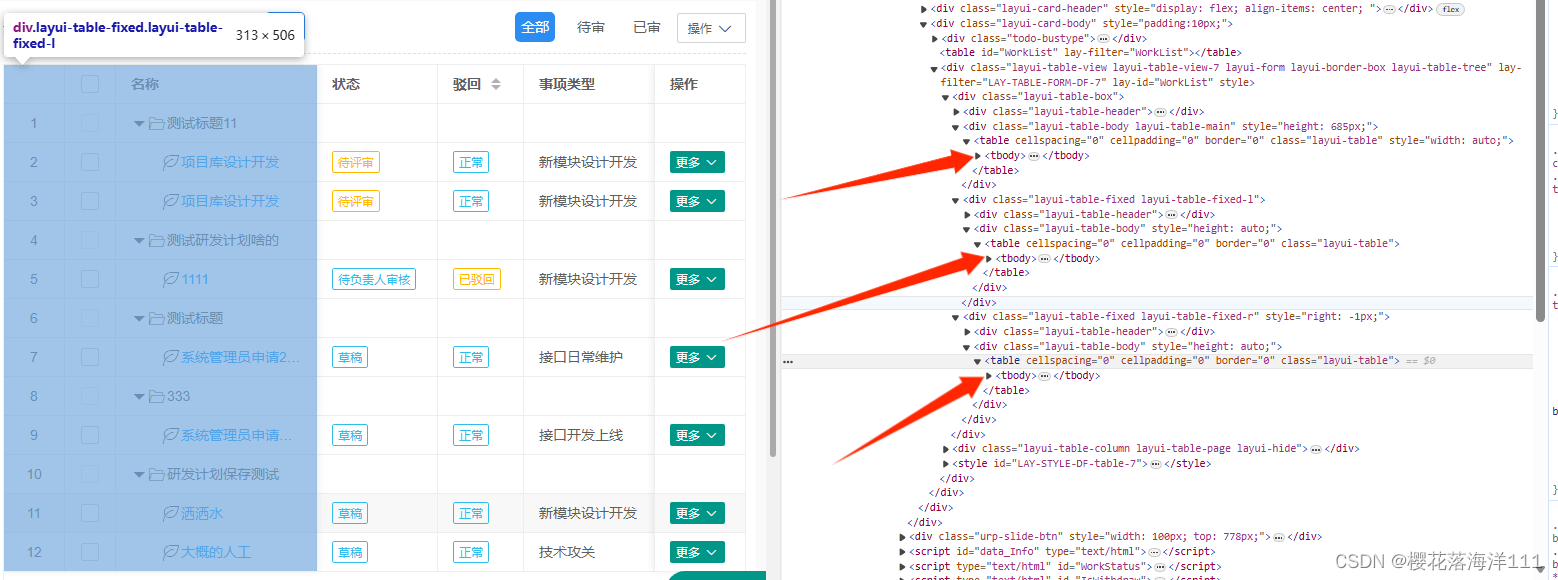
1. layui表格的渲染过程后,会出现三个tbody,所以
代码 var tableElem = $(".layui-table-fixed-l"); 而不是var tableElem = $(".workList“)来获取表格DOM元素。


2. 在对父节点禁用,同时添加鼠标悬浮提示信息时,title属性添加在div元素上,而不是input元素。