最近在冲论坛,很少更一些内容了。但遇到了一个真的有趣的:
开源项目下,蓝蓝绿绿的标是怎么用的呢?

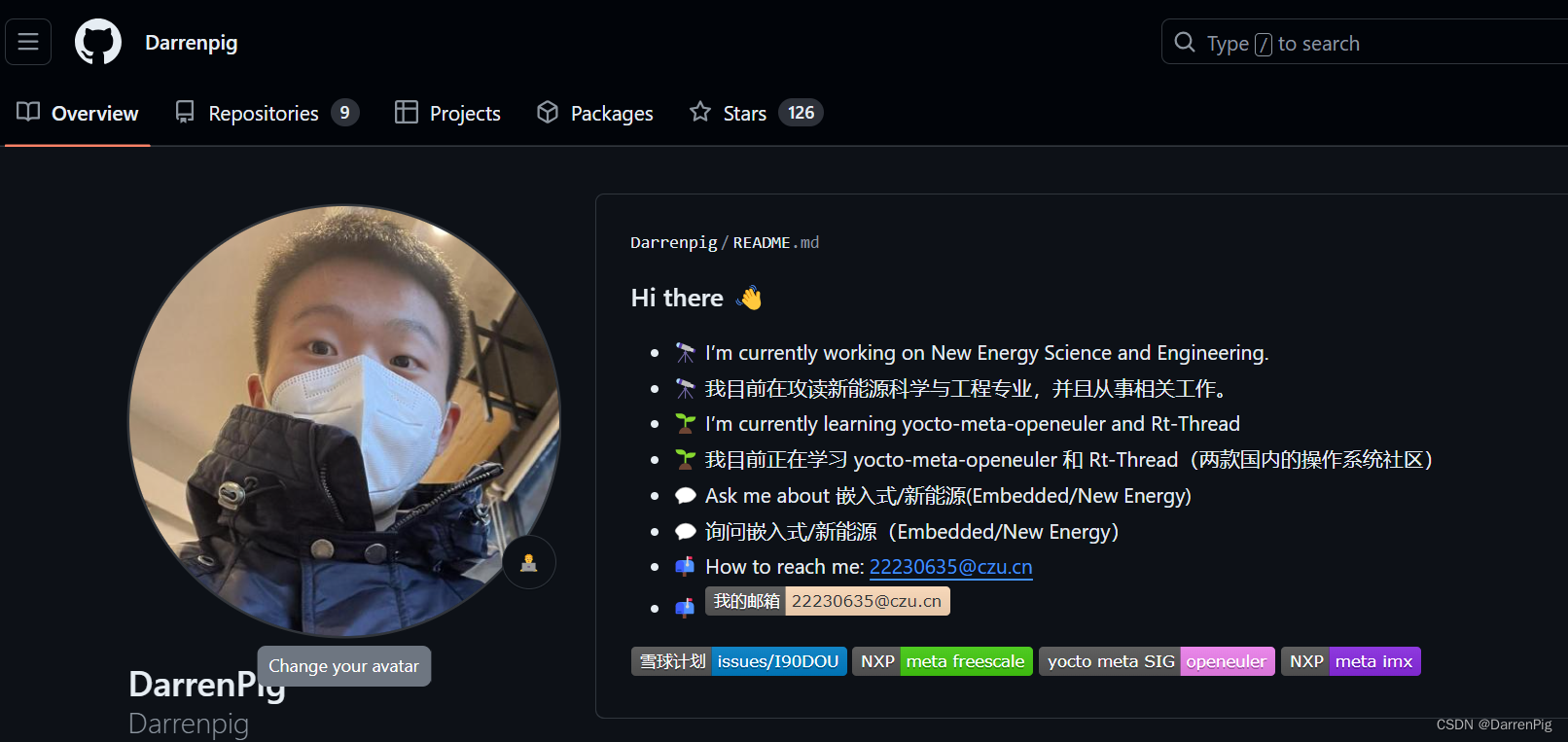
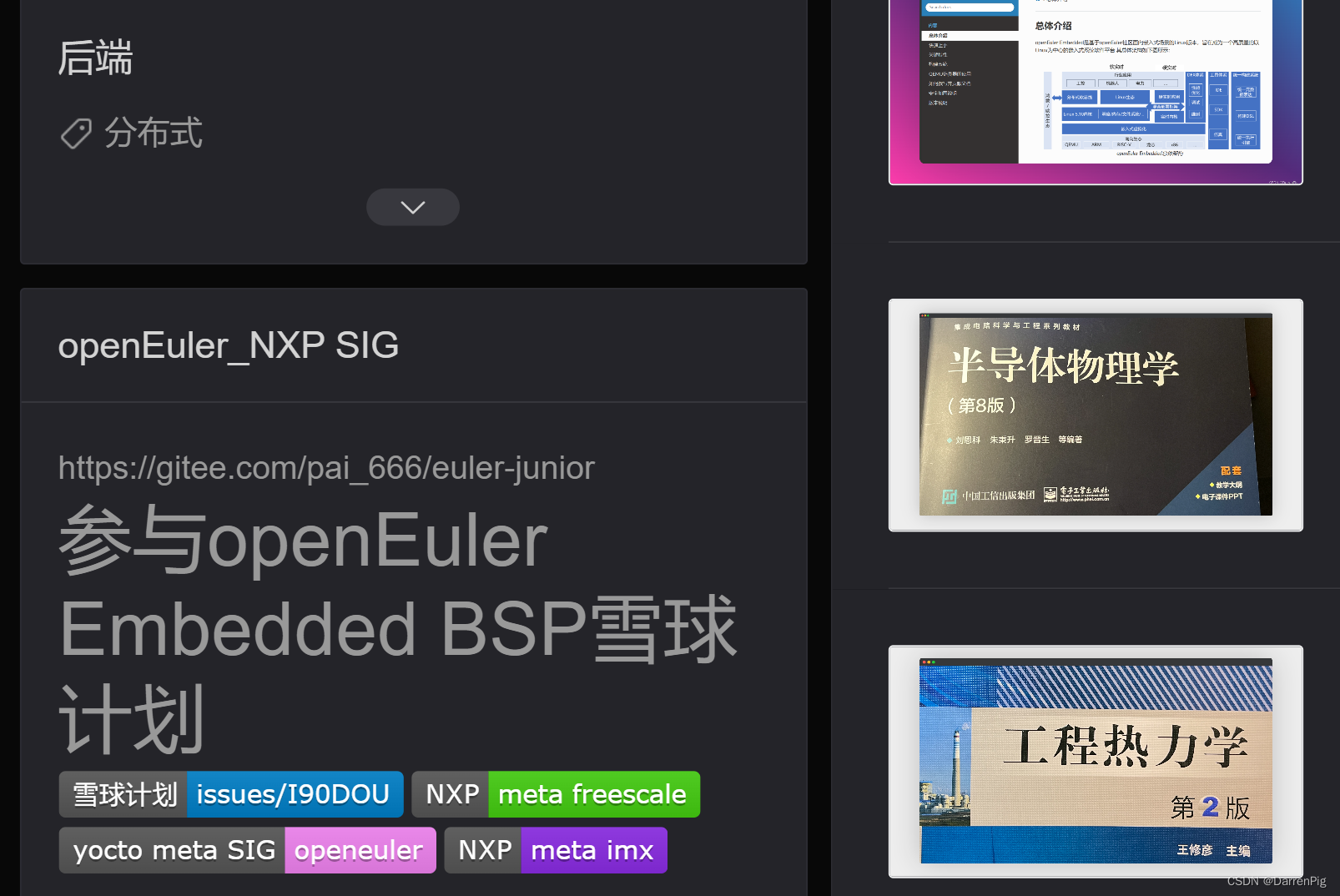
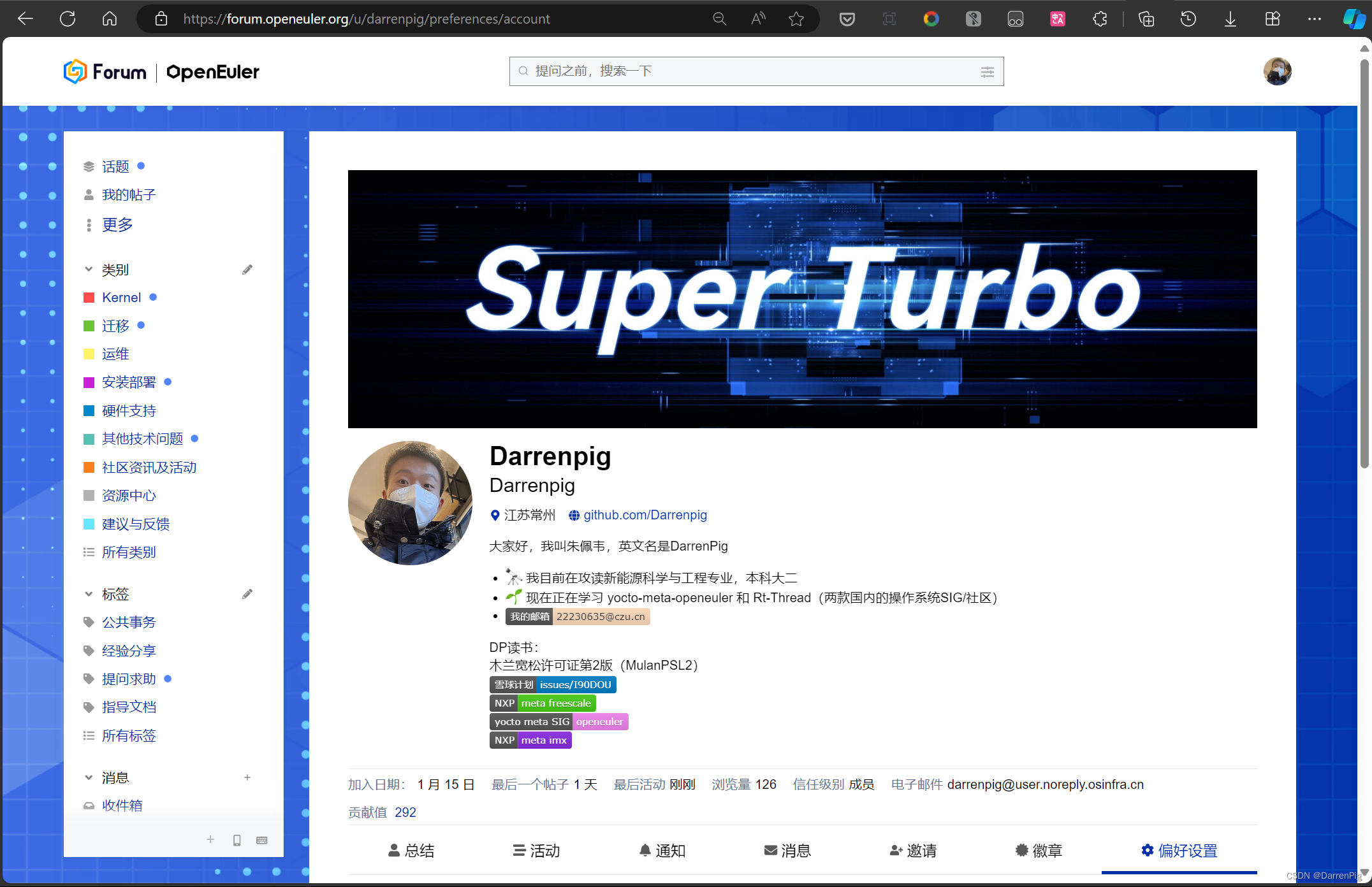
这是我的主页Readme,在看一些NXP的主仓时,突然发现没有这个玩,就自己整了个
再比如我的CSDN专栏:

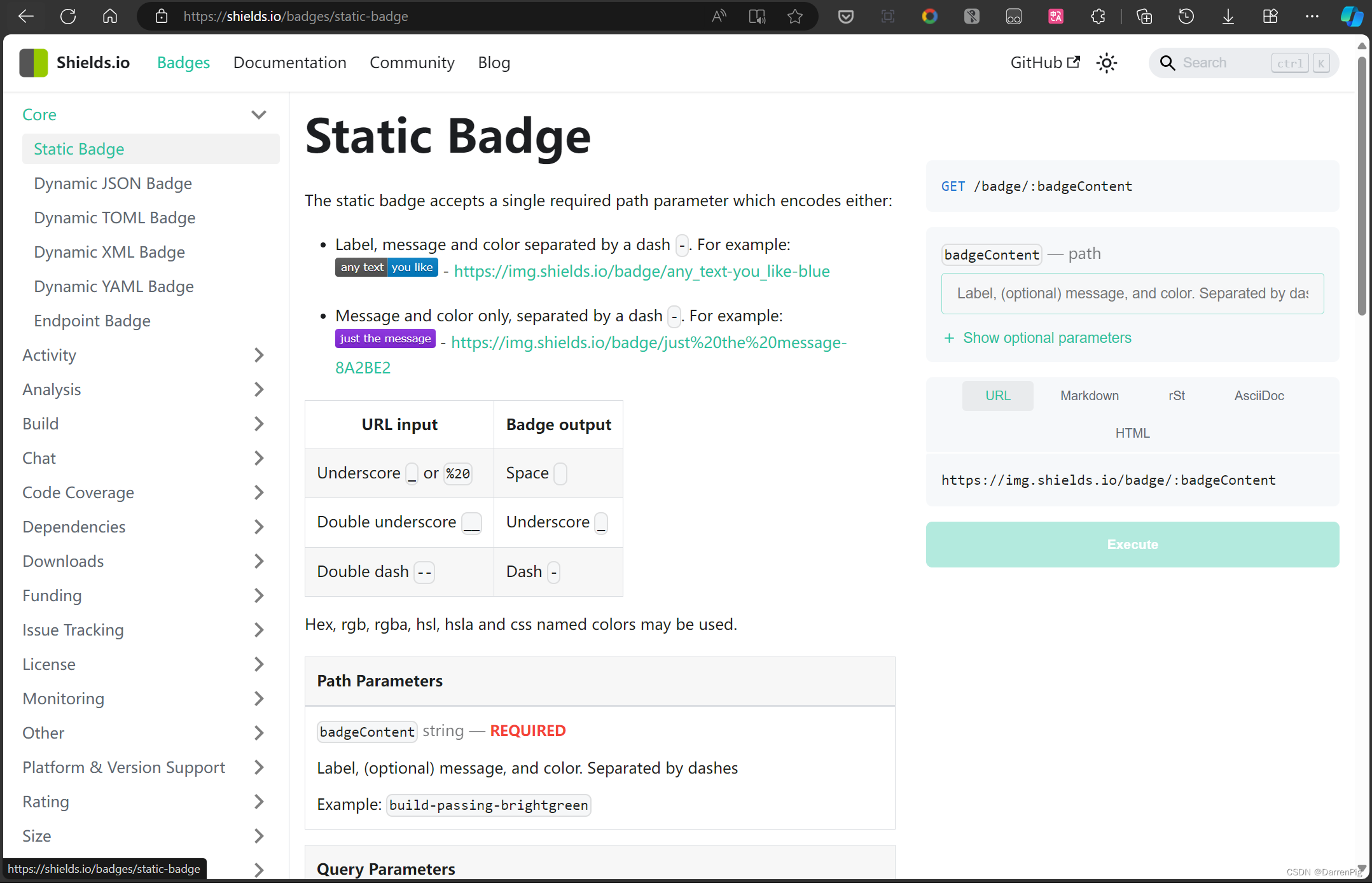
这个的实际名称为:https://img.shields.io/badge
进入网址,就可以快速入手

其实,语法相当简单:
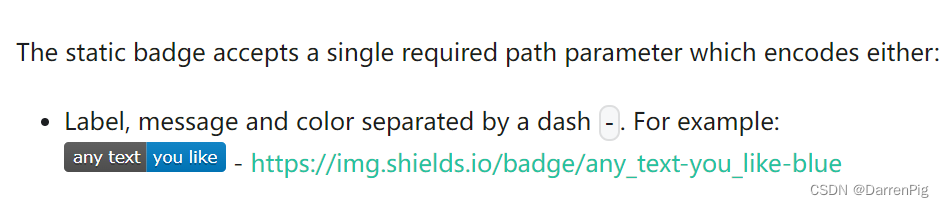
Label, message and color separated by a dash -. For example:
any text: you like - https://img.shields.io/badge/any_text-you_like-blue


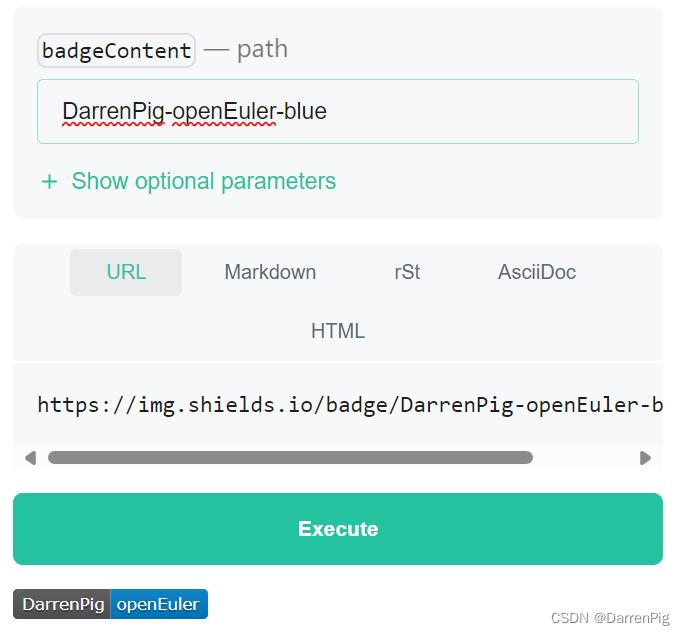
DarrenPig-openEuler-blue
输入就是:
https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fimg.shields.io%2Fbadge%2FDarrenPig-openEuler-blue&pos_id=img-0Vjixbmr-1717686375468)
然后,在CSDN上就是:


差不都就时这种玩法:
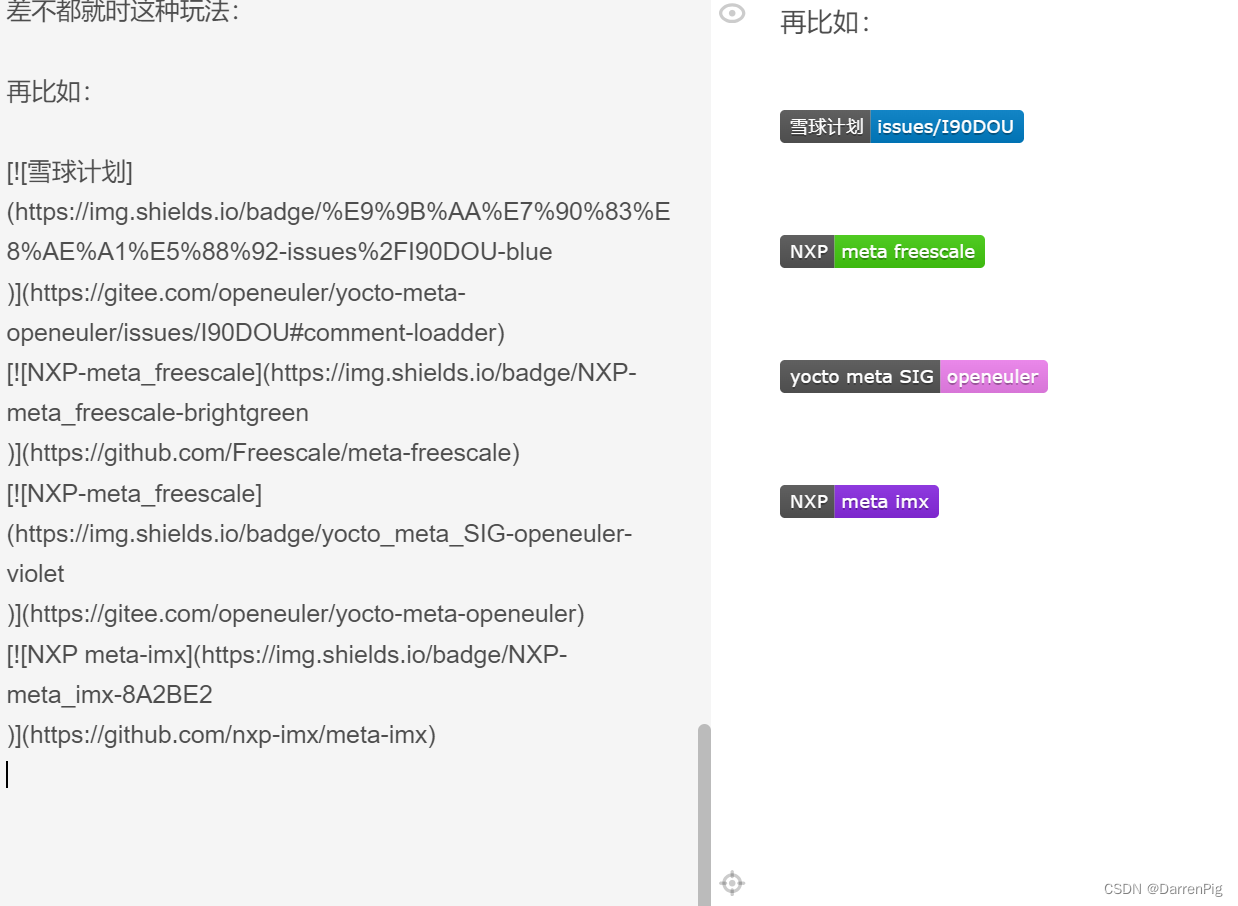
再比如:
下面的badge直接复制修改就行
[](https://gitee.com/openeuler/yocto-meta-openeuler/issues/I90DOU#comment-loadder)
[](https://github.com/Freescale/meta-freescale)
[](https://gitee.com/openeuler/yocto-meta-openeuler)
[](https://github.com/nxp-imx/meta-imx)

这个样的,大家还可以自己探索:
PS:CSDN的专栏和openEuler的论坛可以用这个的















![[Python]用Qt6和Pillow实现截图小工具](https://img-blog.csdnimg.cn/direct/ecfa6c3d78944176adf1dcd41440e4e4.png)