今天来给大家带来的是 inBuilder 低代码平台特性推荐系列第二十期——菜单导航模式个性化示例。
场景介绍
目前平台提供了四种菜单导航模式,包括分组视图、列表视图、横向视图、平铺视图,均为横向导航,这些也是主流的菜单导航模式。
在某些项目上用户希望使用左侧树导航,也就是也就是将导航菜单放置左侧固定,页面布局上基本为左右结构,针对这类的菜单个性化定制需求,平台也提供了扩展的机制。
本文将呈现两种菜单个性化定制效果,如下,并详细描述扩展的过程。
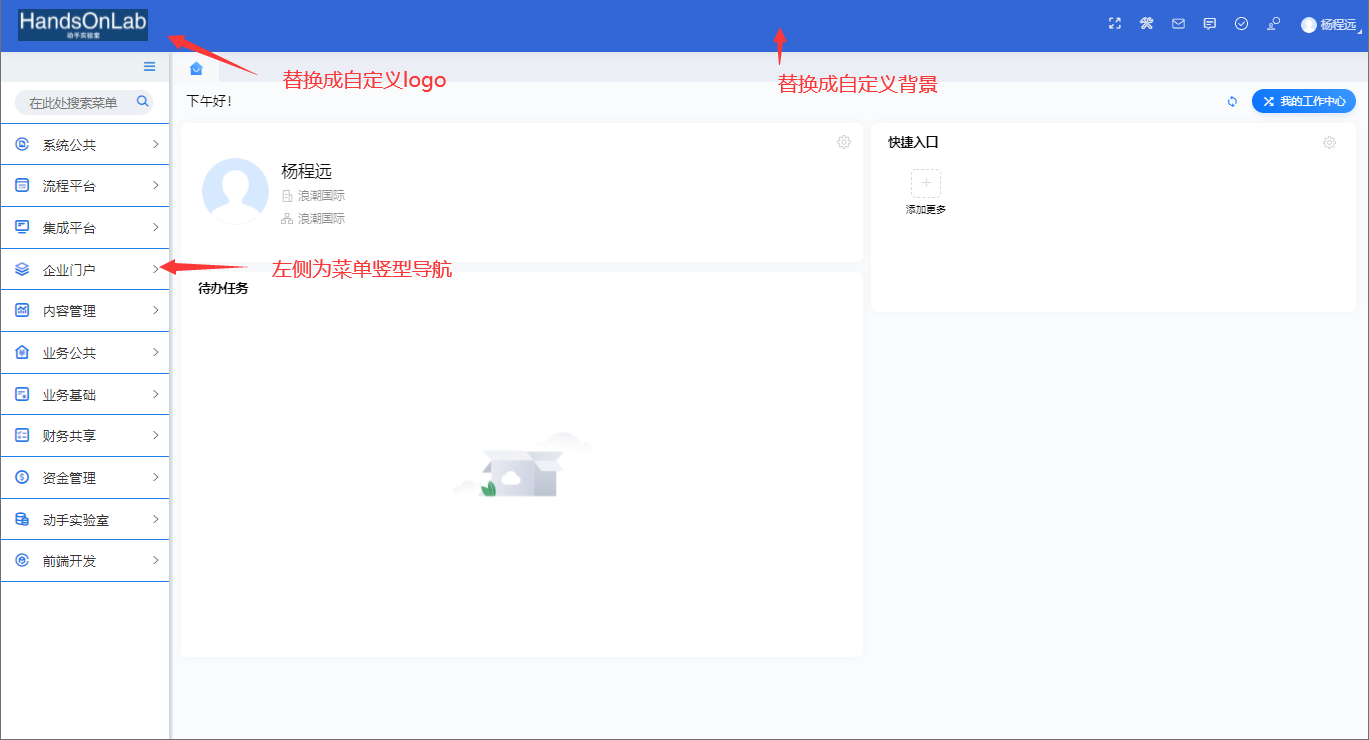
1、左侧树导航, 将菜单栏放置在左侧,页面布局上基本为左右结构,将导航菜单放置左侧固定
2、混合导航,顶部导航与侧边导航进行结合。通常将一级导航菜单放置顶部,通过一级菜单的点击后,展示侧边的二、三级菜单 。
运行效果
1、侧边导航
本例在默认风格科技蓝的基础上进行调整,整个风格还是蓝色基调,运行效果如下图:

2、 混合导航效果如下:

开发步骤
说明: 运行框架将主界面视图层划分了多个可扩展的区域(如下图示意):顶部header、workbench左侧、workbench右侧,重写可扩展区域的DOM结构,可以实现多种导航模式,如:左侧树导航(运行效果图1)、混合式导航(运行效果图2)。实现过程主要分两步:
第一步: 扩展框架预留的加载前扩展脚本【\web\platform\runtime\common\web\gsprtf\preload.js】,扩展脚本中预留了约定的扩展方法,定制实现预留方法,可重写界面布局,实现想要的菜单导航模式。
第二步: 基于第一步,扩展的DOM里会用到很多自定义的样式,那么可以将自定义样式定制为扩展主题皮肤,框架加载扩展DOM的时候,可以加载这些自定义样式。
以下两种导航模式的实现过程均基于这两步实现,具体实现过程请参见下文1左侧树导航实现过程和2混合导航实现过程。
1 左侧树导航实现过程
1.1 扩展框架预留的preload.js脚本
框架预留了加载前扩展脚本【\web\platform\runtime\common\web\gsprtf\preload.js】,并提供了加载前的扩展服务接口,在框架加载前,可以从扩展脚本preload.js里边调用,可以获取菜单、工具栏、个人信息等相关内容,支持ajax通信。根据菜单、工具栏等基本信息,可以构建扩展布局结构。
本例场景1中要实现左侧树导航模式,那么可以修改preload.js,在此文件的getCustomLeftAreaTemp()方法中返回组织好的竖导航DOM结构,因为扩展脚本较多,可点击下载本例交付物,查看preload.js文件。
1.2 扩展主题皮肤
上一步骤中扩展的树形导航DOM里会用到很多自定义的样式,那么可以将自定义样式定制为扩展主题皮肤,框架加载扩展DOM的时候,可以加载这些自定义样式。
1.2.1 预制主题皮肤数据
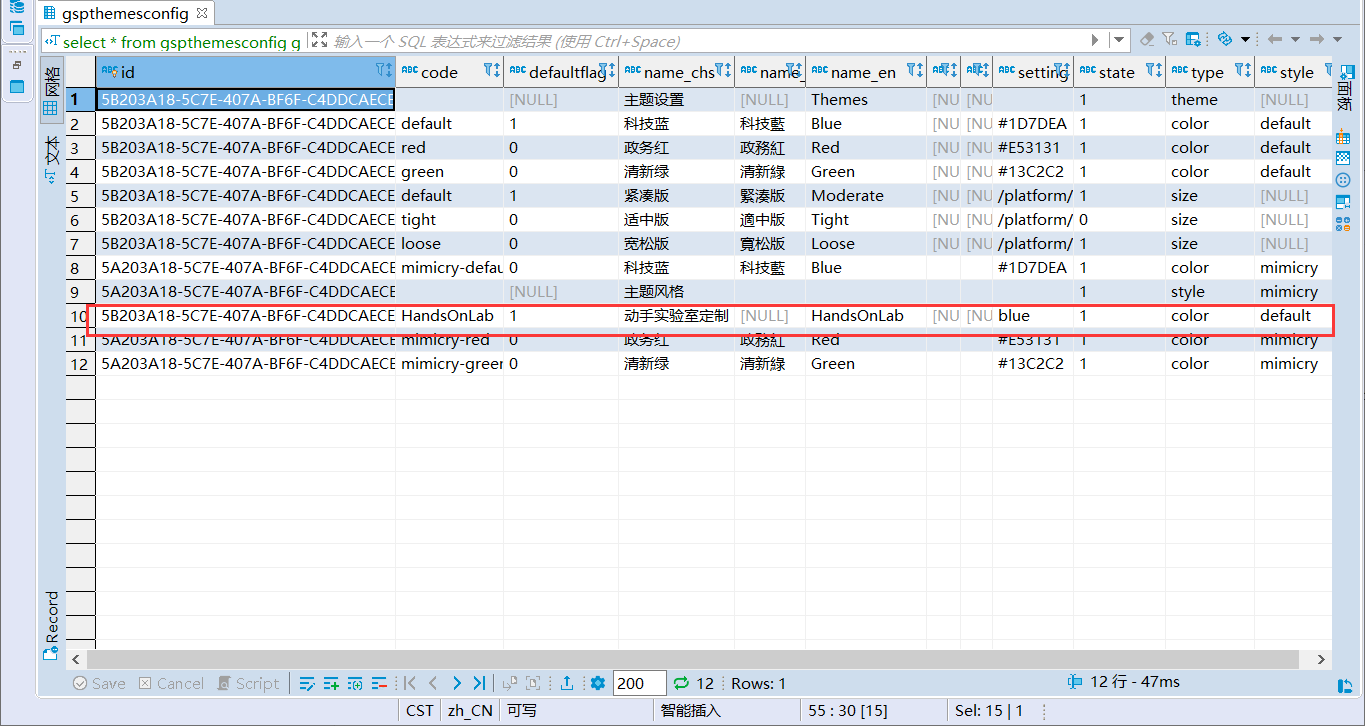
预制主题皮肤数据需要在对应数据库表中预制,主题皮肤配置表为gspThemesConfig ,打开 gspThemesConfig后,手动插入一条数据,即新增一种新颜色的配置,在填写各列值时可参考type值为color的默认配置行中的各列值,需要注意的是要将新增行的”defaultflag”列值设置为1,即设置为默认样式;其余type值为color的配置行的“defaultflag”列值全设置为0。
本例新增的主题配置数据如下红框内:

1.2.2 添加样式
1.在【\web\platform\runtime\sys\web\assets\style\themes】目录下新建文件夹“HandsOnLab”,即以新主题的标识(颜色)命名,该主题(颜色)对应表【gspthemesconfig】中的code列值,即上图红框处。
2.基于上一步骤,在【\web\platform\runtime\sys\web\assets\style\themes\HandsOnLab】目录下添加“gsp-cloud-web.css”文件,可以用来对首页样式以及自定义的竖导航样式进行修改。 可点击下载本例交付交付物本例交付交付物,查看“gsp-cloud-web.css”文件。
3.在【\web\platform\runtime\sys\web\assets\style\themes\HandsOnLab】目录下添加“fonts”文件夹,放置“FontAwesome”图表库相关文件。可点击下载本例交付交付物本例交付交付物,查看“FontAwesome”文件。
4.在【\web\platform\runtime\sys\web\assets\custom\launcher】目录下放置图标logo图片。
1.3 修改主页标题
在本例场景1中,即运行效果中第一个界面,修改了主页的Logo和标题,改成了“HandsOnLab 动手实验室”,
如果项目上也替换程自己的Logo或者标题,那么可以直接打开 gspFrameworkConfig表,修改id为“frm-custom-config-key”这条记录,配置首页标题,以及菜单展开按钮的显隐,修改“frmconfigs” 列的值为,
1. {"logoImg":"handsonlablogo.png","frmIcon":"", "frmShortcutIcon":"","navigationShown":0}
其中logoImg为 运行框架左上角LOGO文件名称 ,
将文件部署在“\web\platform\runtime\sys\web\assets\custom\launcher”路径下 。
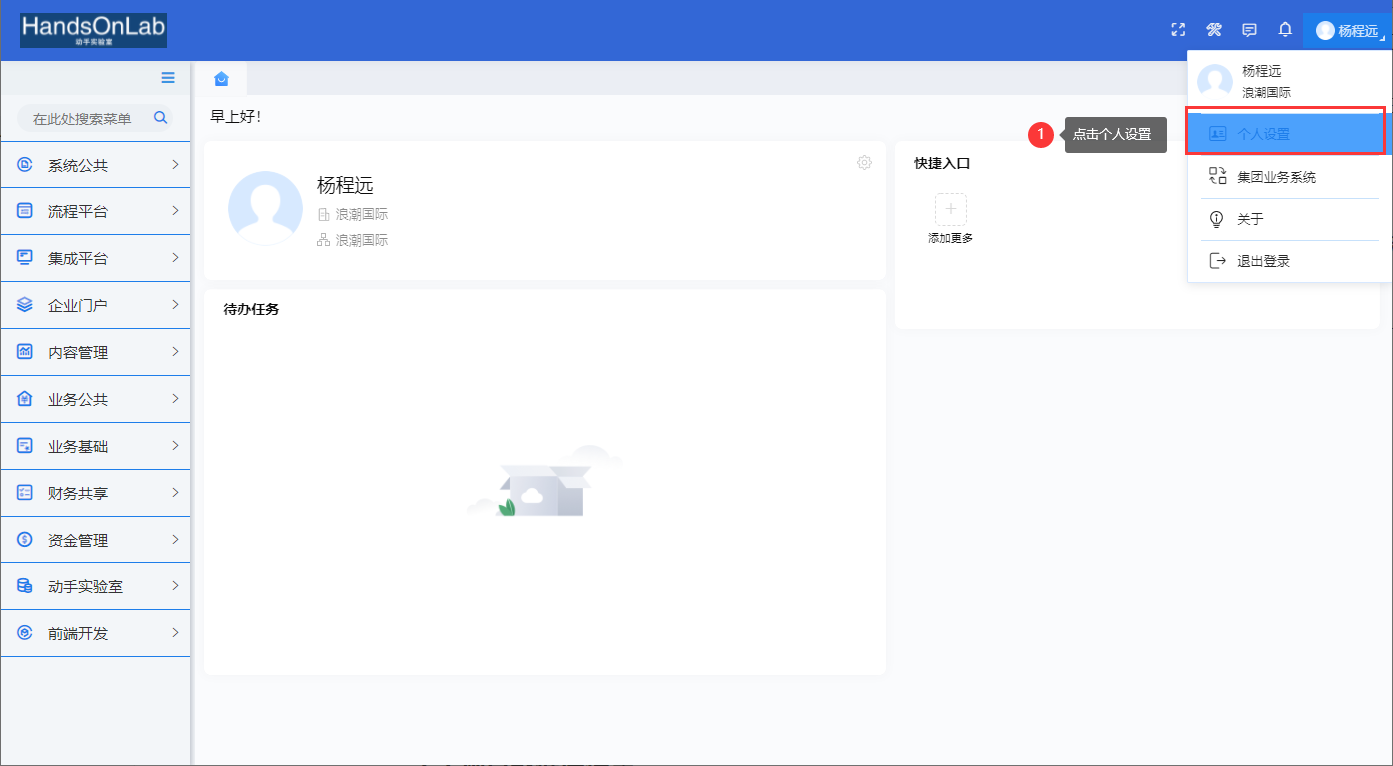
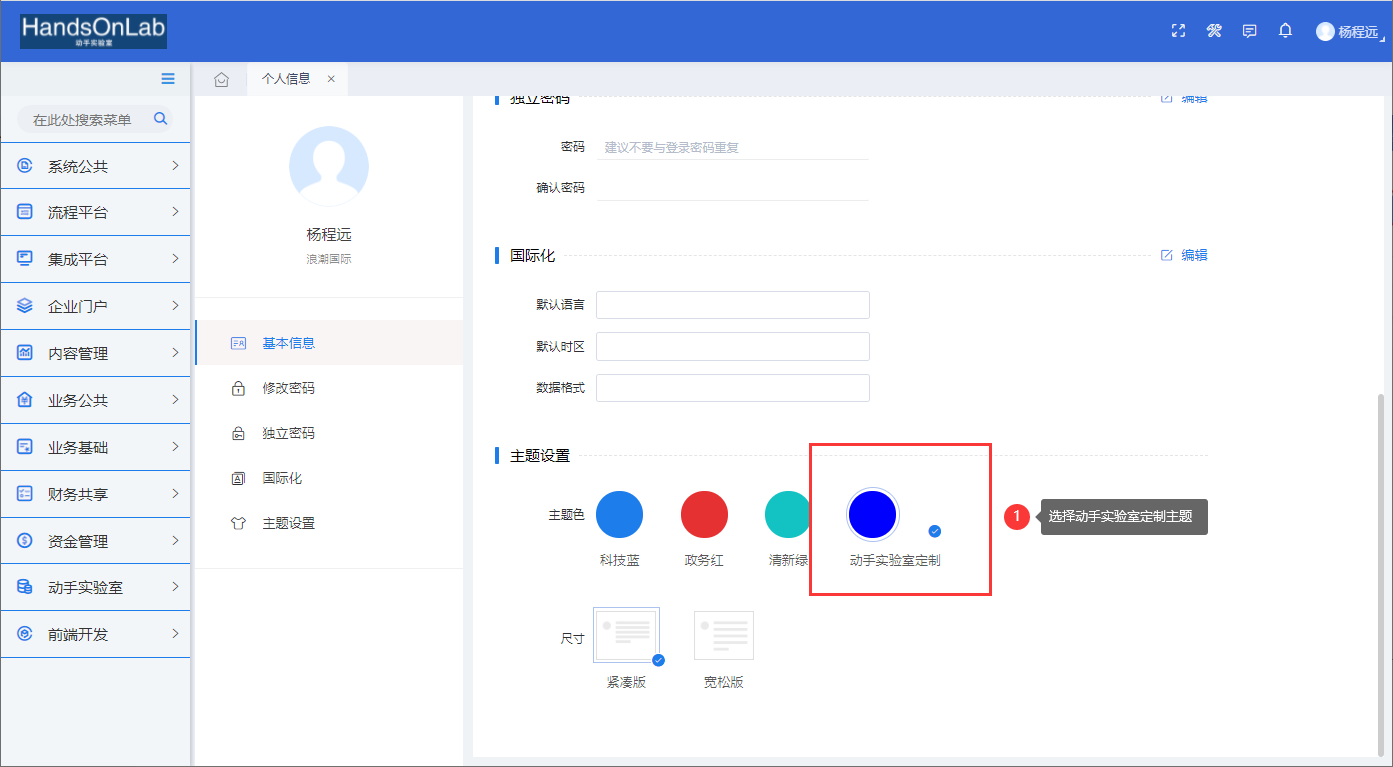
1.4 选择主题


欢迎大家下载inBuilder开源社区版,体验上述特性,开启低代码开发之旅!