1.JavaScript的定义:
JavaScript是运行在浏览器端的脚步语言,是由浏览器解释执行的、简称js。它能够让网页和用户有交互功能,增加良好的用户体验效果

2.使用方式:
1.行内式(主要用于事件)
<input type="button" name="" οnclick="alert('ok')";>
2.内嵌式
<script type="text/javascript">
alert('ok!')
</script>
3.外链式
<script type="text/javascript" src="jc.index.js"></script>
3.定义变量:
JavaScript是一种弱类型语言,也就是说不需要指定变量的类型,JavaScript的变量类型由它的值来决定,定义变量需要用关键字'var',一条JavaScript语句以;结尾
var 变量名=值;

3.注释:
//单行注释
/*多行注释
多行注释
*/
4.数据类型:
五种基本数据类型和一种复杂数据类型(object)
1.number 数字类型
2.string 字符串类型
3.boolean 布尔类型
4.undefined undefined类型,变量声明未初始化,它的值技术undefined
5.null null类型,表示空对象,如果定义的变量将来准备保存对象,可以将变量初始化为null,在页面上获取不到对象,返回值的值就是null
5.函数的定义及调用
函数定义:
函数计算可以重复使用的代码块,使用关键字function定义

函数调用:
函数调用就是函数名加小括号,比如:函数名(参数)

6.局部变量:在函数内定义的变量叫局部变量,只能在函数内部使用
全局变量:在函数外定义的变量,可以在不同函数内使用,并且不同函数内可以共享全局变量
js可以数字类型和字符串直接进行相加,把数字自动转成字符串
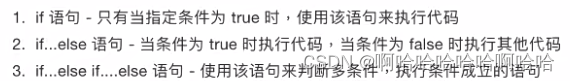
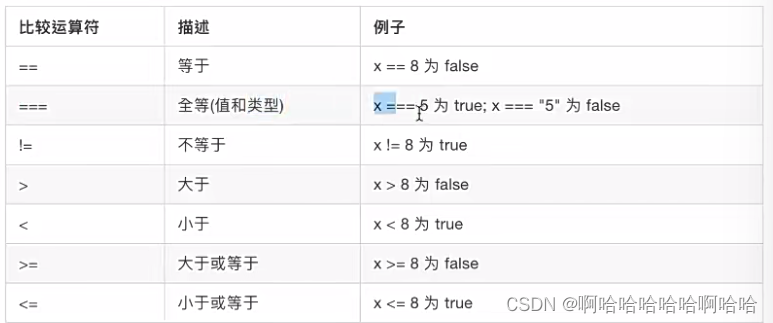
7.条件判断、比较运算符


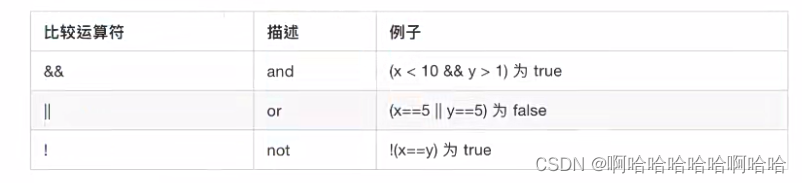
8.逻辑运算符

9.获取标签元素
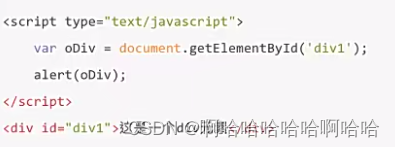
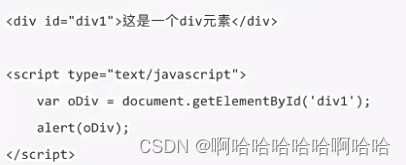
可以使用内置对象document上的getElementById方法来获取页面上设置了id属性的标签元素,获取到的是一个html对象,然后将他赋值给一个变量
var 变量=document.getElementById('id名称')

上面的代码,如果把javascript写在元素的上面,就会出错,因为页面是从上往下加载执行的,javascript区页面上获取div1元素的时候,div1还没加载
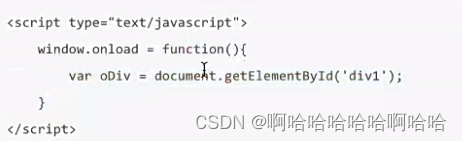
第一种方法:将JavaScript放到页面最下边

第二种方法:设置页面加载完成执行的函数,在执行函数里面获取标签元素

10.数组的定义和数组的操作
数组的介绍:
数组就是一组数据的集合,javascript中,数据里面的数据可以是不同类型的数据,好比python里面的列表
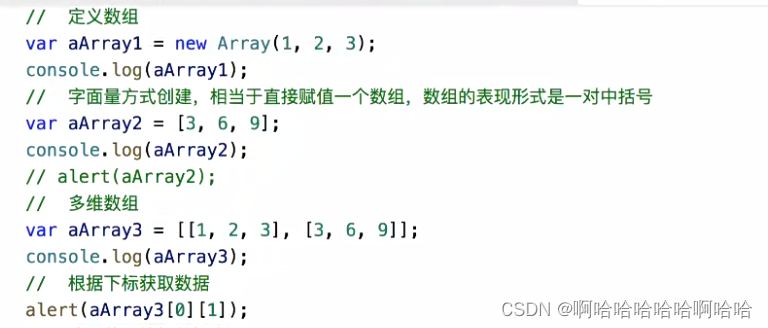
数组的定义:
var aList=new Array(1,2,3);
var aList=[1,2,3,'asd'];
多维数组:
多维数组指的是数组的成员也是数组,把这样的数组叫做多维数组
var aList=[[1,2,3],[a,b,c]];
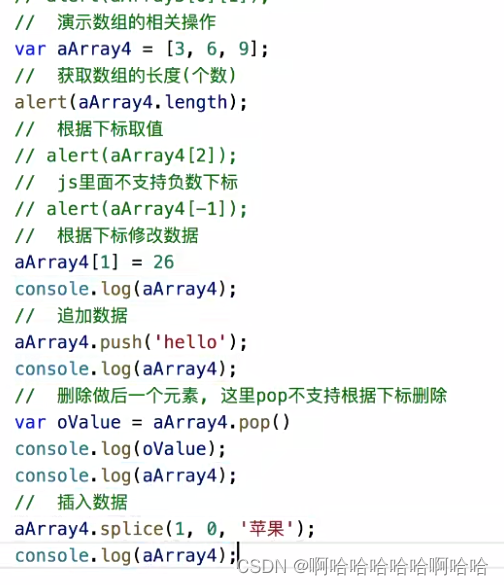
数组的操作:
1.获取数组的长度
ar aList=[1,2,3,4]
alert(aList.length); //弹出4
2.根据下标取值
var aList=[1,2,3,4];
alert(aList[0]); //弹出1
3.从数组最后添加和删除数据
var aList=[1,2,3,4]
aList.push(5);
alert(aList); //弹出1,2,3,4,5
aList.pop();
alert(aList); //弹出1,2,3,4
4.根据下标添加和删除元素
arr.splice(start,num,element1,…,elementN)
参数解析:
start:必须,开始删除的索引
num:可选,删除数组元素的个数
elementN:可选,在start索引位置要插入的新元素
此方法会删除从start索引开始的num个元素,并将elementN参数插入到start索引位置



11.循环语句
for,while,do-while
12.字符串拼接:
字符串拼接使用“+”以释放

字符串和数字进行拼接,底层自动把数字类型转成字符串,这种操作属于隐式类型转换
13.定时器:
js定时器有两种创建方式:
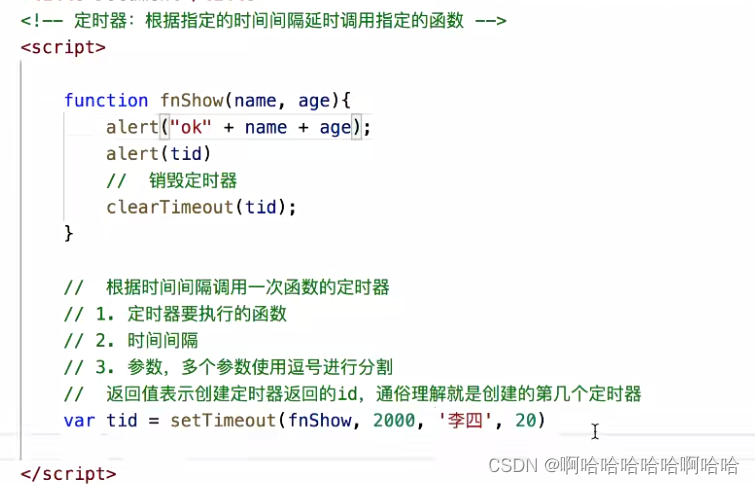
1.setTimeout(func[,delay,param1,param2,…]):以指定的时间间隔(以毫秒计时)调用一次函数的定时器
2.setInterval(func[,delay,param1,param2,…]):以指定的时间间隔(以毫秒计时)重复调用一个函数的定时器
参数说明:
func:表示定时器要执行的函数名
delay:表示时间间隔,默认是0,单位是毫秒
param1,表示定时器执行函数的第一个参数,一次类推传入多个执行函数的对应参数

定时器用完后要销毁,定时器使用后返回值是定时器返回的id,此id意为创建的第一季定时器
clearTimeout(id);
第一种:根据指定的时间间隔延时调用函数

第二种:根据时间间隔重复函数的定时器
setInterval(fnShowInfo,2000,'李四',22)
14.jQuery:
定义:
jQuery是对JavaScript的封装,它是免费的、开源的、JavaScript函数库,jQuery极大地简化了JavaScript编程
作用:
负责网页行为操作,增加网页和用户的交互效果,只不过jQuery实现交互效果更简单
优点:
jQuery兼容了现在主流浏览器,增加了程学院开发效率
jQuery简化了JavaScript编程,代表编写更简单
ready:等待页面标签加载完成后就执行ready时间,不会等资源数据加载完成
15.jQuery选择器:
介绍:
就是快速选择标签元素,获取标签的,选择规则和css样式意义
种类:
1.标签选择器
2.类选择器
3.id选择器
4.层级选择器
5.属性选择器

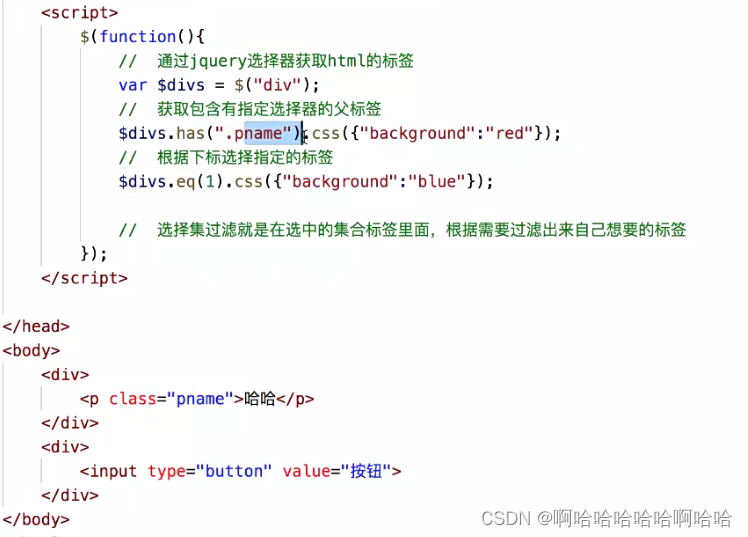
16.选择集过滤
选择集活力就是在选择标签的集合里过滤自己需要的标签
操作:
has(选择器名称)方法,表示选取包含指定选择器的标签
eq(索引)方法,表示选取指定的所以比起

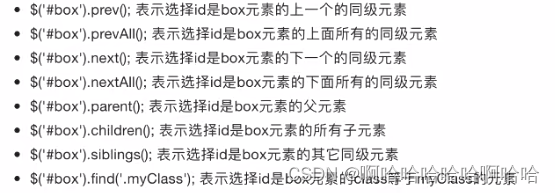
17.选择集转移:
选择集转移就是以选择的标签为参照,如何获取转移后的标签
操作:

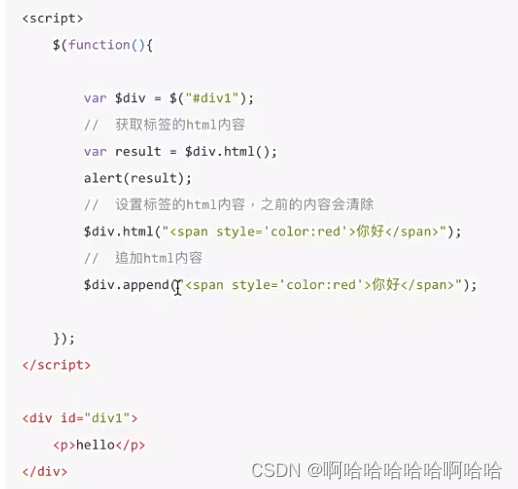
18.jquery获取和设置标签内容
1.用html方法

2.append方法增加html内容
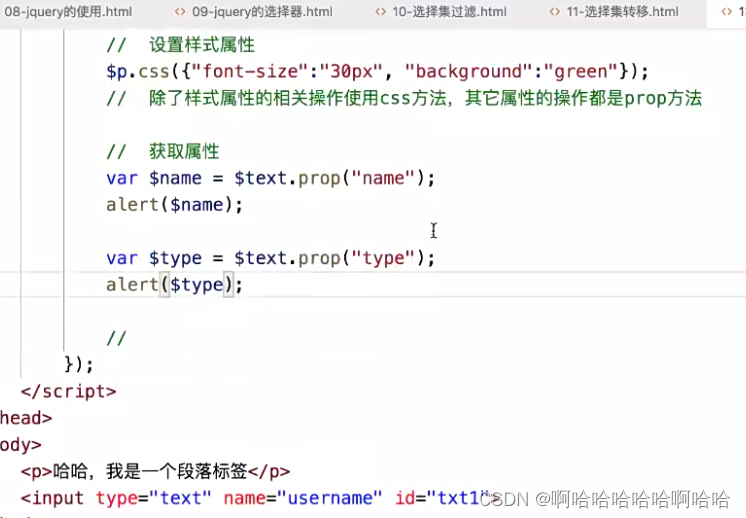
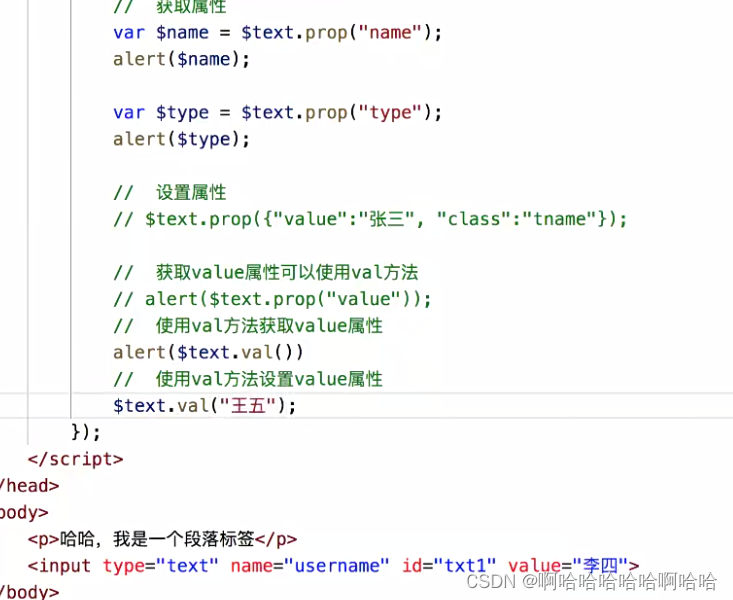
19.获取和设置元素属性
prop方法的使用:
之前css方法可以给标签设置样式属性,那么设置标签的其他属性可以使用pro方法了


获取value属性用val方法

20.jQuery事件
常用事件:
- click()鼠标点击
- blur()元素失去焦点
- focus()元素获得焦点
- mouseover()鼠标进入(进入子元素也会触发)
- mouseout()鼠标离开(离开子元素也会触发)
- ready()DOM加载完成。
21.事件代理
事件代理就是利用事件冒泡的原理(事件冒泡就是事件会向他的父级一级一级传递),吧事件加到父级上,通过判断事件来源,执行相应的子元素的操作,时间代理首先可以极大减少事件绑定次数,提高性能,其次,可以让新加入的子元素也可以拥有相同的操作。

22.JavaScript对象
字符串、数值、数组、函数、自定义对象,对象可以拥有属性和方法
方法1:通过顶级Object类型实例化一个对象

方法2:通过对象字面量创建一个对象

23.json
JavaScript Object Notation的首字母缩写,就是JavaScript对象表示法,json就是类似于JavaScript对象的字符串,同时是一种数据格式。
格式:
1.对象格式:
对象格式的json数据,使用一对大括号{},大括号里放入key:value形式的键值对,多个键值对使用逗号分隔。

2.格式说明:
json中的(key)属性名称和字符串值需要用双引号引起了,用单引号或者不用引号会导致读取数据错误
数组格式:数组格式的json数据,使用一对[]中括号,中括号里数据使用逗号分隔
[1,2,3]

3.json数据转换成JavaScript对象
json本质上是字符串,可以转换为JavaScript对象

24.Ajax
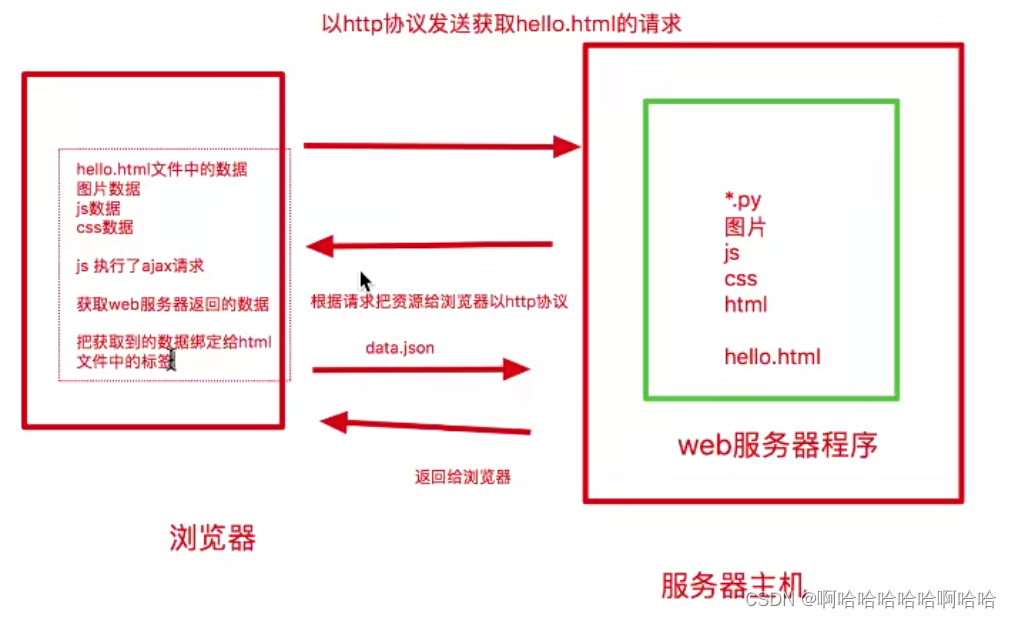
Ajax是一个前后台配合的技术,可以让JavaScript发送异步的http请求,与后台通信进行数据的获取,ajax最大的优点是实现局部刷新,ajax可以发送http请求,当获取到后台数据的时候更新页面显示数据实现局部刷新。即前端和后端进行数据交互使用ajax

在html页面使用Ajax需要在web服务器下运行,一般向自己的web服务器发送Ajax请求
使用:
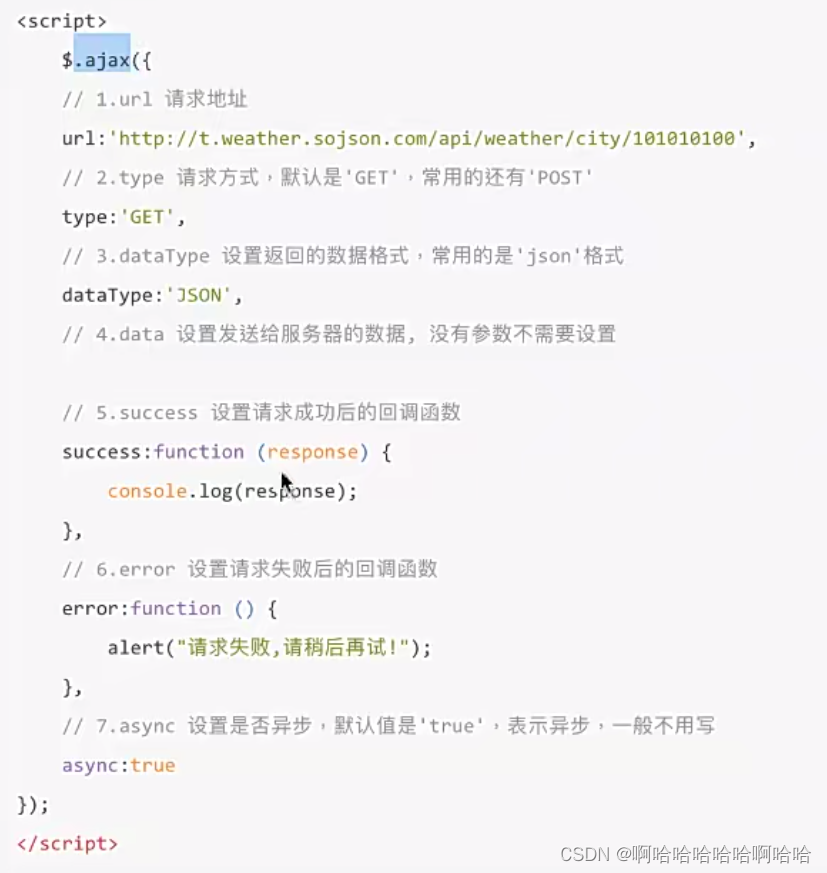
jQuery将它封装成了一个方法$.ajax(),可以直接使用这个方法执行Ajax请求

参数说明:
url:请求地址
type:请求方式,默认是get,常用的还有post
dataType:设置返回的数据格式,常用的是json
data:设置发送给服务器的数据,没有参数不需要设置
success:设置请求成功后的回调函数
error:设置请求失败后的回调函数
async:设置是否异步,默认值是true,表示异步,一般不写
同步和异步说明:
同步是一个Ajax请求完成另外一个才可以请求,需要等待上一个ajax请求完成,好比线程同步
异步是多个Ajax同时请求,不需要等待其他Ajax请求完成,好比线程异步
简写方式: