使用UF函数能直接设置UG背景颜色:
1.设置背景颜色选项为纯色:

2.编写更新背景颜色代码:
var nxColor = NXColor.Factory._Get(186);
var rgb = nxColor.GetRgb();
double[] arr = [rgb.R, rgb.G, rgb.B];
theUf.Disp.SetColor(UFConstants.UF_DISP_BACKGROUND_COLOR, UFConstants.UF_DISP_rgb_model, null, arr);
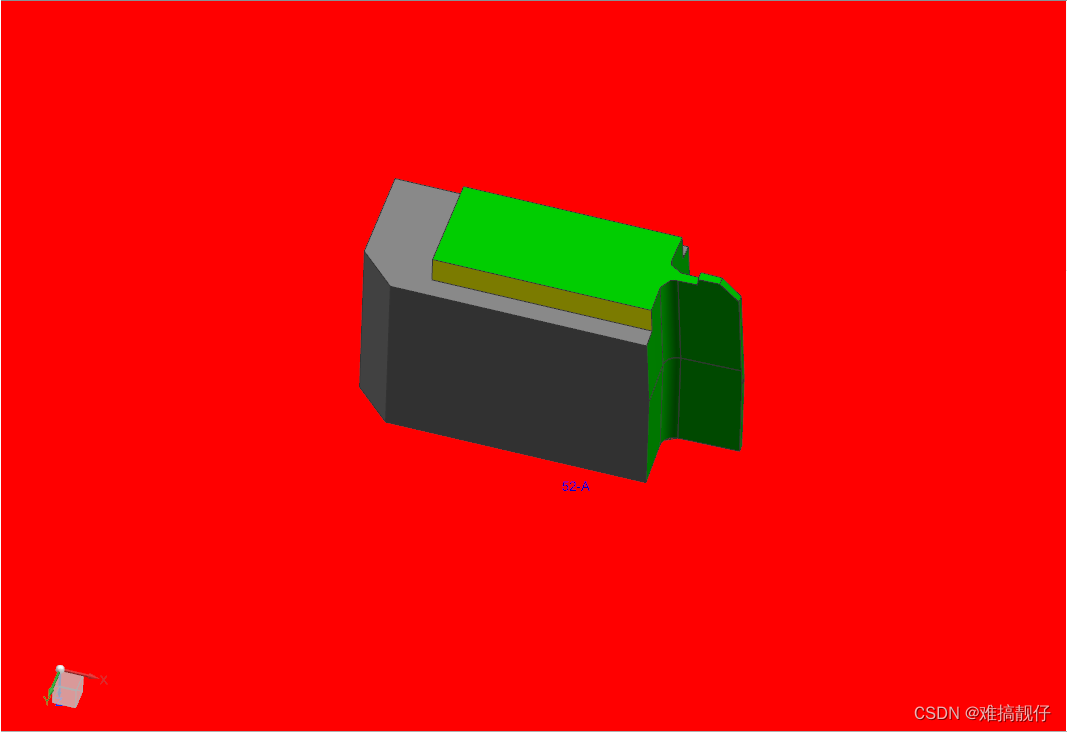
theUf.Disp.LoadColorTable();3.效果: