文章目录
- 前言
- 一键换肤
- 总结
前言
在当今追求极致用户体验的时代,为应用程序提供个性化的主题切换功能已经成为提升用户满意度和留存率的关键因素之一。Vuetify,作为基于Vue.js的流行前端框架,以其丰富的组件库和高度可定制性,为开发者实现这一功能提供了便利。今天也把自己的项目中实现一键换肤,让应用界面随心所欲地在不同主题间自由切换,为用户带来全新的视觉享受图片。
一键换肤
主题的配置就在引入图标的位置:
export default createVuetify({
//图标
icons: {
defaultSet: 'mdi'||'fa'|| 'mdiSvg' || 'md' || 'fa4' || 'faSvg',//多个不生效,只生效fa
// aliases,
sets: {
fa,
mdi,
md,
},
},
//主题
theme: {
themes: {
light: {//对亮色主题自定义配置
dark: false,
colors: {
background: '#F7FAGB',
primary: '#A4A7F2'
},
},
},
},
})
vuetify内置了亮色和暗色主题,非常容易就可以切换,下面在主界面增加一个切换主题的按钮,将这个按钮放在喜欢的地方:
<v-btn
@click="toggleTheme"
variant="text"
:icon="
currentTheme === 'light' ? 'mdi-weather-sunny' : 'mdi-weather-night'
"
/>
点击事件:
import { useTheme } from 'vuetify'
const theme = useTheme()
const currentTheme = computed(() => theme.global.name.value)
function toggleTheme () {
theme.global.name.value = theme.global.current.value.dark ? 'light' : 'dark'
}
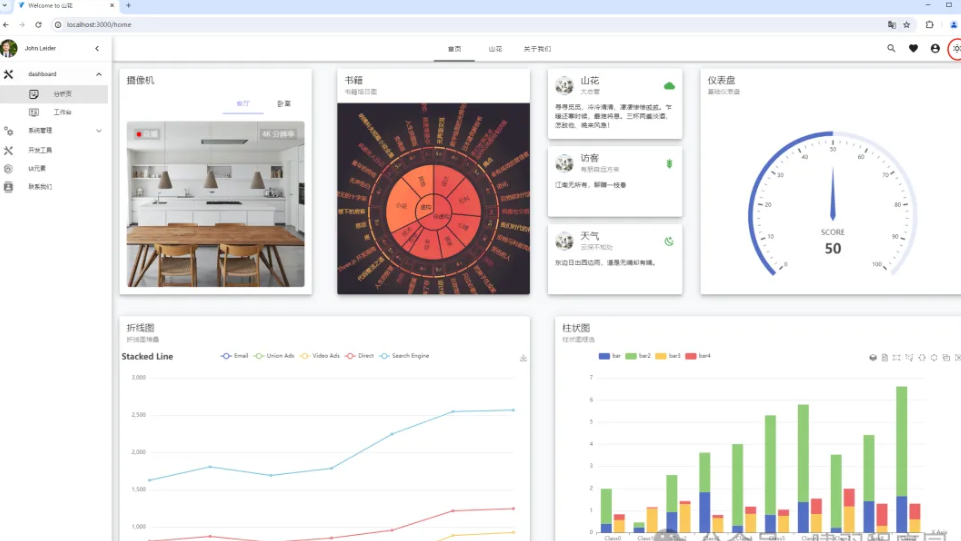
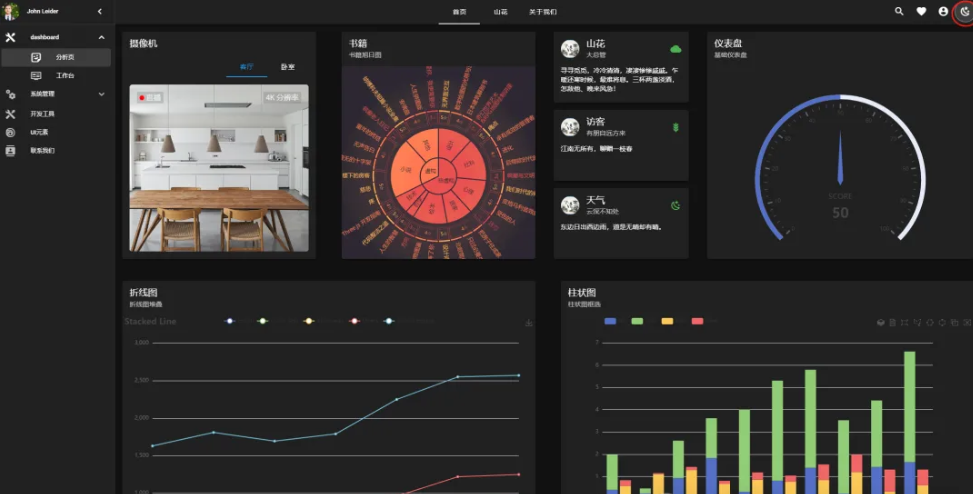
运行效果:


总结
与其忧虑未来,不如拥抱现在。