ThinkPHP6 视图
- 模板引擎支持普通标签和XML标签方式两种标签定义,分别用于不同的目的
| 标签类型 | 描述 |
|---|---|
| 普通标签 | 主要用于输出变量、函数过滤和做一些基本的运算操作 |
| XML标签 | 也称为标签库标签,主要完成一些逻辑判断、控制和循环输出,并且可扩展 |

controller文件
public function index(){
View::assign('a',100);
View::assign('b',21);
return View::fetch();
}
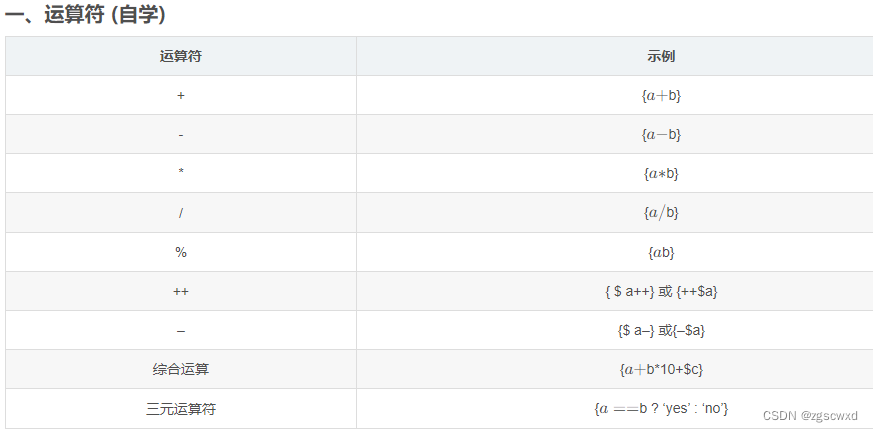
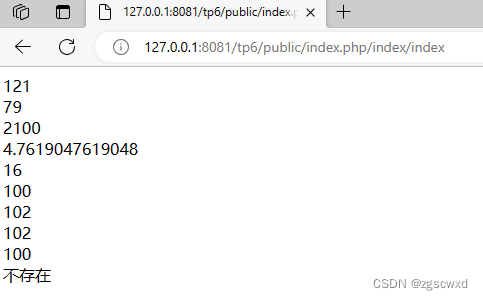
<div>{$a+$b}</div>
<div>{$a-$b}</div>
<div>{$a*$b}</div>
<div>{$a/$b}</div>
<div>{$a%$b}</div>
<div>{$a++}</div>
<div>{++$a}</div>
<div>{$a--}</div>
<div>{--$a}</div>
<div>{$c ? '存在' : '不存在'}</div>


- 可以多函数调用
<?php
namespace app\controller;
use app\BaseController;
use think\facade\View; // 使用模板引擎
class Index extends BaseController
{
public function index()
{
View::assign('a',100);
View::assign('b',21);
View::assign('time',1576048640);
View::assign('num',10.0032);
View::assign('str','OUyangKE');
View::assign('arr',[
'雪碧',
'可口可乐',
'红酒 '
]);
// 按照默认的视图解析流程
// 找到当前目录下的view视图目录
// 规则是 控制器名(小写+下划线)/方法名.html
return view::fetch();
//return '<style>*{ padding: 0; margin: 0; }</style><iframe src="https://www.thinkphp.cn/welcome?version=' . \think\facade\App::version() . '" width="100%" height="100%" frameborder="0" scrolling="auto"></iframe>';
}
public function hello($name = 'ThinkPHP8')
{
return 'hello,' . $name;
}
public function home(){
return view::fetch();
}
}
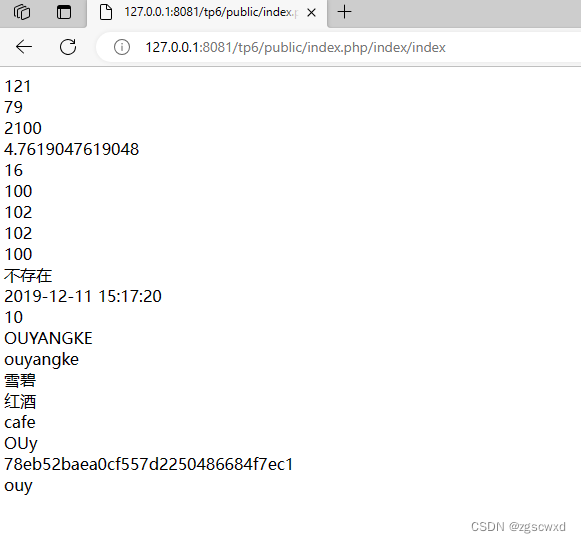
<div>{$a+$b}</div>
<div>{$a-$b}</div>
<div>{$a*$b}</div>
<div>{$a/$b}</div>
<div>{$a%$b}</div>
<div>{$a++}</div>
<div>{++$a}</div>
<div>{$a--}</div>
<div>{--$a}</div>
<div>{$c ? '存在' : '不存在'}</div>
<div>{$time|date='Y-m-d H:i:s'}</div>
<div>{$num|format='%02d'}</div>
<div>{$str|upper}</div>
<div>{$str|lower}</div>
<div>{$arr|first}</div>
<div>{$arr|last}</div>
<div>{$default|default="cafe"}</div>
<div>{$str|substr=0,3}</div>
<div>{$str|md5}</div>
<div>{$str|lower|substr=0,3}</div>

<?php
namespace app\controller;
use app\BaseController;
use think\facade\View; // 使用模板引擎
class Index extends BaseController
{
public function index()
{
View::assign('a',100);
View::assign('b',21);
View::assign('time',1576048640);
View::assign('num',10.0032);
View::assign('str','OUyangKE');
$arr = [
[
'id' => 1,
'name' => '可口可乐'
],
[
'id' => 2,
'name' => '叶大牛'
],
[
'id' => 3,
'name' => '官人快来'
]
];
View::assign('arr',$arr);
// 按照默认的视图解析流程
// 找到当前目录下的view视图目录
// 规则是 控制器名(小写+下划线)/方法名.html
return view::fetch();
//return '<style>*{ padding: 0; margin: 0; }</style><iframe src="https://www.thinkphp.cn/welcome?version=' . \think\facade\App::version() . '" width="100%" height="100%" frameborder="0" scrolling="auto"></iframe>';
}
public function hello($name = 'ThinkPHP8')
{
return 'hello,' . $name;
}
public function home(){
return view::fetch();
}
}
{foreach $arr as $v}
<div>
<span>ID:{$v['id']}</span>
<span>姓名:{$v['name']}</span>
</div>
{/foreach}
<div>{$a+$b}</div>
<div>{$a-$b}</div>
<div>{$a*$b}</div>
<div>{$a/$b}</div>
<div>{$a%$b}</div>
<div>{$a++}</div>
<div>{++$a}</div>
<div>{$a--}</div>
<div>{--$a}</div>
<div>{$c ? '存在' : '不存在'}</div>

四、volist 循环标签
- 二维数组的结果输出
- name 模板赋值的变量名称
- id 当前的循环变量,可以随意起名
- key 下标,从1开始,默认变量i
- offset 开始行数
- length 获取行数
- empty 如果数据为空,显示此文字
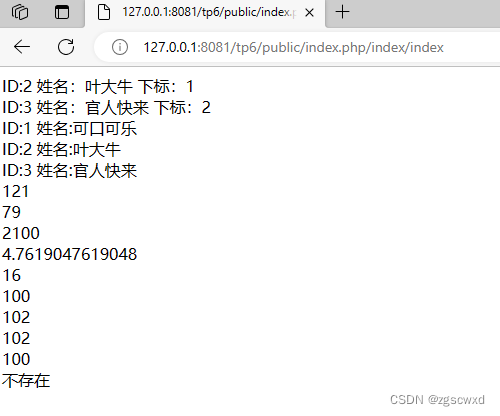
view文件
{volist name="arr" id="v" key="k" offset="1" length="2"}
<div>
<span>ID:{$v['id']}</span>
<span>姓名:{$v['name']}</span>
<span>下标:{$k}</span>
</div>
{/volist}
{foreach $arr as $v}
<div>
<span>ID:{$v['id']}</span>
<span>姓名:{$v['name']}</span>
</div>
{/foreach}
<div>{$a+$b}</div>
<div>{$a-$b}</div>
<div>{$a*$b}</div>
<div>{$a/$b}</div>
<div>{$a%$b}</div>
<div>{$a++}</div>
<div>{++$a}</div>
<div>{$a--}</div>
<div>{--$a}</div>
<div>{$c ? '存在' : '不存在'}</div>

五、if 判断标签
- if 标签的用法和PHP语法非常接近,用于条件判断
controller文件
<?php
namespace app\controller;
use app\BaseController;
use think\facade\View; // 使用模板引擎
class Index extends BaseController
{
public function index()
{
View::assign('status',1);
View::assign('order_status',4);
View::assign('a',100);
View::assign('b',21);
View::assign('time',1576048640);
View::assign('num',10.0032);
View::assign('str','OUyangKE');
$arr = [
[
'id' => 1,
'name' => '可口可乐'
],
[
'id' => 2,
'name' => '叶大牛'
],
[
'id' => 3,
'name' => '官人快来'
]
];
View::assign('arr',$arr);
// 按照默认的视图解析流程
// 找到当前目录下的view视图目录
// 规则是 控制器名(小写+下划线)/方法名.html
return view::fetch();
//return '<style>*{ padding: 0; margin: 0; }</style><iframe src="https://www.thinkphp.cn/welcome?version=' . \think\facade\App::version() . '" width="100%" height="100%" frameborder="0" scrolling="auto"></iframe>';
}
public function hello($name = 'ThinkPHP8')
{
return 'hello,' . $name;
}
public function home(){
return view::fetch();
}
}
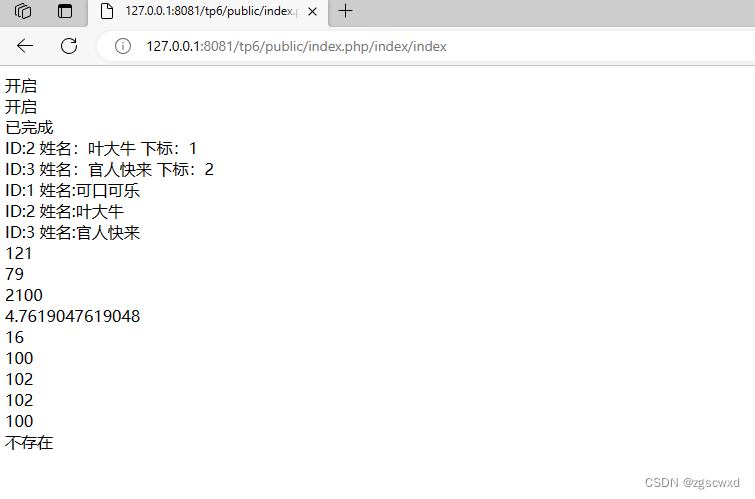
view文件
{if $status == 1}
<div>开启</div>
{/if}
{if $status == 0}
<div>关闭</div>
{else/}
<div>开启</div>
{/if}
{if $order_status == 0}
<div>未支付</div>
{elseif $order_status == 1/}
<div>已支付 待发货</div>
{elseif $order_status == 2/}
<div>已发货 待收货</div>
{elseif $order_status == 3/}
<div>已收货 待评论</div>
{elseif $order_status == 4/}
<div>已完成</div>
{/if}
{volist name="arr" id="v" key="k" offset="1" length="2"}
<div>
<span>ID:{$v['id']}</span>
<span>姓名:{$v['name']}</span>
<span>下标:{$k}</span>
</div>
{/volist}
{foreach $arr as $v}
<div>
<span>ID:{$v['id']}</span>
<span>姓名:{$v['name']}</span>
</div>
{/foreach}
<div>{$a+$b}</div>
<div>{$a-$b}</div>
<div>{$a*$b}</div>
<div>{$a/$b}</div>
<div>{$a%$b}</div>
<div>{$a++}</div>
<div>{++$a}</div>
<div>{$a--}</div>
<div>{--$a}</div>
<div>{$c ? '存在' : '不存在'}</div>

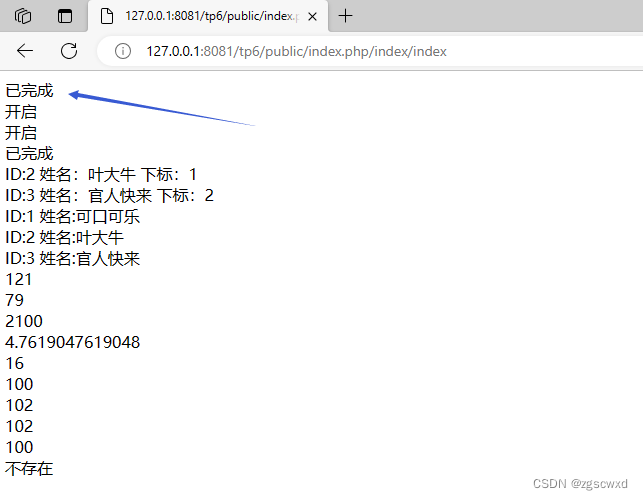
六、switch 判断标签
- switch 标签的用法和PHP语法非常接近,用于条件判断
{switch $order_status}
{case 0 }<div>未支付</div>{/case}
{case 1 }<div>已支付 待发货</div>{/case}
{case 2 }<div>已发货 待收货</div>{/case}
{case 3 }<div>已收货 待评论</div>{/case}
{case 4 }<div>已完成</div>{/case}
{/switch}
{if $status == 1}
<div>开启</div>
{/if}
{if $status == 0}
<div>关闭</div>
{else/}
<div>开启</div>
{/if}
{if $order_status == 0}
<div>未支付</div>
{elseif $order_status == 1/}
<div>已支付 待发货</div>
{elseif $order_status == 2/}
<div>已发货 待收货</div>
{elseif $order_status == 3/}
<div>已收货 待评论</div>
{elseif $order_status == 4/}
<div>已完成</div>
{/if}
{volist name="arr" id="v" key="k" offset="1" length="2"}
<div>
<span>ID:{$v['id']}</span>
<span>姓名:{$v['name']}</span>
<span>下标:{$k}</span>
</div>
{/volist}
{foreach $arr as $v}
<div>
<span>ID:{$v['id']}</span>
<span>姓名:{$v['name']}</span>
</div>
{/foreach}
<div>{$a+$b}</div>
<div>{$a-$b}</div>
<div>{$a*$b}</div>
<div>{$a/$b}</div>
<div>{$a%$b}</div>
<div>{$a++}</div>
<div>{++$a}</div>
<div>{$a--}</div>
<div>{--$a}</div>
<div>{$c ? '存在' : '不存在'}</div>

七、包含文件
- include 标签,引入模版文件
- load 标签,引入资源文件(css、js)
view文件,把头部和尾部分文件
{include file="public/header" /}
{include file="public/left" /}
{load href="/static/layui/css/layui.css" /}
{load href="/static/layui/layui.js" /}
{include file="public/tail" /}

















![[flutter]一键将YAPI生成的api.json文件转为需要的Dart Model类的脚本](https://img-blog.csdnimg.cn/direct/b21fa289982d4841955bf365eae7edd0.png)