动态压缩
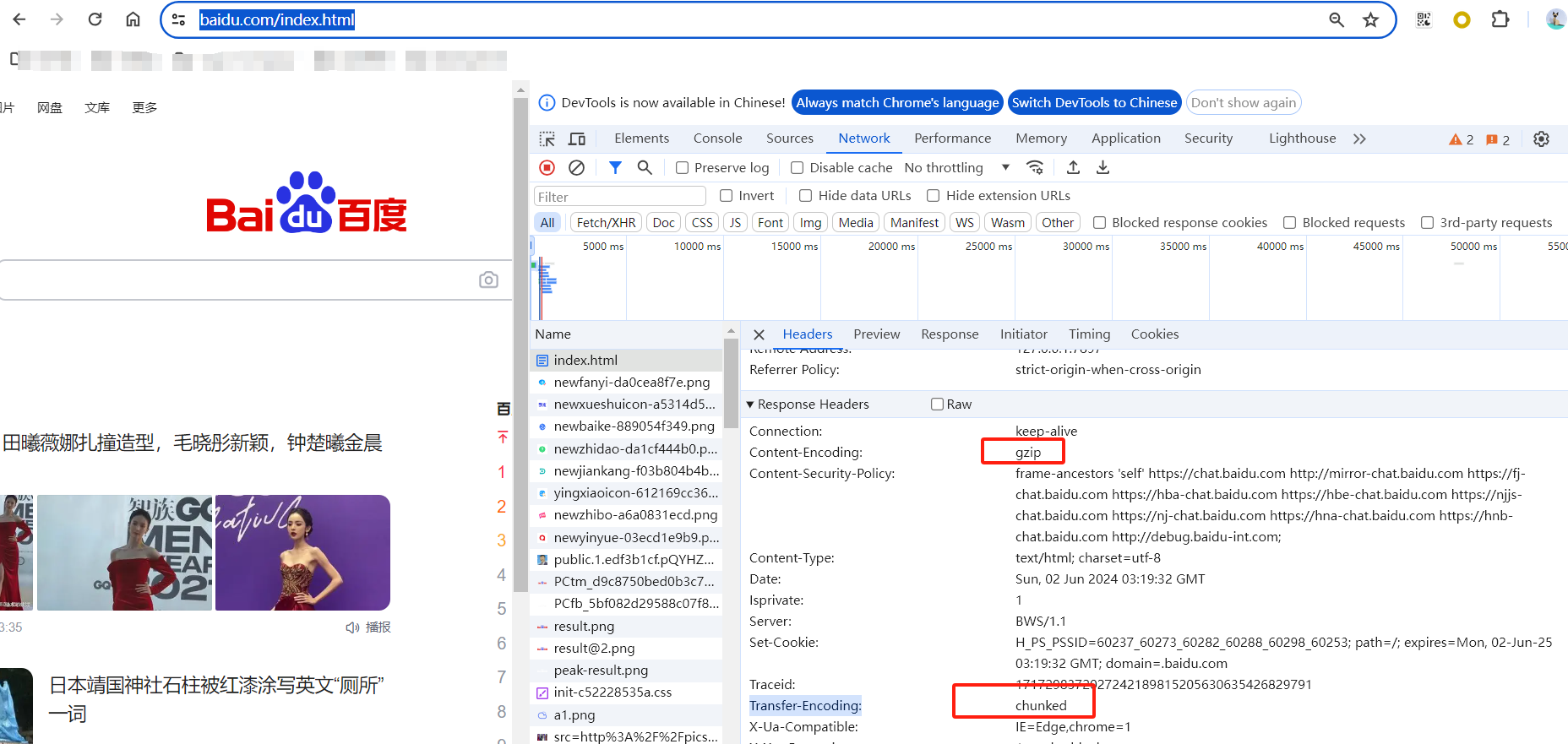
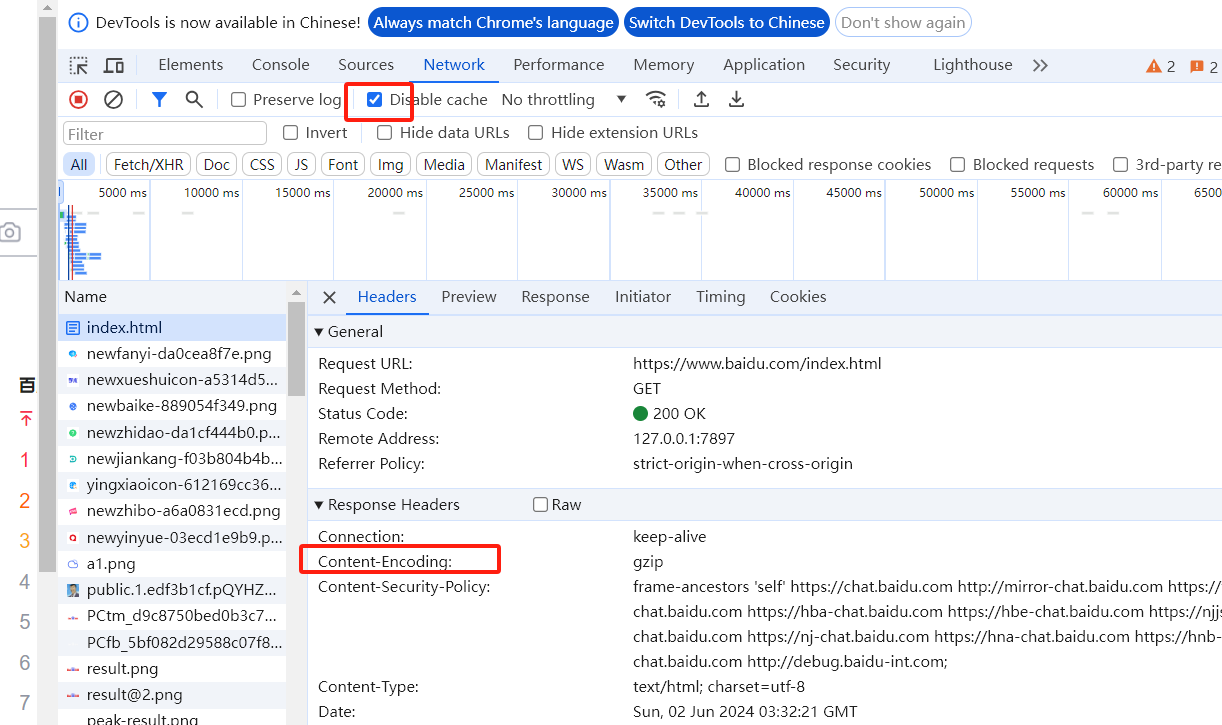
动态压缩开启的现象

Nginx配置
http {
# 启用 gzip 压缩
gzip on;
# 设置 gzip 压缩级别,范围是1-9,数字越大压缩率越高但CPU消耗也越大
gzip_comp_level 5;
# 设置最低压缩的文件大小(大于1KB的文件才进行压缩)
gzip_min_length 1024;
# 压缩的缓冲区大小
gzip_buffers 16 8k;
# 启用对不同版本的HTTP协议的gzip支持
gzip_http_version 1.1;
# 启用或禁用gzip_vary header
gzip_vary on;
# 设置压缩的文件类型
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
# 禁用对IE6进行gzip压缩
gzip_disable "msie6";
# 启用对所有响应进行gzip压缩
gzip_proxied any;
}
gzip_static
- on: 当设置成on的时候,回去检查客户端,如果客户端不支持gzip,那么就不会发送压缩包。
- off:关闭gzip功能。
- always:不管客户端支持或不支持,都进行发送压缩包
浏览器是否支持
如果浏览器支持gzip压缩,"Accept-Encoding" 字段中会包含"gzip"或者"deflate"等关键字。这就意味着浏览器支持使用gzip进行数据压缩。
如果浏览器不支持,"Accept-Encoding"字段将不包含任何相关的关键字。
判断gzip 动态压缩是否生效

命令行查看压缩效果
### 结果有返回 Content-Encoding: gzip 表示OK
curl -H "Accept-Encoding: gzip" -I https://www.baidu.com/index.html
##
[root@shanghai-me ~]# curl -H "Accept-Encoding: gzip" -I https://www.diglaws.com/head.js
HTTP/1.1 200 OK
Server: nginx
Date: Sun, 02 Jun 2024 03:41:15 GMT
Content-Type: application/javascript; charset=UTF-8
Connection: keep-alive
Vary: Accept-Encoding
vary: Origin
x-ratelimit-limit: 600
x-ratelimit-remaining: 599
x-ratelimit-reset: 60
cache-control: public, max-age=0
last-modified: Sat, 01 Jun 2024 22:37:55 GMT
etag: W/"57e-18fd5f3c9b8"
X-Cache: MISS
Content-Encoding: gzip两者对比
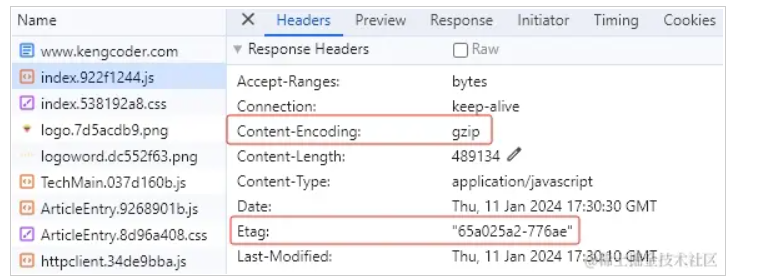
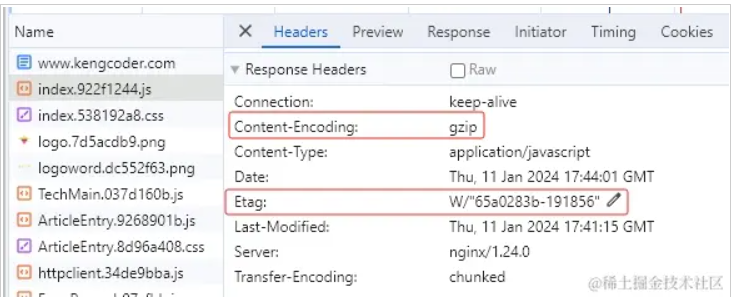
是否是静态压缩还是动态压缩直接看Etag这一项就行了。Etag中只有简单字符表示静态资源加载,而前面带 W/ 表示启动了在线压缩
● 静态压缩
是先把js、css等文件压缩为.gz文件,客户端访问时会自动下载.gz文件,并在客户端自动解压后访问。

● 动态压缩
客户端发起请求时,nginx动态将js、css文件压缩后返回给客户端,客户端收到后自动解压并访问。

静态压缩
##
https://blog.csdn.net/weixin_39084623/article/details/135032148