持续学习&持续更新中…
学习态度:守破离
【雷丰阳-谷粒商城 】【分布式基础篇-全栈开发篇】【06】【商品服务】接口文档地址_三级分类_SPU_SKU
- 接口文档地址
- 三级分类
- 效果图
- 建表
- 后台组建数据的树形结构
- 在人人(后台管理系统)中实现管理商品的三级分类
- 路径规则
- 使用ElementUI构建三级分类
- 前后端联调
- 使用逻辑删除
- 调整日志级别
- SPU与SKU
- 基本属性【规格参数】与销售属性
- 【属性分组-规格参数-销售属性-三级分类】关联关系
- SPU-SKU属性表
- 注意
- 参考
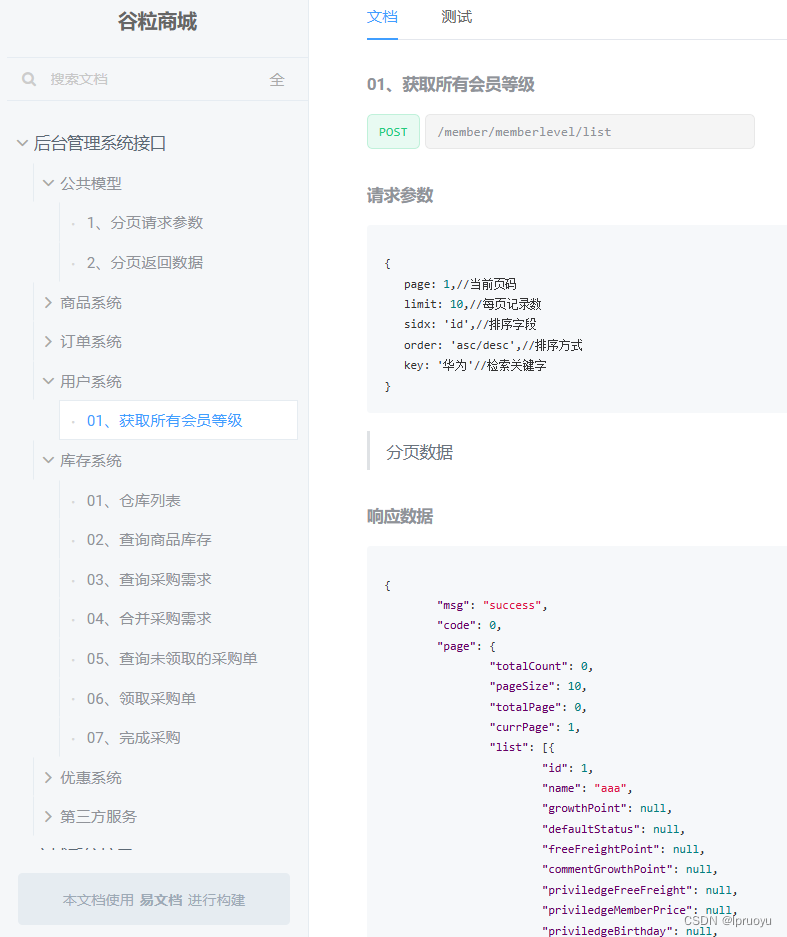
接口文档地址
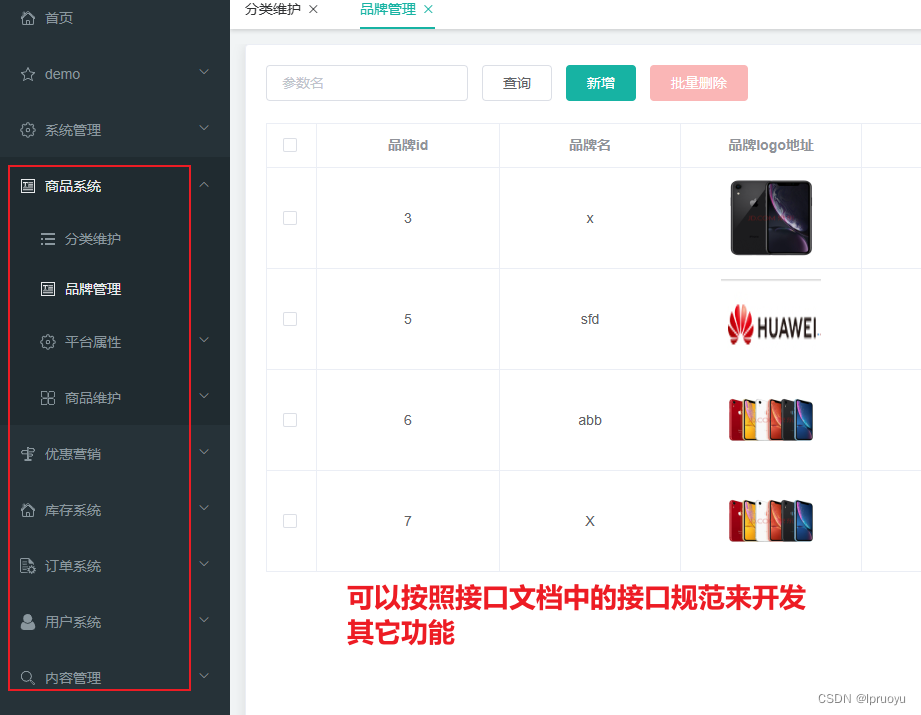
可以按照接口的规范来开发其他剩余的功能。
https://easydoc.net/s/78237135/ZUqEdvA4/hKJTcbfd


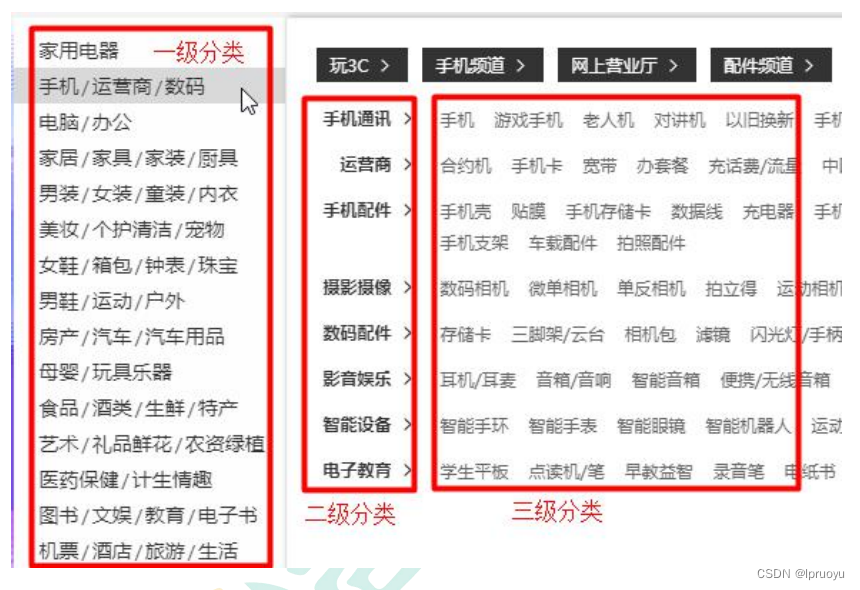
三级分类
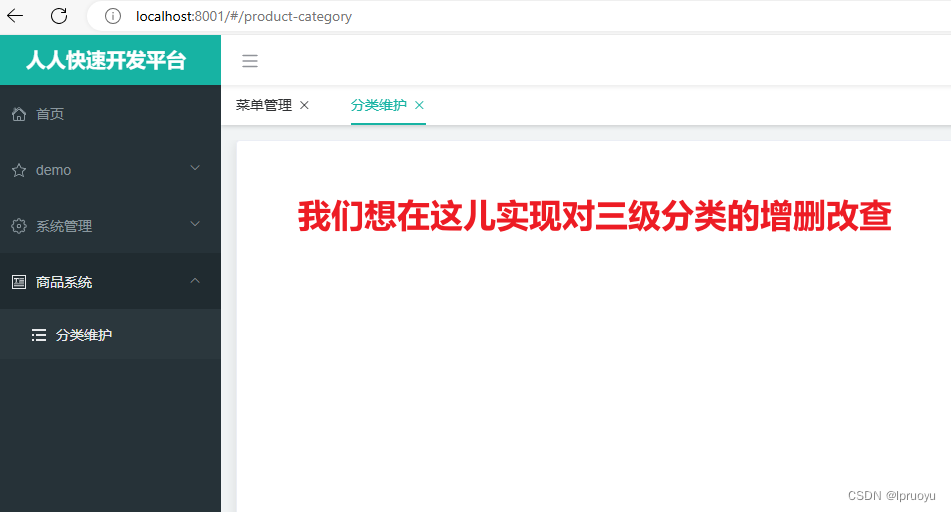
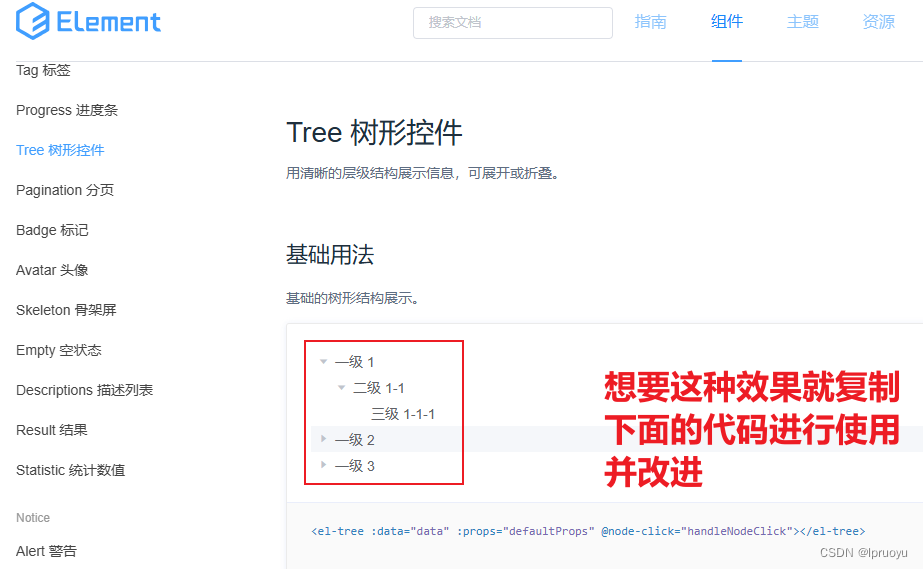
效果图

建表

create table if not exists gulimall_pms.pms_category
(
cat_id bigint auto_increment comment '分类id'
primary key,
name char(50) null comment '分类名称',
parent_cid bigint null comment '父分类id',
cat_level int null comment '层级',
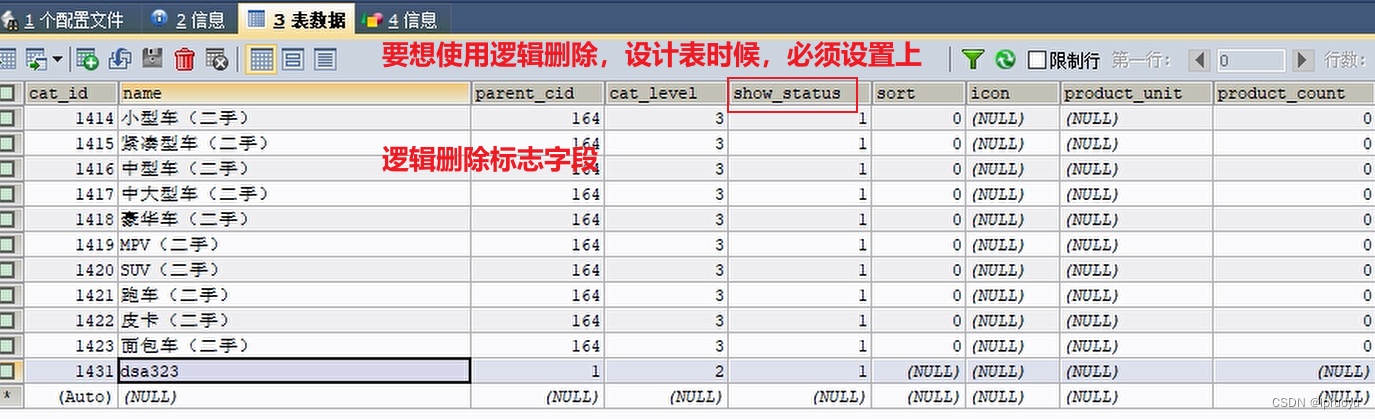
show_status tinyint null comment '是否显示[0-不显示,1显示]',
sort int null comment '排序',
icon char(255) null comment '图标地址',
product_unit char(50) null comment '计量单位',
product_count int null comment '商品数量'
)
comment '商品三级分类';
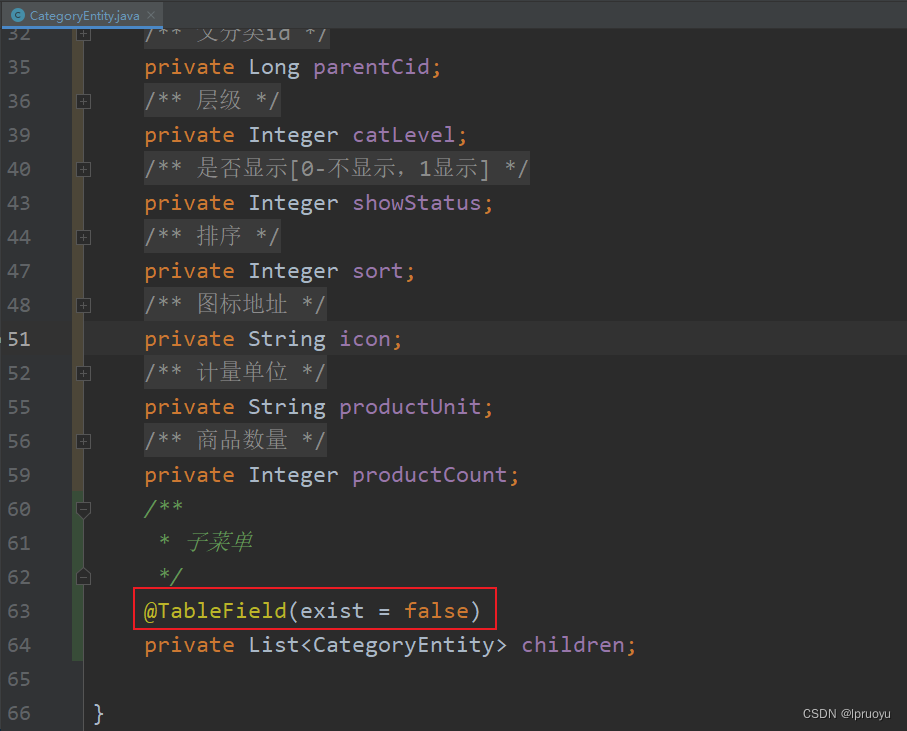
后台组建数据的树形结构

@Service("categoryService")
public class CategoryServiceImpl extends ServiceImpl<CategoryDao, CategoryEntity> implements CategoryService {
// ......
@Override
public List<CategoryEntity> listTree() {
// 查出所有分类
List<CategoryEntity> entities = baseMapper.selectList(null);
/// 组装父子结构:
// 查出一级分类
List<CategoryEntity> level1 = entities.stream()
.filter(entity -> entity.getParentCid() == 0)
.map(entity -> {
entity.setChildren(getChildren(entity, entities));
return entity;
})
// 0 是排序的默认值
.sorted((menu1, menu2) -> (menu1.getSort() == null ? 0 : menu1.getSort()) - (menu2.getSort() == null ? 0 : menu2.getSort()))
.collect(Collectors.toList());
return level1;
}
// 递归查找所有子分类
private List<CategoryEntity> getChildren(CategoryEntity root, List<CategoryEntity> all) {
List<CategoryEntity> collect = all.stream()
.filter(entity -> entity.getParentCid() == root.getCatId())
.map(entity -> {
entity.setChildren(getChildren(entity, all));
return entity;
})
.sorted((menu1, menu2) -> (menu1.getSort() == null ? 0 : menu1.getSort()) - (menu2.getSort() == null ? 0 : menu2.getSort()))
.collect(Collectors.toList());
return collect;
}
}
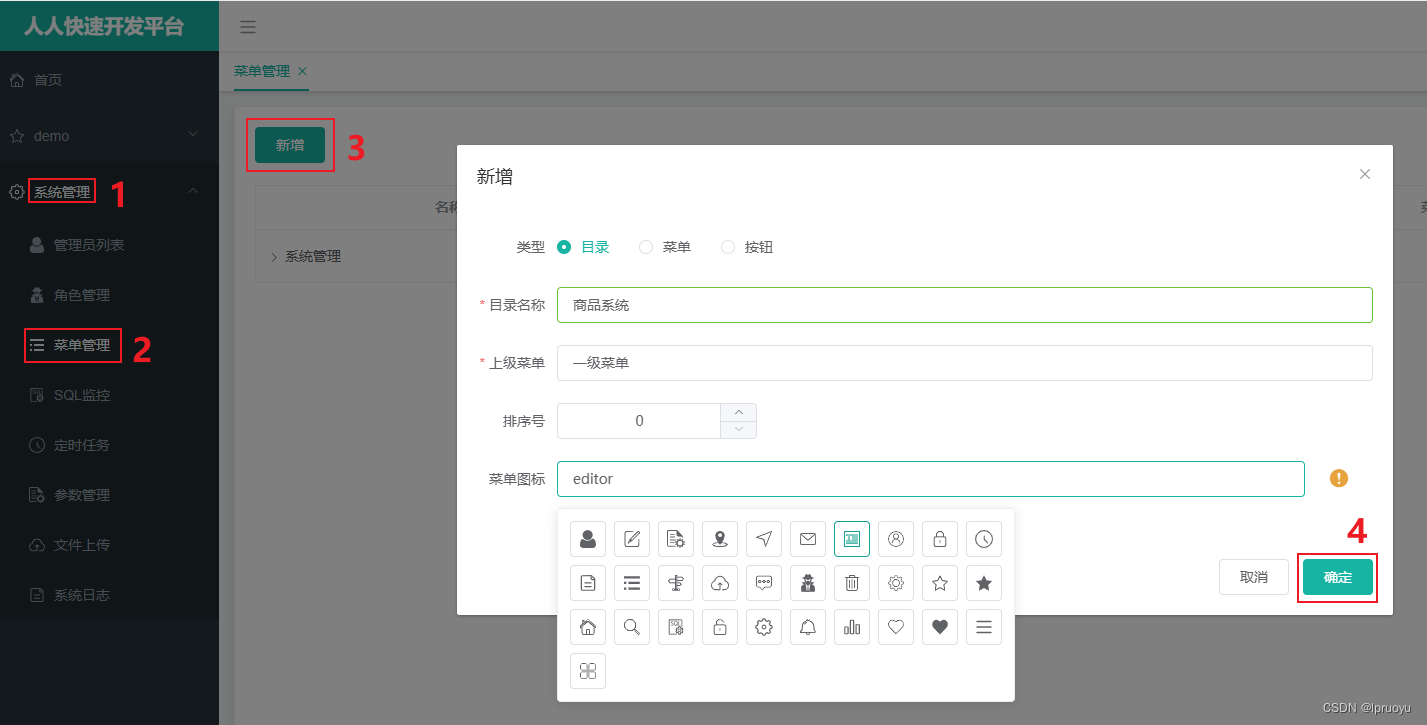
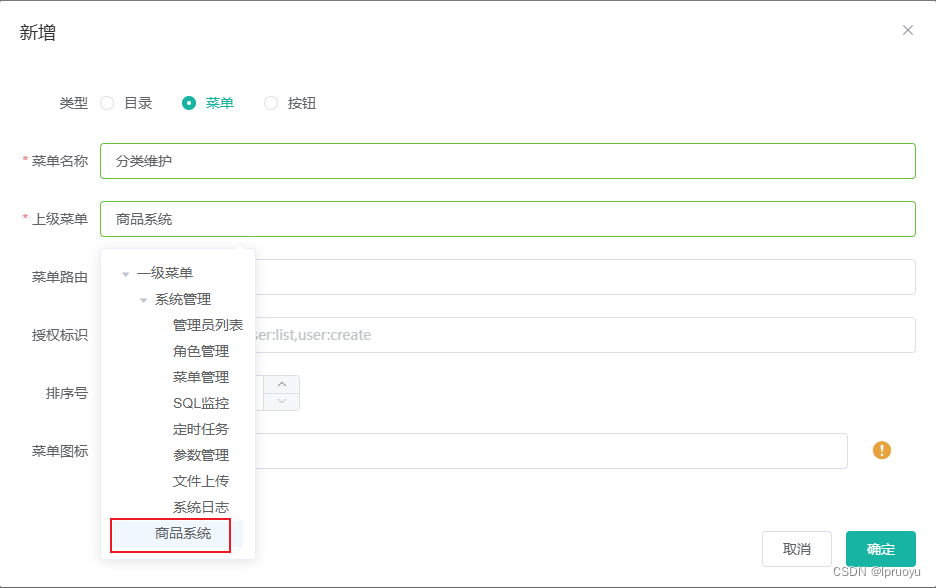
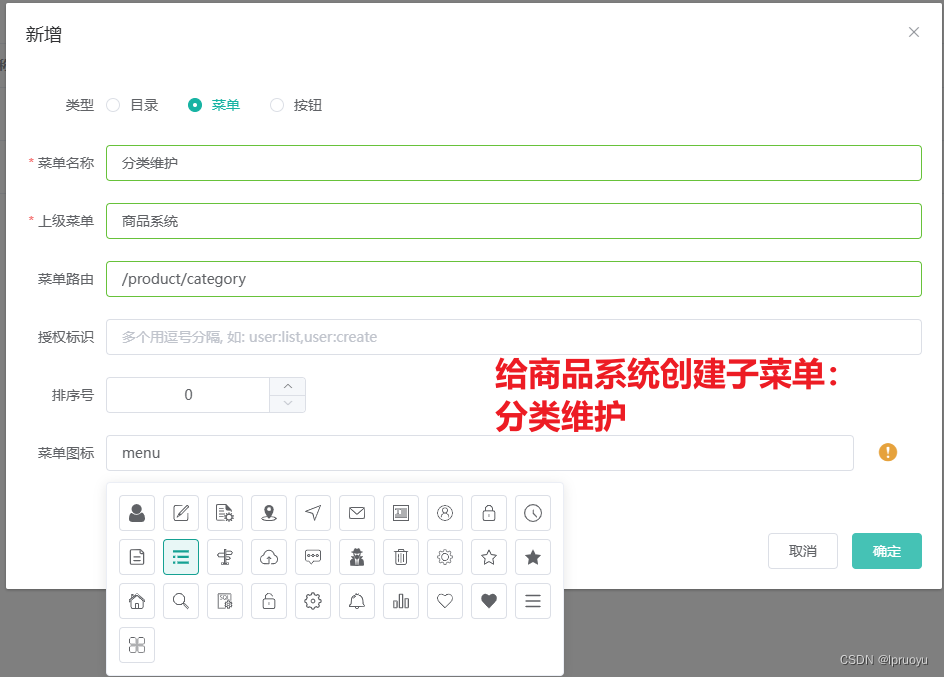
在人人(后台管理系统)中实现管理商品的三级分类




路径规则
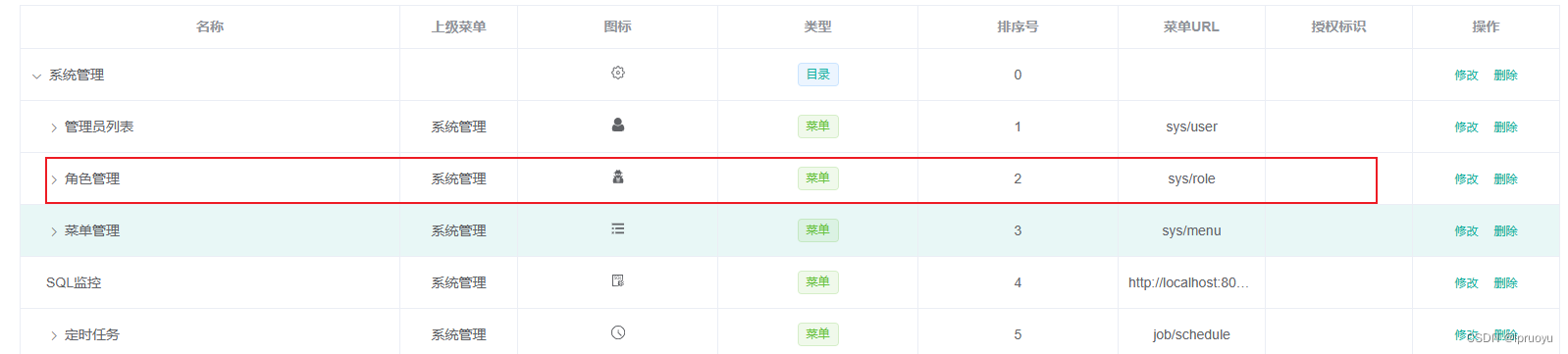
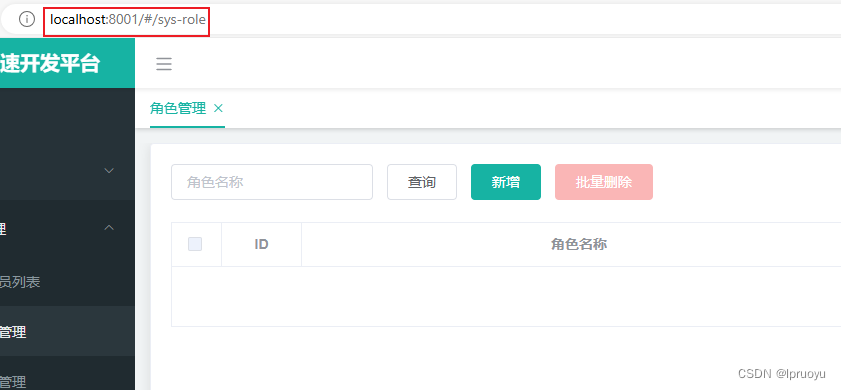
以角色管理为例:



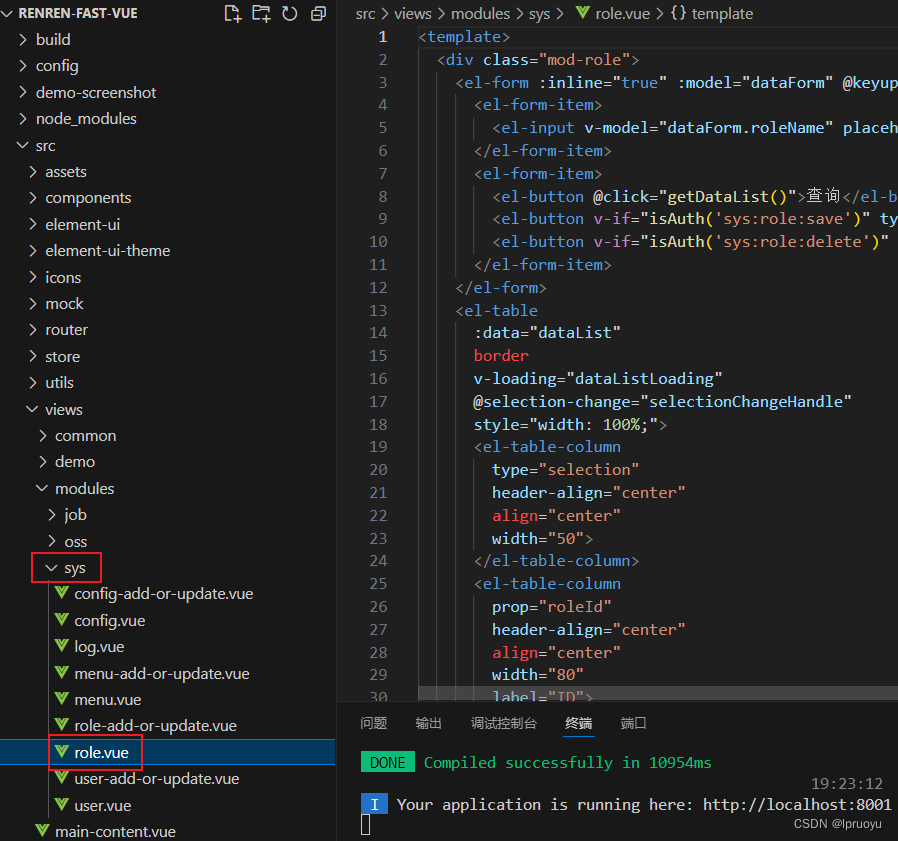
所以刚才我们给分类维护设置的/product/category,浏览器应该访问http://localhost:8001/#/product-category,对应代码中的src\views\modules\product\category.vue
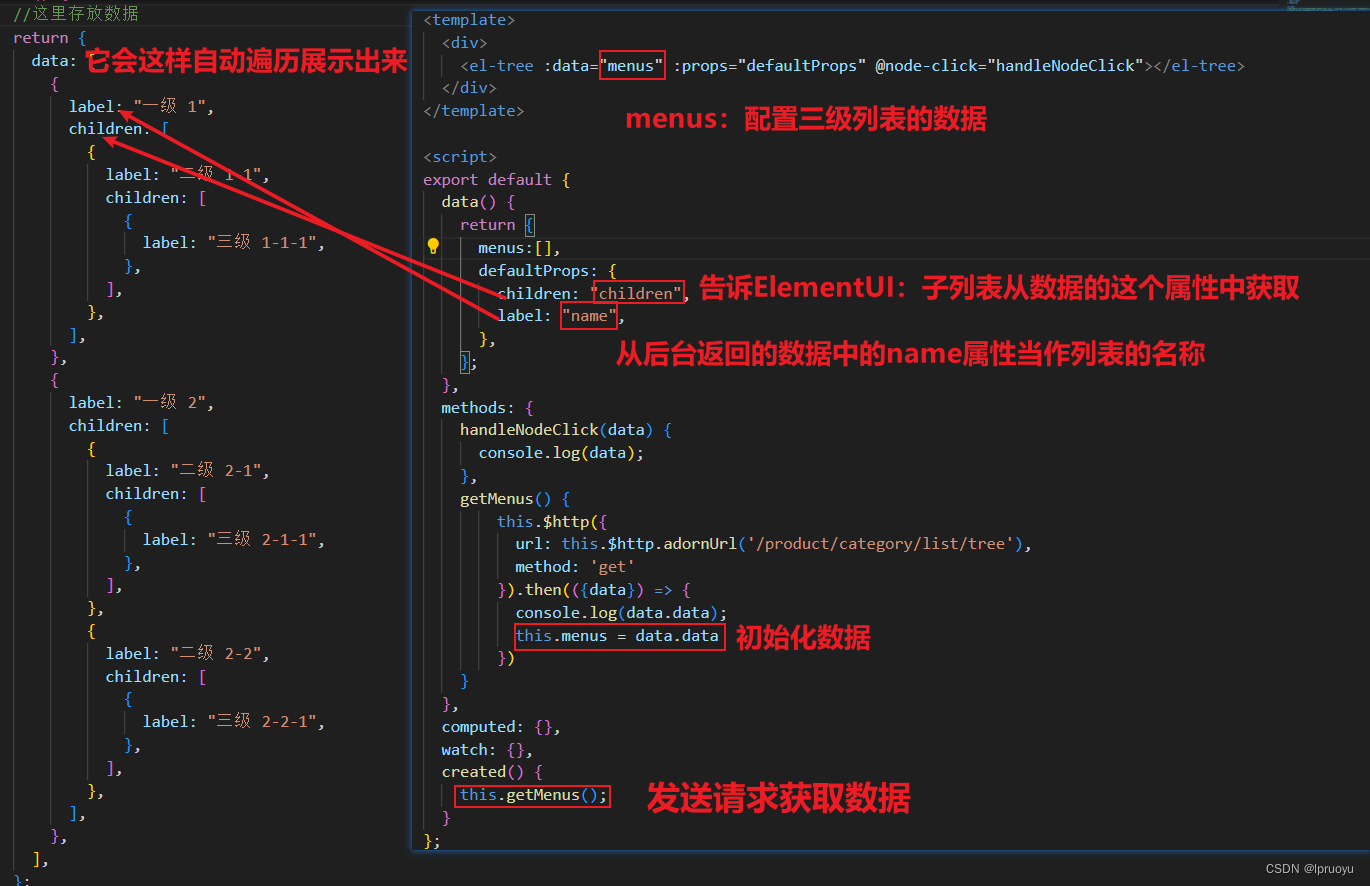
使用ElementUI构建三级分类

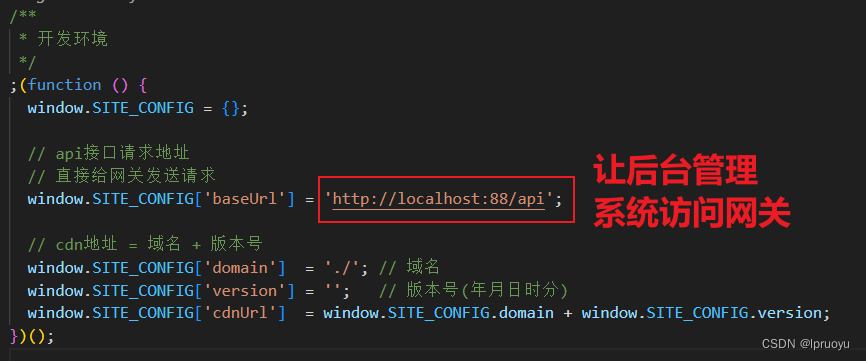
前后端联调

给网关配置路由规则:
spring:
cloud:
gateway:
routes:
# - id: product_route
# uri: lb://gulimall-product
# predicates:
# - Path=/api/product/**
# filters:
# - RewritePath=/api/(?<segment>.*),/$\{segment}
# #需要把精确的路由放到上面【/api/product/**比/api/**更精确】
- id: admin_route
uri: lb://renren-fast
predicates:
- Path=/api/**
# 规则:前端项目都带上/api/前缀
#renrenfast代表的是renren-fast的url+port,也就是:localhost:8080
# 默认是这样子转发的 http://localhost:88/api/captcha.jpg ==》 http://renrenfast/api/captcha.jpg
# 希望这样子转发 http://renrenfast/renren-fast/captcha.jpg
filters:
- RewritePath=/api/?(?<segment>.*),/renren-fast/$\{segment}

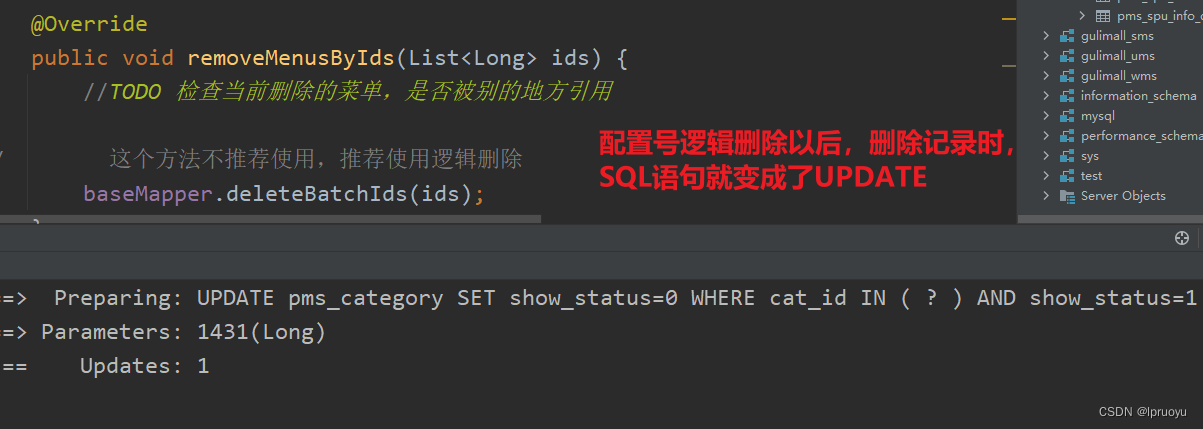
使用逻辑删除
【MybatisPlus】https://baomidou.com/guides/logic-delete/

局部配置:

全局配置:


注:上图注释的文字应该是:这个方法不推荐直接使用,推荐使用逻辑删除
调整日志级别
logging:
level:
com.atguigu.gulimall: debug
SPU与SKU



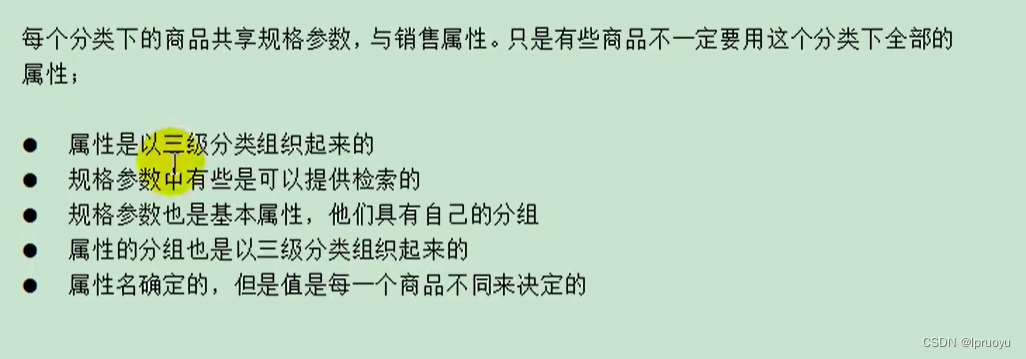
基本属性【规格参数】与销售属性
- 基本属性:SPU
商品介绍/规格与包装,这些都是SPU的属性,代表了一类商品

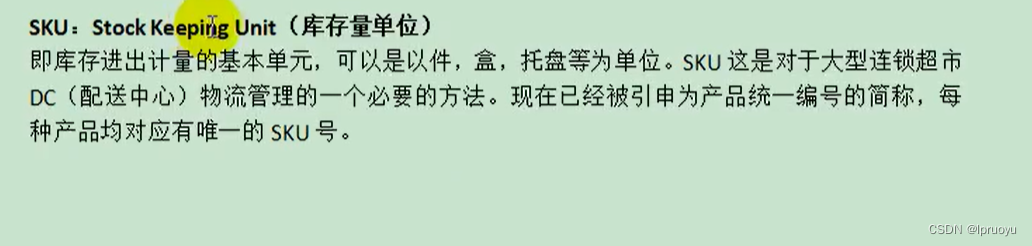
- 销售属性:SKU
能决定售价与库存的叫做:销售属性

- 总结

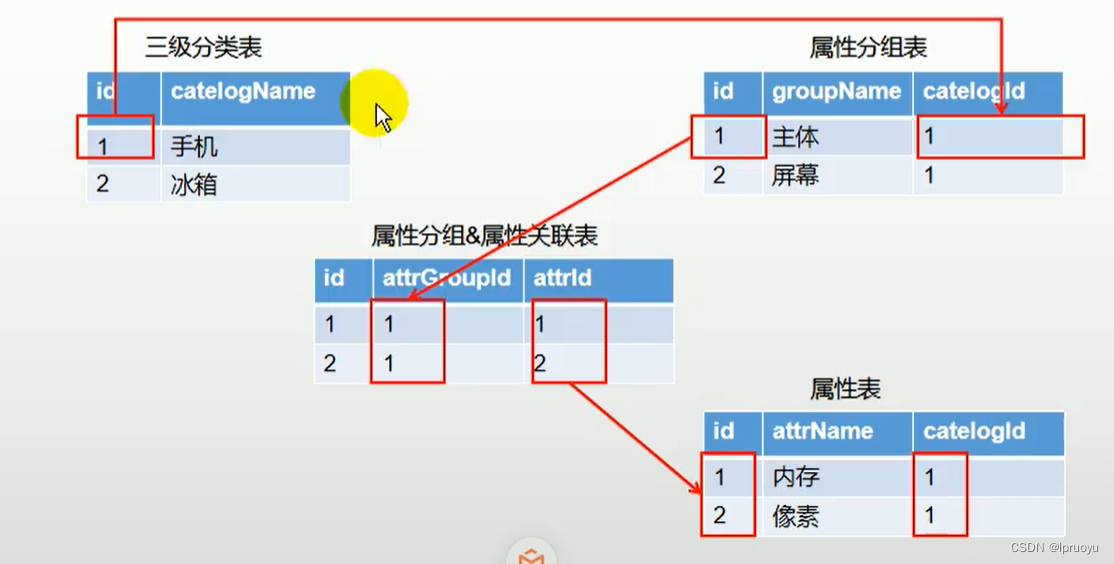
【属性分组-规格参数-销售属性-三级分类】关联关系

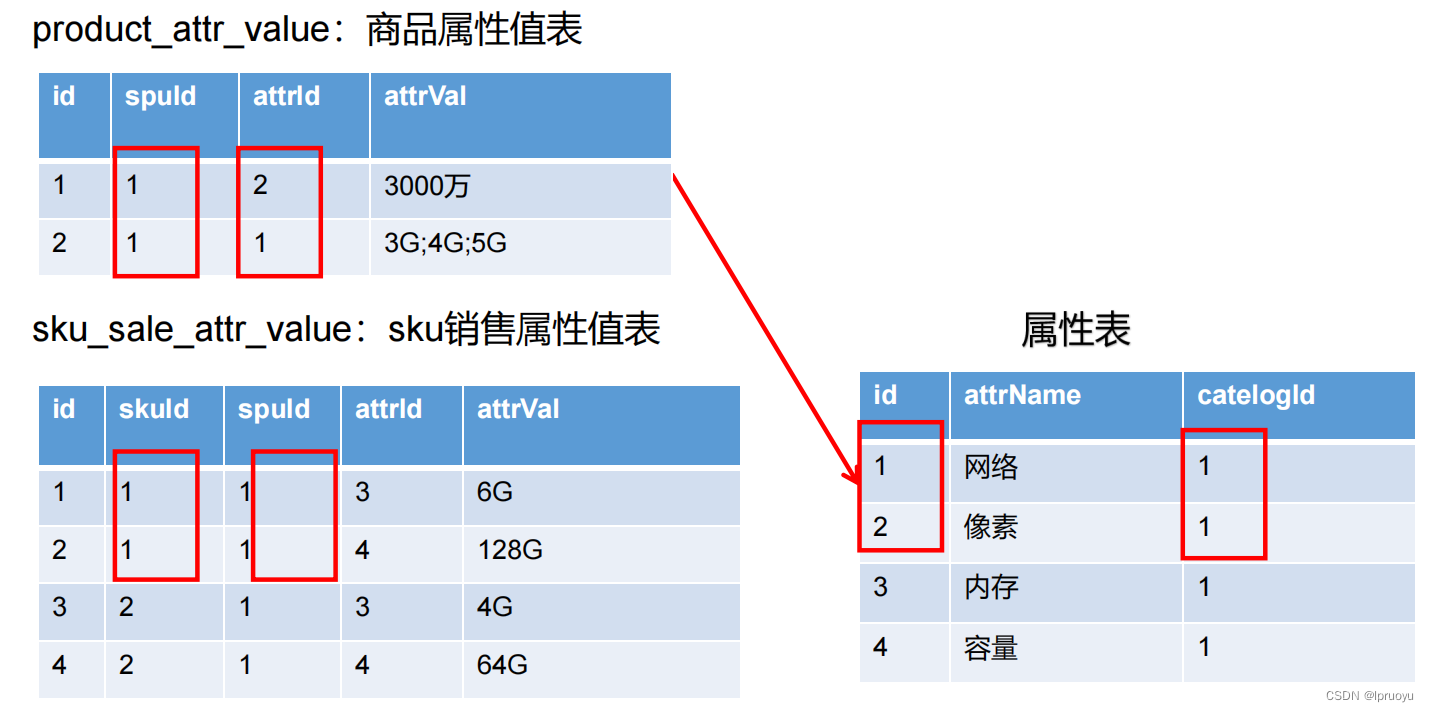
SPU-SKU属性表
- 网络/像素,是商品的基本属性【组成了一个SPU,比如华为V20】
- 内存/容量,决定商品的价格和库存,是销售属性【组成了一个SKU,比如华为V20(6G+128G版)】

注意
- nacos中不同命名空间的服务不能直接调用,可以使用其他方法【所以把所有服务都注册到public命名空间下】
- 每个服务可以设置给自己的配置设置命名空间,做到配置隔离
参考
雷丰阳: Java项目《谷粒商城》Java架构师 | 微服务 | 大型电商项目).
本文完,感谢您的关注支持!






![[AI资讯·0605] GLM-4系列开源模型,OpenAI安全疑云,ARM推出终端计算子系统,猿辅导大模型备案……](https://img-blog.csdnimg.cn/img_convert/2fe12aff0de9446fb9853a33717725eb.png)