1.tabbar组件
tabbar组件是移动端开发经常使用的一个组件,底部固定工具栏,顶部tab工具栏等。
2.示例
@Entry
@Component
struct MainPage {
@State private selectedIndex: number = 0;
private controller: TabsController = new TabsController()
build() {
Column() {
Tabs({ barPosition: BarPosition.End, controller: this.controller }) {
TabContent() {
Column().width('100%').height('100%').backgroundColor(Color.White)
}
.tabBar({
icon:$r('app.media.home'),
text: '首页'
})
TabContent() {
Column().width('100%').height('100%').backgroundColor(Color.White)
}
.tabBar({
icon: $r('app.media.plugin'),
text: '插件'
})
TabContent() {
Column().width('100%').height('100%').backgroundColor(Color.White)
}
.tabBar( {
icon: $r('app.media.mine'),
text: '我的'
})
}
.barWidth('100%') // 设置TabBar宽度
.barHeight(60) // 设置TabBar高度
.width('100%') // 设置Tabs组件宽度
.height('100%') // 设置Tabs组件高度
.backgroundColor(0xffADD8E6) // 设置Tabs组件背景颜色
.onChange( (index: number) => {
this.selectedIndex = index;
}
)
}
.width('100%')
.height('100%')
}
switchTab(type: number) {
this.controller.changeIndex(3);
}
}
3.效果

是不是比iOS/Android简洁太多了?和flutter类似的效果?可以试试看。
最后
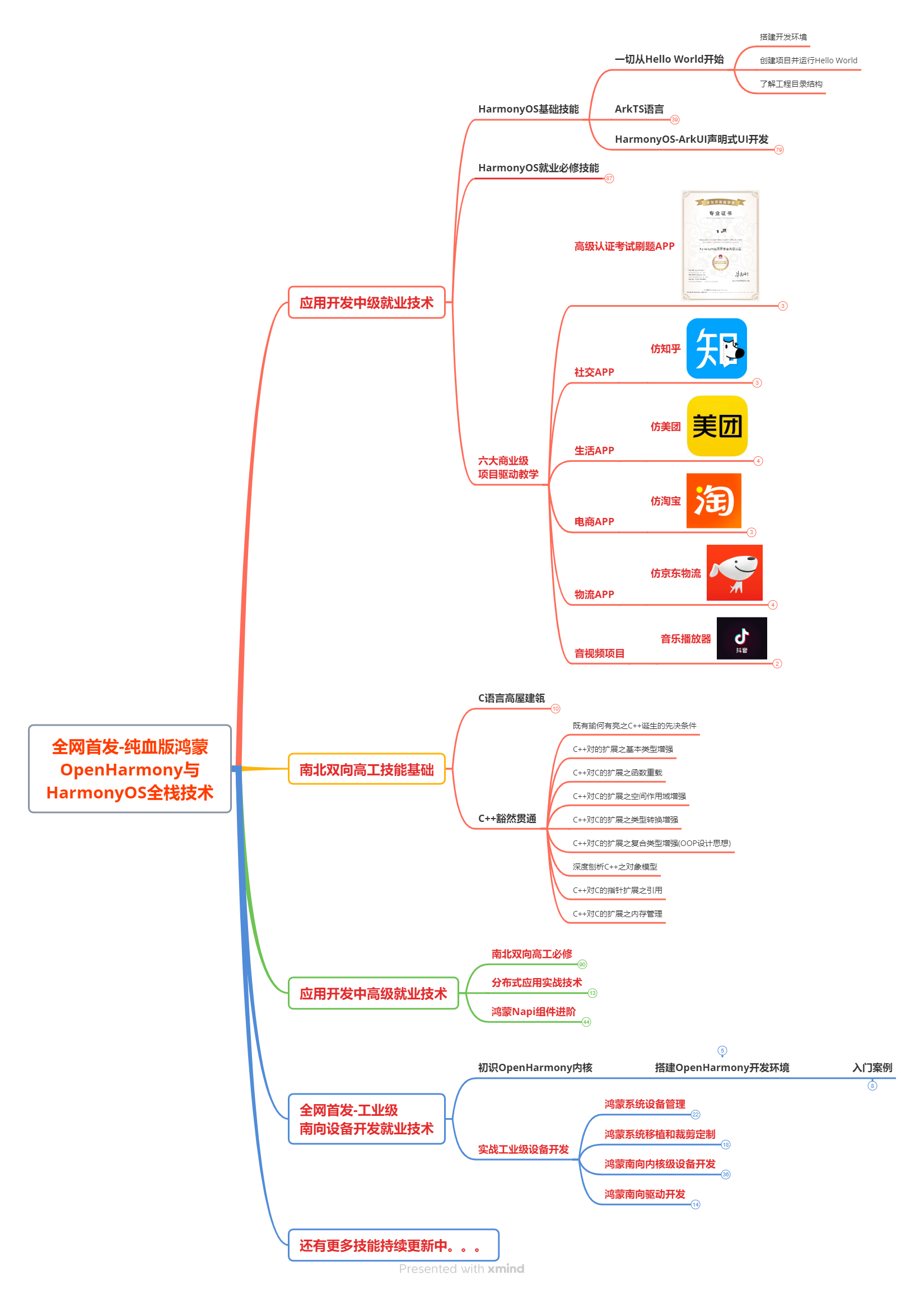
如果你想快速提升鸿蒙技术,那么可以直接领取这份包含了:【OpenHarmony多媒体技术、Stage模型、ArkUI多端部署、分布式应用开发、音频、视频、WebGL、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战】等技术知识点。
鸿蒙Next全套VIP学习资料←点击领取!(安全链接,放心点击)
1.鸿蒙核心技术学习路线

2.大厂面试必问面试题

3.鸿蒙南向开发技术

4.鸿蒙APP开发必备

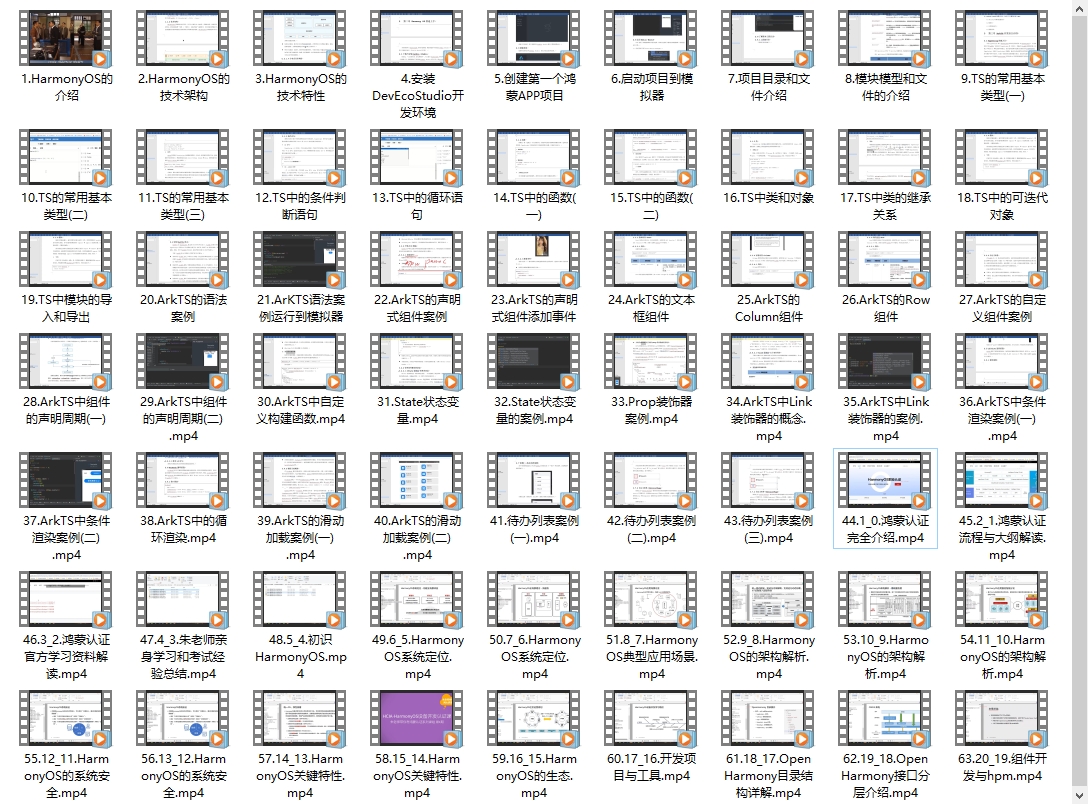
5.HarmonyOS Next 最新全套视频教程

6.鸿蒙生态应用开发白皮书V2.0PDF