这里写目录标题
- @LocalStorageLink。
- 使用示例
- 参考资料
@LocalStorageLink。
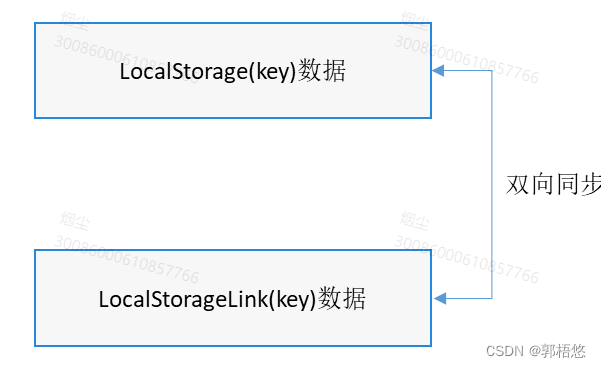
LocalStorage是页面级的UI状态存储,通过@Entry装饰器接收的参数可以在页面内共享同一个LocalStorage实例。而@LocalStorageLink则是LocalStorage 相关装饰器之一。@LocalStorageLink装饰的变量与LocalStorage中给定属性建立双向同步关系。它可以将自定义组件的状态变量最新的值同步到LocalStorage
-
本地修改发生,该修改会被写回LocalStorage中;
-
LocalStorage中的修改发生后,该修改会被同步到所有绑定LocalStorage对应key的属性上,包括单向(@LocalStorageProp和通过prop创建的单向绑定变量)、双向(@LocalStorageLink和通过link创建的双向绑定变量)变量。

使用示例
如下代码所示:
- 首先初始化了一个LocalStroage对象storage
- 将storage通过@Entry(storage)的方式传给页面,这样@Component组件就可以访问LocalStroage
- Child和Parent共同使用了Prop变量。
let storage: LocalStorage = new LocalStorage();
@Component
struct Child {
// @LocalStorageLink变量装饰器与LocalStorage中的'Prop'属性建立双向绑定
@LocalStorageLink('Prop') childLinkNumber: number = 1;
build() {
Button(`Child Value ${this.childLinkNumber}`) // 更改将同步至LocalStorage中的'PropA'以及Parent.parentLinkNumber
.onClick(() => {
this.childLinkNumber += 1;
})
}
}
// 使LocalStorage可从@Component组件访问
@Entry(storage)
@Component
struct Parent {
// @LocalStorageLink变量装饰器与LocalStorage中的'Prop'属性建立双向绑定
@LocalStorageLink('Prop') parentLinkNumber: number = 1;
build() {
Column({ space: 15 }) {
Button(`Parent value ${this.parentLinkNumber}`)
.backgroundColor(Color.Red)
.onClick(() => {
this.parentLinkNumber += 1;
})
// @Component子组件自动获得对CompA LocalStorage实例的访问权限。
Child()
}.alignItems(HorizontalAlign.Center)
.width('100%')
.margin({top:200})
}
}
页面效果如下,分别点击Parent和Child,会发现二者的值都会一起变化。

参考资料
LocalStorage:页面级UI状态存储
@LocalStorageLink官方文档