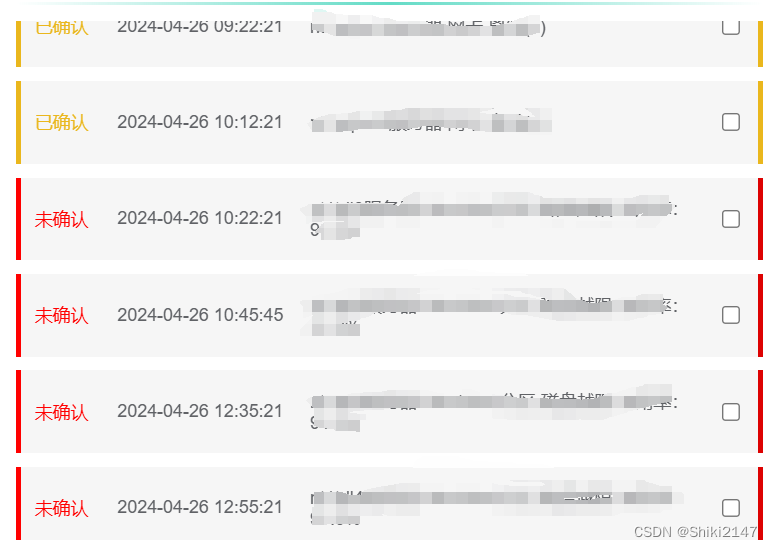
前端列表可滚动,可轮播
<ul
class="scroll-list"
ref="scroll_List"
@mouseenter="cancelScroll()"
@mouseleave="autoScroll()"
>
<li
class="list-item"
v-for="(item,index) in tableData3"
:class="[{'bor_1':item.level=='紧急'},{'bor_2':item.level=='重要'},{'bor_3':item.level=='一般'}]"
:key="index"
>
<span class="title">{{ item.level != '一般'?item.state:"" }}</span>
<span class="date">{{item.dateTime}}</span>
<span class="content" :title="item.content">{{item.content}}</span>
<input type="checkbox" v-model="" :value="item.content" class="check-box" />
</li>
</ul>
//自动滚动
autoScroll() {
const divData = this.$refs.scroll_List3;
// 拿到表格中承载数据的div元素
divData.scrollTop += 1;
if (
Math.round(divData.clientHeight + divData.scrollTop) + 1 >=
divData.scrollHeight
) {
// 重置table距离顶部距离
divData.scrollTop = 0;
}
this.scrolltimer3 = window.requestAnimationFrame(
this.autoScroll.bind(this)
);
},
//停止滚动
cancelScroll() {
window.cancelAnimationFrame(this.scrolltimer3)
},
.scroll-list {
scrollbar-width: none; /* firefox */
-ms-overflow-style: none; /* IE 10+ */
overflow-x: hidden;
overflow-y: auto;
height: calc(98% - 260px);
.list-item {
padding: 0 10px;
margin-bottom: 10px;
height: 60px;
font-size: 13px;
color: #606266;
position: relative;
display: flex;
align-items: center;
background-color: #e1e1e14f;
.title {
min-width: 60px;
}
.date {
min-width: 130px;
margin-right: 10px;
}
.content {
width: calc(100% - 220px);
}
.check-box {
position: absolute;
right: 10px;
}
.mark-icon {
font-size: 20px;
position: absolute;
left: 10px;
top: -5px;
}
}
}
.scroll-list::-webkit-scrollbar {
display: none; /* Chrome Safari */
}
ul {
padding-left: 0;
}
.bor_1 {
border-left: 4px solid #ff0000;
border-right: 4px solid #dd0202;
.title {
color: #ff0000;
}
}
.bor_2 {
border-left: 4px solid #eab71d;
border-right: 4px solid #eab71d;
.title {
color: #eab71d;
}
}
.bor_3 {
border-left: 4px solid #4bd29a;
border-right: 4px solid #4bd29a;
.title {
color: #4bd29a;
}
}
效果