初识 jQuery(JavaScript 框架)
- 参考
- 描述
- jQuery
- 使用 jQuery 的开发优势(部分)
- 获取
- jQuery 语法
- 基础语法
- 入口函数
- $()
- jQuery 与 $
- 参数
- DOM 与 jQuery
- 模板
- 获取
- DOM 对象
- jQuery 对象
- 转换
- DOM 对象转换为 jQuery 对象
- $()
- jQuery 对象转换为 DOM 对象
- get() 方法
- 索引
参考
| 项目 | 描述 |
|---|---|
| jQuery API 中文文档 | https://www.jquery123.com/ |
| jQuery 中文网 | http://www.jquerycn.cn/course/jquery-jquery-tutorial.html |
| 搜索引擎 | Bing |
| 黑马程序员web前端基础教程 | 4天从零玩转jQuery |
描述
| 项目 | 描述 |
|---|---|
| 操作系统 | Windows 10 专业版 |
| jQuery | 3.6.3 |
| Edge | 108.0.1462.54 (正式版本) (64 位) |
jQuery
jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单。
jQuery 设计的宗旨是 Write Less,Do More,即倡导写更少的代码,做更多的事情。jQuery 封装了 JavaScript 中常用的功能代码以提供一种简便的 JavaScript 设计模式。

使用 jQuery 的开发优势(部分)
- jQuery 可以添加多个入口函数,而原生 JavaScript 仅能使用一个入口函数,若使用了多个入口函数,则后面的入口函数会将前面的入口函数覆盖。
- 原生 JavaScript 中的部分代码存在兼容性问题,而 jQuery 对部分实现进行了兼容性处理,可以兼容所有的主流浏览器(jQuery 自 2.0 版本开始不再支持 IE6、IE7 及 IE8)。
- 原生 JavaScript 的容错能力较弱,如果前面的代码中发生了错误则后面的代码将无法成功执行。
- 原生 JavaScript 的 API 冗长难以记忆,而 jQuery 的 API 简洁易懂。
- 轻量级。jQuery 文件在压缩后大小仅 30 KB 左右。
- 强大的选择器功能,你可以通过 jQuery 提供的选择器使用 CSS 语法或 jQuery 自创的选择器语法来快速对目标元素进行选择。除此之外,你还可以通过使用插件使 jQuery 支持使用 XPath 语法来对目标元素进行选择。
- JQuery中最有特色的地方莫过于它的链式操作,即对发生在同一个JQuery对象上的一组动作,可以直接接连写无需要重复获取对象,这一特点使得用 JQuery 写出的代码无比优雅。
- 隐式迭代机制。在使用 jQuery 选择器一次选中多个元素后,可以在不人为迭代这些元素的情况下对这些元素进行样式或行为上的设置。
获取
- jQuery 官网
- npm
npm install jquery
- 从 CDN 中载入 jQuery
jQuery 语法
基础语法
$(selector).action()
其中:
选择器selector 用于查找指定的 HTML 元素,而 action() 则表示对目标元素执行的特定操作。
入口函数
当 DOM(Document Object Model,文档对象模型) 已经加载,并且页面(包括图像、iframe 等元素)已经完全呈现时,将发生 ready 事件。
由于使用 jQuery 时常需要操作 DOM,所以将 jQuery 代码放入 ready 事件调用函数(入口函数)是很好的习惯。
入口函数允许使用以下三种语法:
$(document).ready(function)
$().ready(function)
$(function)
其中:
function 指代当 ready 事件发生时执行的事件处理函数。
上述内容整理自 W3school
$()
你可以通过向 $() 函数提供选择符(选择器表达式)来获取目标 HTML 元素的 jQuery 对象。
jQuery 与 $
在 jQuery 中你会看到这么一行代码:
window.jQuery = window.$ = jQuery;
该行代码用于将 jQuery 构造的的 jQuery 函数作为 windows 的两个属性 jQuery 及 $。
也就是说,你可以将 jQuery 代码中出现的 $ 替换为 jQuery,两者起到的效果相同。
参数
提交给 $ 函数的参数将影响 jQuery 函数的工作模式:
| 参数 | 类型 | 描述 |
|---|---|---|
| 匿名函数 | Function | 该函数将作为 ready 事件发生时调用的函数(入口函数)。 |
| jQuery 选择器 | String | $ 函数将返回目标元素对应的 jQuery 对象。 |
| HTML | String | $ 函数将依据传递的 HTML 创建相应的标签。 |
| DOM | Object | $ 函数将会把该 DOM 对象转换为 jQuery 对象。 |
DOM 与 jQuery
模板
为了介绍 DOM 与 jQuery 的一些特性,我们需要一段 HTML 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 与 DOM 的相互转换</title>
</head>
<body>
<div id="One"></div>
<div id="Two"></div>
<div id="Three"></div>
<!-- 导入 jQuery 文件 -->
<script src="../../lib/jquery-3.6.3.js"></script>
<script>
// 我将在此处插入 JavaScript 或 jQuery 代码
</script>
</body>
</html>
获取
DOM 对象
使用如下代码获取 ID 属性值为 One 的 HTML 元素对应的 DOM 对象:
const div = document.querySelector('#One');
console.log(div);
打印结果:

可以看到控制台中打印了该 DOM 对象,DOM 对象中包含了一些列属性和方法,你可以使用它们。
jQuery 对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 与 DOM 的相互转换</title>
</head>
<body>
<div id="One"></div>
<div id="Two"></div>
<div id="Three"></div>
<!-- 导入 jQuery 文件 -->
<script src="../../lib/jquery-3.6.3.js"></script>
<script>
// 我将在此处插入 jQuery 代码
// const div = document.querySelector('#One');
// console.log(div);
const div = $('#One');
console.log(div);
</script>
</body>
</html>
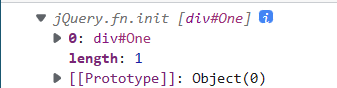
打印结果

转换
DOM 对象转换为 jQuery 对象
$()
// 获取 #One 元素对应的 DOM 对象
const div = document.querySelector('#One');
console.log(div);
// 将 DOM 对象转换为 jQuery 对象
console.log($(div));
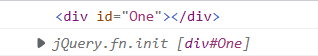
打印结果:

jQuery 对象转换为 DOM 对象
get() 方法
通过使用 jQuery 对象的 get() 方法,我们可以将 jQuery 对象转换为 DOM 对象。
// 获取 #One 元素对应的 DOM 对象
const div = $('#One');
console.log(div);
// 将 jQuery 对象转换为 DOM 对象
console.log(div.get());
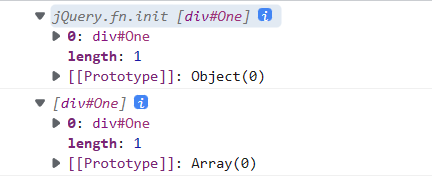
打印结果:

可以看到,使用 get() 将 jQuery 对象转换为 DOM 对象得到的将是一个包含 DOM 对象的数组,我们还需要将 DOM 对象从这个数组中取出来。所以完整的代码应该是:
// 获取 #One 元素对应的 DOM 对象
const div = $('#One');
console.log(div);
// 将 jQuery 对象转换为 DOM 对象
console.log(div.get()[0]);
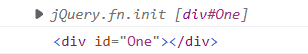
打印结果:

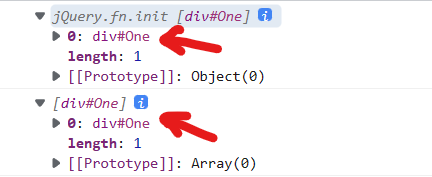
索引
在使用 get() 方法将 jQuery 对象转换为 DOM 对象时我们得到了这个结果。

不知道各位有没有觉得箭头指向部分有些可疑呢?
jQuery 对象是一个伪数组对象,我们可以通过向 [] 符号传入指定索引来获得目标元素,就像从数组对象中获取元素一样,因此我们可以尝试通过使用以下方法来或将 jQuery 对象转换为 DOM 对象:
// 获取 #One 元素对应的 DOM 对象
const div = $('#One');
console.log(div);
// 将 jQuery 对象转换为 DOM 对象
console.log(div[0]);
打印结果: