备忘录
vue新建项目,body 大小占不了全屏
// 解决问题
// public/index.html 更改基础样式
html,body{
height: 100%
width: 100%;
margin: 0;
border: 0;
padding: 0;
}
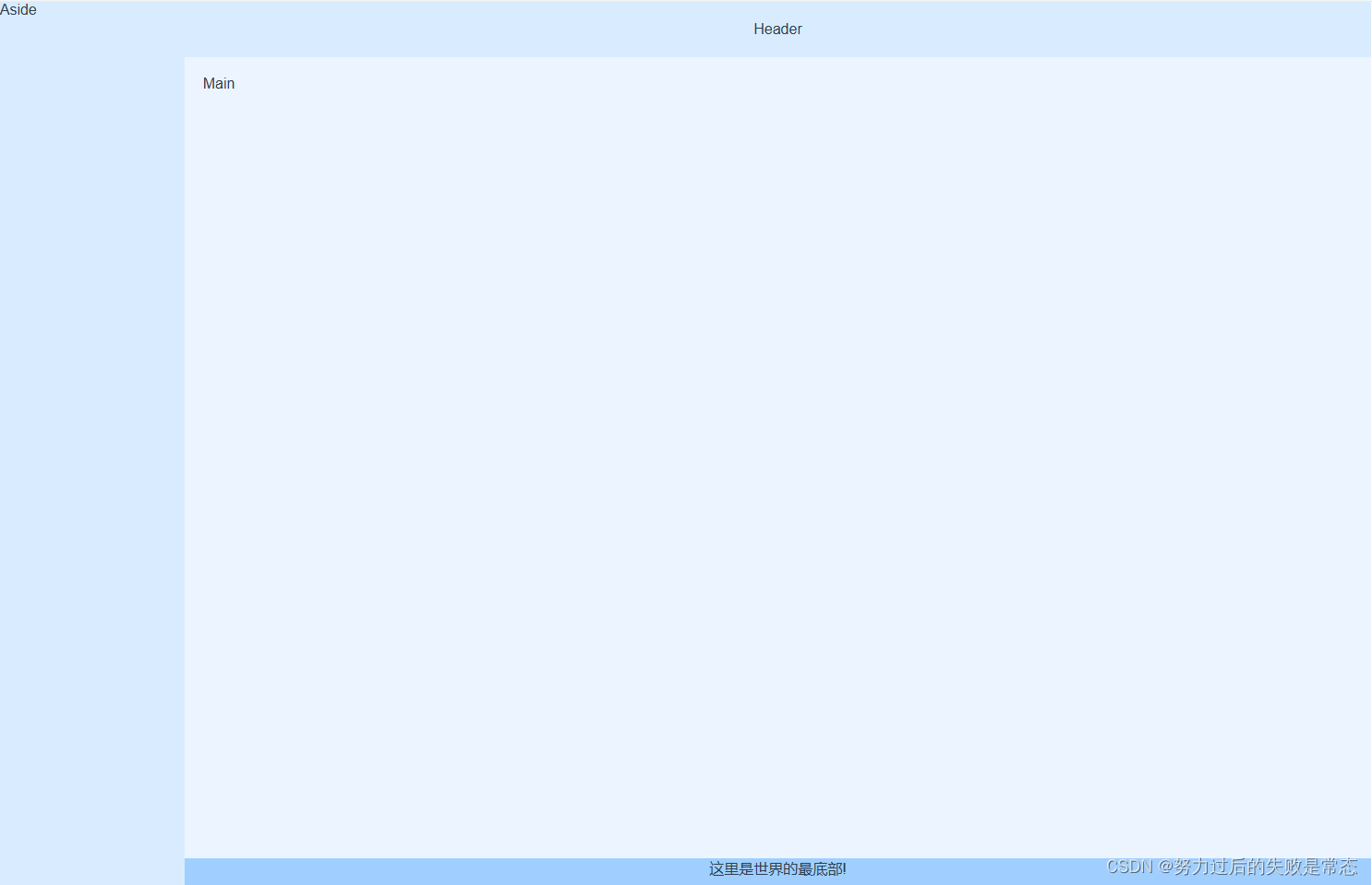
Element Plus 经典布局

参考 Element Plus 官网
<template>
<div class="common-layout" >
<el-container class="main">
<el-aside width="200px" class="aside">Aside</el-aside>
<el-container class="mm">
<el-header class="header">Header</el-header>
<el-main>Main</el-main>
<el-footer height="30px" class="footer">这里是世界的最底部!</el-footer>
</el-container>
</el-container>
</div>
</template>
<style scoped>
.common-layout{
width: 100%;
height: 100%;
}
.mm {
height: 100%;
background-color:#ecf5ff;
}
.main {
margin: auto;
width: 80%;
height: 100%;
background-color: red;
}
.header {
background-color: #d9ecff;
}
.aside {
background-color: #d9ecff;
}
.footer {
text-align: center;
background-color: #a0cfff;
}
// 这里是个自适应屏幕的操作,我的想法是,当屏幕大小小于500px时 ,隐藏侧边栏
@media screen and (max-width:500px){
.aside{display:none; }
.main{width: 100%;}
}
</style>
Vue 使用组件
-- -- Options API
import HeaderHome from '@/components/HeaderHome.vue'
export default {
components: {
HeaderHome
}
}
-- -- Composition API
<script setup>
import HeaderHome from '@/components/HeaderHome.vue'
</script>
-- Use
<HeaderHome/>