ServletContext:

ServletContext是Java EE Servlet 定义的一个让 Web 应用中的 Servlet 能够和服务器交流的一个接口,每个应用都有自己的 ServletContext,除了分布式应用中的每个服务器实例的 ServletContext 是独立的,不能用来共享数据外 Servlet 通过 ServletConfig 来获取 ServletContext,从而能够使用服务器提供的各种资源和信息;
ServletContext对象:

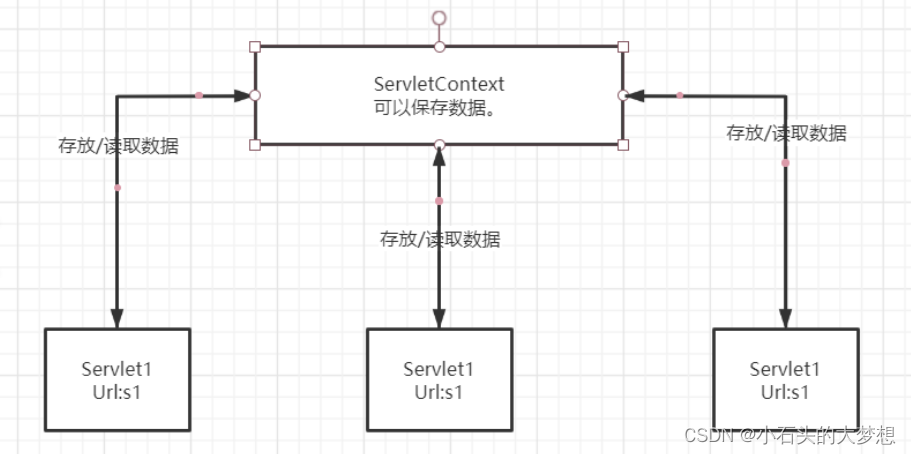
每个Web应用在服务器上运行时,服务器都会为该应用创建一个唯一的ServletContext对象实例。这个对象为整个 Web 应用程序提供了一个全局的共享空间,使得不同的 Servlet 之间可以共享信息和资源。
ServletContext对象作用:
1:域对象: ServletContext 作为域对象,它提供了一个命名空间,在这个命名空间中,可以存储属性(键值对),这些属性在整个 Web 应用程序中都是可见的。
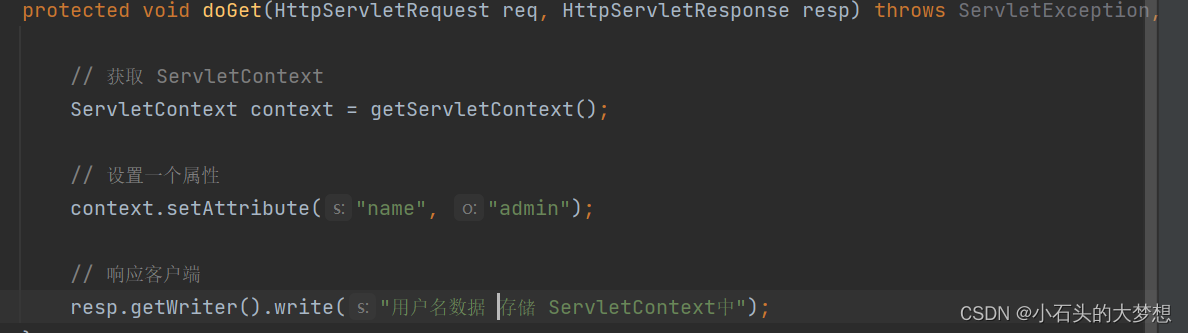
域对象存储数据
// 获取 ServletContext
ServletContext context = getServletContext();
// 设置一个属性
context.setAttribute("name", "admin");
// 响应客户端
resp.getWriter().write("用户名数据 存储 ServletContext中");

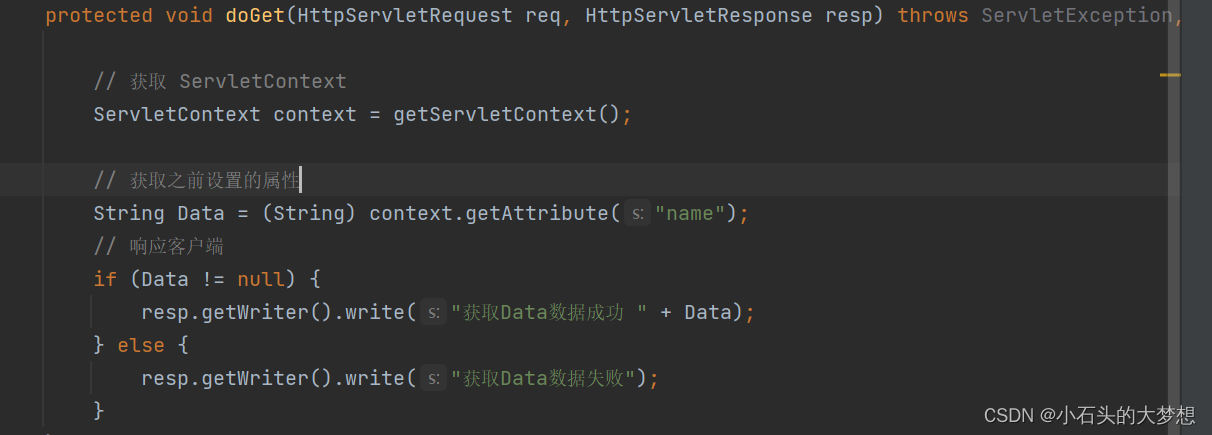
获取域对象数据
// 获取 ServletContext
ServletContext context = getServletContext();
// 获取之前设置的属性
String Data = (String) context.getAttribute("name");
// 响应客户端
if (Data != null) {
resp.getWriter().write("获取Data数据成功 " + Data);
} else {
resp.getWriter().write("获取Data数据失败");
}

2:读取配置参数:
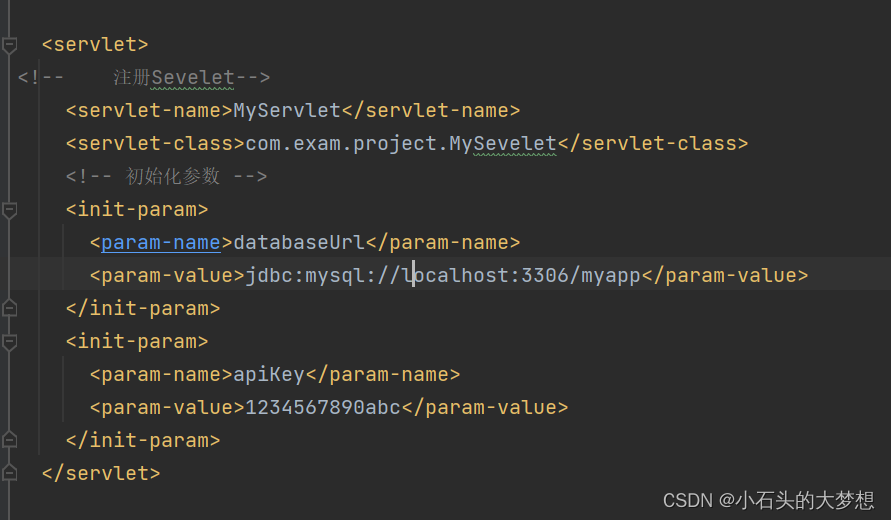
1:在 web.xml 通过配置 Servlet 初始化参数 这里配置的是 数据库连接字符串、第三方服务的 API 密钥
<servlet>
<!-- 注册Sevelet-->
<servlet-name>MyServlet</servlet-name>
<servlet-class>com.exam.project.MySevelet</servlet-class>
<!-- 初始化参数 -->
<init-param>
<param-name>databaseUrl</param-name>
<param-value>jdbc:mysql://localhost:3306/myapp</param-value>
</init-param>
<init-param>
<param-name>apiKey</param-name>
<param-value>1234567890abc</param-value>
</init-param>
</servlet>
在Sevelet中设置并读取配置参数:
public class MySevelet extends HttpServlet {
// 设置数据初始化参数
private String databaseUrl;
private String apiKey;
// 从 ServletContext 中读取初始化参数
@Override
public void init() throws ServletException {
super.init();
this.databaseUrl = getServletContext().getInitParameter("databaseUrl");
this.apiKey = getServletContext().getInitParameter("apiKey");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 使用初始化参数
response.getWriter().write("Database URL: " + databaseUrl + "\n");
response.getWriter().write("API Key: " + apiKey);
}
在 Servlet 的 init 方法中,使用 getInitParameter 方法来读取这些初始化参数。

当 MyServlet 的 doGet 方法被调用时,使用 response.getWriter().write 向客户端发送这两个参数的值。
3:搜索工程目录下面的资源文件:
从 Web 应用程序的类路径中读取 applicationContext.xml 的配置文件 对应自己的文件目录 可以通过// 使用 getResourceAsStream 获取资源的 文件的路径
ServletContext context = getServletContext();
// 获取资源的路径 对应自己的文件目录
String path = "src/main/webapp/WEB-INF/applicationContext.xml";
// 使用 getResourceAsStream 获取资源的 InputStream
InputStream inputStream = context.getResourceAsStream(path);
if (inputStream != null) {
try (BufferedReader reader = new BufferedReader(new InputStreamReader(inputStream))) {
// 直接读取整个文件内容
StringBuilder content = new StringBuilder();
String line;
// 逐行读取文件内容
while ((line = reader.readLine()) != null) {
content.append(line).append(System.lineSeparator());
}
// 发送响应
resp.setContentType("text/plain");
resp.setCharacterEncoding("UTF-8");
resp.getWriter().write(String.valueOf(content));
}
}else{
System.out.println("获取失败");
}
}

4:获取当前工程名字: 通过调用 getServletContext() 获取 ServletContext 实例,然后调用 getServletContextName() 方法来获取应用程序名称。
ServletContext context = getServletContext();
// 获取当前 Web 应用程序的名称
String appName = context.getServletContextName();
// 发送响应
resp.setContentType("text/plain");
resp.setCharacterEncoding("UTF-8");
resp.getWriter().write("获取当前工程的名称 " + appName);
}
}

月缺不改光,剑折不改刚。月缺魄易满,剑折铸复良。