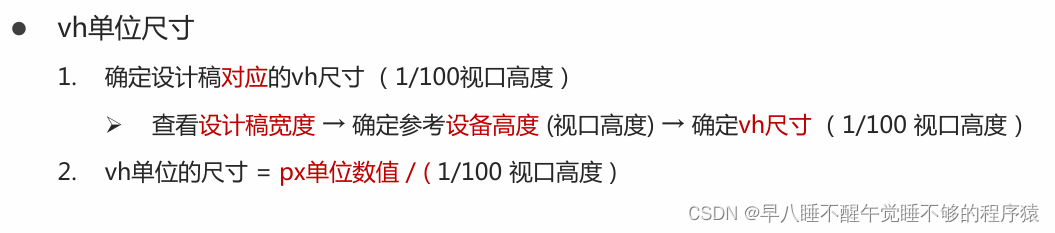
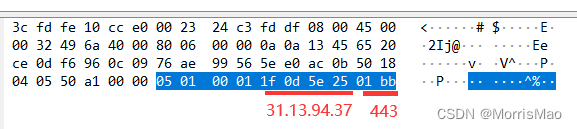
示例图

勾选一次保存后,每次进到查询都会看到被勾选的数据,代码如下:
done: function(res, curr, count) {
var groupId = "[[${groupId}]]";
$.ajax({
url: //写后端获取数据的接口
type: 'GET',
success: function(data) {
console.log(data);
var siteIdsFromAPI = data.list.map(function(item) {
return item.siteId;//这个是获取的数据对应的字段,我这里对应的是id
});
// 遍历表格中的每一行
var $table = $('#layuitable').next().find('.layui-table tbody');
var rows = $table.children('tr');
rows.each(function() {
var $row = $(this);
var rowData = table.cache.layuitable[$row.data('index')];
if (siteIdsFromAPI.includes(rowData.siteid)) {
$row.find('.layui-form-checkbox').addClass('layui-form-checked');
}
});
},
error: function(xhr, status, error) {
console.error("Failed to fetch siteIdFromAPI: " + error);
}
});
// 保留原有的代码
$("table").css("width", "100%");
var obj = this;
$("#orderList").on("click" ,function () {
soulTable.render(obj);
$("#order").html("<button class=\"layui-btn layui-btn-sm\" onclick='yorder()' style=\"margin-bottom: 20px\">确定</button>\n" +
"<button class=\"layui-btn layui-btn-sm\" onclick='norder()' style=\"margin-bottom: 20px\">取消</button>")
});
}table.on('renderComplete', function() {
// 遍历表格中的每一行
table.checkStatus('layuitable').data.forEach(function(row) {
console.log("table----",table.checkStatus('layuitable').data);
var rowUserID = row.siteid;//这些是对照的id
console.log("row.siteId",row.siteid)
if (rowUserID === backendUserID) {
// 获取当前行的索引
var rowIndex = row.LAY_TABLE_INDEX;
// 勾选当前行的复选框
tableIns.setChecked('layuitable', rowIndex, true);
}
});
});