
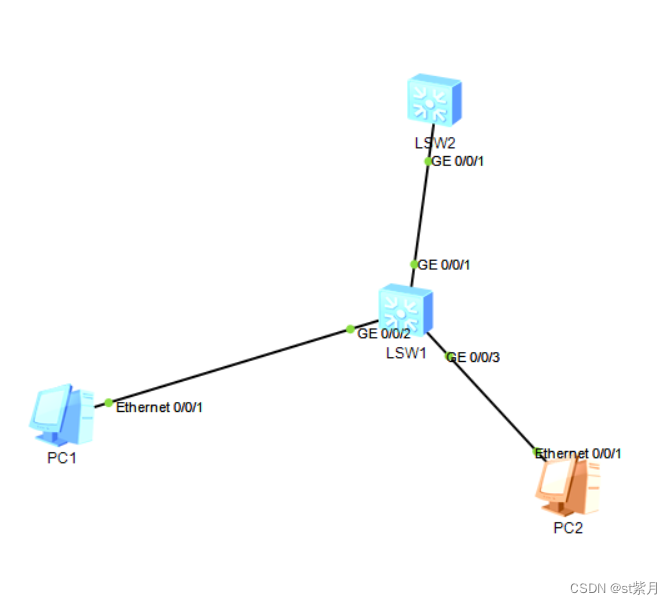
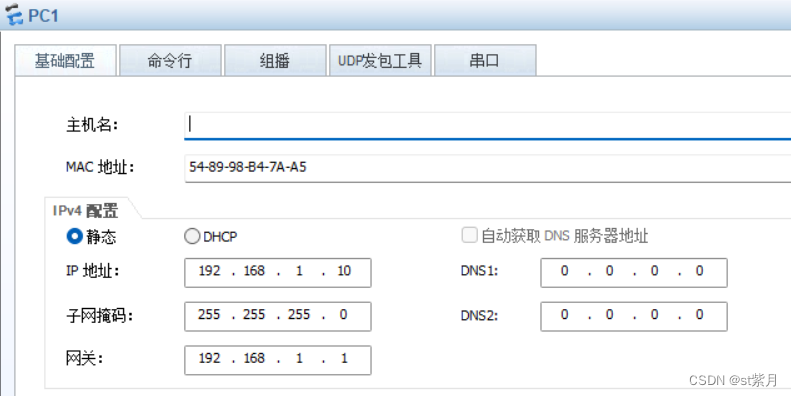
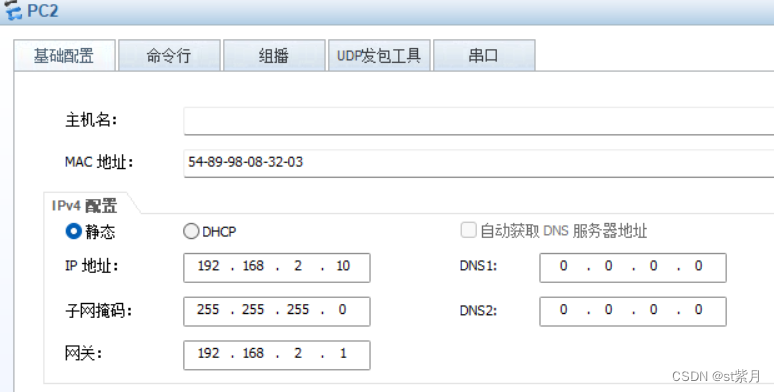
现有pc1与pc2不在同一个网段之下,通过交换机相连接。


进人交换机1,创建两个vlan 10和vlan 20 ,进入串口2设置串口模式为access,并且设置默认vlan为10.进入串口3设置串口模式为access,并且设置默认vlan为20. 进入串口1设置串口模式为trunk,并且允许vlan10和vlan20通过
进入2交换机,创建两个vlan 10和vlan 20 ,进入vlan 10并且设置其的ip为pc1的网关,进入vlan 20并且设置其的ip为pc2的网关。设置串口1的模式为trunk,运行vlan 10和vlan 20通过
[Huawei]interface Vlanif 20
[Huawei-Vlanif20]
May 29 2024 19:30:48-08:00 Huawei %%01IFNET/4/IF_STATE(l)[2]:Interface Vlanif20
has turned into UP state.
[Huawei-Vlanif20]ip add 192.168.2.1 255.255.255.0
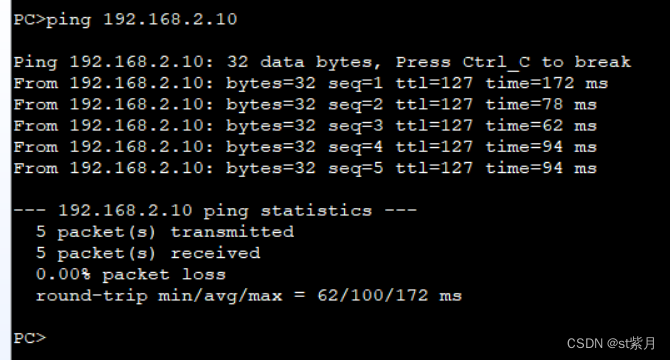
发现pc1和pc2可以实现通信
通信原理为:pc1要向ip地址为192.168.2.10发送一个请求,发现目标地址与自己不在同一个网段之上,就会发请求转发给自己的网关192.168.1.1,通过网关向其转发请求,同时这个网关是交换机2的vlan10的ip地址,所以vlan 10就会替自己发送这个请求 ,因为vlan10与vlan20都在同一个交换机当中,所以vlan 10与vlan 20是可以实现通信的,vlan 20又能与pc2实现通信,所以最终pc1与pc2可以实现通信