目录
- 实验目的
- 相关知识点
- 实验内容
- 代码实现
- 效果
实验目的
(1)熟练掌握应用v-model指令实现双向数据绑定的方法,学会使用
v-model指令绑定文本框、复选框、单选按钮、下拉菜单;
(2)学会值绑定(将表单控件的值绑定到动态属性)和v-model 的修饰符
相关知识点
在 Vue.js 中,可以通过 v-model 指令对表单元素进行双向数据绑定。在
修改表单元素值的同时, Vue实例中对应的属性值也会随之更新;反之亦然。
(1)应用v-model指令绑定文本框、复选框、单选按钮、下拉菜单
应用v-model指令可以将单行文本框或多行文本框(文本域)的值与Vue实
例中的属性值进行双向数据绑定; 可以绑定单个复选框(绑定的是一个布尔值)
或多个复选框(绑定的是一个数组);也可以绑定单选按钮,当某个单选按钮被
选中时,v-model指令绑定的属性值会被赋值为该单选按钮的value值;还可以
应用v-model指令绑定下拉菜单,对于单选情形,当选择某个选项时,v-model
指令绑定的属性值会被赋值为该选项的value值(如果未设置value值,则被赋
值为该选项中的文本),对于多选情形,应用v-model指令绑定的则是一个数组。
(2)使用v-bind指令实现表单控件的值绑定
在通常情况下,对于单选按钮、复选按钮、下拉菜单中的选项, v-model 指
令绑定的值是静态字符串(对于单个复选框,绑定的是布尔值)。但是,有时需
要将值绑定到 Vue 实例的一个动态属性上,而不是绑定到静态字符串,这时就
可以使用v-bind 指令来实现。
(3)v-model指令的修饰符
Vue.js 为 v-model 指令提供了一些修饰符,例如.lazy,.number,.trim,
可以用于处理某些常规操作。
实验内容
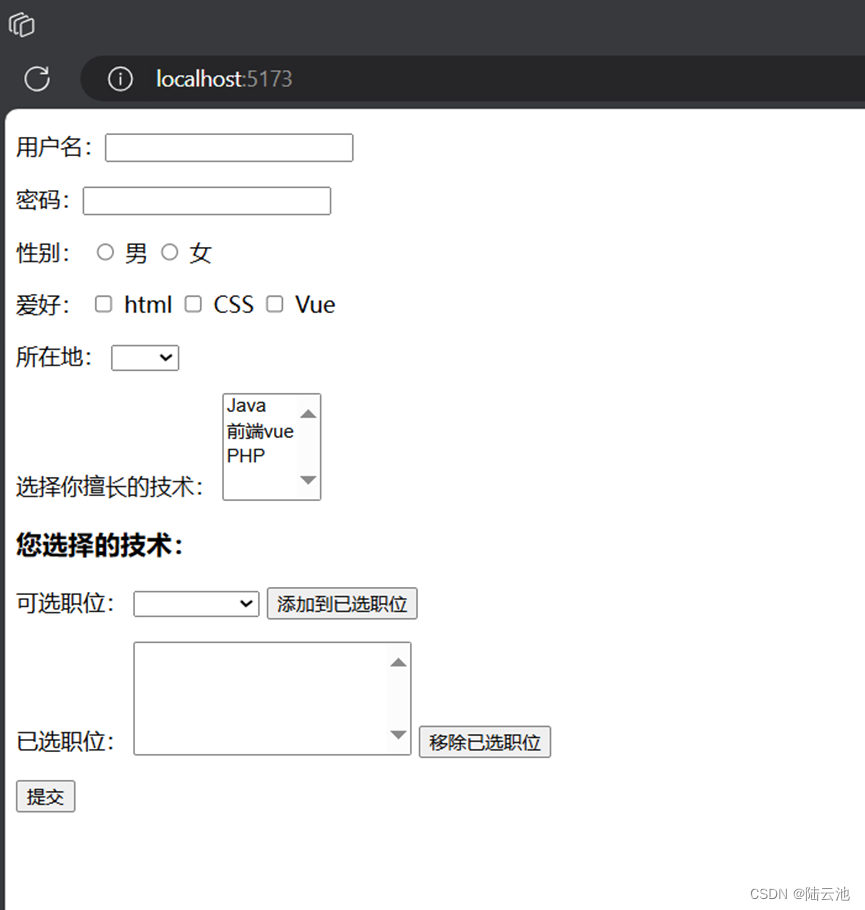
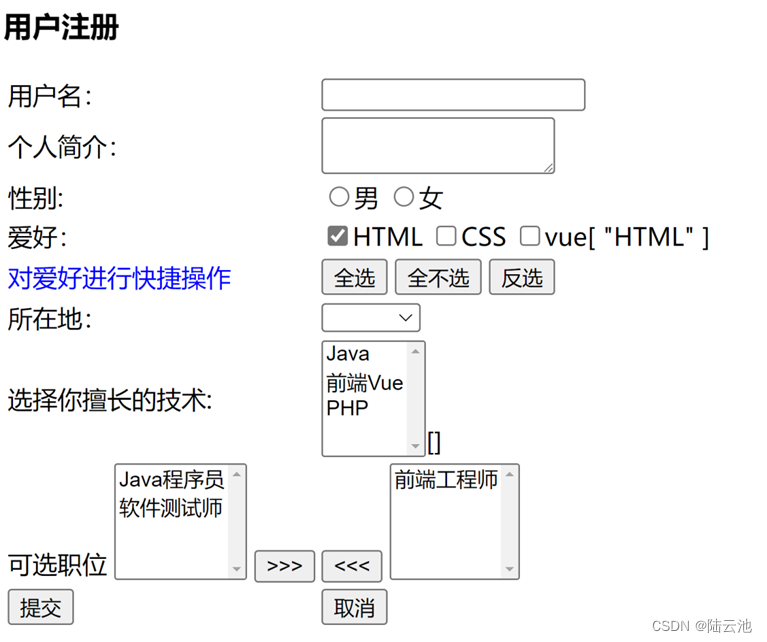
使用v-model指令实现表单控件的数据绑定,完成用户注册信息的填写和显示功能。要求:设计如图1所示的用户注册表单,使用v-model指令实现表单控件与Vue实例的相应属性的双向数据绑定,当用户填写信息(或选择)完毕并点击提交按钮,程序将用户填写的信息或选择的结果输出至控制台,或弹窗显示。

图1
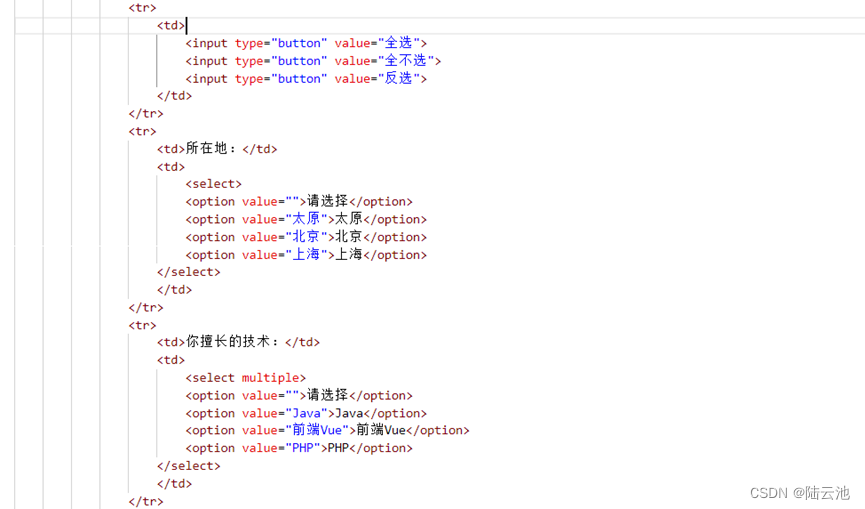
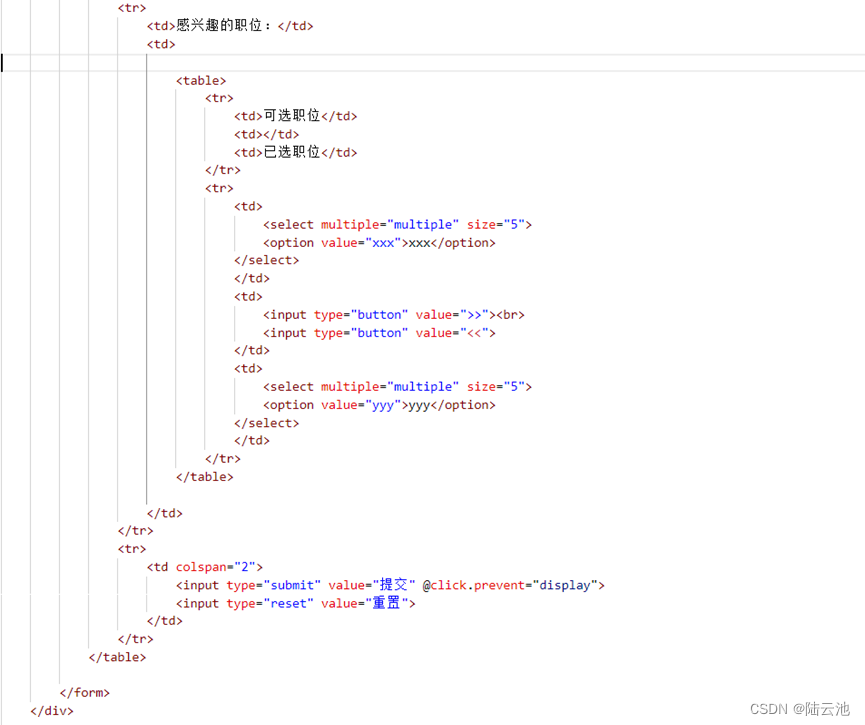
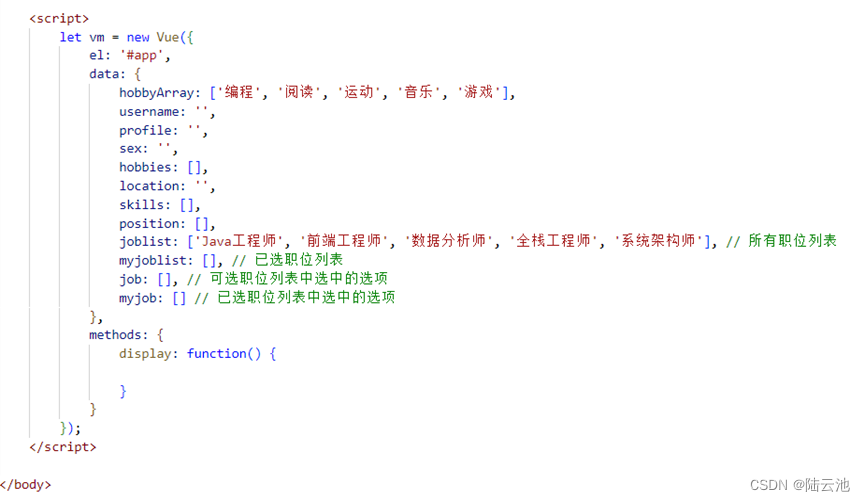
参考基础代码如下:




请在此基础上,利用v-model指令及其他相关指令或Vue知识完成代码编写和调试。
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户注册表单</title>
</head>
<body>
<div id="app">
<form @submit.prevent="submitForm">
<p>
用户名:<input type="text" v-model="user.name">
</p>
<p>
密码:<input type="password" v-model="user.password">
</p>
<p>
性别:
<label><input type="radio" value="男" v-model="user.gender"> 男</label>
<label><input type="radio" value="女" v-model="user.gender"> 女</label>
</p>
<p>
爱好:
<label><input type="checkbox" value="html" v-model="user.hobbies"> html</label>
<label><input type="checkbox" value="CSS" v-model="user.hobbies"> CSS</label>
<label><input type="checkbox" value="Vue" v-model="user.hobbies"> Vue</label>
</p>
<p>
所在地:
<select v-model="user.country">
<option value="中国">中国</option>
<option value="美国">美国</option>
<option value="其他">其他</option>
</select>
</p>
<p>
选择你擅长的技术:
<select v-model="user.jishu" multiple>
<option value="Java">Java</option>
<option value="前端vue">前端vue</option>
<option value="PHP">PHP</option>
</select>
<h3>您选择的技术:</h3>
<ul>
<li v-for="jishu in user.jishu">{{ jishu }}</li>
</ul>
</p>
<p>
可选职位:
<select v-model="selectedJob">
<option v-for="job in jobs" :value="job">{{ job }}</option>
</select>
<button type="button" @click="addJob">添加到已选职位</button>
</p>
<p>
已选职位:
<select v-model="selectedJob" size="5" style="width: 200px;">
<option v-for="job in addedJobs" :value="job">{{ job }}</option>
</select>
<button type="button" @click="removeJob">移除已选职位</button>
</p>
<p>
<button type="submit">提交</button>
</p>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
user: {
name: '',
password: '',
gender: '',
hobbies: [],
country: '',
jishu: [],
},
jobs: ['Java程序员', '软件测试师', '前端工程师'],
addedJobs: [],
selectedJob: '',
},
methods: {
addJob() {
if (this.selectedJob && !this.addedJobs.includes(this.selectedJob)) {
this.addedJobs.push(this.selectedJob);
}
},
removeJob() {
if (this.selectedJob) {
const index = this.addedJobs.indexOf(this.selectedJob);
if (index !== -1) {
this.addedJobs.splice(index, 1);
}
}
},
submitForm() {
console.log('提交的用户信息:', this.user);
console.log('提交的职位:', this.addedJobs);
alert('提交成功!');
},
},
});
</script>
</body>
</html>
这里不完全是实例代码,经过了很大程度的修改
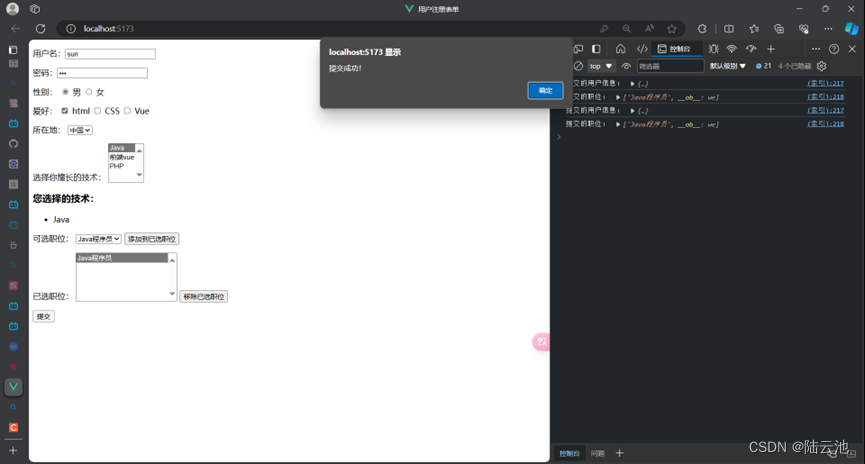
效果