nginx的配置:
1、全局块:全局配置,对全局生效;
2、events块:配置影响 Nginx 服务器与用户的网络连接;
3、http块:配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置;
4、server块:配置虚拟主机的相关参数,一个 http 块中可以有多个 server 块;
5、location块:用于配置匹配的 uri ;
6、upstream:配置后端服务器具体地址,负载均衡配置不可或缺的部分。
实验:
一.编译安装nginx服务
1.关闭防火墙,将安装nginx所需软件包传到/opt目录下
systemctl stop firewalld
systemctl disable firewalld
setenforce 0
2..安装依赖包
yum -y install pcre-devel zlib-devel openssl-devel gcc gcc-c++ make3.创建运行用户、组(Nginx 服务程序默认以 nobody 身份运行,建议为其创建专门的用户账号,以便更准确地控制其访问权限)
useradd -M -s /sbin/nologin nginx
4.编译安装nginx
tar zxvf nginx-1.24.0.tar.gz -C /opt/ #先解压
cd nginx-1.24.0/ #然后进入指定目录
编译:
./configure \
--prefix=/usr/local/nginx \ #指定nginx的安装路径
--user=nginx \ #指定用户名
--group=nginx \ #指定组名
--with-http_stub_status_module #启用 http_stub_status_module 模块以支持状态统计
--with-http_ssl_module #启动 http_ssl_module 模块必要模块
make && make install #编译安装5.检查、启动、重启、停止 nginx服务
nginx -t #检查配置文件是否配置正确
6.启动
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/ #让系统识别nginx的操作命令
/usr/local/nginx/sbin/nginx #启动nginx服务二.nginx的版本升级
面试题:nginx怎么安装以及升级的呢
答案:我们是源码编译安装的,升级是从网站上先下载最新的软件包,然后上传服务器进行解压,然后./confgure按照原有配置进行配置 ,然后make编译生成二进制文件,再把生成文件替换到nginx安装目录当中,在使用makeupgrade去进行升级。
替换操作演示:
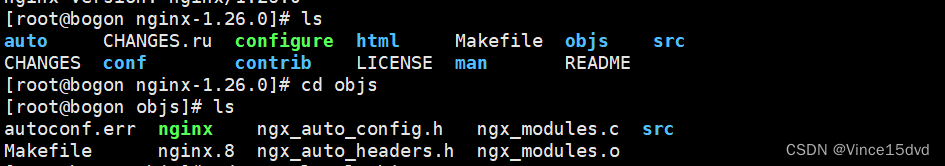
1.源代码的二进制文件在 objs目录中的nginx文件

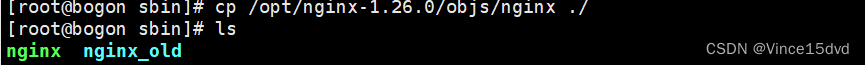
2.然后进入安装目录 把nginx最新版的二进制文件复制到安装目录中

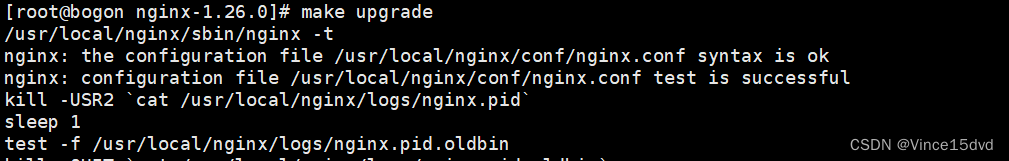
3.然后make upgrade进行升级

三.添加 Nginx 系统服务
vim /lib/systemd/system/nginx.service
[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStart=/usr/local/nginx/sbin/nginx
ExecReload=/bin/kill -s HUP $MAINPID
ExecStop=/bin/kill -s QUIT $MAINPID
PrivateTmp=true
[Install]
WantedBy=multi-user.target
四.认识Nginx服务的主配置文件 nginx.conf
1.Nginx 有哪些进程:

(1)master进程:管理worker进程,加载配置文件
(2)worker进程:处理请求连接
2.Nginx 的最大并发如何设置
第一步:
nginx应用程序配置文件设置
- worker_processes(工作进程数,一般设置为与CPU数量相同,或auto)
- worker_connections(每个worker进程能够处理的连接数)在event块
- worker_rlimit_nofile(设置每个worker进程最大可以打开的文件数)在event块
第二步;
- 1.临时修改系统支持:再修改系统支持ulimit -a
- 2.永久修改系统支持: vim /etc/security/limits.conf
- * soft nofile 65535
- * hard nofile 65535
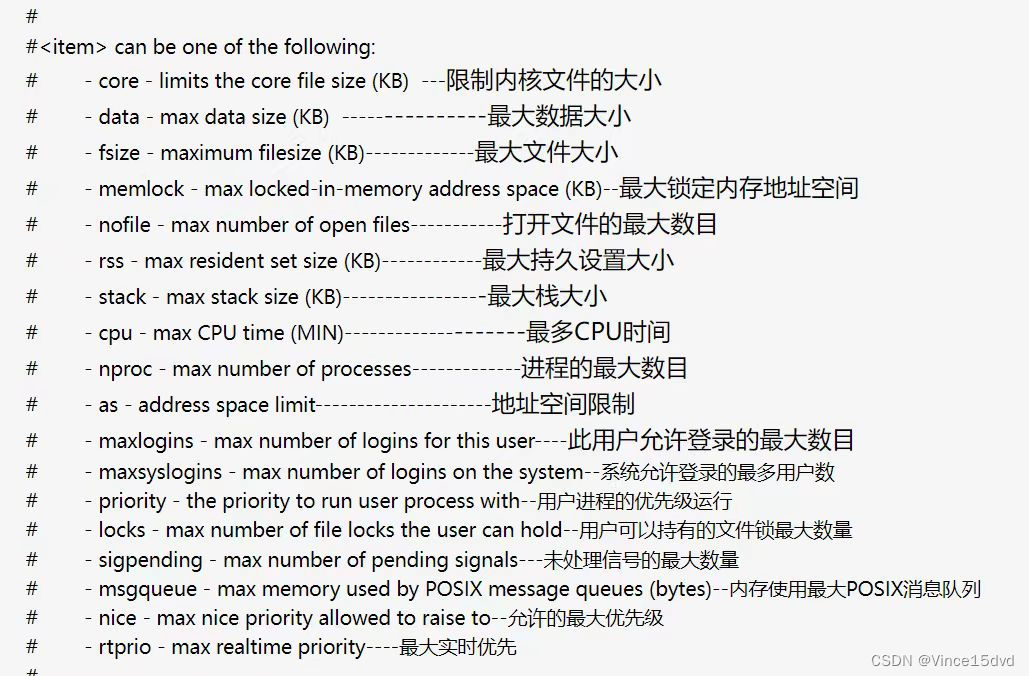
 定义
定义

3.nginx 的 root 和 alias 指定路径的区别
nginx 的 root 和 alias 指定路径的区别?
root(根目录)
location /abc {
root /var/www;
}
处理方式:root路径+location路径 http://192.168.80.20/abc/xy101/scj.html
--> /var/www/abc/xy101/scj.html
alias(别名目录、虚拟目录)
location /abc {
alias /var/www;
}
处理方式: alias路径替换location路径 http://192.168.80.20/abc/xy101/scj.html
--> /var/www/xy101/scj.html
4.nginx 访问状态统计
- 安装nginx时添加状态统计模块 ./configure --with-http_stub_status_module
- 修改配置文件,开启状态统计功能 stub_status on; access_log off;
- 测试验证 curl -s
修改配置文件如下

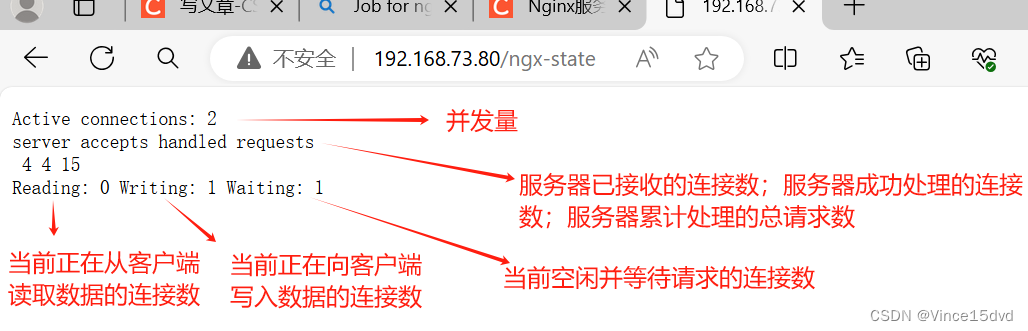
网页验证:
 五.nginx 服务器当前的并发量怎么看?
五.nginx 服务器当前的并发量怎么看?
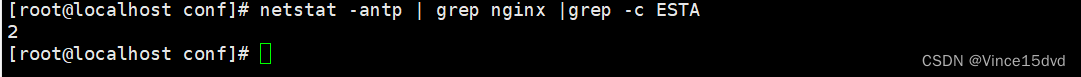
1.通过ss -antp 或者netstat -antp
ss -antp | grep nginx | grep -c ESTAB #
netstat
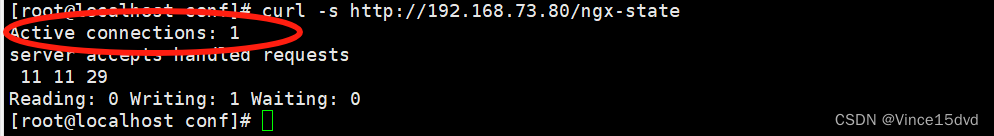
 2.通过curl -s命令
2.通过curl -s命令
curl -s http://192.168.73.80/ngx-state
查看 Active connections: 行的数组
运用awk表达式:
curl -s http://192.168.73.80/ngx-state | awk '/active connections/ {print $NF}'
curl -s http://192.168.73.80/ngx-state | awk 'NR==1 {print $NF}'![]()
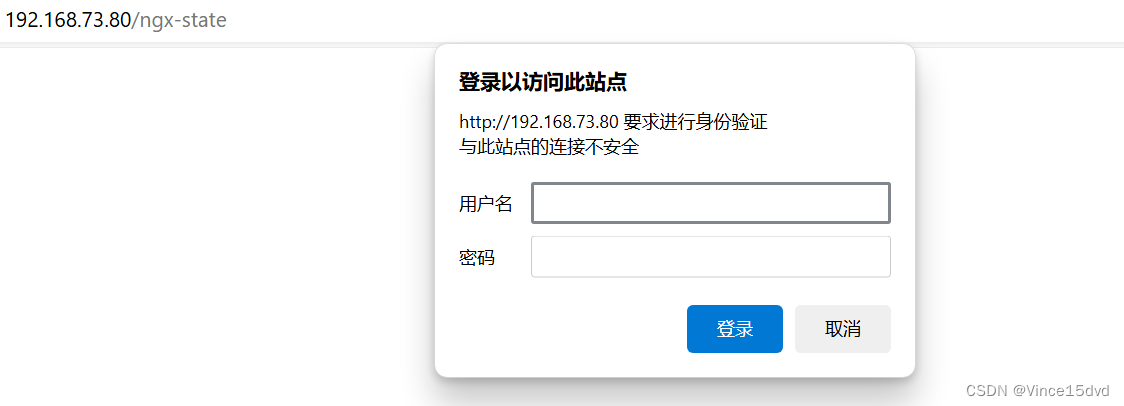
六.nginx 访问认证
- 安装 httpd-tools 软件包,使用 htpasswd 生成用户认证文件,并修改文件的归属nginx和权限400
- 修改配置文件,添加 basic_auth basic_auth_user_file 配置
- 测试验证
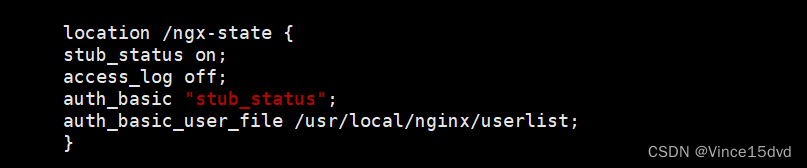
修改配置文件如下:


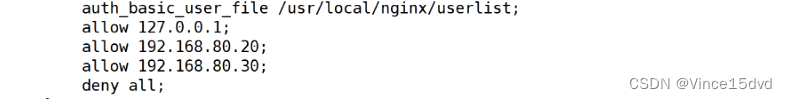
七.nginx 访问控制
 nginx 访问控制
nginx 访问控制
在 http{...}配置块(对所有站点生效)
server{...}配置块(对当前站点所有的访问路径生效)
location{...}配置块(只对当前站点指定的URL访问路径生效) 中添加配置
8.将访问过多次的ip地址加入黑名单
脚本:

9.nginx虚拟主机
基于域名的虚拟主机
server {
server_name XXX; #指定不同的域名
}
基于IP的虚拟主机
server {
listen <IP>:端口; #指定不同的IP
}
基于端口的虚拟主机
server {
listen IP:<端口>; #指定不同的端口
}












![[测试开发]如何让IDEA实时显示内存](https://img-blog.csdnimg.cn/direct/1e4e669e16dc4707bb75d95985b56acf.jpeg)

![[双指针] --- 快乐数 盛最多水的容器](https://img-blog.csdnimg.cn/direct/c5e6e191c4924779aaca0cf315c83c54.gif)