[vue3后台管理二]vue3下载安装element plus
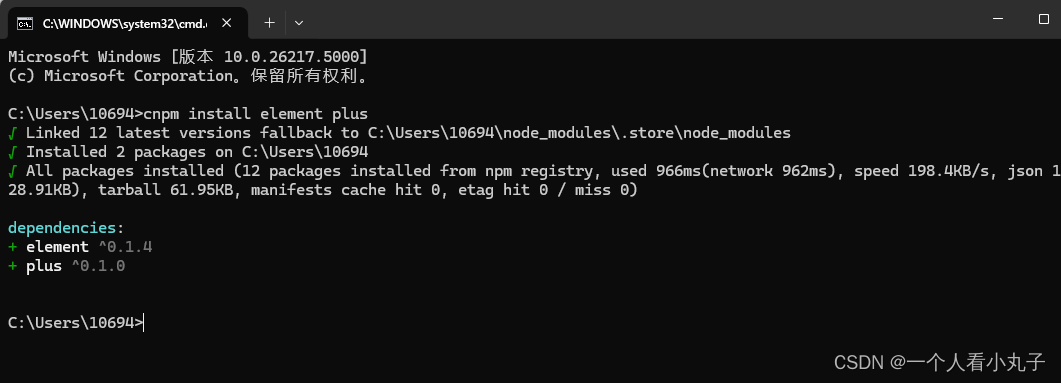
一、vue3下载安装element plus
cnpm install element plus

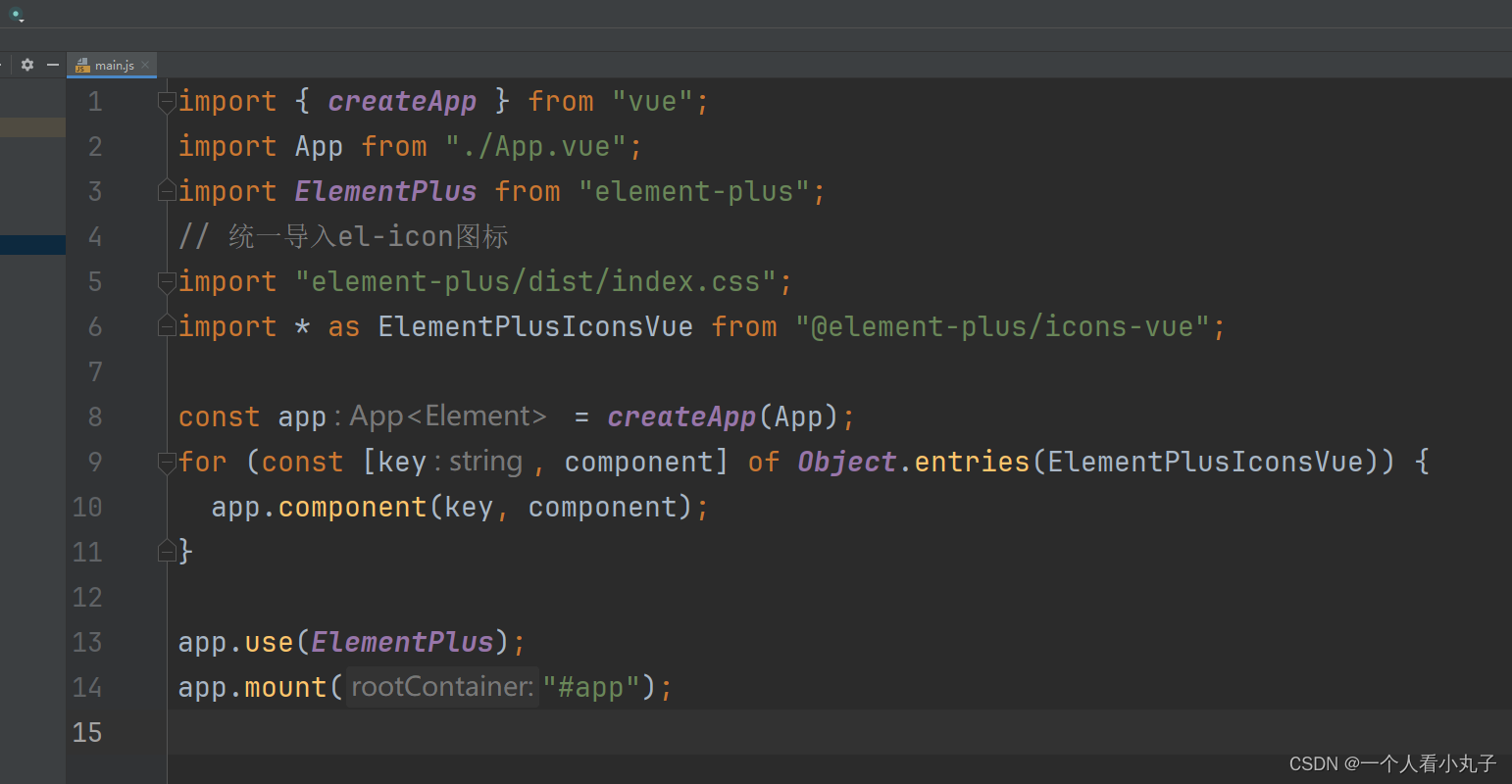
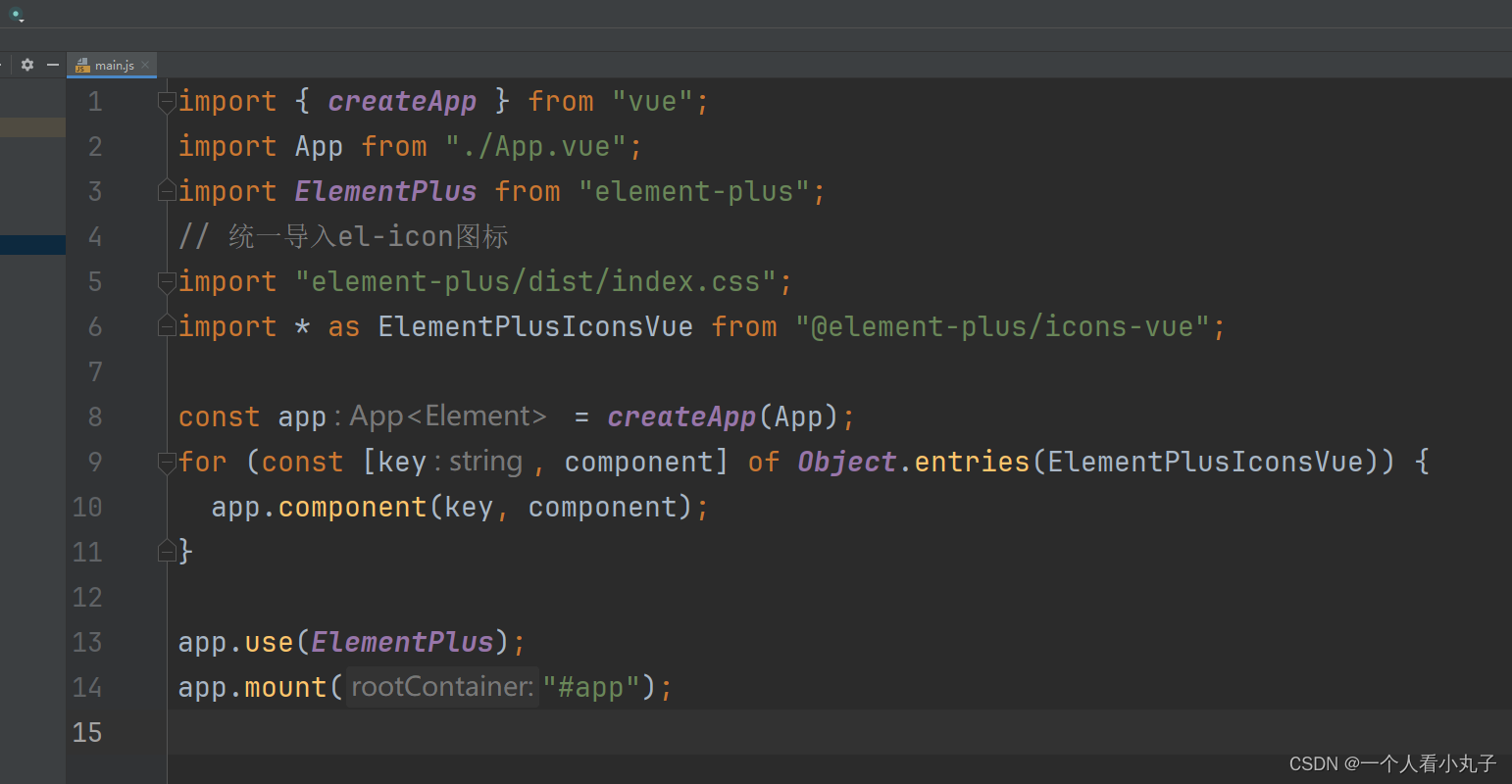
二:修改main.js
import { createApp } from "vue";
import App from "./App.vue";
import ElementPlus from "element-plus";
// 统一导入el-icon图标
import "element-plus/dist/index.css";
import * as ElementPlusIconsVue from "@element-plus/icons-vue";
const app = createApp(App);
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component);
}
app.use(ElementPlus);
app.mount("#app");

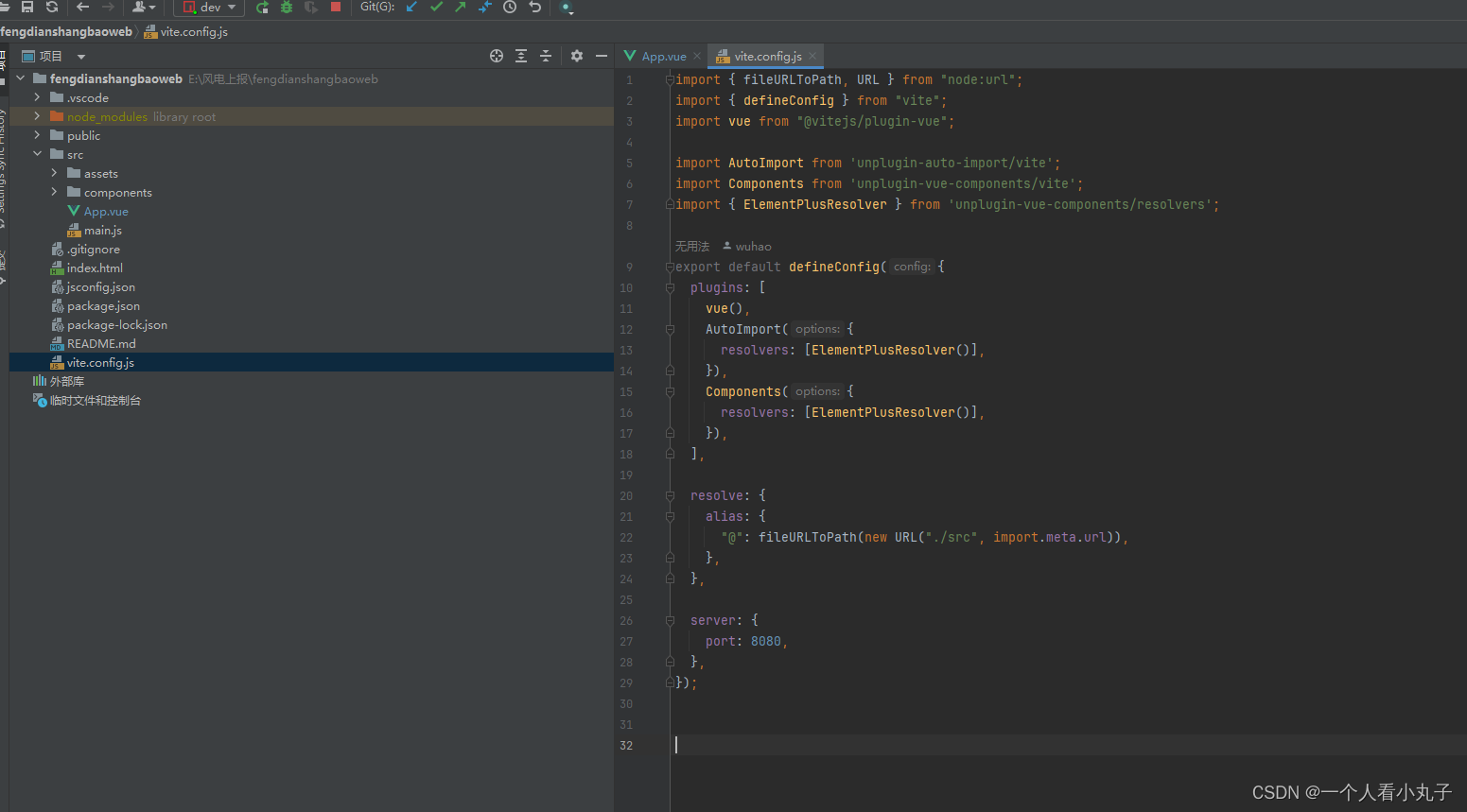
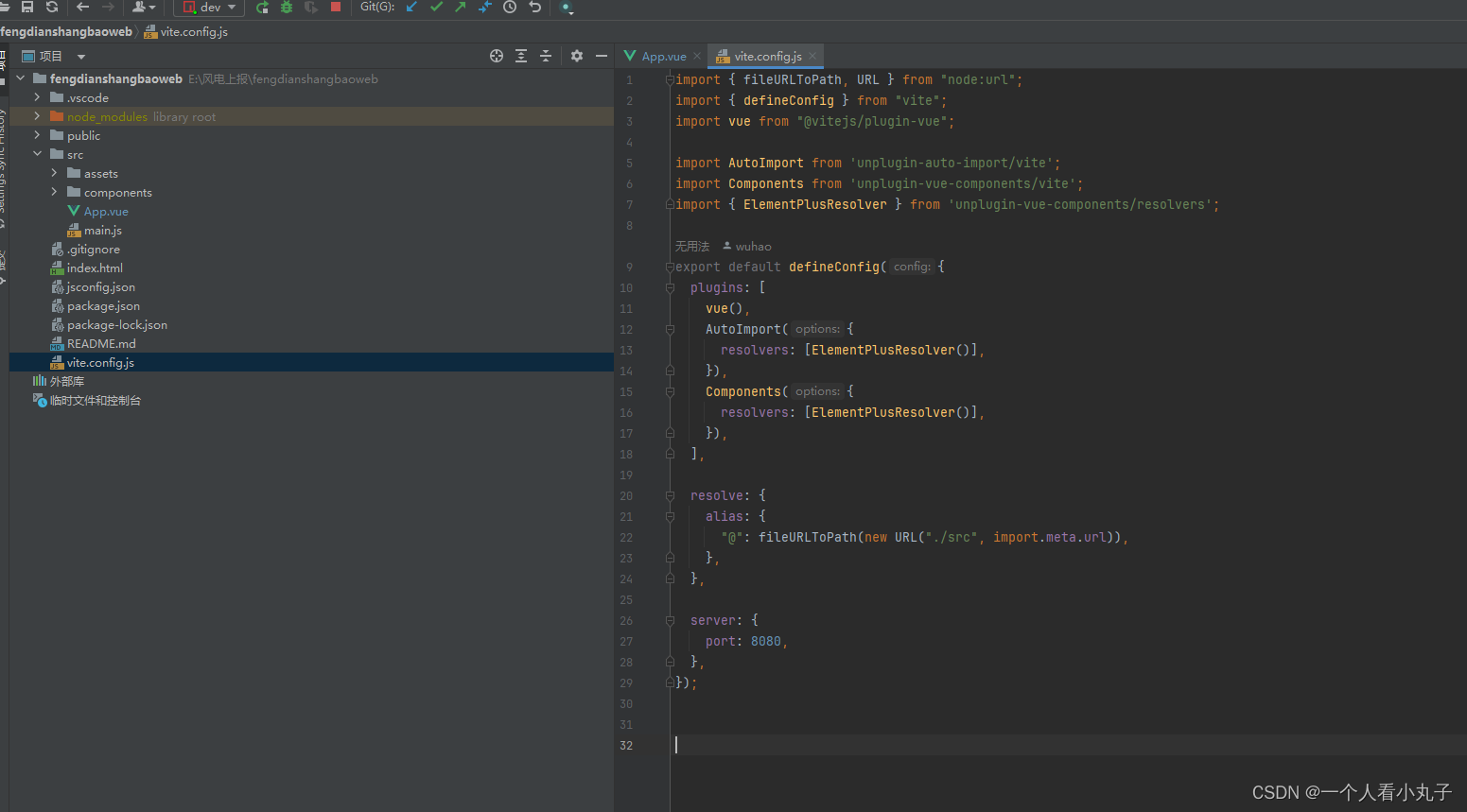
三:修改vite.config.js
import { fileURLToPath, URL } from "node:url";
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import AutoImport from 'unplugin-auto-import/vite';
import Components from 'unplugin-vue-components/vite';
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers';
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
server: {
port: 8080,
},
});

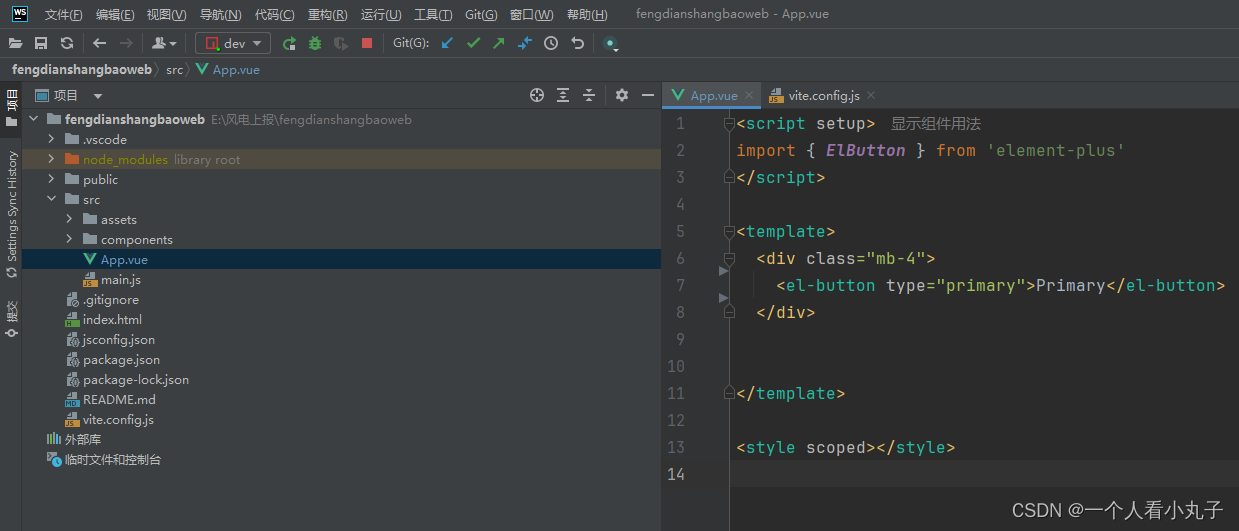
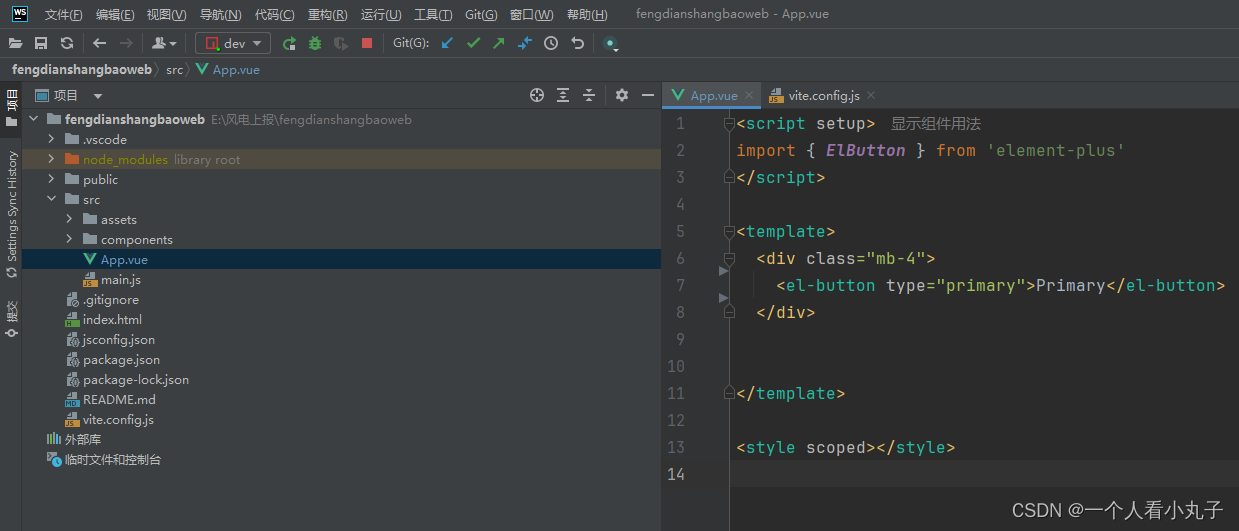
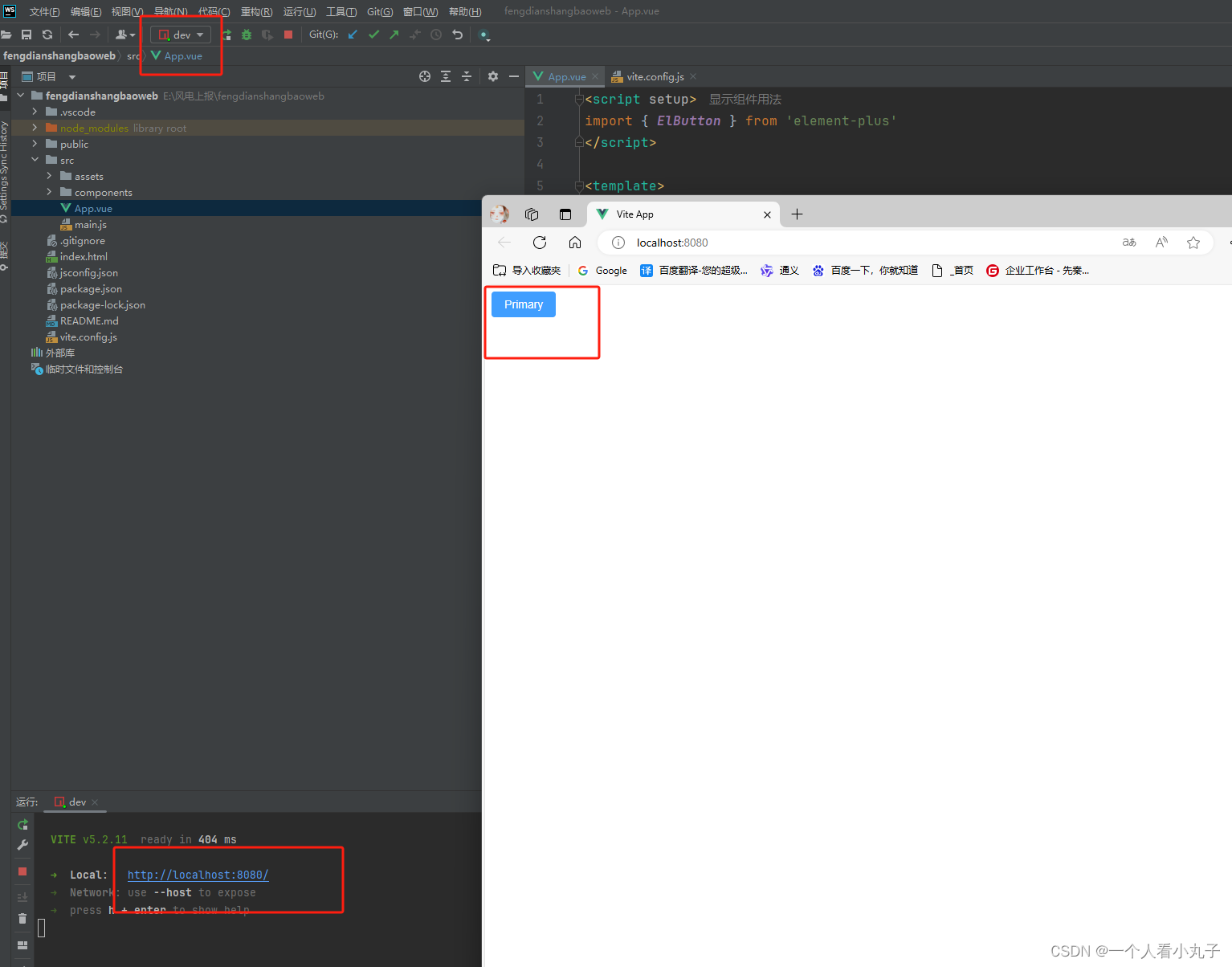
四: 修改App.vue
<script setup>
import { ElButton } from 'element-plus'
</script>
<template>
<div class="mb-4">
<el-button type="primary">Primary</el-button>
</div>
</template>
<style scoped></style>

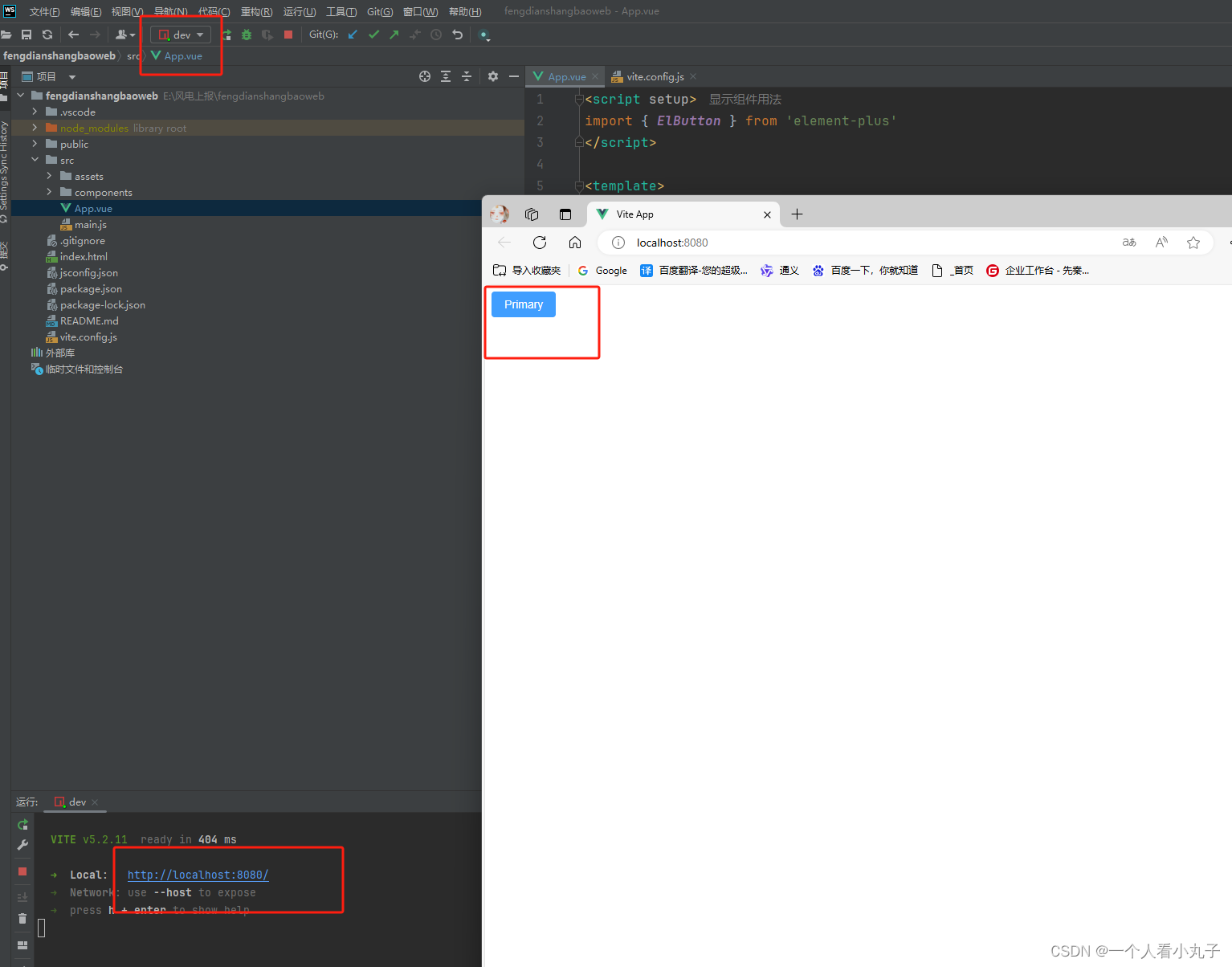
五:启动

















![[猫头虎分享21天微信小程序基础入门教程] 第20天:小程序的多媒体功能与图像处理](https://img-blog.csdnimg.cn/direct/33c9a34d74f247518c369b9d9e5aba3e.gif)