1. 使用 Canvas
研究 canvas 时发现一个有趣的现象——将彩色图片巧妙地转换为黑白图片。以下是实现这一功能的简洁代码示例:
<div style="display: flex">
<img src="./panda.jpeg" />
<button onclick="change()">转换</button>
<canvas width="358" height="362"></canvas>
</div>大致步骤为:
1. 把 img 元素画到 canvas 上
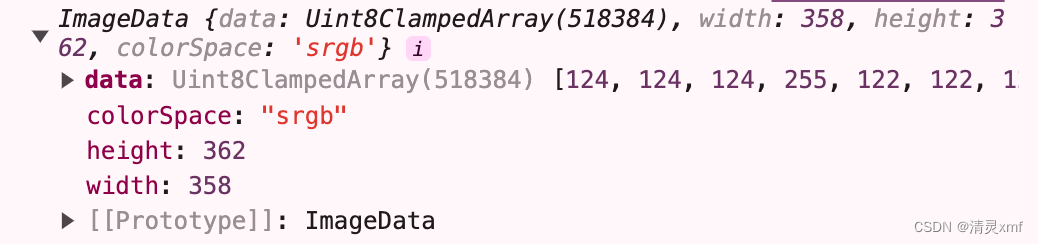
2. 获取画布某个区域的图像信息,返回图片信息对象
包括 data-类型化数组(红,绿,蓝,alpha),图片的宽高等数据

3. 重新设置图像数据到画布
<script>
function change() {
const img = document.querySelector("img");
const cvs = document.querySelector("canvas");
// 获取绘图表面提供 2D 渲染上下文
const ctx = cvs.getContext("2d");
// 把img元素画到canvas画布上
ctx.drawImage(img, 0, 0);
// 获取画布某个区域的图像信息(整个图片区域)
const imageData = ctx.getImageData(0, 0, img.width, img.height);
// imageData:图片信息对象
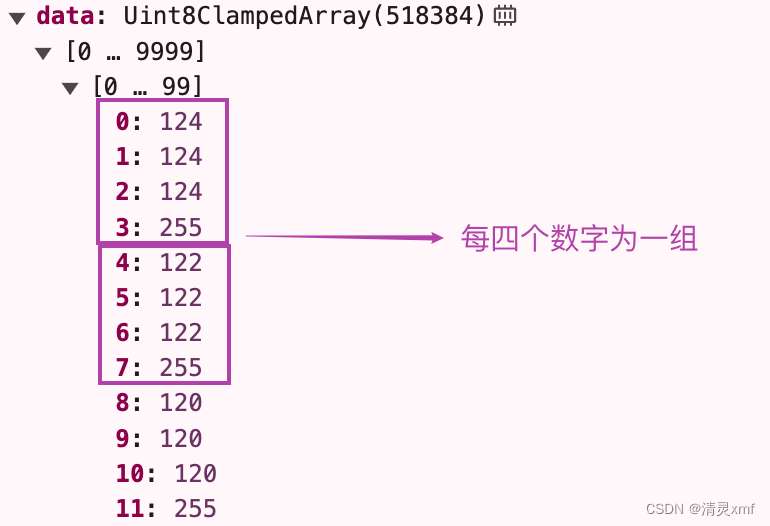
for (let i = 0; i < imageData.data.length; i += 4) {
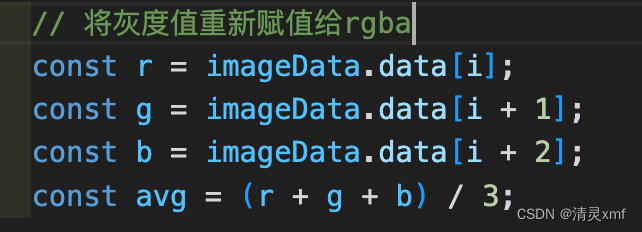
// 将灰度值重新赋值给rgba
const r = imageData.data[i];
const g = imageData.data[i + 1];
const b = imageData.data[i + 2];
const avg = (r + g + b) / 3;
imageData.data[i] =
imageData.data[i + 1] =
imageData.data[i + 2] =
avg;
}
// 重新设置图像数据到画布
ctx.putImageData(imageData, 0, 0);
}
</script>实现的效果如下:

注意:需要将 canvas 的 width 和 height 设置成图片的真实大小,否则可能出现转换后图片尺寸不一致。

黑白图片的原理
1. 画布中的一个图像是由多个像素点组成,每个像素点有四个数据:红、绿、蓝、alpha。

2. 将图像变成黑白,只需要将图像的每一个像素点设置成当前红、绿、蓝值的平均数即可。

2. 使用 CSS 滤镜
如果只是希望在页面上显示灰度图片,而不需要在 JavaScript 中处理图片数据,那么可以直接使用 CSS 的 filter 属性来实现。代码如下:
<div>
<img src="./panda.jpeg" />
<button onclick="change()">点击</button>
</div>
<script>
const change = () => {
const img = document.querySelector('img');
img.style.filter = 'grayscale(100%)'
}
</script>这种方法不会改变图片的原始数据,只是改变了其在页面上的显示方式。
效果如下:

3. 使用第三方库
比如 Three.js 或 Pixi.js,这些库提供了自己的方法来处理图像数据,包括灰度化。如果需要更加精准的转换操作,可以参考其官方文档。
![[C++]debug介绍+debug时如何查看指针指向内存处的值](https://img-blog.csdnimg.cn/direct/42389a0515d941e48a795ab902b2f7d8.png)