一.列表渲染v-for
真实开发中,往往会从服务器中拿到一组数据,并且需要对其进行渲染,这个时候可以使用v-for完成。
1.v-for的基本使用
1)基本格式:“item in 数组”
- 数组通常是来自data或者prop,也可以是其他方式;
- item是给每一项元素起的别名,这个别名可以自己来定义。
- 如果索引的话,可以使用格式 (item,index) in 数组,但是也注意顺序,index要在数组元素项的后面
// 如果想要在我们得到的列表前面显示序号,在后面加上一个index
<li v-for="(movie,index) in movies">{{index}}.{{movie}}</li>
// 就会显示为 1.星际穿越 2.少年派
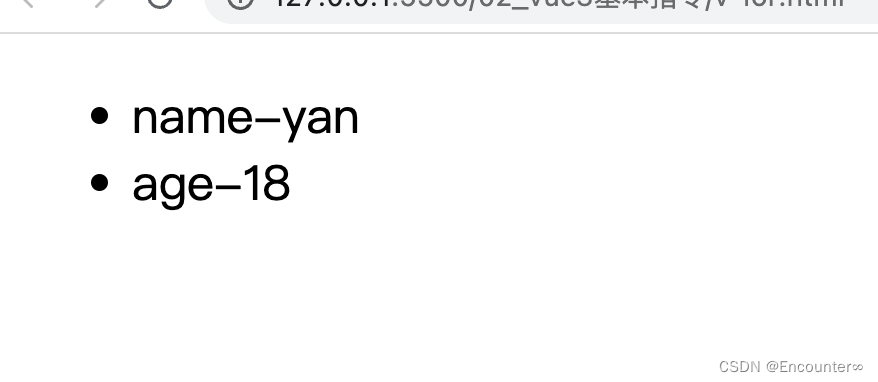
2)v-for也支持遍历对象,并且支持有一二三个参数
- 一个参数:“ value in Object”;
<ul>
<li v-for="(value) in info">{{value}}</li>
</ul>
data(){
return {
message:"Hello World",
info:{
name:'yan',
age:'18'
}
}
}
- 二个参数:“(value,key) in object”;

- 三个参数:“(value,key,index) in object”
3) v-for还支持遍历数字
每一个item就是一个数字,它也可以添加索引值index ,和前面的一样。
<!-- 遍历数字 -->
<ul>
<li v-for="num in 10">{{num}}</li>
</ul>

2.在template中使用v-for
在使用v-for进行列表渲染的时候,往往会用到ul标签,如果想要在ul标签中加入多个标签,需要使用一个标签对这多个元素进行包裹,这个时候不能够使用div标签,ul里面一般默认加li标签,这个时候可以使用template标签,因为在开发者工具中是不显示template,它是一个虚拟DOM。
3.数组更新检测
1)Vue将被侦听的数组的变更方法进行了包裹,所以它们将会触发视图更新。这些被包裹的方法包括:push()、 pop()、shift()、unshift()、splice()、sort()、reverse()
比如一个更新数组的方法:
<input type="text" v-model="newMovie">
<button @click="addMovie">添加电影</button>
methods:{
addMovie(){
this.movies.push(this.newMovie);
this.newMovie="";
}
}
然后在页面点击添加按钮,就会自动更新到上面的电影列表中。
2)上面的方法是对原来的数组进行修改,但是某些方法不会替换原来的数组,而是生成一个新的数组,要将这个新的数组赋值给原来的数组,才会发生变化,比如:filter()、concat()、slice().
addMovie(){
this.movies = this.movies.filter(item =>item.length>2)
}
4.v-for中的key是什么作用
在使用v-for进行列表渲染的时候,通常会给元素或者组件绑定一个key属性.
这个key属性的作用,官方的解释是:
- key属性主要用在Vue的虚拟DOM算法,在新旧nodes对比时辨识VNodes;
- 如果不使用key,Vue会使用一种最大限度减少动态元素并且尽可能尝试就地修改/复用相同类型元素的算法;
- 使用key时,它会基于key的变化重新排列元素顺序,并且会移除/销毁key不存在的元素。