摘要:
随着前端技术的飞速发展和业务场景的日益复杂,组件化开发已成为提升开发效率和降低维护成本的关键手段。本文将以Vue uni-app平台为例,介绍如何通过自定义导航栏菜单组件,实现业务逻辑与界面展示的解耦,以及如何通过组件化开发提升系统的可维护性和可扩展性。
一、引言
在前端开发中,随着业务逻辑的日益复杂,传统的整块应用开发方式逐渐暴露出效率低下、维护困难等问题。一个小小的功能改动可能引发整体逻辑的变动,这不仅增加了开发成本,也提高了系统的脆弱性。因此,组件化开发逐渐受到开发者的青睐。
组件化开发将系统拆分成独立的、可复用的组件,每个组件负责特定的功能或界面展示,通过组件间的组合与通信,实现系统的构建。这种方式不仅提高了开发效率,也使得系统的维护变得更加简单。
二、组件化开发的重要性
组件化开发不仅仅是模块拆分的表面工作,它涉及到模块的拆分策略、交互方式、构建系统等多个方面。通过合理的模块拆分,可以将复杂的业务逻辑拆分成独立的、可复用的组件,提高代码的可读性和可维护性。同时,通过定义清晰的组件间交互方式,可以实现组件间的解耦,提高系统的可扩展性。
三、Vue uni-app自定义导航栏菜单的实现
在Vue uni-app中,我们可以通过自定义组件的方式实现导航栏菜单。首先,在page.json中设置导航栏样式为custom,以启用自定义导航栏。然后,在页面中引入自定义的导航栏组件cc-navHeader,并通过props传递菜单数据和事件处理函数。
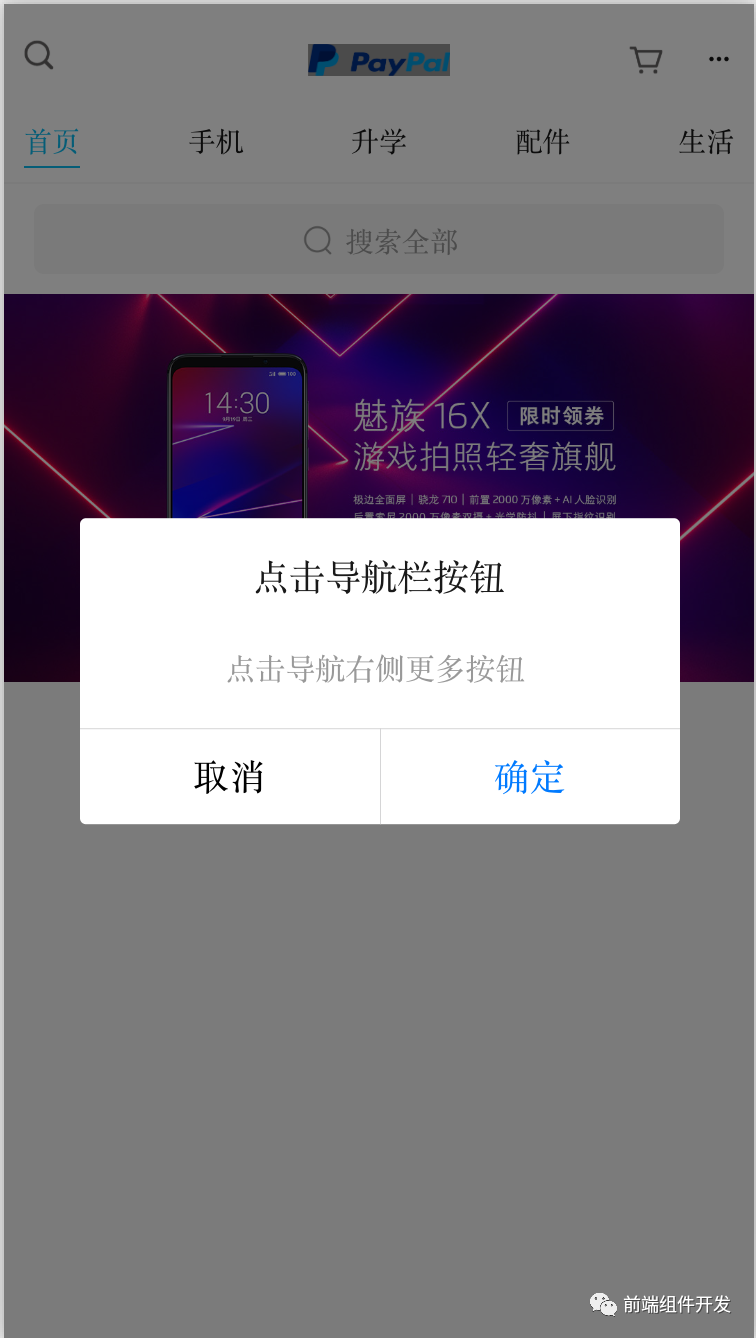
通过自定义导航栏组件,我们可以轻松实现导航栏的定制化,包括左侧导航菜单按钮、中部logo图标、右侧导航菜单按钮等。同时,通过定义事件处理函数,我们可以实现导航栏按钮的点击事件处理,满足业务需求。
效果图如下:




使用方法
在page.json设置
{
"path": "pages/index/index",
"style": {
"navigationStyle":"custom",
"app-plus":{
"titleNView":false
}
}
}
<!-- menuArr:导航菜单栏 @leftClick: 左导航按钮事件点击 @rigClick: 右导航按钮事件点击-->
<cc-navHeader :menuArr="menuArr" @leftClick="leftClick" @rigClick="rigClick"></cc-navHeader>
HTML代码实现部分
<template>
<view class="content">
<!-- menuArr:导航菜单栏 @leftClick: 左导航按钮事件点击 @rigClick: 右导航按钮事件点击-->
<cc-navHeader :menuArr="menuArr" @leftClick="leftClick" @rigClick="rigClick"></cc-navHeader>
<!-- 自定义顶部搜索框 用于搜索跳转 skipUrl:跳转url为绝对路径 /pages开头 -->
<cc-headSearch skipUrl="/pages/index/search"></cc-headSearch>
<!-- 自定义轮播图 swiperArr: 轮播数组 -->
<cc-mySwiper :swiperArr="banner"></cc-mySwiper>
</view>
</template>
<script>
export default {
data() {
return {
menuArr: [{
"id": "1",
"menu": "手机",
"url": "/pages/phone/phone"
},
{
"id": "2",
"menu": "升学",
"url": "/pages/study/study"
},
{
"id": "3",
"menu": "配件",
"url": "/pages/parts/parts"
},
{
"id": "4",
"menu": "生活",
"url": "/pages/life/life"
}
],
banner: [{
"id": 1,
"image": "/static/image/banner1.jpg"
},
{
"id": 2,
"image": "/static/image/banner2.jpg"
},
{
"id": 3,
"image": "/static/image/banner3.jpg"
},
{
"id": 4,
"image": "/static/image/banner4.jpg"
}
]
}
},
mounted() {
},
methods: {
leftClick(item) {
uni.showModal({
title: '点击导航栏按钮',
content: '点击导航栏左侧搜索按钮 '
})
},
rigClick(flag) {
if (flag == 0) {
uni.showModal({
title: '点击导航栏按钮',
content: '点击导航右侧购物车按钮 '
})
} else {
uni.showModal({
title: '点击导航栏按钮',
content: '点击导航右侧更多按钮 '
})
}
}
}
}
</script>
<style>
page {
background-color: #f7f7f7;
}
.content {
display: flex;
flex-direction: column;
}
</style>四、组件化开发的挑战与解决方案
虽然组件化开发带来了诸多好处,但在实际开发中也会遇到一些挑战。例如,如何合理拆分组件、如何定义组件间的交互方式、如何保证组件的性能等。针对这些问题,我们可以采取一些解决方案。例如,通过分析业务需求,合理拆分组件,避免组件过于庞大或过于琐碎;通过定义清晰的组件间交互方式,实现组件间的解耦;通过优化组件的性能,提高系统的响应速度等。
五、结论
通过Vue uni-app的自定义导航栏菜单组件的实践,我们可以看到组件化开发在提高开发效率和降低维护成本方面的巨大优势。未来,随着前端技术的不断发展,组件化开发将成为前端开发的主流方式。因此,我们应该不断学习和掌握组件化开发的技术和方法,以应对日益复杂的业务场景和不断变化的用户需求。
项目下载地址:
https://ext.dcloud.net.cn/plugin?id=13152