一:引言
在前端技术日新月异的今天,Vue.js作为一款流行的前端框架,不断吸引着开发者的目光。最近,GitHub上出现了一个备受瞩目的项目——douyin-vue,这是一个基于Vue3、Pinia和Vite5的移动端短视频项目,旨在模仿抖音(TikTok)的用户体验。该项目不仅获得了超过8K的Star,还因其高度还原度和优秀的性能表现,成为了前端技术领域的热门话题。本文将详细介绍douyin-vue项目的实现原理和技术栈,并探讨其背后的技术细节和最佳实践。

二:项目概述
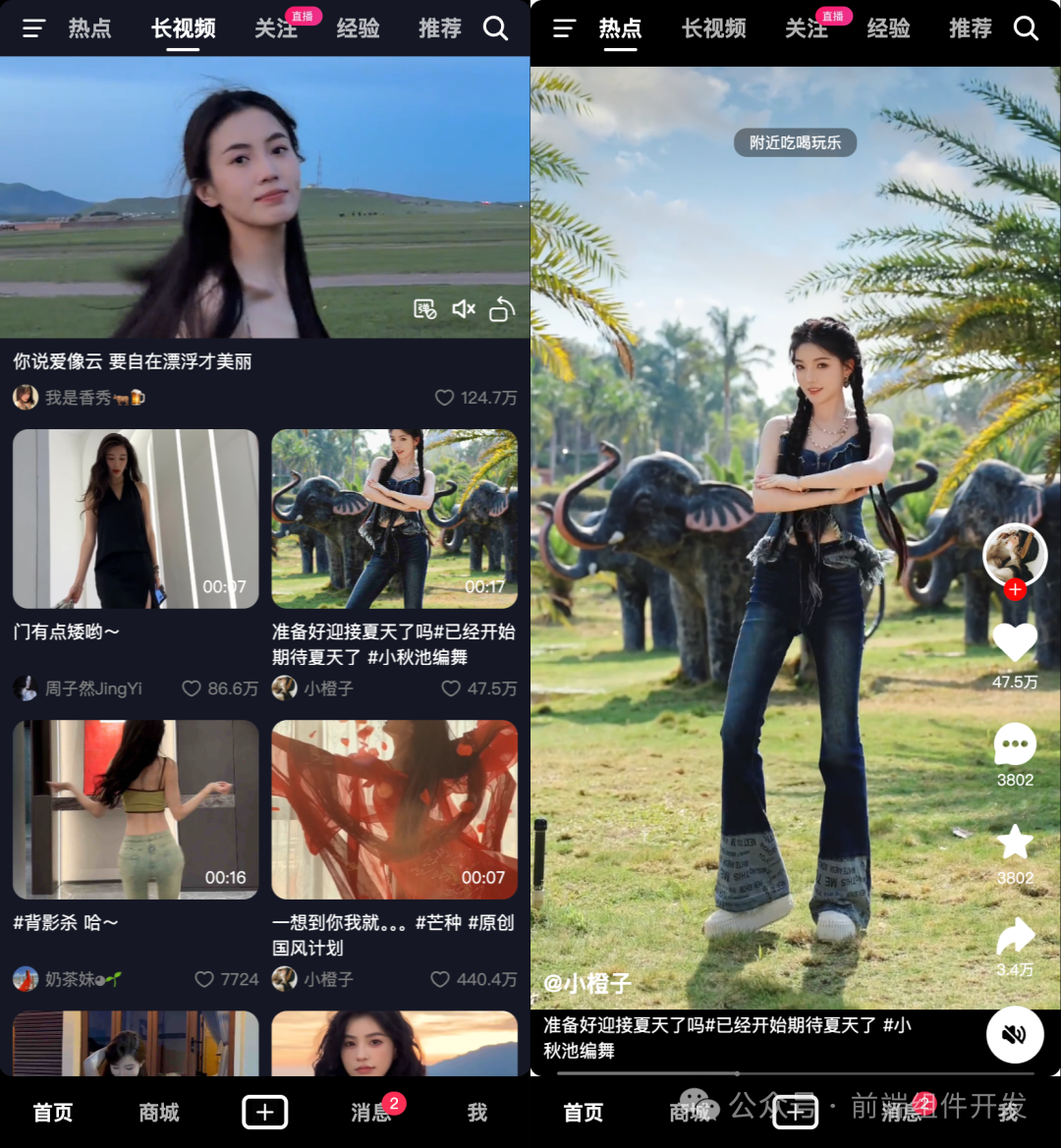
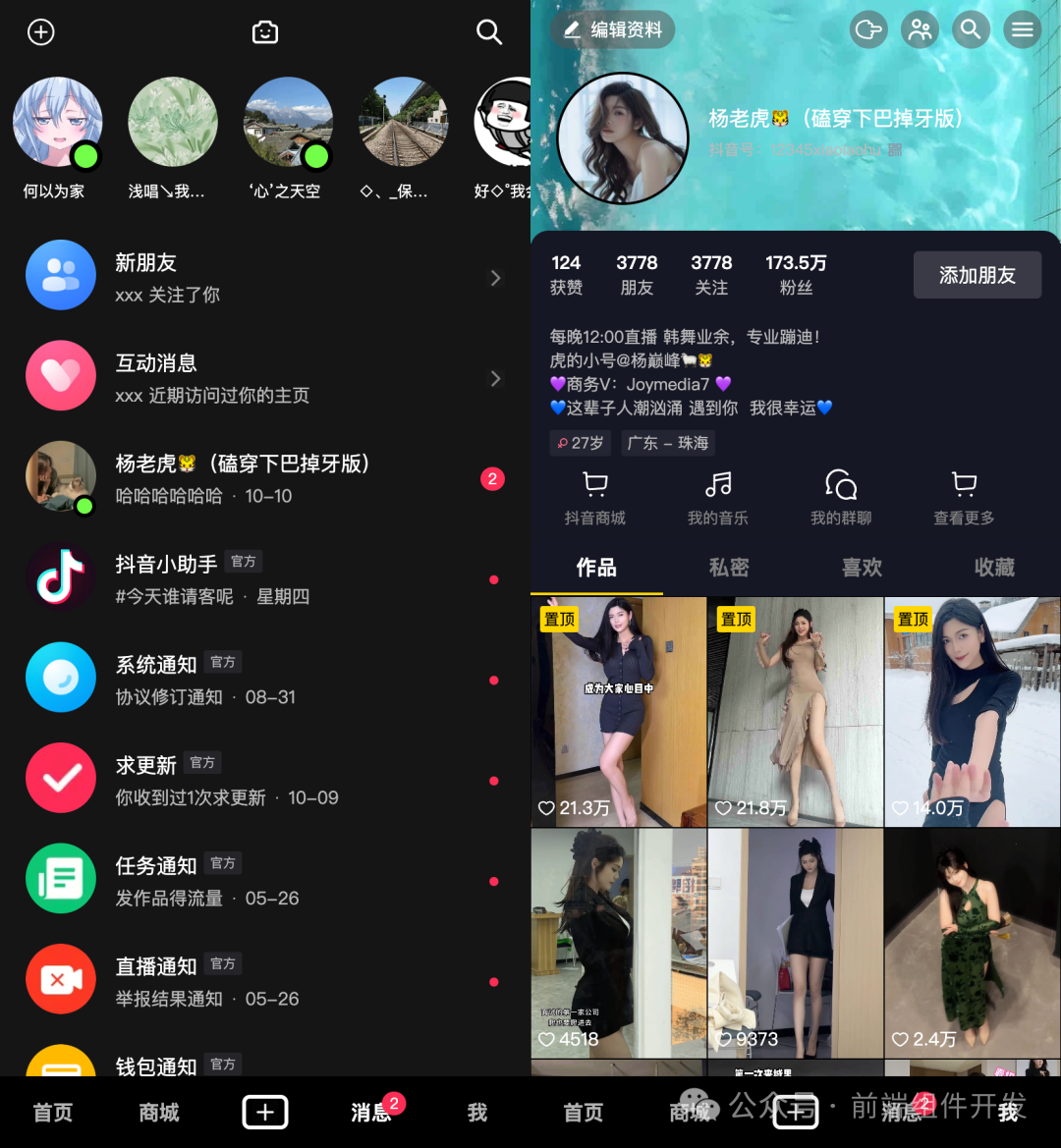
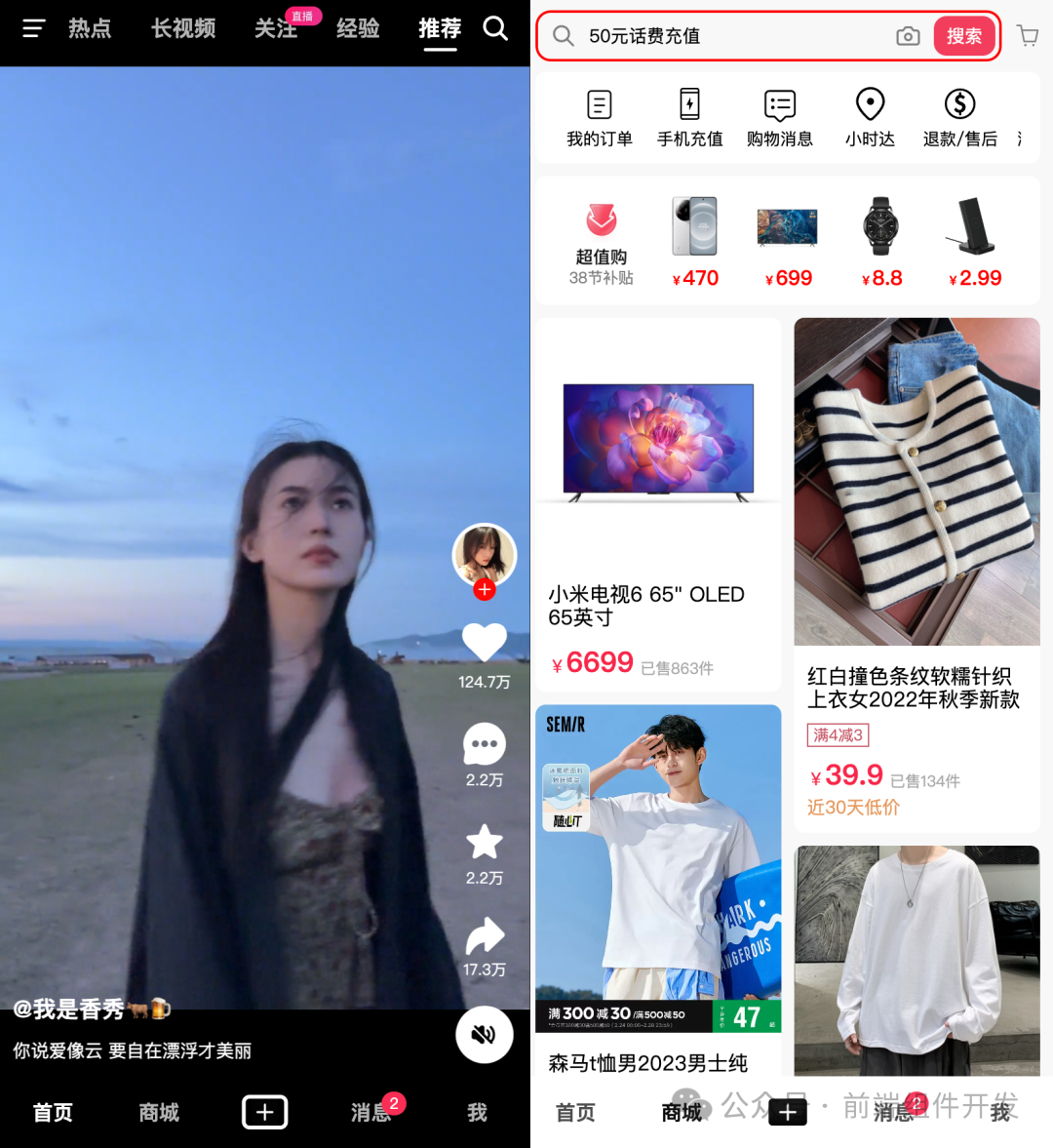
douyin-vue是一个模仿抖音的移动端短视频项目,致力于提供媲美原生App的丝滑流畅体验。该项目采用了最新的Vue技术栈,包括Vue3、Vite5和Pinia等,确保了项目的先进性和可扩展性。同时,项目通过axios-mock-adapter库拦截API请求,并返回本地JSON数据,模拟了真实后端请求的过程,使得开发者能够在没有后端接口的情况下进行前端页面的开发和调试。

在线访问
Github Pages: https://dy.ttentau.top/
链接
【模仿抖音系列】一:200行代码实现类似Swiper.js的轮播组件
【模仿抖音系列】二:实现抖音 “视频无限滑动“效果
【模仿抖音系列】三:Vue 路由使用介绍以及添加转场动画
【模仿抖音系列】四:Vue 有条件路由缓存,就像传统新闻网站一样
【模仿抖音系列】五:Github Actions 部署 Pages、同步到 Gitee、翻译 README 、 打包 docker 镜像
运行
注意:本项目仅适用于学习和研究,不得用于商业使用
快速部署至 Vercel
Deploy with Vercel
部署到 Docker
# pull Docker imagedocker pull ghcr.io/zyronon/douyin-vue:latest# start container, nginx reverse proxy custom port, for example: docker run -d -p 80:80 ghcr.io/zyronon/douyin-vue:latestdocker run -d -p 80:80 ghcr.io/zyronon/douyin-vue:latest
本地开发
注意:必须 git 命令 clone 下来才能运行,下载 zip 包是无法运行的。如果 clone 速度太慢,推荐使用 gitee 地址
git clone https://gitee.com/zyronon/douyin.git (中国使用) https://github.com/zyronon/douyin.git cd douyinnpm installnpm run dev打开浏览器并访问: http://127.0.0.1:3000
注意:需要将浏览器切至手机模式,先按 F12 调出控制台,再按 Ctrl+Shift+M 才能正常预览
数据来源
视频来源于以下抖音网红
我是香秀 🐂🍺: https://v.douyin.com/iYRAPA2L/
杨老虎 🐯(磕穿下巴掉牙版): https://v.douyin.com/iYRA56de/
条子: https://v.douyin.com/iYRAaqjr/
达莎 Digi:https://v.douyin.com/iYRA6rwT/
小橙子: https://v.douyin.com/iYRAnudw/
南恬: https://v.douyin.com/iYRAbKm3/
小霸宠牛排 🥩:https://v.douyin.com/iYRSosVB/
奶茶妹 ◕🌱: https://v.douyin.com/iYRACKhP/
我才是岚岚: https://v.douyin.com/iYRAQM1C/
周憬艺 ziran: https://v.douyin.com/iYRAQs4h/
刘思瑶 nice: https://v.douyin.com/iYRAaERn/
彭十六 elf: https://v.douyin.com/iYRAHrVG/
李子柒: https://v.douyin.com/iYRA5B88/
图片来自于小红书公开笔记
以上内容均是互联网公开信息
三:技术栈分析
Vue3
Vue3作为Vue.js的最新版本,带来了许多改进和新增功能。其中,Composition API是Vue3的核心特性之一,它提供了一种更加灵活和可复用的组件逻辑编写方式。在douyin-vue项目中,开发者充分利用了Composition API的优势,将复杂的业务逻辑拆分成多个可复用的函数和组件,提高了代码的可读性和可维护性。
Pinia
Pinia是Vue3的官方状态管理库,它基于Vue3的Composition API设计,提供了更加简洁和直观的状态管理方案。在douyin-vue项目中,Pinia被用于管理全局状态,如用户信息、视频列表等。通过Pinia的store和actions机制,开发者可以轻松地获取和修改状态,实现数据的双向绑定和响应式更新。
Vite5
Vite5是一款极速的前端构建工具,它基于原生ESM(ES Modules)和Rollup进行开发,具有极快的启动速度和构建速度。在douyin-vue项目中,Vite5被用于构建和打包项目代码,确保了项目的快速开发和部署。同时,Vite5还支持热模块替换(HMR)和按需加载等特性,进一步提升了开发体验和性能表现。
axios-mock-adapter
axios-mock-adapter是一个用于拦截和模拟axios请求的库。在douyin-vue项目中,该库被用于拦截API请求,并返回本地JSON数据,模拟了真实后端请求的过程。这使得开发者能够在没有后端接口的情况下进行前端页面的开发和调试,提高了开发效率。

四:技术实现与细节
组件化开发
在douyin-vue项目中,开发者采用了组件化开发的方式,将页面拆分成多个可复用的组件。每个组件负责完成一个独立的功能或界面元素,通过props、slots等机制进行父子组件间的数据传递和交互。这种组件化开发方式使得代码更加清晰、易于维护,并且提高了代码的可复用性和可扩展性。
状态管理
在douyin-vue项目中,Pinia被用于管理全局状态。通过定义多个store来存储不同的状态数据,并通过actions进行状态的修改和获取。这种集中式的状态管理方式使得数据更加易于管理和维护,并且减少了组件间的耦合度。同时,Pinia还支持插件机制,可以方便地扩展和定制状态管理功能。
数据模拟与拦截
在douyin-vue项目中,开发者使用了axios-mock-adapter库来拦截API请求,并返回本地JSON数据。通过配置不同的mock数据来模拟不同的后端接口返回结果,使得开发者能够在没有后端接口的情况下进行前端页面的开发和调试。这种数据模拟的方式不仅提高了开发效率,还使得前端页面能够更加真实地模拟真实场景下的用户体验。
五:总结与展望
douyin-vue项目是一个基于Vue3、Pinia和Vite5的移动端短视频项目,旨在模仿抖音的用户体验。该项目采用了最新的前端技术栈和最佳实践,实现了高度还原度和优秀的性能表现。通过组件化开发、状态管理和数据模拟等技术手段,该项目不仅提高了开发效率和代码质量,还为用户带来了更加流畅和真实的体验。未来,随着前端技术的不断发展和完善,相信douyin-vue项目将会继续优化和扩展功能,为用户带来更加优秀的产品体验。
关注公众号私信,可申请加入“前端技术学习交流群”




![安卓ADB通过WIFI无线连接手机[通过无线安装APK]](https://img-blog.csdnimg.cn/direct/fe953eeb71d140a9ba4db4ffbf34e219.jpeg)




![[JAVASE] String类 StringBuffer类 StringBuilder类](https://img-blog.csdnimg.cn/direct/81630bf17dc4470e9a9e0a3468bcd4d1.png)




![[数据集][目标检测]红外兔子检测数据集VOC+YOLO格式96张1类别](https://img-blog.csdnimg.cn/direct/2ae7a9eeff32471aa58591c174275157.png)