Unity 是一个广泛应用于游戏开发的强大引擎,从 1.0 版本开始到现在,其编辑器的基本框架一直保持稳定。其基于组件架构的设计,使得界面使用起来直观且高效。为了更好地理解 Unity 的界面,我们可以将其比喻为搭建一个舞台。以下是对 Unity 编辑器界面各个部分的详细介绍。

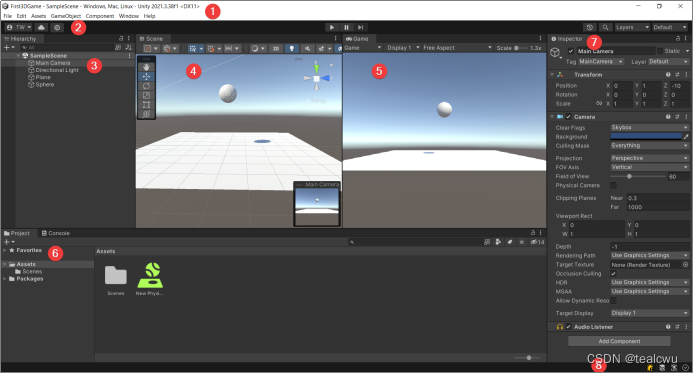
Unity 编辑器界面(Unity 2021)

Unity 1.0 编辑器界面
1. 菜单栏
菜单栏位于界面顶部,它包含从文件管理到项目设置,以及游戏对象和组件操作的多个功能菜单。这些选项为开发者提供了强大的控制和访问功能,使其能够高效地进行项目管理和配置。
2. 工具栏
工具栏位于界面上方,提供了基础的操作工具。从左至右,首先是账号信息和 Unity Gaming Services 的入口,以及版本控制选项。中部包括运行、暂停和快进按钮,用于控制游戏的运行状态。右侧则包括搜索框、布局设置和层级控制,方便用户快速找到项目中的元素或调整编辑器布局。
3. Hierarchy 窗口
Hierarchy 窗口展示了场景中每个游戏对象的层级关系,这是以分层文本方式呈现的。每个场景元素在此窗口都有对应的条目,显示了游戏对象之间的结构连接。这与场景视图紧密相关,两者互为补充。
4. Scene 窗口
Scene 窗口是游戏场景的视觉编辑空间,开发者在此对场景进行直观的编辑和导航。根据项目需求,场景视图可以切换为2D或3D透视图,提供灵活的视角操作和编辑功能。
5. Game 窗口
Game 窗口用于模拟并预览最终游戏效果,通过场景摄像机来渲染。当点击 Play 按钮时,游戏开始按照实际运行状态进行模拟,让开发者可以实时检视和调整游戏表现。
6. Inspector 窗口
Inspector 窗口允许开发者查看和编辑当前所选游戏对象的所有属性。由于不同类型的游戏对象拥有不同的属性,因此这个窗口的布局和内容会随所选对象的变化而改变,提供高度的定制性和灵活性。
7. Project 窗口
Project 窗口显示所有导入项目中的资源库。无论是脚本、模型还是音效,所有资源在导入后都会在这里分类显示,使资源管理更为高效和有序。
8. 状态栏
状态栏位于界面底部,提供关于 Unity 各种进程的实时通知。此外,还可以快速访问相关工具和设置,便于开发者掌握编辑器状态并快速进行调整。
Unity VS 舞台
可以将 Unity 界面比喻为搭建一个舞台:
- Project 窗口:所有要用到的材料都存放在这里。
- Scene 窗口:我们要搭建的舞台,进行直观的场景编辑。
- Game 窗口:舞台效果的预览,通过场景摄像机查看最终渲染效果。
- Hierarchy 窗口:舞台上所有物品的清单,展示物品之间的层次关系。
- Inspector 窗口:对舞台上某一物品的详细设置,如调整灯光或摄像头焦距。
结论
Unity 界面设计自 1.0 版本以来,基本框架未发生重大变化,始终保持直观的使用体验。多数游戏引擎的编辑器界面与 Unity 类似,也包括了以上提到的元素,例如 Unreal Engine 和 Godot。这种设计有助于开发者快速上手并高效地进行游戏开发。

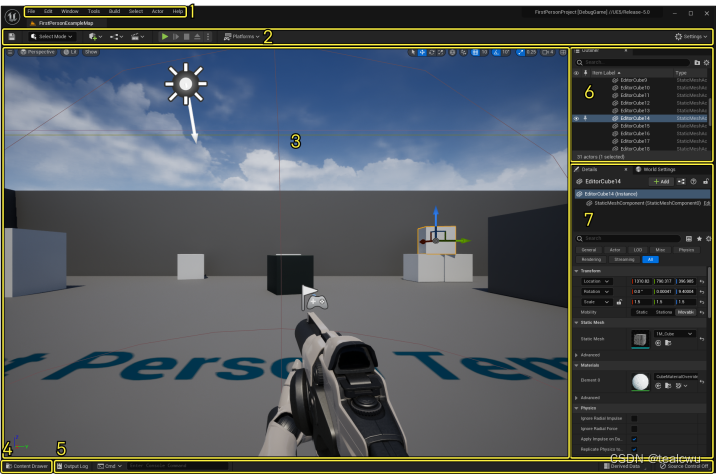
Unreal Engine 编辑器界面

GoDot编辑器界面
参考:
https://docs.unity3d.com/cn/2021.1/Manual/UsingTheEditor.html