在WebPack中调用JShaman,实现对编译打包生成的JS文件混淆加密
一、插件实现
1、插件JShamanObfuscatorPlugin.js,代码:
class JShamanObfuscatorPlugin {
apply(compiler) {
compiler.hooks.emit.tapAsync('JShamanObfuscatorPlugin', (compilation, callback) => {
Object.keys(compilation.assets).forEach((fileName) => {
// 检查文件名是否以.js结尾
if (fileName.endsWith('.js')) {
const asset = compilation.assets[fileName];
const input = asset.source();
try {
var obfuscatedCode = input;
/**
* JShaman配置部分
*/
//JShaman.com VIP码,免费使用设为"free",如已购买VIP码,在此修改
const vip_code = "free";
//混淆加密参数配置,免费使用时无需配置
//参数详细说明请参见JShaman官网,设为"true"启用功能、设为"false"不启用
const config = {
//压缩代码
compact: "true",
//混淆全局变量名和函数名
renameGlobalFunctionVariable: "false",
//平展控制流
controlFlowFlattening: "true",
//僵尸代码植入
deadCodeInjection: "false",
//字符串阵列化
stringArray: "true",
//阵列字符串加密
stringArrayEncoding: "false",
//禁用命令行输出
disableConsoleOutput: "false",
//反浏览器调试
debugProtection: "false",
//时间限定
time_range: "false",
//时间限定起始时间、结束时间,时间限定启用时此2参数生效
time_start: "20240118",
time_end: "20240118",
//域名锁定
domainLock: [],
//保留关键字
reservedNames: [],
}
/**
* 以下代码实现向JShaman.com WebApi发送请求完成JavaScript混淆加密
*/
const request = require("sync-request");
//使用free为VIP码、免费调用JShaman WebAPI接口时,不能配置参数,仅可实现较低强度代码保护
//如果购买了JShaman的VIP码,则可启用配置,实现高强度JavaScript混淆加密
var json_options = {
json: {
//JavaScript代码
"js_code": input,
//JShaman VIP码
"vip_code": vip_code,
}
}
if(vip_code != "free"){
//混淆加密参数
json_options.json.config = config;
console.log(config);
}
console.log("正在向JShaman.com提交混淆加密请求...")
//发送请求到JShaman服务器,进行JavaScript混淆加密
var res = request("POST", "https://www.jshaman.com:4430/submit_js_code/", json_options);
var json_res = JSON.parse(res.getBody('utf8'));
//返回状态值为0是成功标识
if(json_res.status == 0){
//输出返回消息
console.log(json_res.message);
obfuscatedCode = json_res.content.toString();
} else {
console.error("向JShaman.com发送请求时出现错误:", json_res, "混淆加密失败...");
}
// 更新compilation.assets中的文件内容为混淆后的代码
compilation.assets[fileName] = {
source: () => obfuscatedCode,
size: () => obfuscatedCode.length,
};
} catch (error) {
console.error(error);
// 在这里可以决定如何处理错误,比如跳过当前文件或抛出异常
}
}
});
// 调用callback以通知Webpack插件处理完成
callback();
});
}
}
module.exports = JShamanObfuscatorPlugin;2、webpack.config.js配置代码:
const path = require('path');
const JShamanObfuscatorPlugin = require('./JShamanObfuscatorPlugin');
module.exports = {
entry: './example.js',
plugins: [
new JShamanObfuscatorPlugin(),
],
output: {
path: path.resolve(__dirname, ''),
filename: 'bundle.js',
},
};二、功能测试
Example.js,代码:
var mod = require("./mod.js");
mod.fun();
console.log("done.");Mod.js,代码:
exports.fun = function (){
var name = "Tom"
var age = 100;
console.log(name + " is " + age + " years old.");
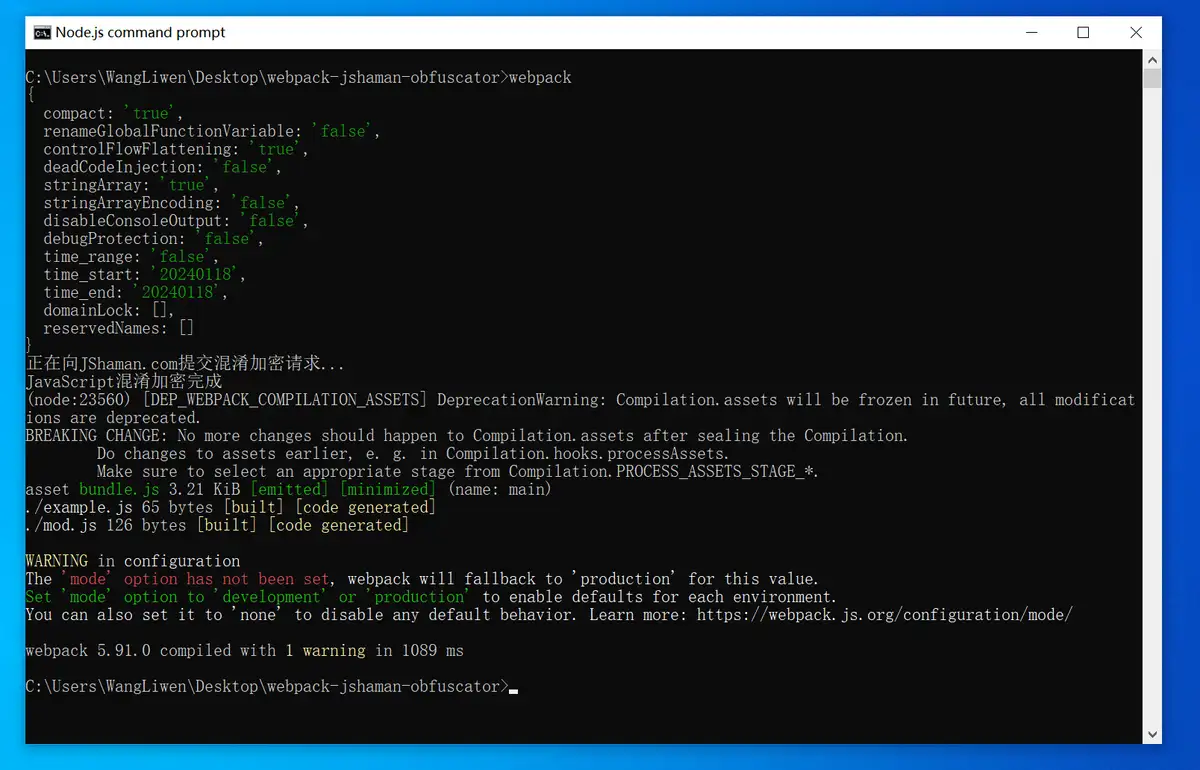
}Webpack编译:

生成的bundle.js,其中的js代码已被混淆加密:

而如果未使用此插件,生成的bundle.js代码如下:















![[docker] docker 安全知识 - docker api, 权限提升 资源管理](https://img-blog.csdnimg.cn/direct/ad18fea41cf0436593fcc9989e065f25.png)