ant-motion:简化动效开发,提升用户体验 - 精选真开源,释放新价值。

概览
Ant Motion是由Ant Design团队精心打造,专为React应用设计的动画规范和组件库。它不仅仅是一套动画规范,更是一个完整的解决方案,旨在帮助开发者轻松实现令人印象深刻的动画效果,从而提升用户界面的活力和舒适度。
主要功能
你可以在线体验:https://motion.ant.design/index-cn
安装:
npm install
启动:
npm start
访问:
http://127.0.0.1:8111
- 动画规范
Ant Motion提供了一套动效语言,用于增强用户体验的舒适度,描述界面元素间的层级关系,以及反馈用户的操作意向。
- 动效价值
增加体验舒适度: 让用户认知过程更为自然。
增加界面活力:第一时间吸引注意力,突出重点。
描述层级关系:体现元素之间的层级与空间关系。
提供反馈、明确意向:助力交互体验。
- 衡量动效意义
衡量一个动效是否有意义,我们可以通过以下几个标准来考核:
一个动效的存在是否合理:是否带有明确的目的性,助力交互体验,没有多余的动效。
动效与性能:不能出现大幅度波动丢帧或者卡顿现象, 动效的体验必须是流畅的,并且不影响产品的性能。
- 动画组件
| 组件名 | 组件信息 |
|---|---|
| rc-tween-one | 一个React封装的动画组件,支持包括transform3d和模糊效果在内的所有样式动画,以及贝塞尔曲线动画。 |
| rc-animate | 用于单个元素的动画显示和隐藏,需与CSS或其他第三方动画类结合使用。 |
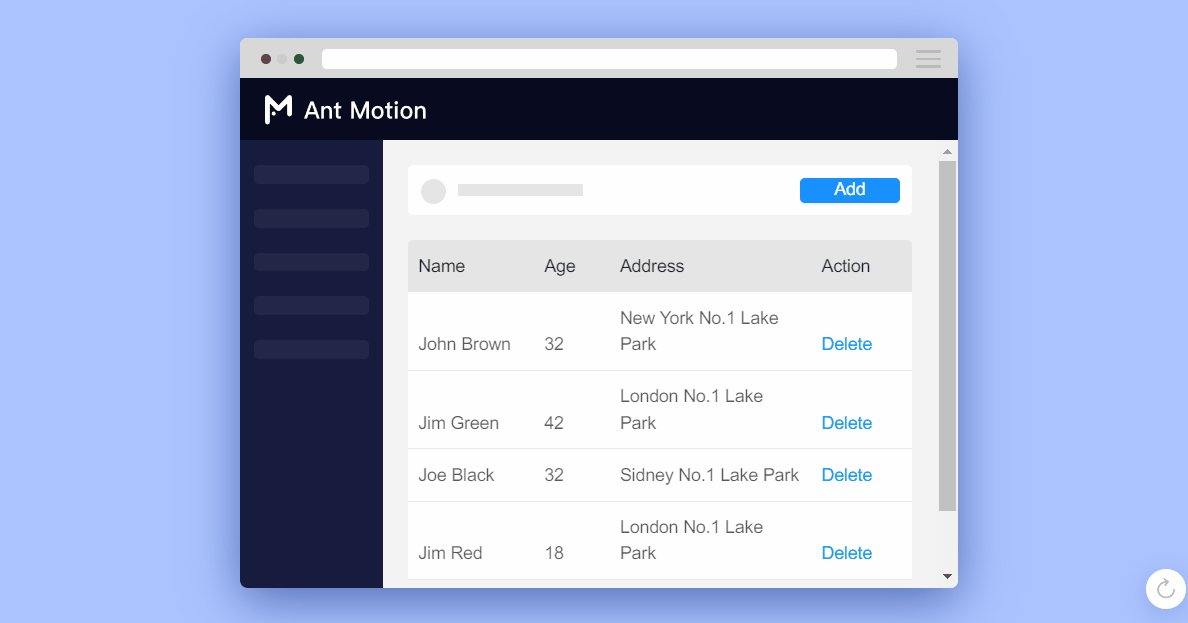
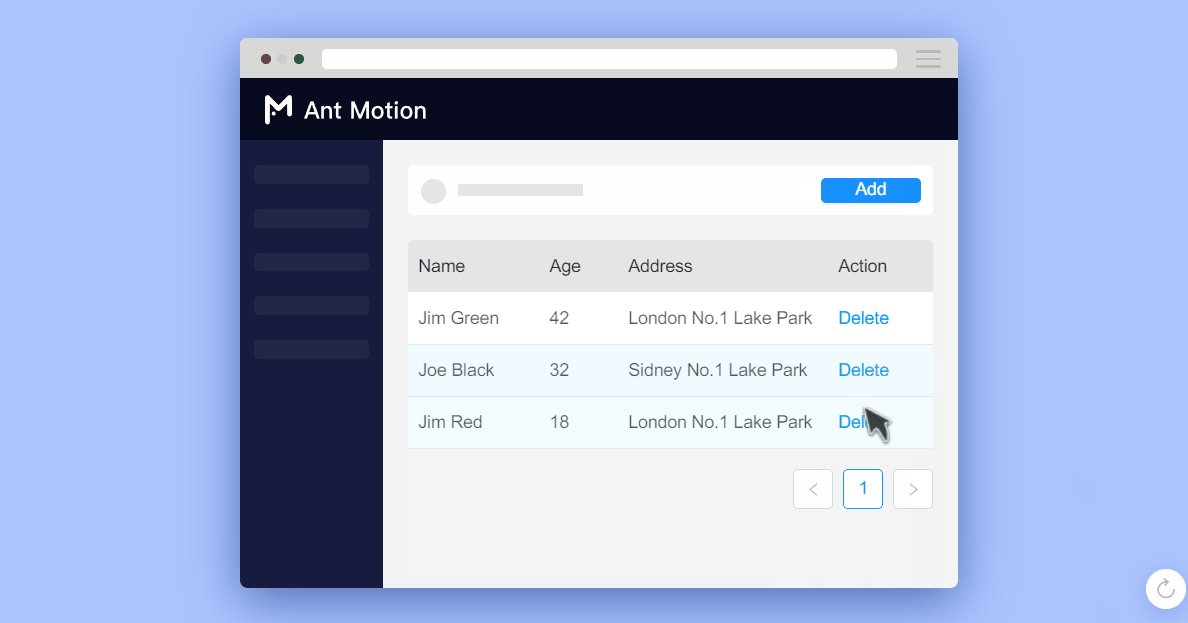
| rc-queue-anim | 为一组元素添加串行进场动画效果的组件。 |
| rc-scroll-anim | 通过简单配置,为页面元素添加随滚动条滚动的动画效果。 |
| rc-banner-anim | 快速配置现代且专业的横幅切换动画效果。 |




更多动效:https://motion.ant.design/exhibition-cn
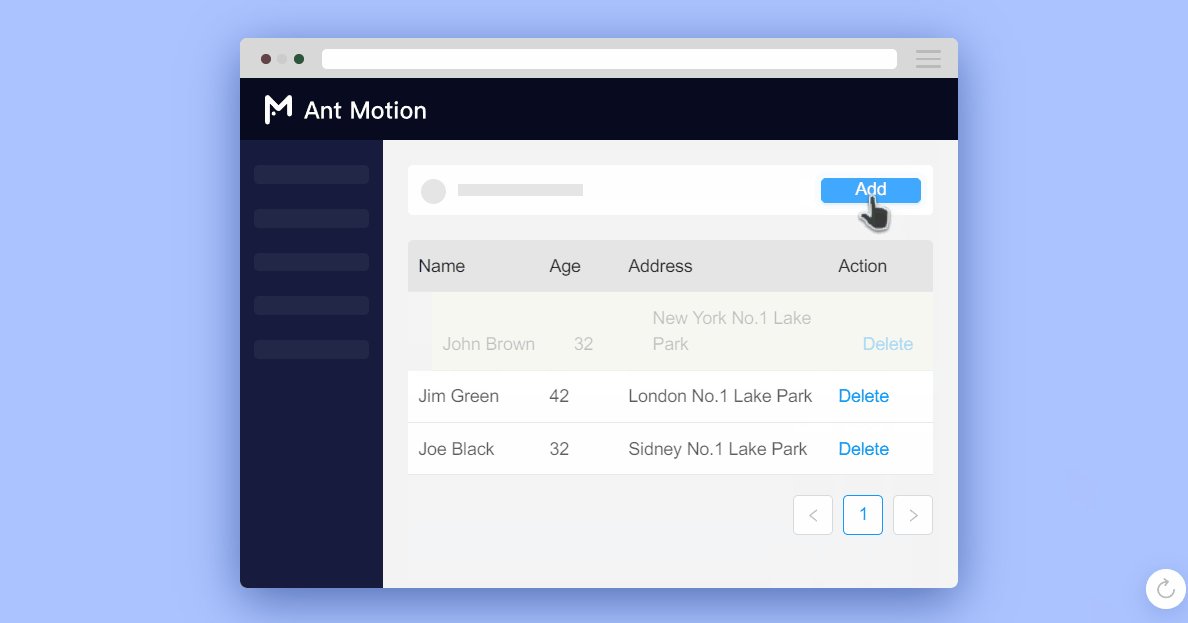
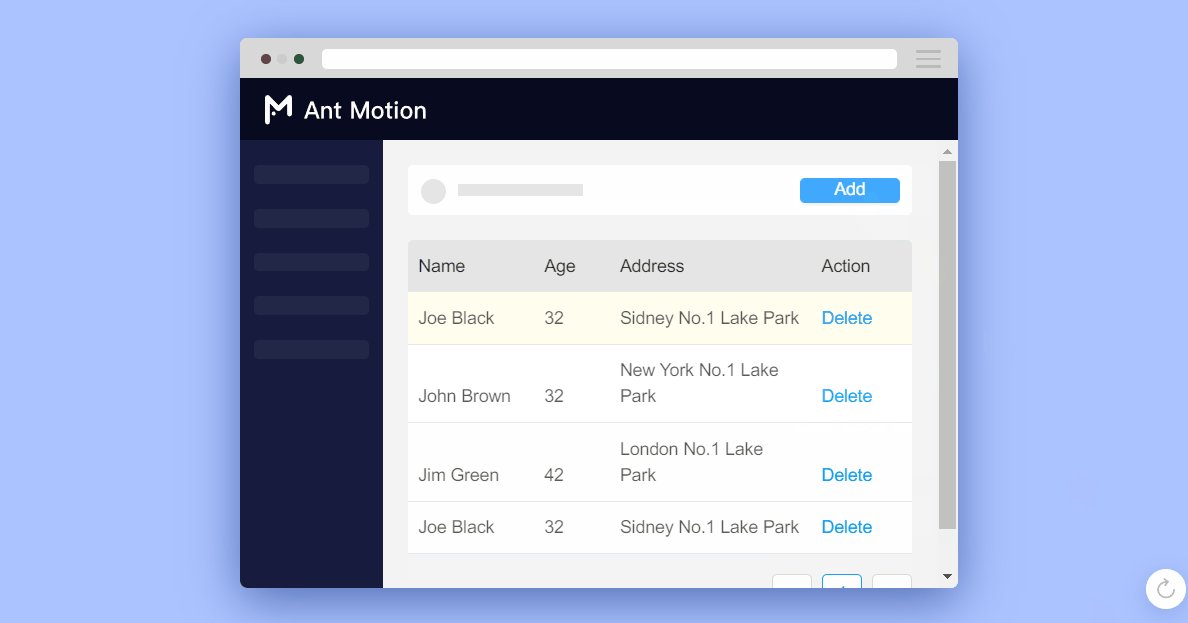
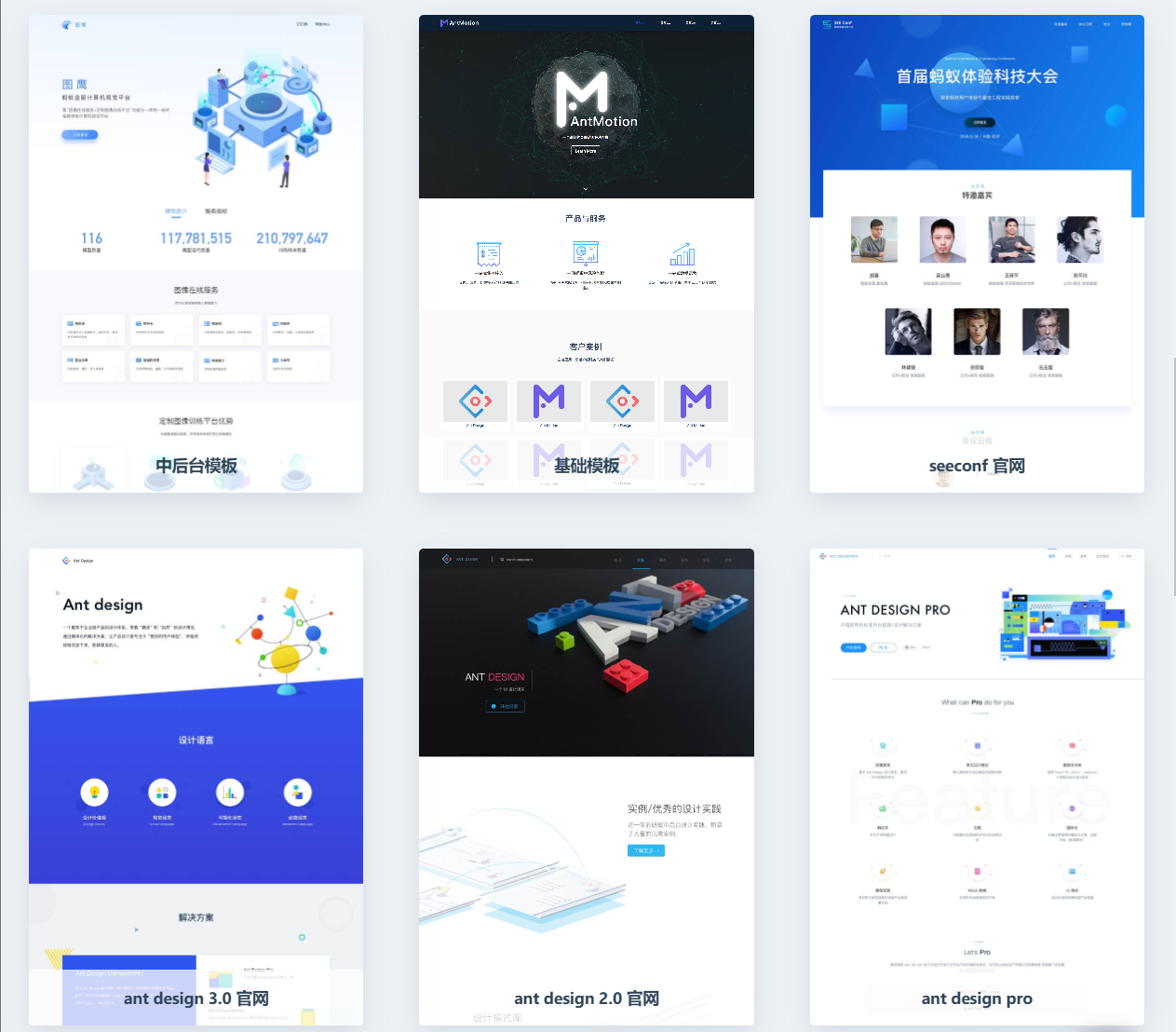
- 首页解决方案
基于Ant Motion的React组件和Ant Design的视觉规范,提供了快速灵活配置首页模板的解决方案,包括单元素示例和整页示例。

信息
截至发稿概况如下:
-
软件地址:https://github.com/ant-design/ant-motion
-
软件协议:MIT
-
编程语言:
| 语言 | 占比 |
|---|---|
| JavaScript | 67.0% |
| HTML | 29.6% |
| CSS | 3.4% |
- 收藏数量:4.6K
Ant Motion为React开发者提供了一个强大的工具集,用于创建动态、响应式的用户界面。通过简化动画的实现过程,它极大地提高了开发效率,同时保证了动画质量和用户体验。随着Web技术的发展,动画效果在提升用户界面吸引力方面变得越来越重要。然而,如何平衡动画的复杂度与页面性能,避免过度动画导致的用户体验下降?
各位在使用 Ant Motion 的过程中是否发现了什么问题?热烈欢迎各位在评论区分享交流心得与见解!!!
声明:本文为辣码甄源原创,转载请标注"辣码甄源原创首发"并附带原文链接。