安装依赖
分别安装vite-plugin-mock跟mockjs两个插件
npm install -D vite-plugin-mock mockjsvite.config.ts中添加配置,主要是红色标记的配置
注意此处如果配置出错可能是vite-plugin-mock依赖的版本有问题,重新安装一下依赖指定版本即可,这里推荐使用2.9.6版本的
// mock插件提供的方法
import { viteMockServe } from "vite-plugin-mock";
// https://vitejs.dev/config/
export default defineConfig(({command})=>{
return {
plugins: [
vue(),
viteMockServe({
localEnabled: command === "serve"//主要是这段配置
}),
createSvgIconsPlugin({
iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],
symbolId: 'icon-[dir]-[name]',
})
],
resolve: {
// 设置文件./src路径为 @
alias: {
"@": path.resolve('./src')
}
},
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "@/style/variable.scss";`,
},
},
}
}
})
根路径(src平级的目录)新建文件夹mock,新建文件user.ts添加以下代码
// 用户信息数据
function createUserList() {
return [
{
userId: 1,
userName: "admin",
password: "123123",
desc: "平台管理员",
roles: ["平台管理员"],
buttons: ["cuser.detail"], // 按钮权限标识
routes: ["home"], // 路由权限标识
token: "Admin Token"
},
{
userId: 2,
userName: "system",
password: "123456",
desc: "系统管理员",
roles: ["系统管理员"],
buttons: ["cuser.detail", "cuser.user"],
routes: ["home"],
token: "System Token"
}
];
}
// 对外暴露一个数组:数组里面包含两个接口
// 1. 登录接口 2. 获取用户信息接口
export default [
// 用户登录接口
{
url: "/api/user/login", // 请求地址
method: "post", // 请求方式
response: ({ body }) => {
// 获取请求体携带过来的用户名与密码
const { userName, password } = body;
// 调用获取用户信息函数,用于判断是否有此用户
const checkUser = createUserList().find(
(item) => item.userName === userName && item.password === password
);
// 没有用户返回失败信息
if (!checkUser) {
return { code: 201, data: { message: "账号或者密码不正确" } };
}
// 如果有返回成功信息
const { token } = checkUser;
return { code: 200, data: { token } };
}
},
// 获取用户信息
{
url: "/api/user/info",
method: "get",
response: (request) => {
// 获取请求头携带token
const token = request.headers.token;
// 查看用户信息是否包含有次token用户
const checkUser = createUserList().find((item) => item.token === token);
// 没有返回失败信息
if (!checkUser) {
return { code: 201, data: { message: "获取用户信息失败" } };
}
// 如果有返回成功信息
return { code: 200, data: { checkUser } };
}
}
];安装axios进行测试
npm i axios在页面进行测试
import axios from "axios";
axios({
url: "/api/user/login",
method: "post",
data: {
userName: "admin",
password: "123123"
},
headers: {
"token": "weiuwieu"
}
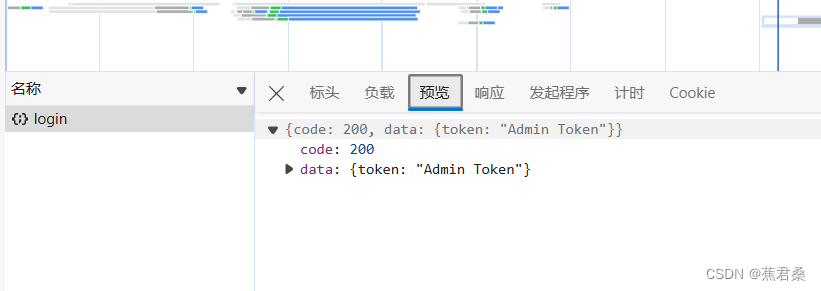
});测试结果,响应结果为200,模拟请求成功








![[C][动态内存分配][柔性数组]详细讲解](https://img-blog.csdnimg.cn/direct/da882b40739541439999e401bccfbe06.png)