目录
- 1 创建服务分类页面
- 2 侧边栏选项卡配置
- 3 配置数据列表
- 4 从首页跳转到分类页
- 总结
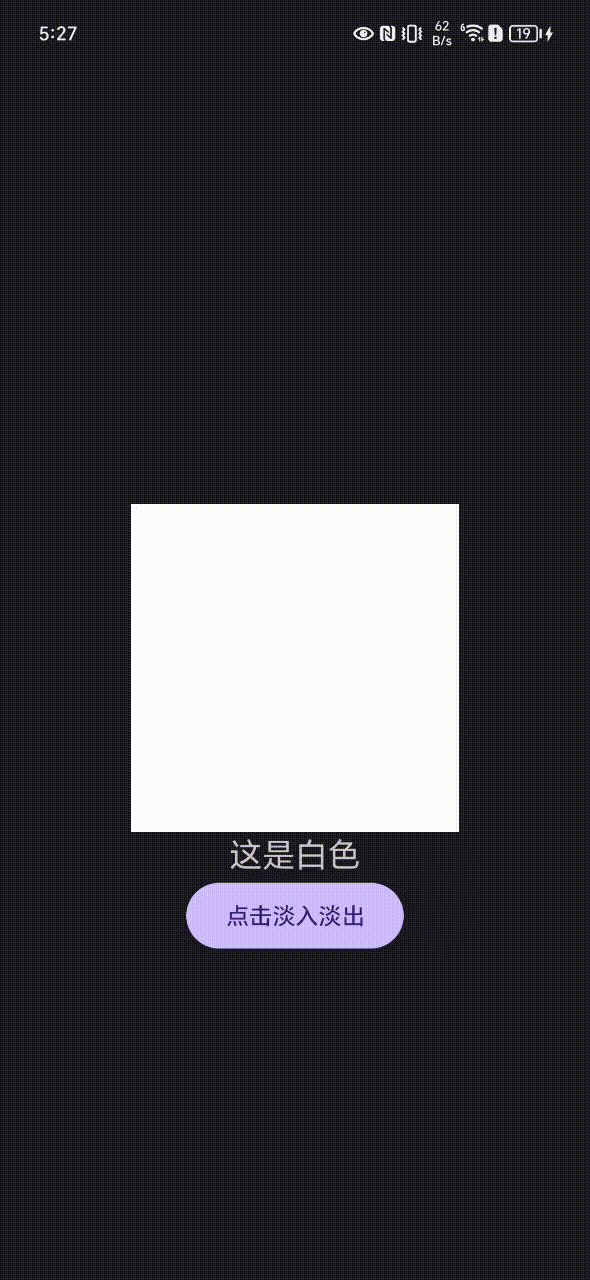
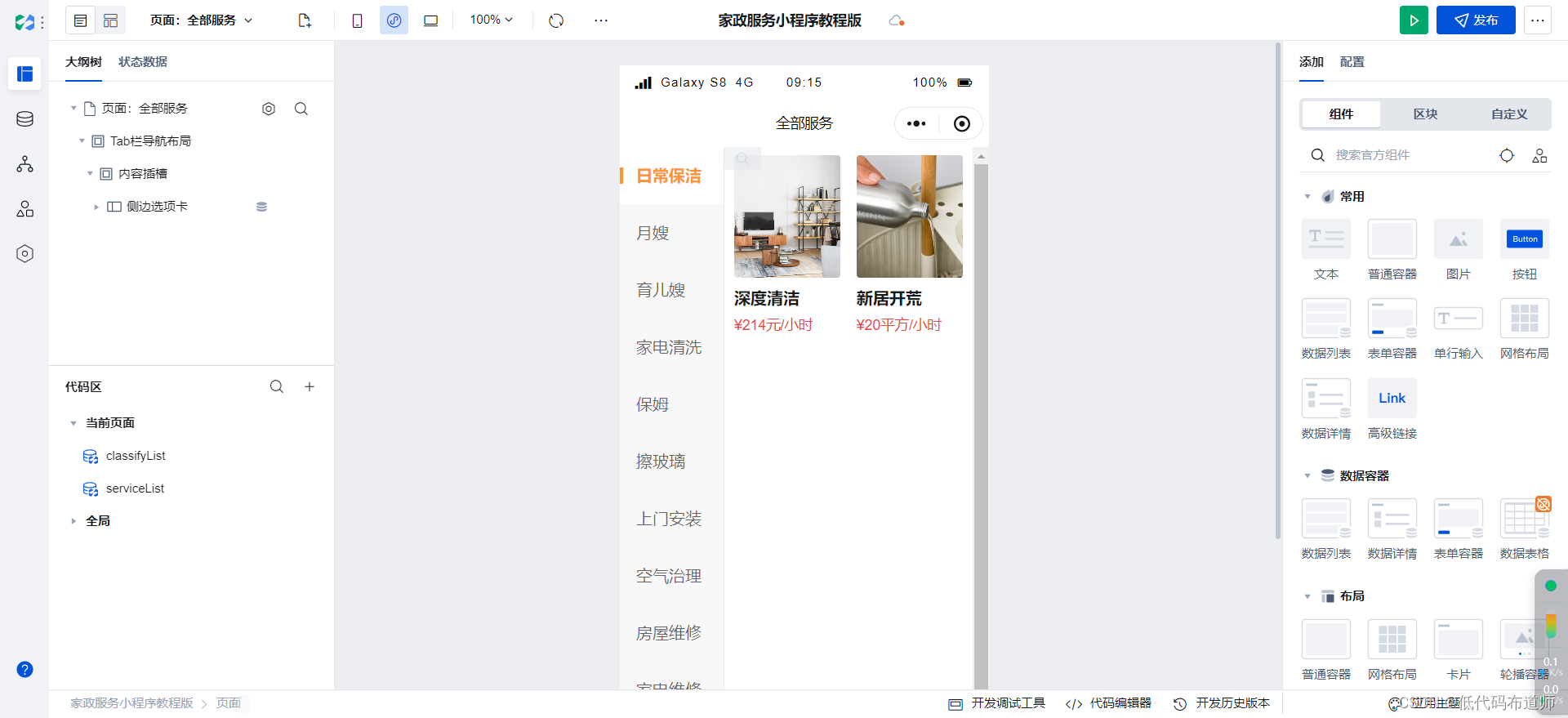
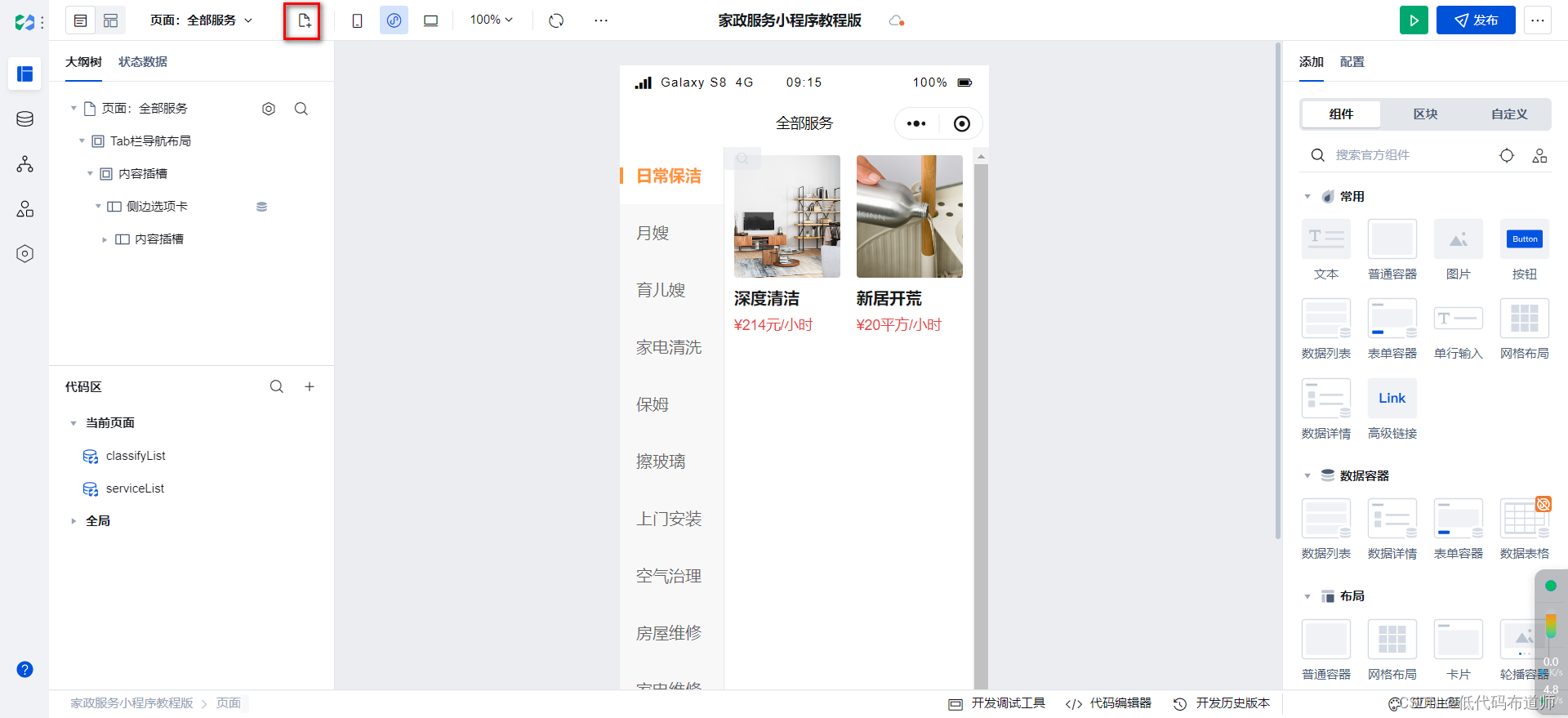
上一篇我们开发了首页的服务展示功能,本篇我们讲解一下服务分类功能的开发。在小程序中通常在底部导航栏有一个菜单可以展示所有服务,侧边选项卡可以展示分类信息,切换分类可以显示该分类下的服务内容,效果如下:

1 创建服务分类页面
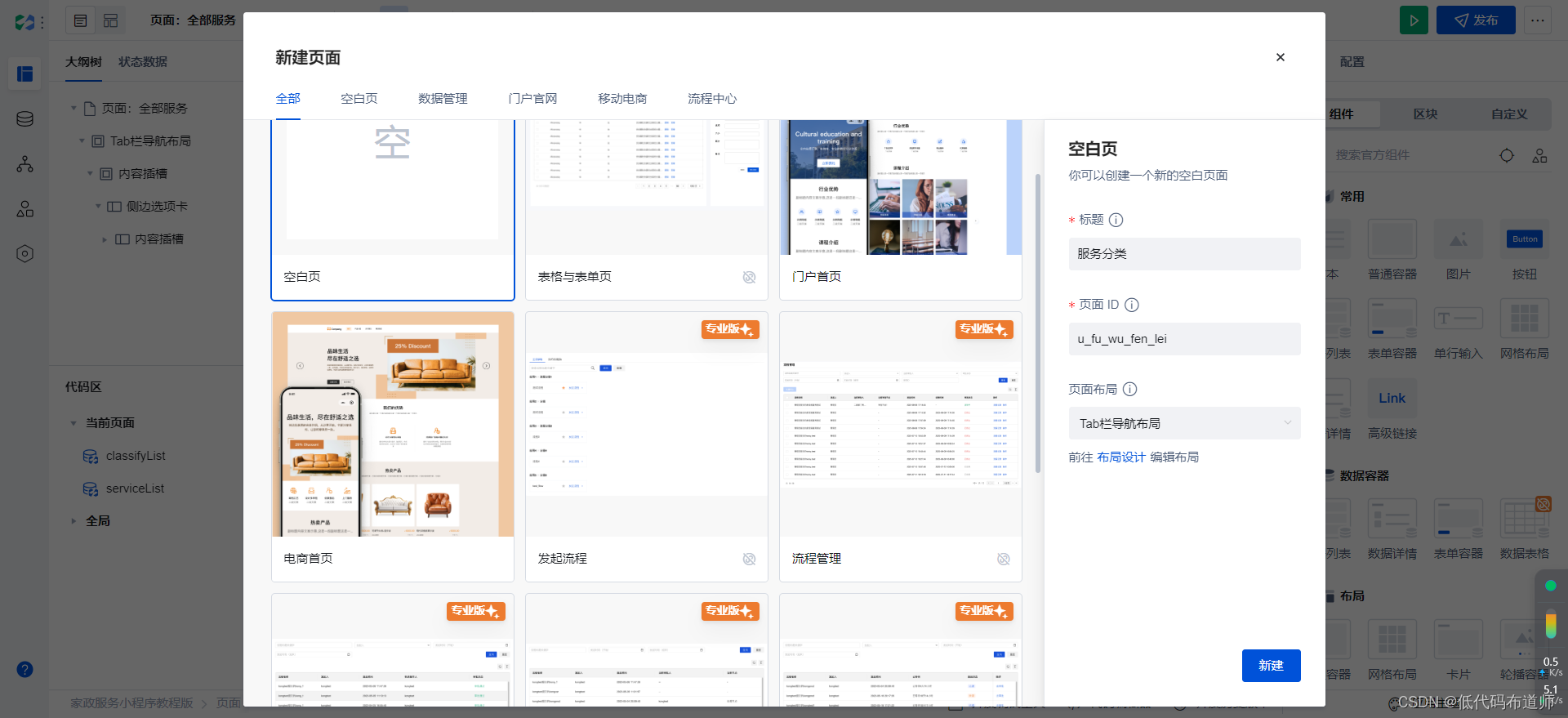
打开应用编辑器,点击页面创建,创建服务分类页面


2 侧边栏选项卡配置
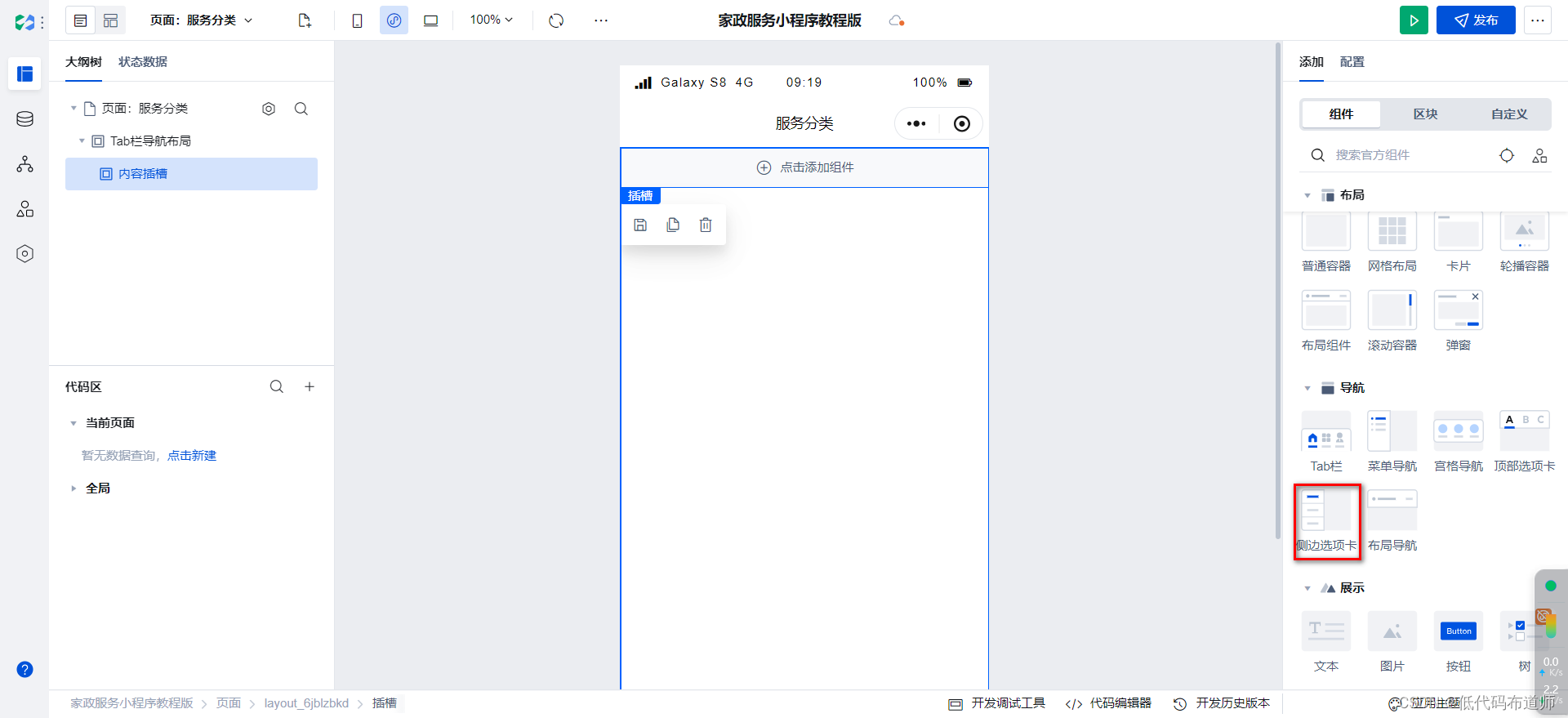
从组件库添加侧边栏选项卡组件

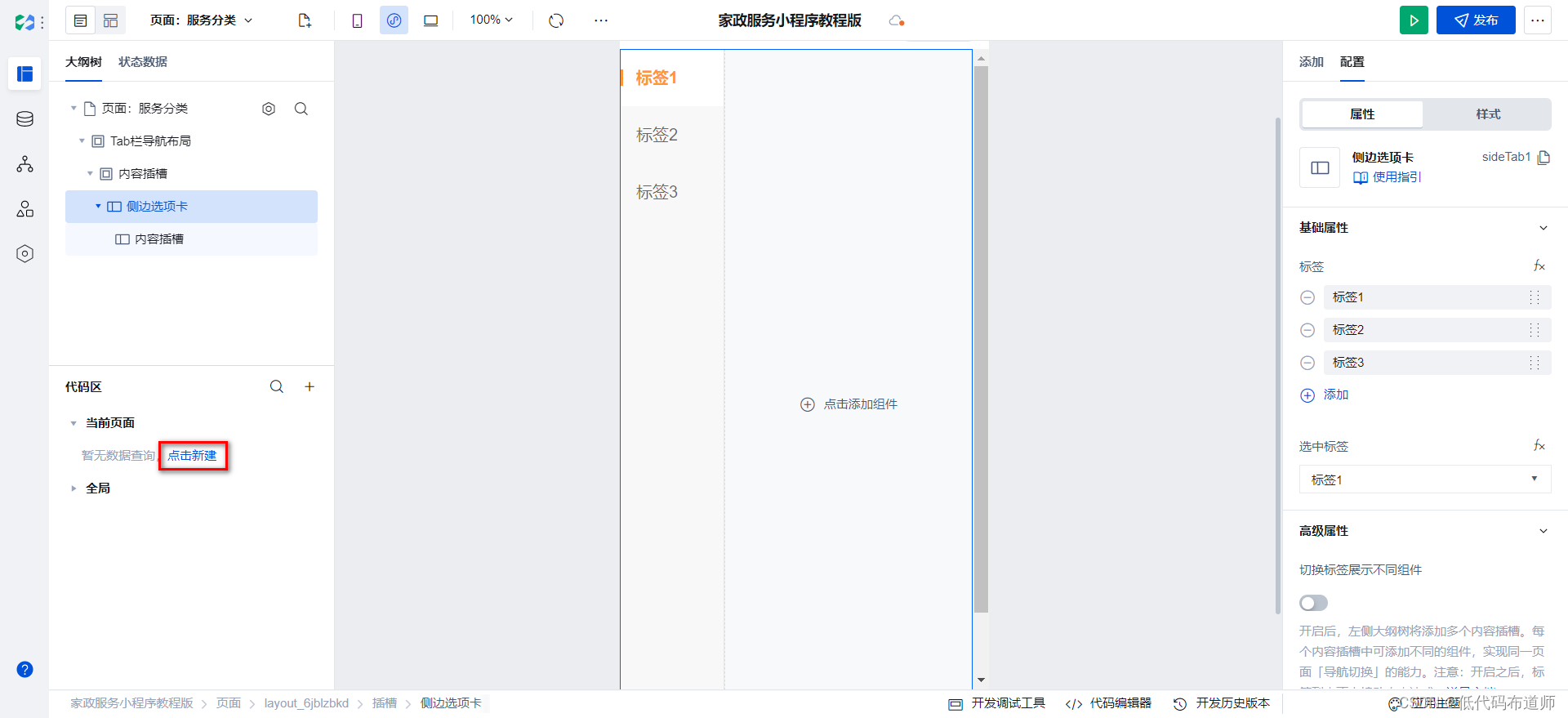
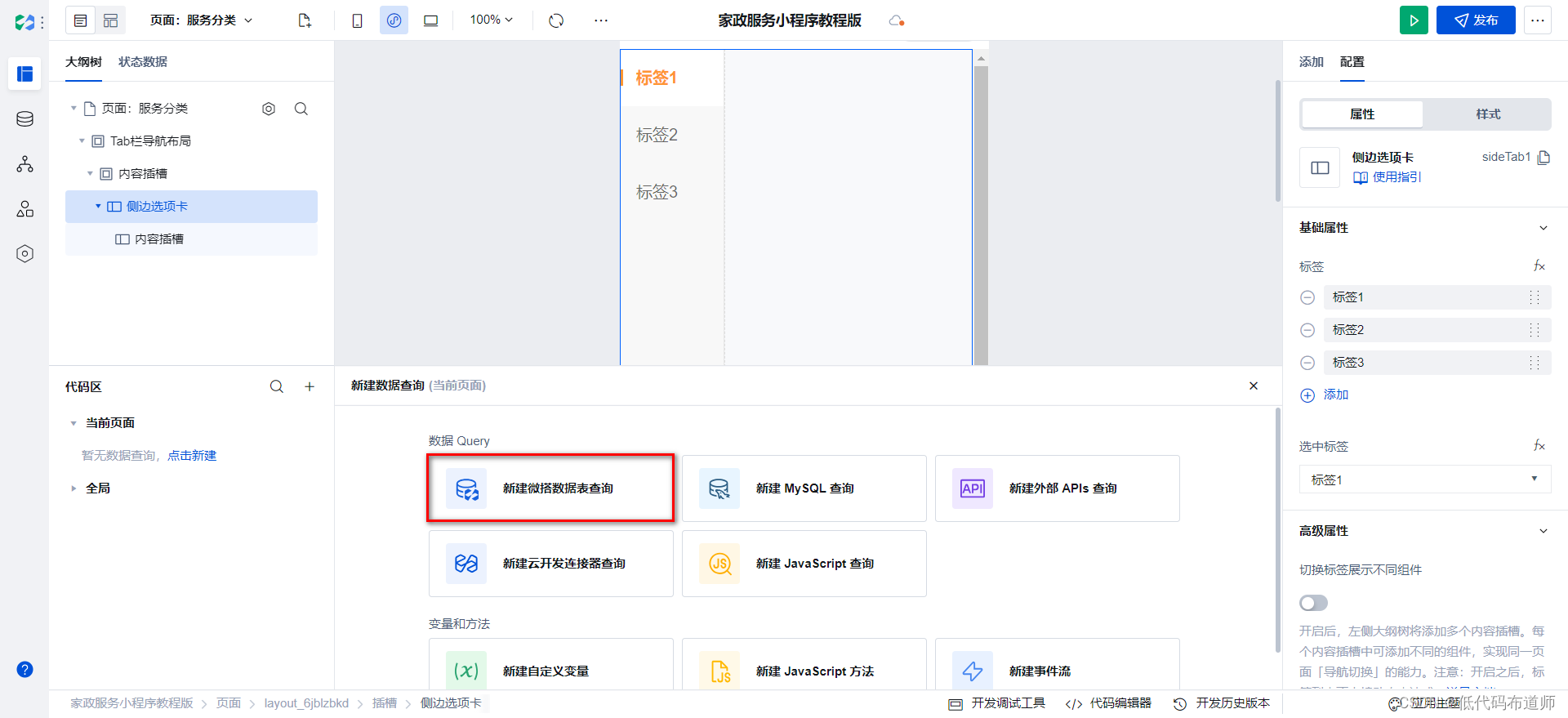
左侧的分类信息需要从数据源中读取,在代码区点击新建,创建一个微搭数据表查询


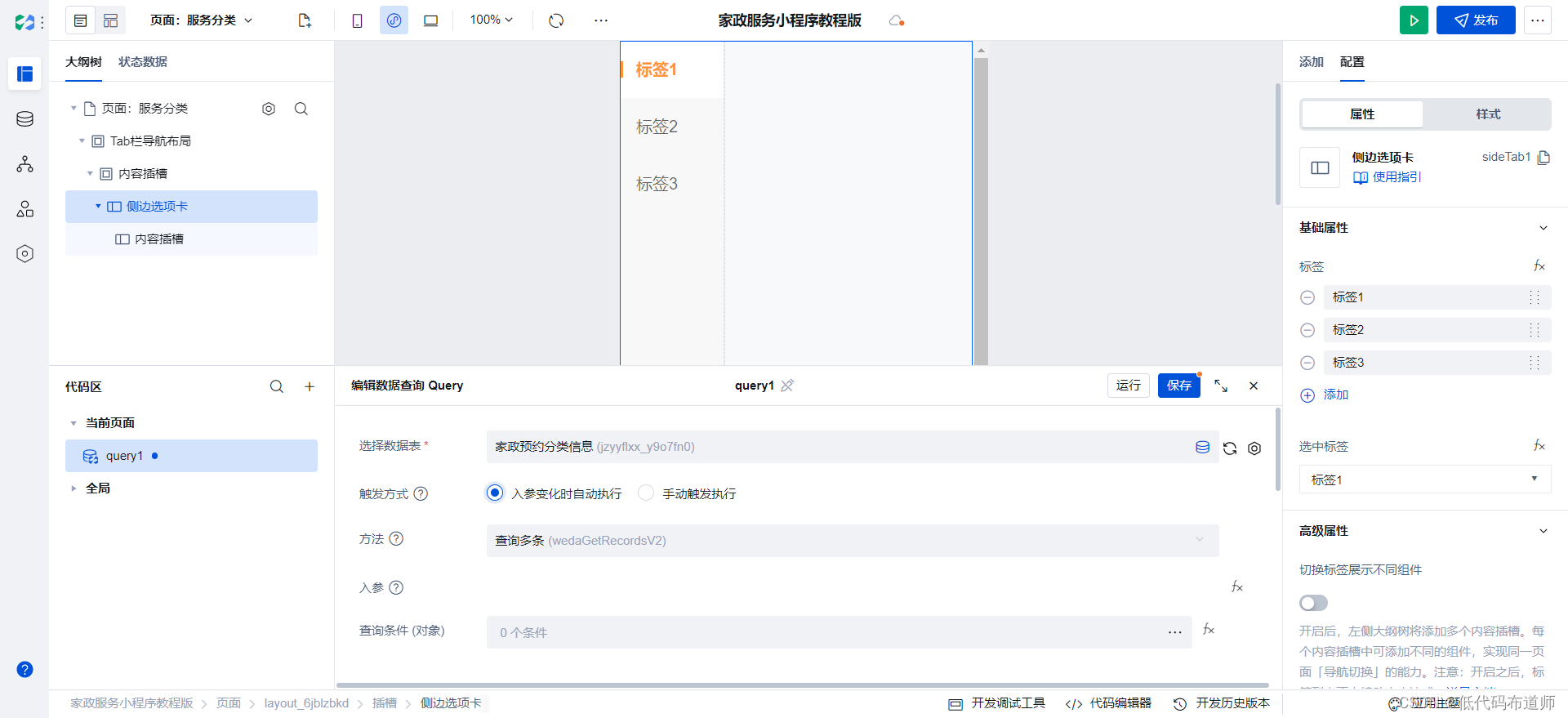
选择我们的服务分类表

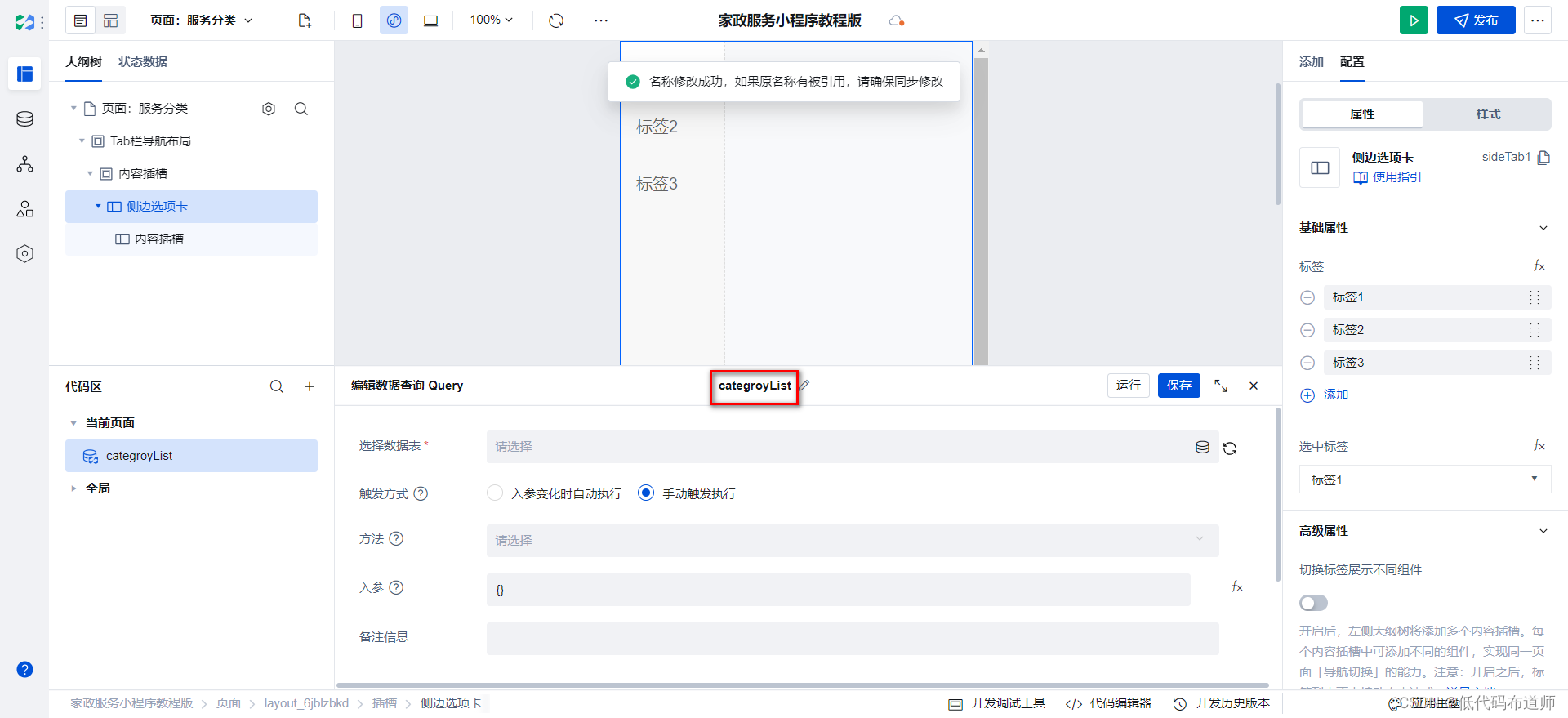
修改变量名为categoryList

点击fx,会显示出配置的格式
[
{
"label": "标签1",
"value": "1",
"iconType": "none",
"innerIcon": "",
"outerImage": "",
"iconPosition": "prefix",
"isDisabled": false,
"__sortid__": "5a3FLOtq49GpHzzI5wCzb"
}
]
这里主要需要的是两个属性一个是label,配置之后就是侧边栏选项卡的中文名称,还有就是value,这个值一般是标签被选中之后的值
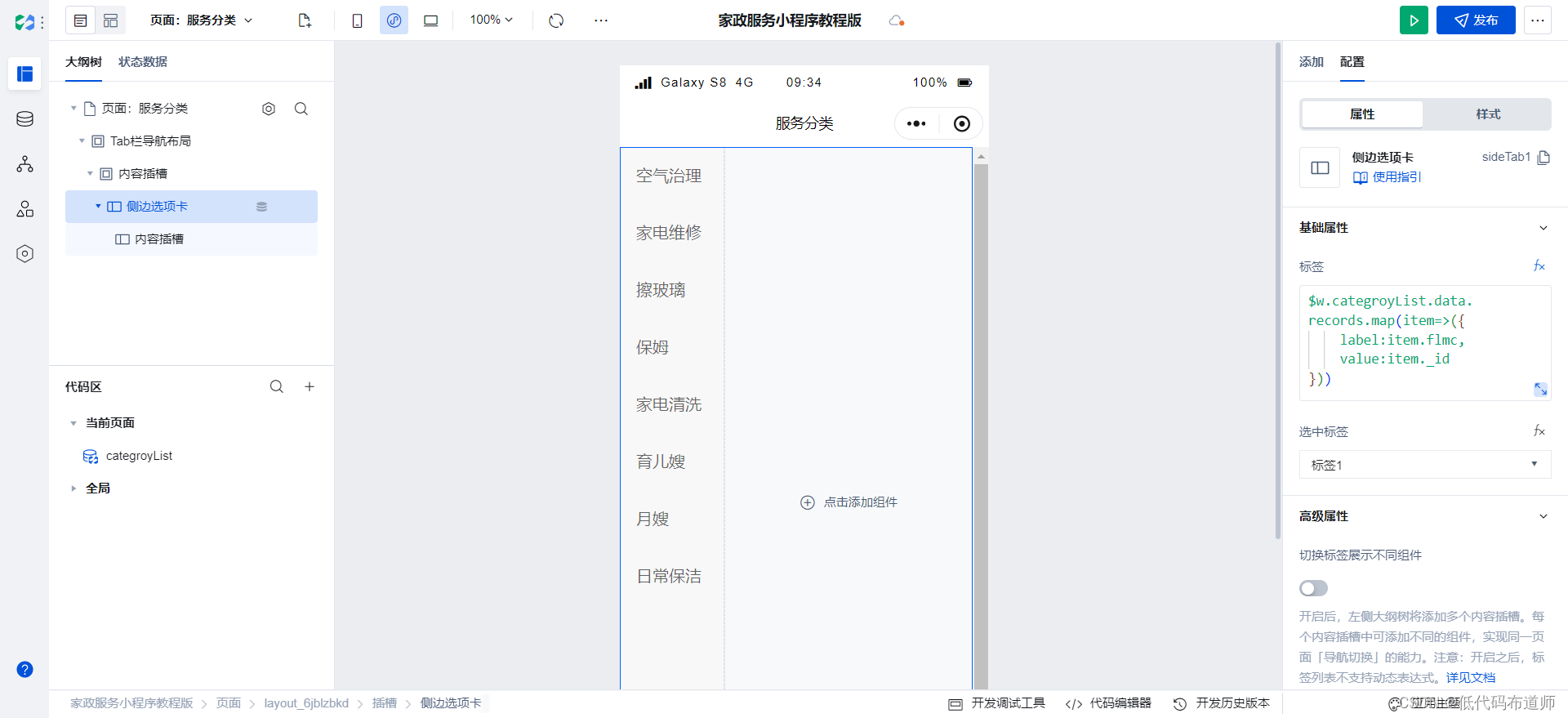
在微搭中如果希望变量绑定符合组件要求的,我们通常需要重新配置一下变量的内容,这里用到了数组的map方法,map方法会迭代数组里的每一个元素,并按照我们的要求重新返回新的属性
表达式如下
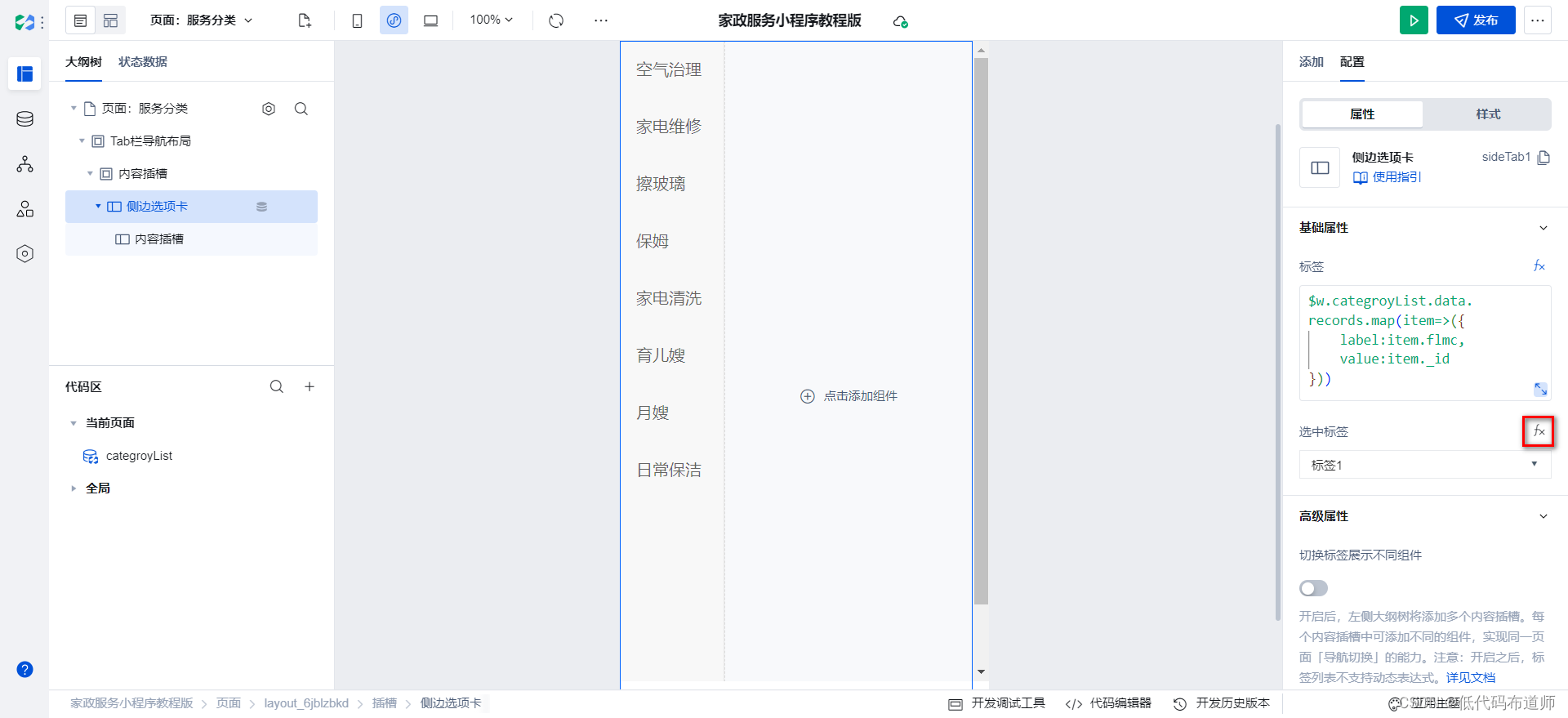
$w.categroyList.data.records.map(item=>({
label:item.flmc,
value:item._id
}))
变量绑定之后默认我们的选项卡没有被选中

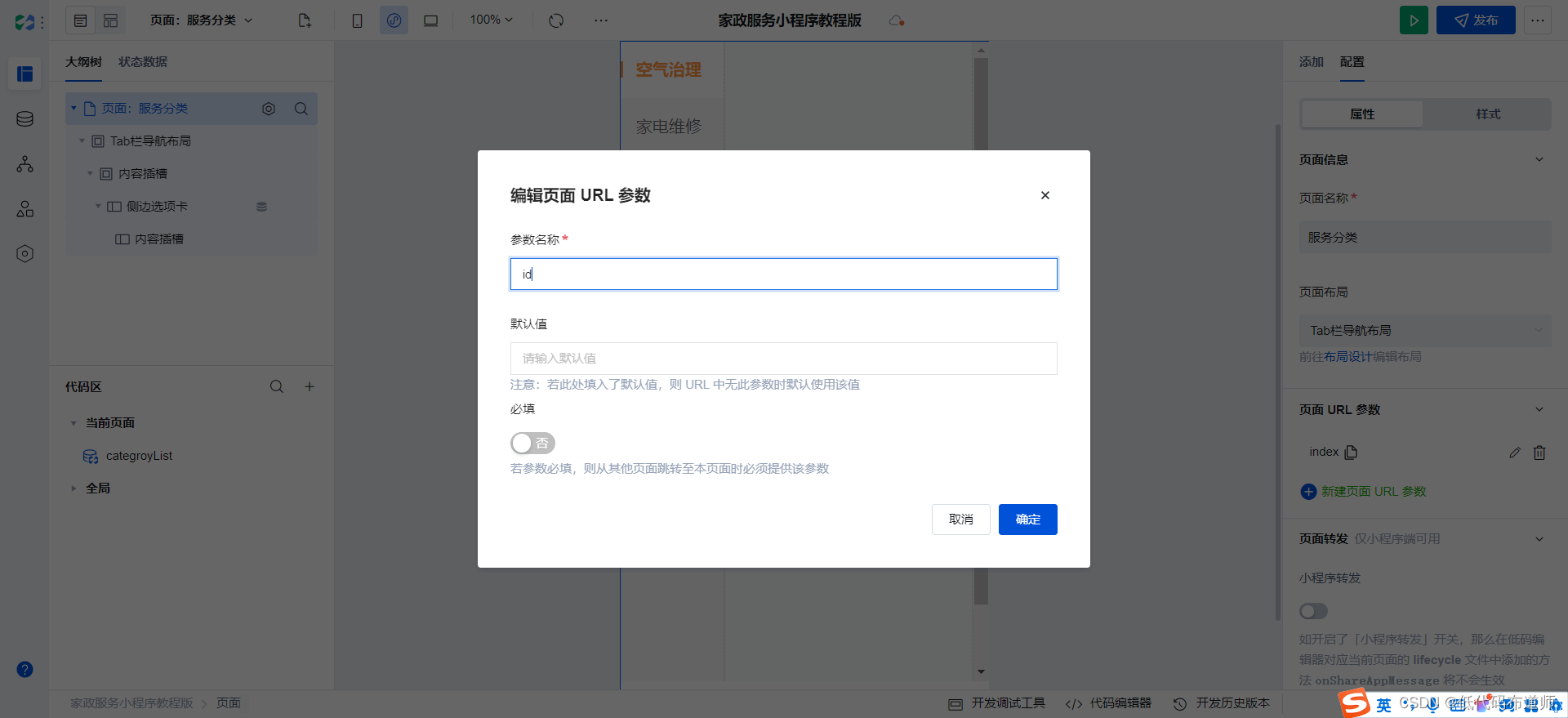
默认选中项需要结合首页考虑,如果是从首页上点击的,那需要将首页的点击项传过来,我们选中页面组件,创建一个URL参数,输入id

然后点击选中标签的fx

如果传入参数有值我们就绑定传入的参数,否则我们从数组的第一个元素取值
$w.page.dataset.params.id||$w.categroyList.data.records[0]._id
3 配置数据列表
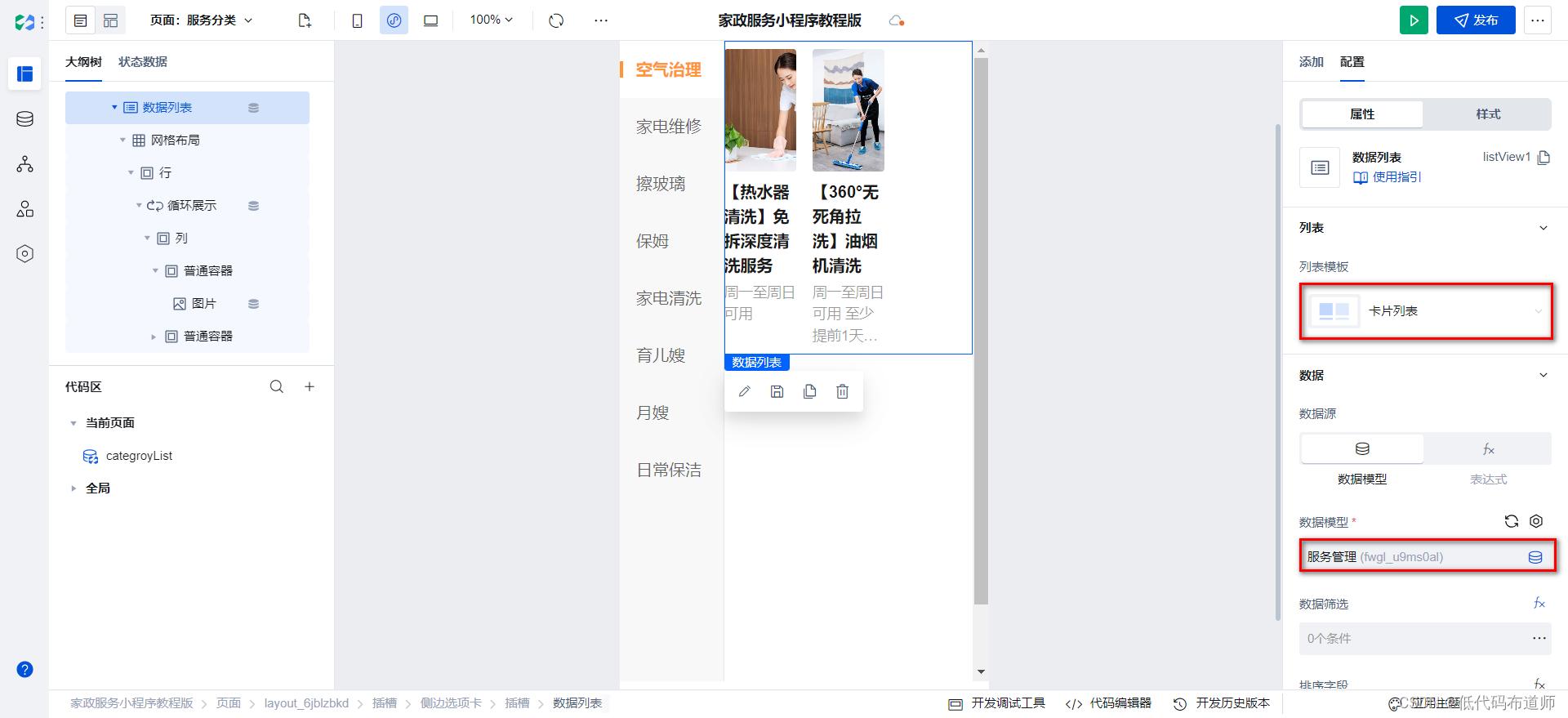
内容部分我们用数据列表进行配置,选中侧边栏选项卡的内容插槽,添加数据列表组件

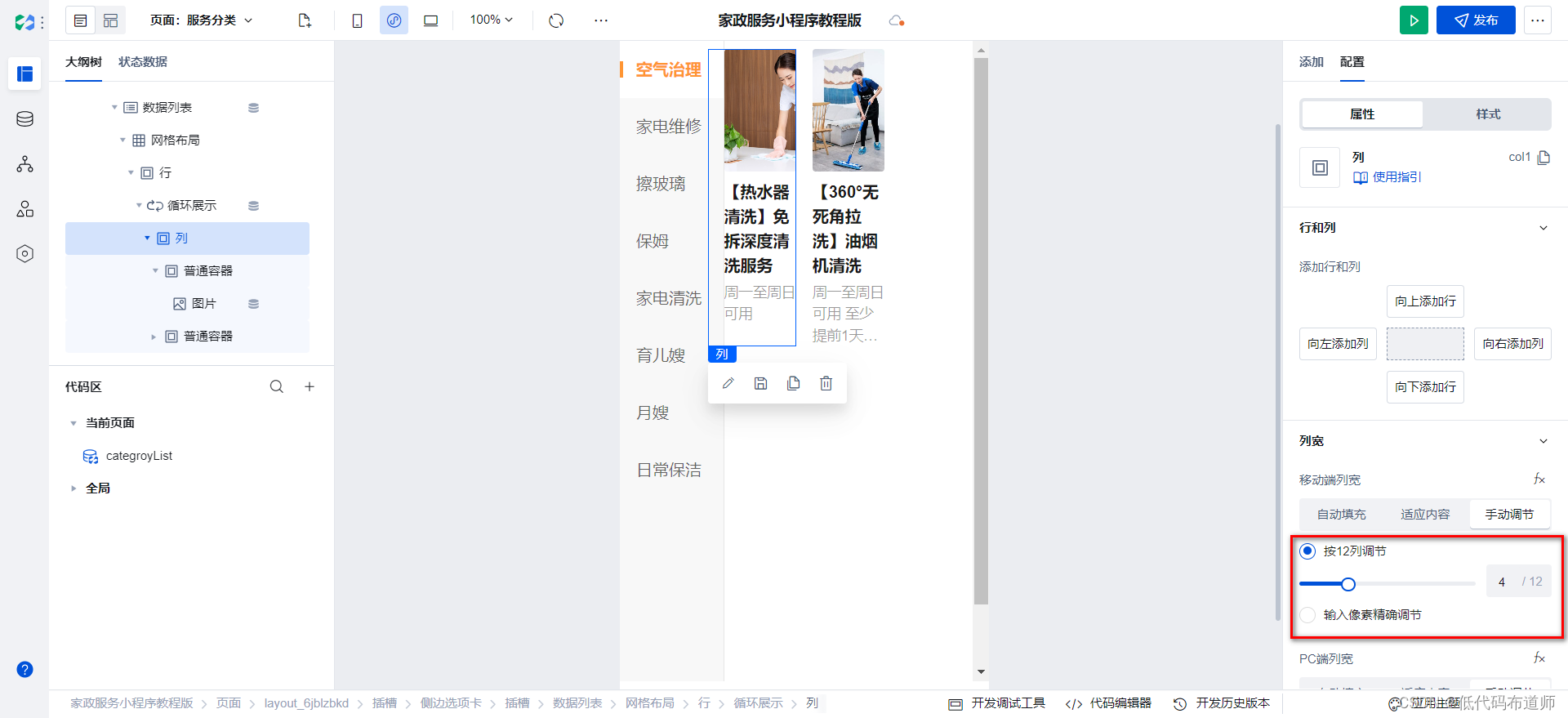
选择模板为卡片列表,数据模型选择服务管理,为了显示多一点内容,选中列,将其调整为4,这样一行就显示了3列

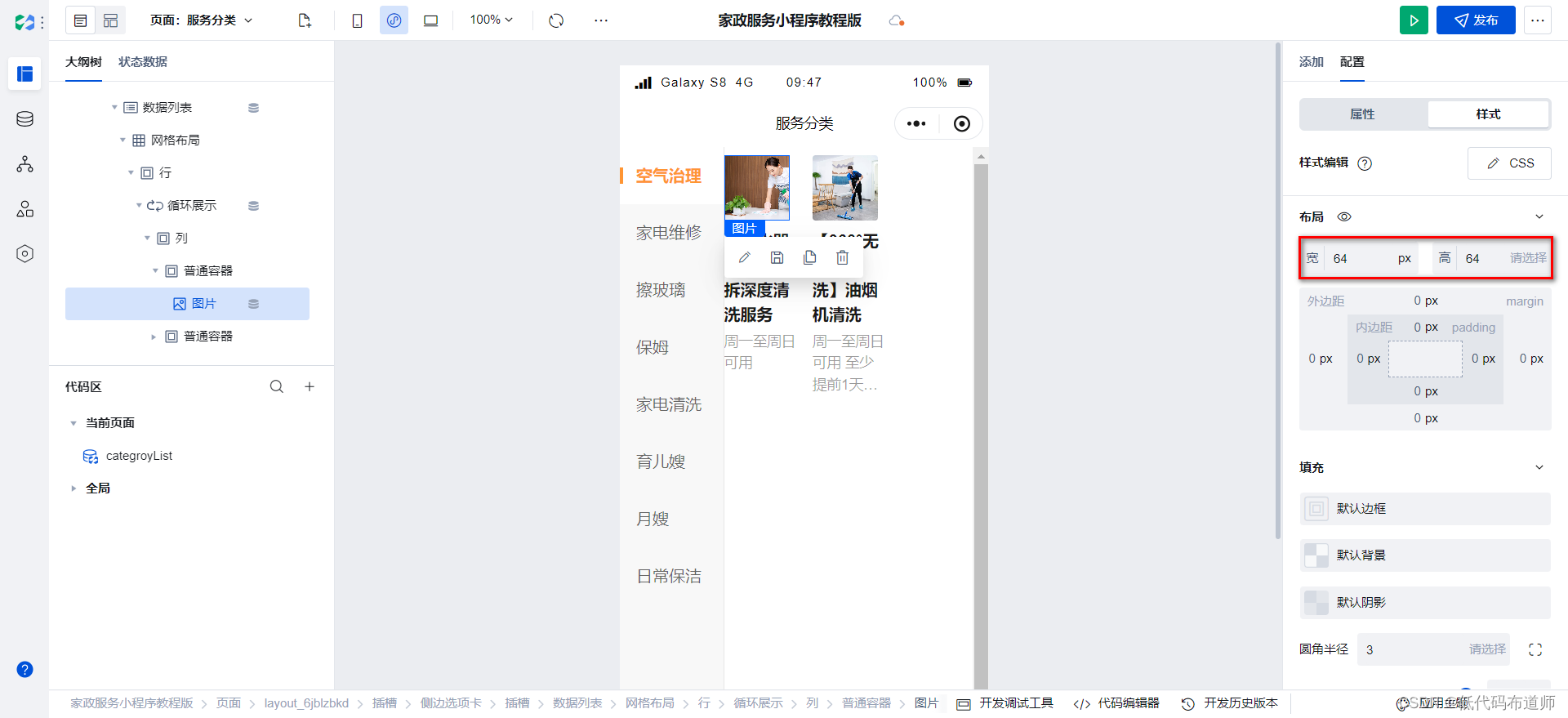
修改图片的宽和高,设置为64

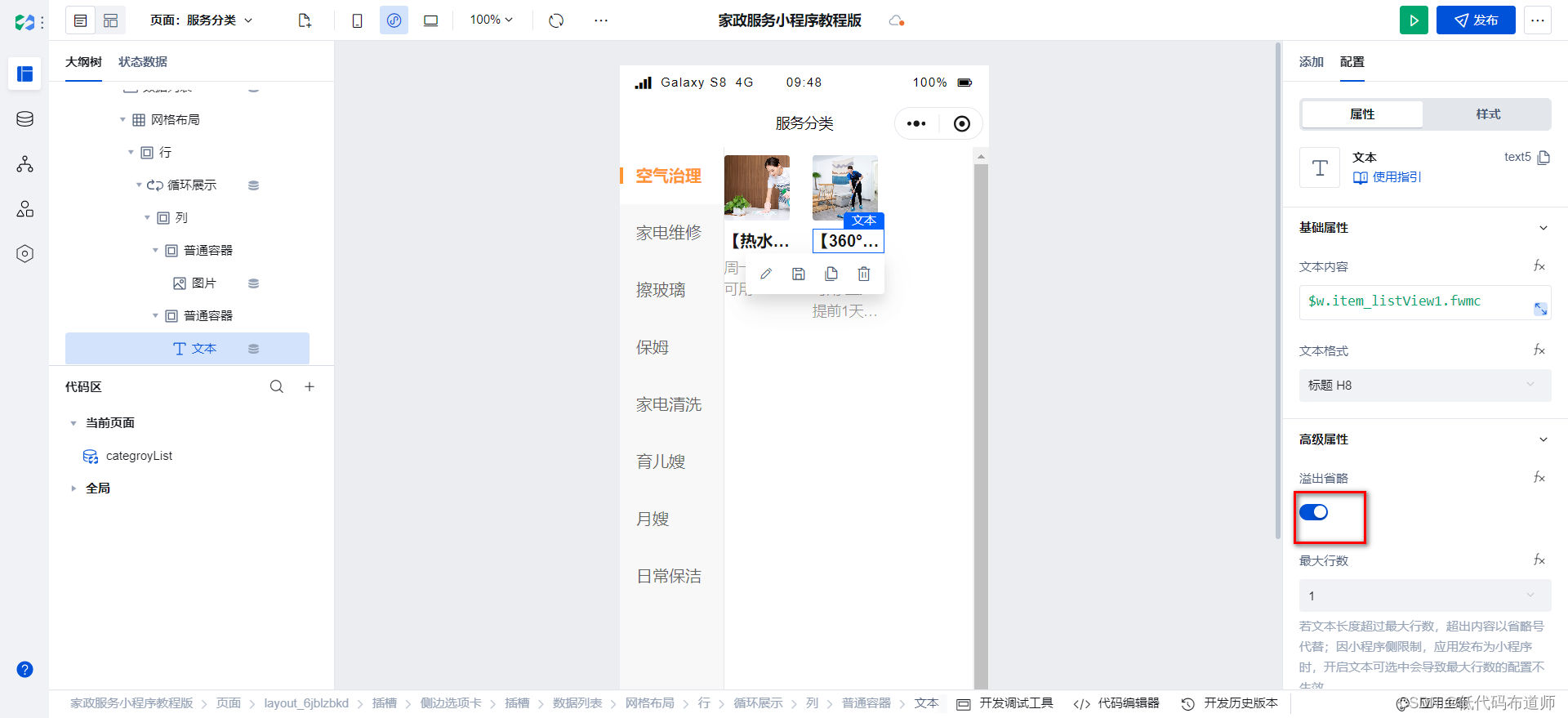
选中文本组件,打开溢出省略

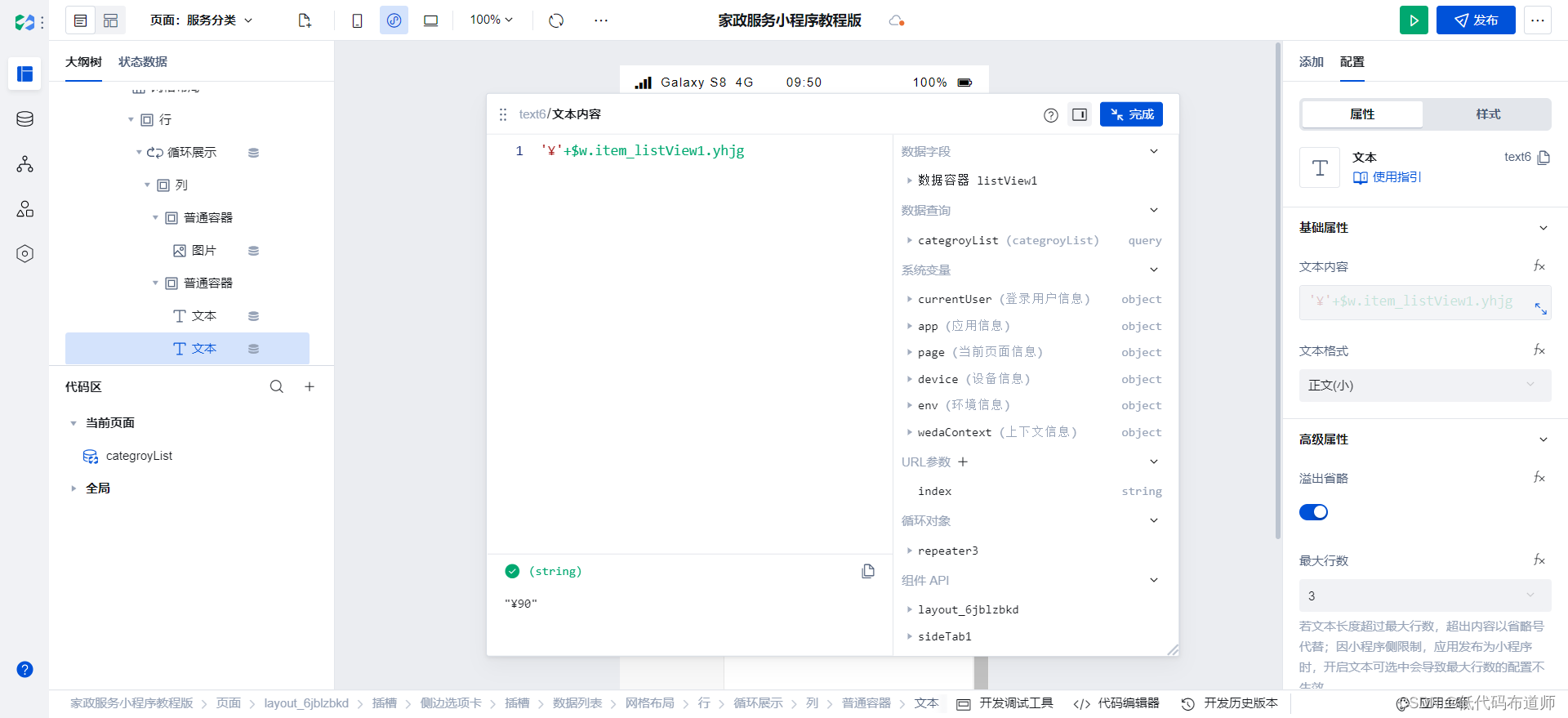
设置第二个文本,配置为优惠价格

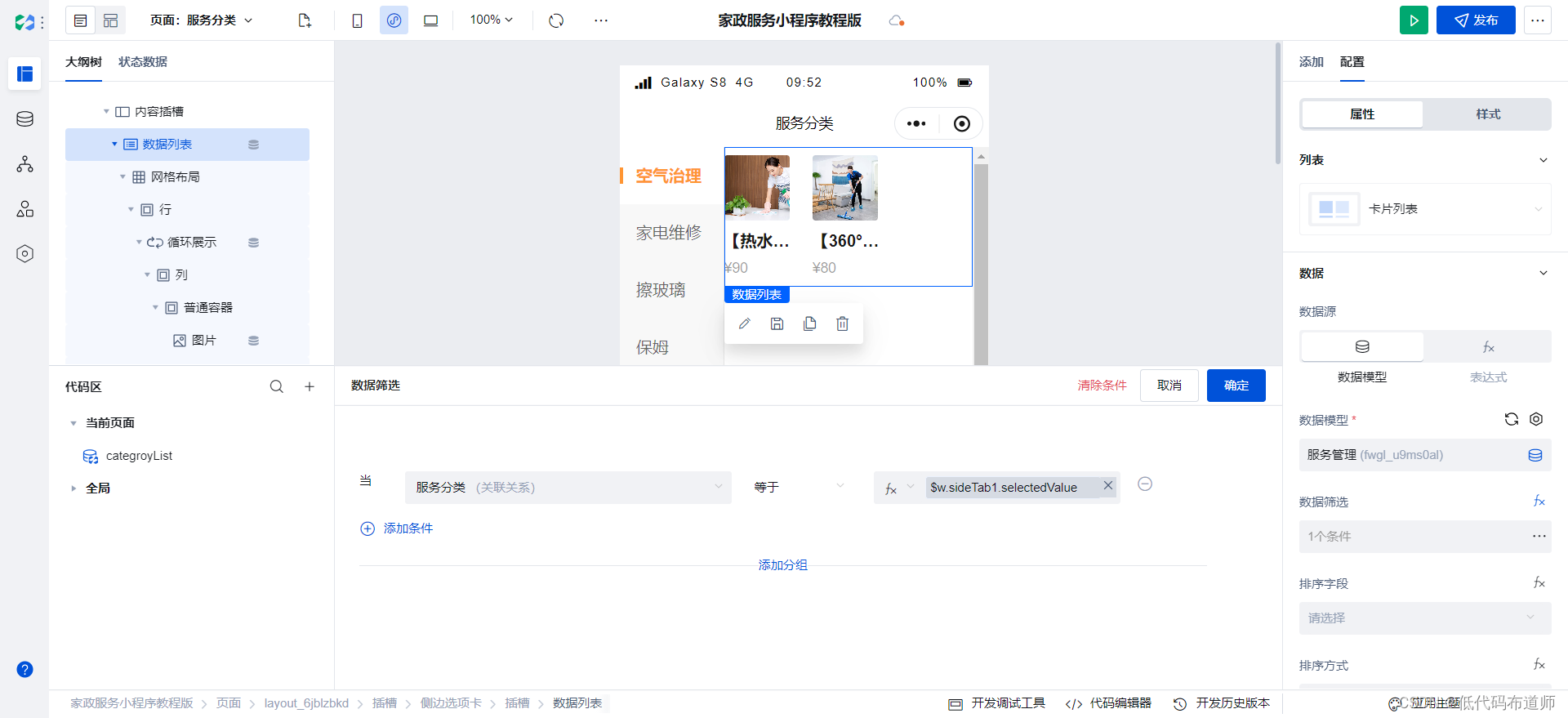
数据列表配置好之后要和我们的侧边栏选项联动,设置数据筛选

设置为服务分类等于我们侧边栏选项卡的选中标签
4 从首页跳转到分类页
首页我们现在设置了分类版块,在点击的时候需要跳转到分类页,并且选中对应的分类标签。切换到首页,找到我们的分类组件,需要重新配置一下导航的跳转信息
$w.categroyList.data.records.map((item,index)=>({
"icon": "自定义图片",
"iconSrc": item.fltb, "title": item.flmc, "tapStatus": "inside",insideUrl: 'u_fu_wu_fen_lei',withParams: true,
params: [
{key: 'id',value: item._id}
]
}))
这里tapStatus配置为inside表示要跳转到内部页面,insideUrl需要传入页面ID,withParams表示跳转的时候要传参,而params配置了传入的具体参数信息

总结
本篇我们介绍了服务分类展示功能的开发过程,具体涉及到组件联动,页面传参的知识点,尤其通过map方法重新构造属性是必知必会的点,在动态展示数据源内容的会经常遇到,照着教程练习一遍吧。