项目环境准备
工程创建
安装依赖
项目调整
注册功能
页面结构
接口文档
数据绑定和校验
数据接口调用
解决跨域问题
登录功能
接口文档
数据绑定和校验
数据接口调用
优化登录/注册成功提示框
项目演示


项目的后端接口参考:https://blog.csdn.net/dafsq/category_12646722.html?spm=1001.2014.3001.5482
项目环境准备
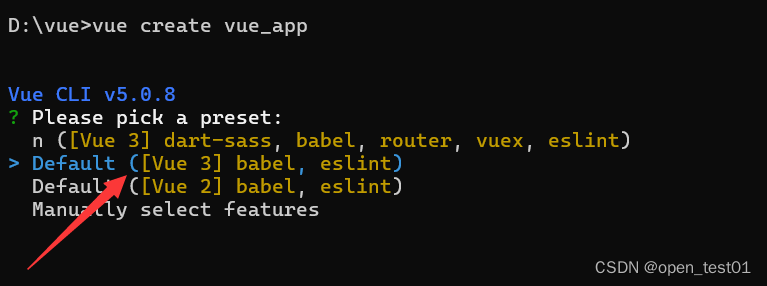
工程创建
到需要的目录下使用命令创建vue 项目
vue create 项目名选择默认创建vue3项目

安装依赖
创建成功后在项目目录下安装第三方依赖
npm install element-plus --save
npm install @element-plus/icons-vue
npm install axios
npm install sass -D

项目调整
Visual Studio Code打开项目目录
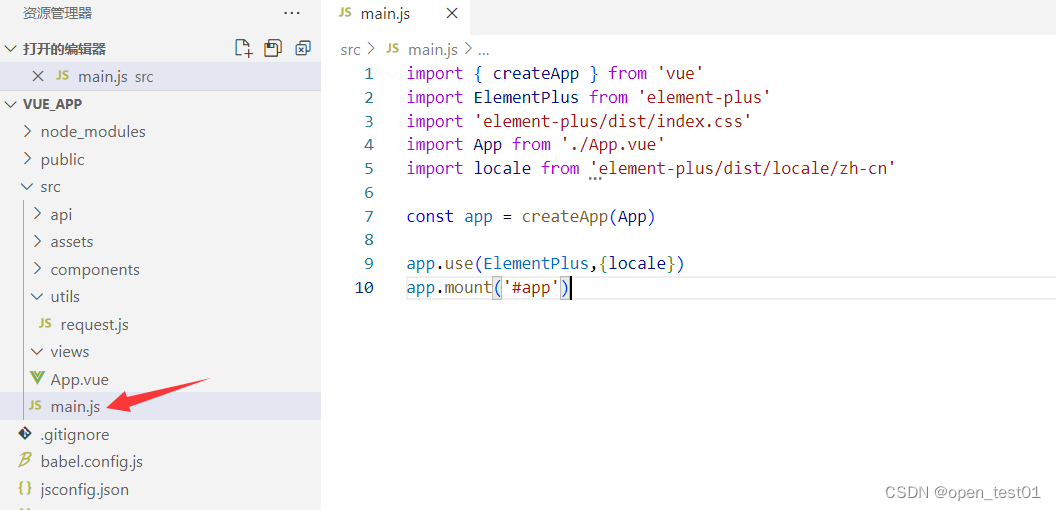
修改main.js中的内容

import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import locale from 'element-plus/dist/locale/zh-cn'
const app = createApp(App)
app.use(ElementPlus,{locale})
app.mount('#app')删除项目下components目录中的所有内容

在src目录下新建api、utils、views这三个目录

在utils目录下新建请求工具文件request.js

//定制请求的实例
//导入axios npm install axios
import axios from 'axios';
//定义一个变量,记录公共的前缀 , baseURL
const baseURL = 'http://localhost:8080';
const instance = axios.create({baseURL})
//添加响应拦截器
instance.interceptors.response.use(
result=>{
return result.data;
},
err=>{
alert('服务异常');
return Promise.reject(err);//异步的状态转化成失败的状态
}
)
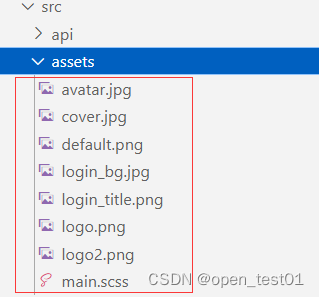
export default instance;将项目需要的静态资源复制到assets目录下
静态资源获取:https://download.csdn.net/download/dafsq/89349949?spm=1001.2014.3001.5503

修改App.vue中的内容

<template>
<div>hello vue3</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
</style>
在项目目录下启动项目
npm run serve

访问查看

注册功能
页面结构

在views目录下新建Login.vue文件

在Login.vue 文件中完善代码
<script setup>
import { User, Lock } from '@element-plus/icons-vue'
import { ref } from 'vue'
//控制注册与登录表单的显示, 默认显示注册
const isRegister = ref(false)
</script>
<template>
<el-row class="login-page">
<el-col :span="12" class="bg"></el-col>
<el-col :span="6" :offset="3" class="form">
<!-- 注册表单 -->
<el-form ref="form" size="large" autocomplete="off" v-if="isRegister">
<el-form-item>
<h1>注册</h1>
</el-form-item>
<el-form-item>
<el-input :prefix-icon="User" placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item>
<el-input :prefix-icon="Lock" type="password" placeholder="请输入密码"></el-input>
</el-form-item>
<el-form-item>
<el-input :prefix-icon="Lock" type="password" placeholder="请输入再次密码"></el-input>
</el-form-item>
<!-- 注册按钮 -->
<el-form-item>
<el-button class="button" type="primary" auto-insert-space>
注册
</el-button>
</el-form-item>
<el-form-item class="flex">
<el-link type="info" :underline="false" @click="isRegister = false">
← 返回
</el-link>
</el-form-item>
</el-form>
<!-- 登录表单 -->
<el-form ref="form" size="large" autocomplete="off" v-else>
<el-form-item>
<h1>登录</h1>
</el-form-item>
<el-form-item>
<el-input :prefix-icon="User" placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item>
<el-input name="password" :prefix-icon="Lock" type="password" placeholder="请输入密码"></el-input>
</el-form-item>
<el-form-item class="flex">
<div class="flex">
<el-checkbox>记住我</el-checkbox>
<el-link type="primary" :underline="false">忘记密码?</el-link>
</div>
</el-form-item>
<!-- 登录按钮 -->
<el-form-item>
<el-button class="button" type="primary" auto-insert-space>登录</el-button>
</el-form-item>
<el-form-item class="flex">
<el-link type="info" :underline="false" @click="isRegister = true">
注册 →
</el-link>
</el-form-item>
</el-form>
</el-col>
</el-row>
</template>
<style lang="scss" scoped>
/* 样式 */
.login-page {
height: 100vh;
background-color: #fff;
.bg {
background: url('@/assets/logo2.png') no-repeat 60% center / 240px auto,
url('@/assets/login_bg.jpg') no-repeat center / cover;
border-radius: 0 20px 20px 0;
}
.form {
display: flex;
flex-direction: column;
justify-content: center;
user-select: none;
.title {
margin: 0 auto;
}
.button {
width: 100%;
}
.flex {
width: 100%;
display: flex;
justify-content: space-between;
}
}
}
</style>在App.vue文件中引入Login.vue

注意如果发现项目报错:Module not found: Error: Can't resolve 'sass-loader' in 'D:\vue\vue_app'
有很多种情况,比如没安装SASS加载器 或者是安装了版本太高,不支持,下面这种是解决版本过高问题的
在项目目录下运行以下命令
//首先清除我们已经安装过的版本:
npm uninstall node-sass
npm uninstall sass-loader
npm uninstall style-loader
//注意我们清除的时候可以选择全局的清除 全局的安装,否则下次创建 项目还会有同样的错误 执行重复的操作
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ //淘宝镜像安装
npm install sass-loader@7.3.1 --save-dev //安装7.3.1版本的sass
npm install style-loader --save-dev // 安装style-loader
在main.js中引入静态文件包下的main.scss文件

import'./assets/main.scss'保存刷新后查看页面

接口文档



数据绑定和校验
定义数据模型

//定义数据模型
const registerData = ref({
username:'',
password:'',
rePassword:''
})将数据绑定给表单

对表单项进行校验

//二次校验密码的函数
const checkRePassword = (rule,value,callback) => {
if(value == ''){
callback(new Error('请再次确认密码'))
} else if( value !== registerData.value.password){
callback('二次确认密码不相同请重新输入')
} else{
callback()
}
}
//定义表单校验规则
const rules = ref({
username:[
{required:true,massage:'请输入用户名',trigger:'blur'},
{min:5,max:16,message:'请输入长度5~16非空字符',trigger:'blur'}
],
password:[
{required:true,massage:'请输入密码',trigger:'blur'},
{min:5,max:16,message:'请输入长度5~16非空字符',trigger:'blur'}
],
rePassword:[{validator:checkRePassword,trigger:'blur'}] //校验二次输入密码是否相同
})绑定表单校验

保存刷新查看校验效果

数据接口调用
- 将之前的springboot项目启动
- 启动redis
在api目录下创建user.js文件

在文件中完成调用接口函数的编写

//导入request.js请求工具
import request from '@/utils/request.js'
//提供调用注册接口的函数
export const userRegisterService = (registerData) => {
//借助UrlSearchParams完成传递
const params = new URLSearchParams()
for (let key in registerData){
params.append(key,registerData[key]);
}
return request.post('/user/register',params);
}定义调用接口注册函数

//调用后台接口完成注册
import {userRegisterService} from '@/api/user.js'
const register = async () => {
//registerData是一个响应式对象,调用时现需要加上.value
let result = await userRegisterService(registerData.value);
if(result.code == 0) {
//成功
alert(result.msg ? result.massage:'注册成功');
}else{
//失败
alert('注册失败')
}
}在注册按钮处绑定注册请求单击事件

解决跨域问题
由于浏览器的同源策略限制,向不同源(不同协议、不同域名、不同端口)发送ajax请求会失败
在vue.config.js文件中完成配置代理

module.exports={
lintOnSave:false, //关闭eslint语法检查配置
devServer:{
proxy:{
'/api':{
target:'http://localhost:8888', //这里后台的地址模拟的;应该填写你们真实的后台接口
ws:false,
changOrigin:true, //允许跨域
pathRewrite:{'^/api':''} //路径重写,请求的时候使用这个api就可以
}
}
}
}在request.js文件中将请求路径改为/api

重启项目测试注册功能

已成功注册并且数据库中也成功添加了该用户的数据

登录功能
接口文档



数据绑定和校验
由于用户名和密码的数据和校验在定义注册数据模型是就已经定义好了,所以这里直接复用注册的数据和校验就可以了

数据接口调用
在api文件中提供调用登录接口的函数

//提供调用登录接口的函数
export const userLoginService = (loginData) => {
//借助UrlSearchParams完成传递
const params = new URLSearchParams()
for (let key in loginData){
params.append(key,loginData[key]);
}
return request.post('/user/login',params);
}回到登录页面代码中完成登录单击事件函数

//登录函数
import {userLoginService} from '@/api/user.js'
const login = async () =>{
//调用接口完成登录
let result = await userLoginService(registerData.value);
if(result.code == 0){
alert(result.msg ? result.msg : '登录成功')
}else{
alert('登录失败')
}
}给登录按钮绑定单击事件

因为登录和注册是绑定的同一个数据模模型,所以要在每次登录和注册切换时清空数据

//定义函数,清空数据模型
const clearRegisterData = () =>{
registerData.value = {
username:'',
password:'',
rePassword:''
}
}在切换注册和返回的按钮中绑定清空数据函数

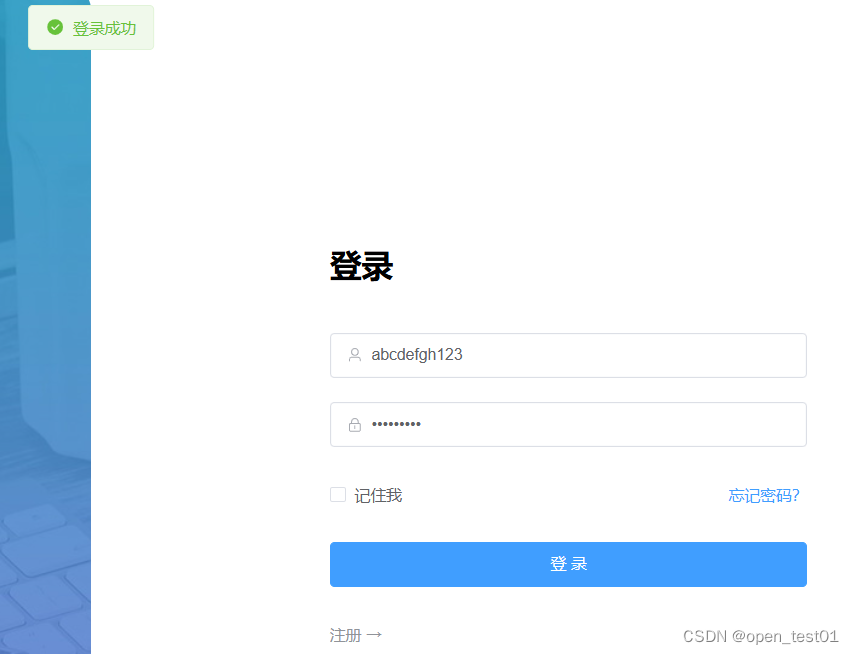
刷新保存到页面中登录查看

优化登录/注册成功提示框
在登录页面文件中导入组件修改登录函数内容

import { ElMessage } from 'element-plus'
ElMessage.error('服务异常');
ElMessage.success('登录成功!')保存运行查看效果