本文学习并分析App.Hosting项目中后台管理页面的标签管理页面、轮播图维护页面。
标签管理页面
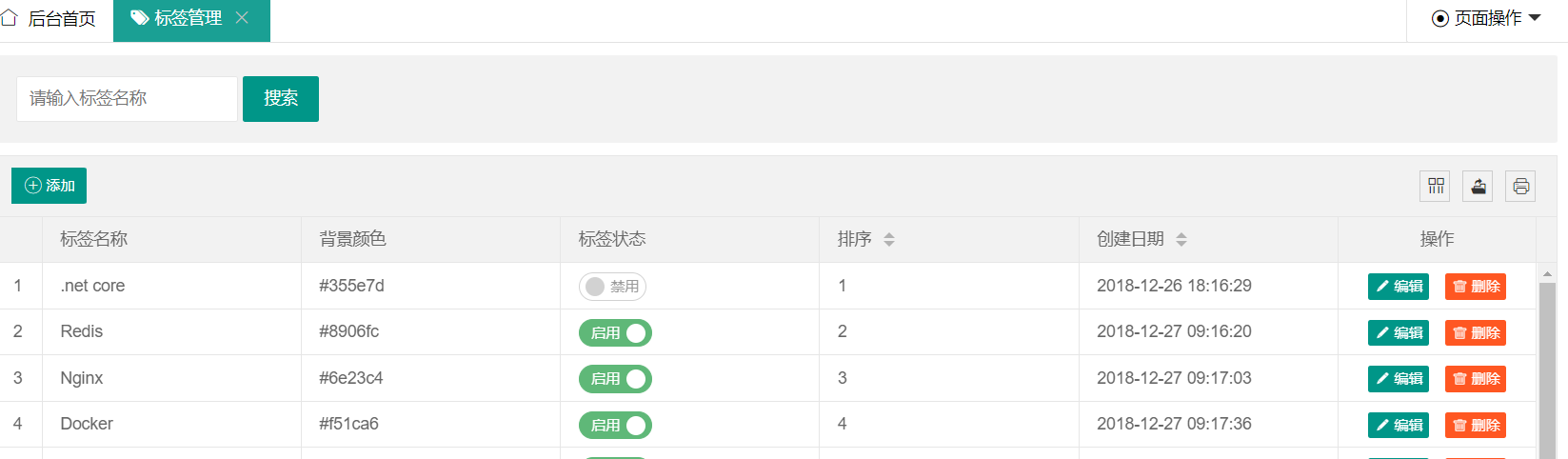
标签管理页面用于显示、检索、新建、编辑、删除标签数据,以便在前台页面的首页及文章专栏等页面显示标签数据。标签管理页面附带一新建及编辑页面,以支撑新建和编辑标签数据。整个页面使用了layui中的表格、表单、颜色选择器等样式或模块,并未使用独立的js文件,而是直接在页面内嵌js代码,并调用BlogManage/TagsController的相关函数处理数据。

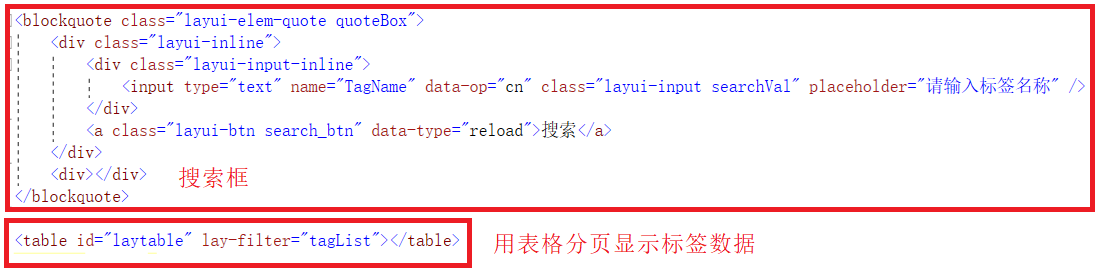
标签管理页面的上半部分显示搜索框,下半部分以表格形式显示全部标签数据或者检索结果。

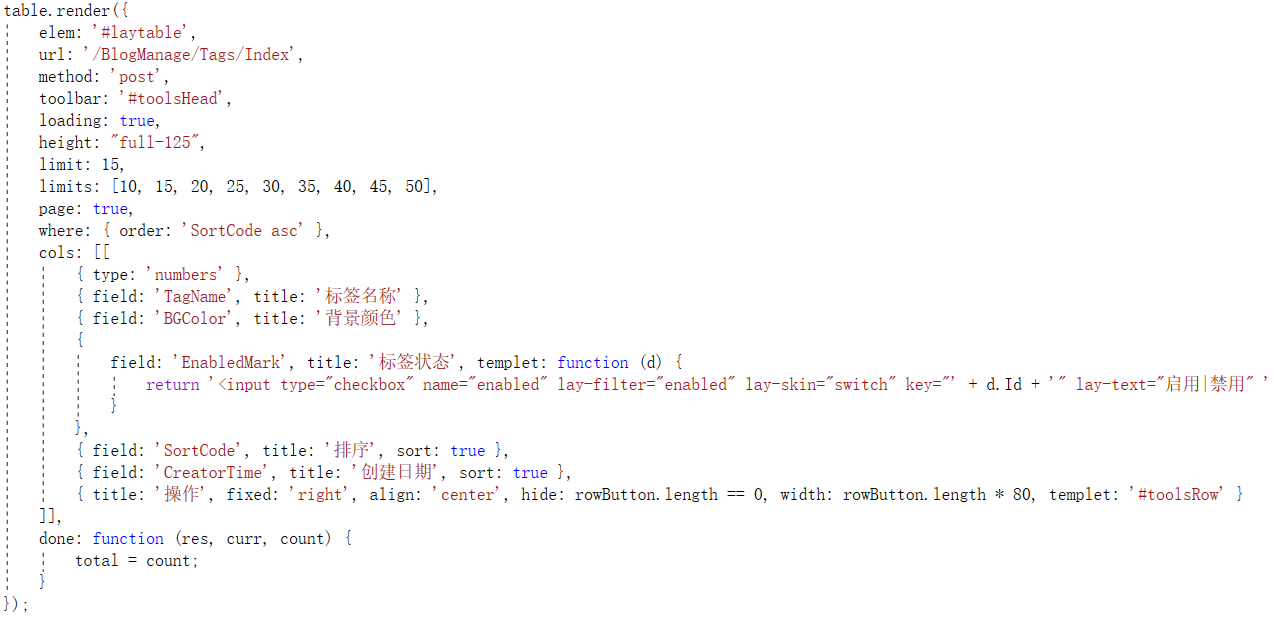
内置的js代码主要用于设置表格样式及处理事件,同时处理搜索事件。调用layui的table.render函数设置表格样式,主要包括:
1)用elem属性设置表格容器元素,同时用url设置调用BlogManage/TagsController的Index函数分页获取所有标签数据;
2)用limit、limits、page属性设置数据分页显示;
3)用toolbar属性设置头部工具栏,指定的元素id定义在_AminLayout.cshtml内,且根据不同的页面显示不同的工具栏内容,在本页面中工具栏中有添加按钮(按钮在系统管理->按钮管理中配置);
4)用where属性设置调用Index时附加的其它参数;
5)用cols属性设置表格显示列,其中第一列采用type:‘number’设置为序号列,其它列对应Index函数返回值的属性并以sort属性设置可排序性,标签状态列(对应字段EnableMark)采用templet属性以模版函数方式设置以表单中的开关样式显示属性值,最后一列用templet属性以模版选择器形式指定_AminLayout.cshtml文件中定义的按钮模版(按钮在系统管理->按钮管理中配置)。

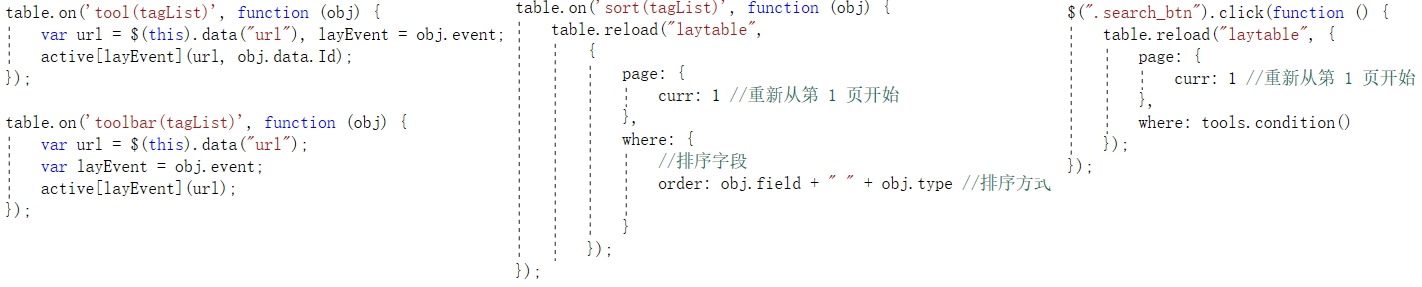
除上述设置之外,还定义了工具栏、操作按钮、排序事件、检索按钮的响应函数,排序和检索的处理逻辑类似,使用table.reload调用BlogManage/TagsController的Index函数获取并显示结果,其余的添加、编辑和删除按钮中,删除按钮的事件处理函数逻辑为调用BlogManage/TagsController的Delete函数删除数据,然后使用table.reload重载页面数据。

调用form.on('switch(enabled)'设置表格中标签状态列开关事件的事件处理函数,其内部调用tools.submitConfrim函数提示用户是否在启用和禁用间切换,确定的话则调用BlogManage /TagsController的Enable函数更新标签状态,同时更新页面数据,取消的话则还原标签状态列之前的显示值。

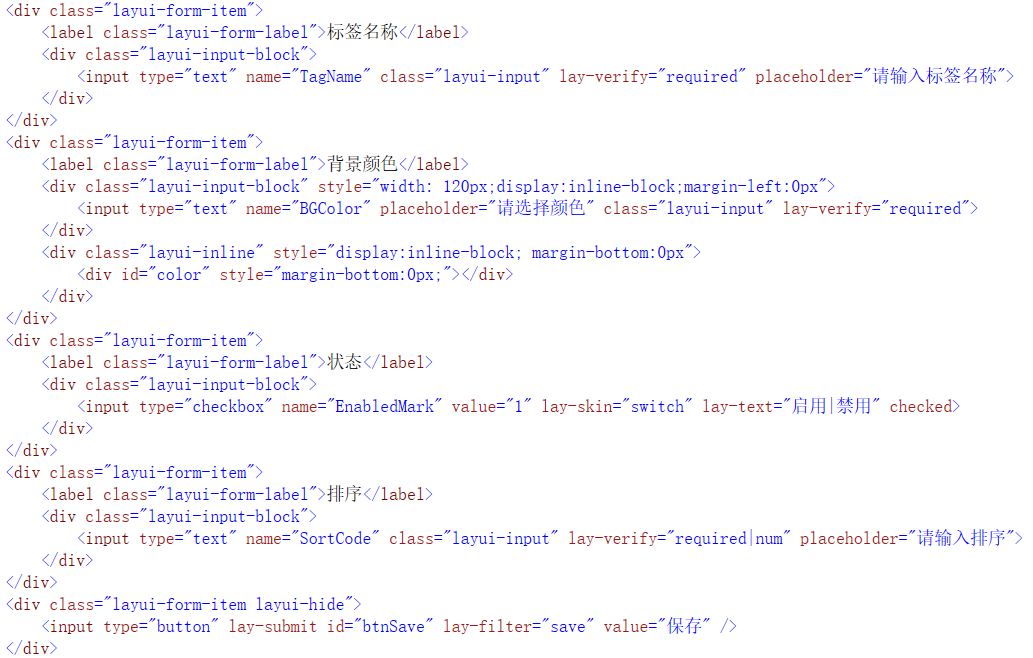
新建和编辑标签数据使用的同一页面,位置为BlogManage\Views\Tags\Form.cshtml页面,使用layui的表单组件、颜色选择器组件设置样式。如果是新建标签,则直接弹出页面,主页面会通过url传递total参数以初始化新数据的默认顺序号,而编辑数据的话,主页面会通过url传递key参数,在编辑页面中调用BlogManage/TagsController的Detail函数获取标签数据初始化编辑页面的对应元素数据。新建或编辑完成后,主页面的js中设置了回调函数,最终调用BlogManage/TagsController的Form函数新增或更新数据。

轮播图维护页面
轮播图维护页面用于显示、新建、编辑、删除标签数据,以便在前台页面的首页循环显示轮播图。轮播图维护页面附带一新建及编辑页面,以支撑新建和编辑轮播图数据。整个页面使用了layui中的表格、表单、上传组件、弹出层等样式或模块,并未使用独立的js文件,而是直接在页面内嵌js代码,并调用BlogManage/BannerController的相关函数处理数据。

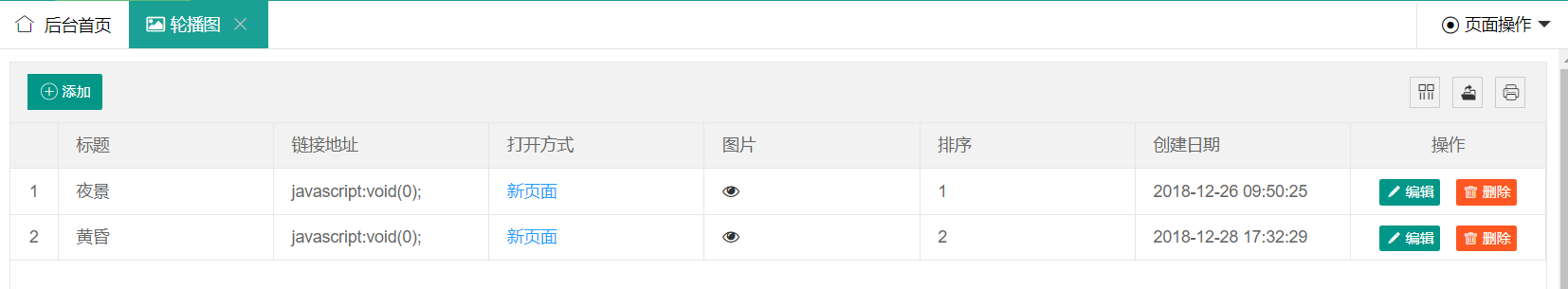
轮播图维护页面仅包含单个元素以表格形式显示全部轮播图数据或者检索结果。
<table id="laytable" lay-filter="bannerList"></table>
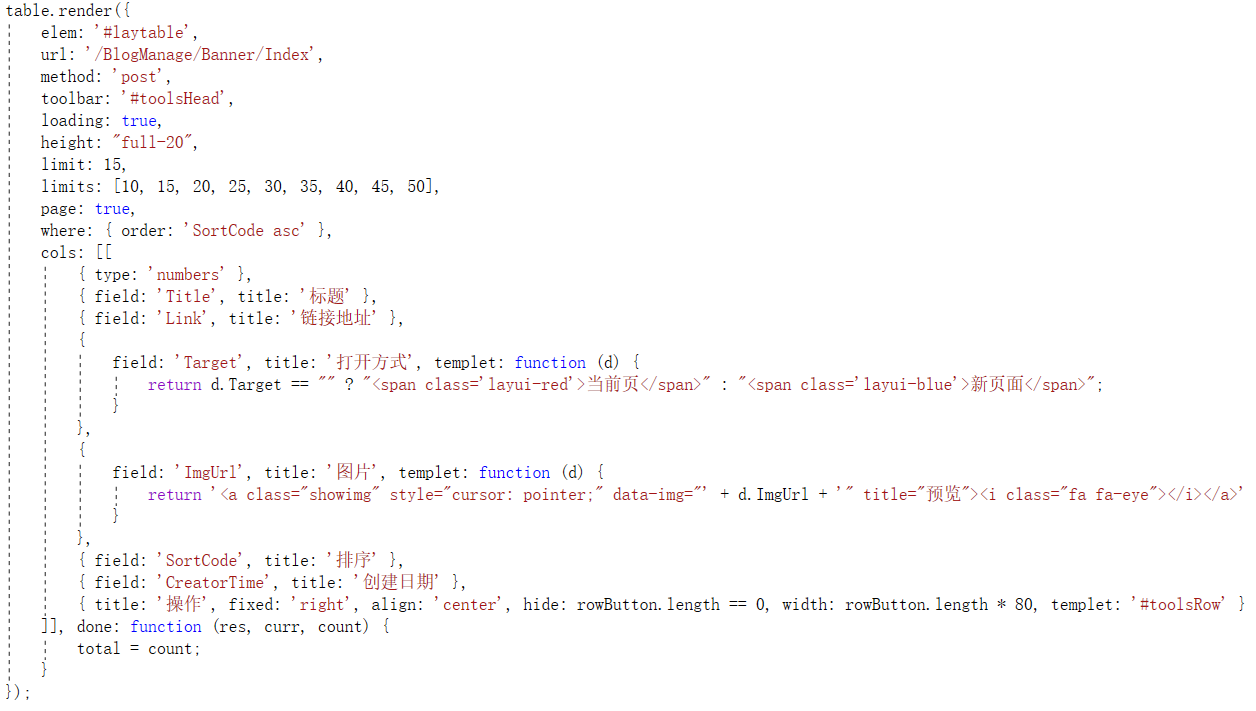
内置的js代码主要用于设置表格样式及处理事件。调用layui的table.render函数设置表格样式,主要包括:
1)用elem属性设置表格容器元素,同时用url设置调用BlogManage/BannerController的Index函数分页获取所有轮播图数据;
2)用limit、limits、page属性设置数据分页显示;
3)用toolbar属性设置头部工具栏,指定的元素id定义在_AminLayout.cshtml内,且根据不同的页面显示不同的工具栏内容,在本页面中工具栏中有添加按钮(按钮在系统管理->按钮管理中配置);
4)用where属性设置调用Index时附加的其它参数;
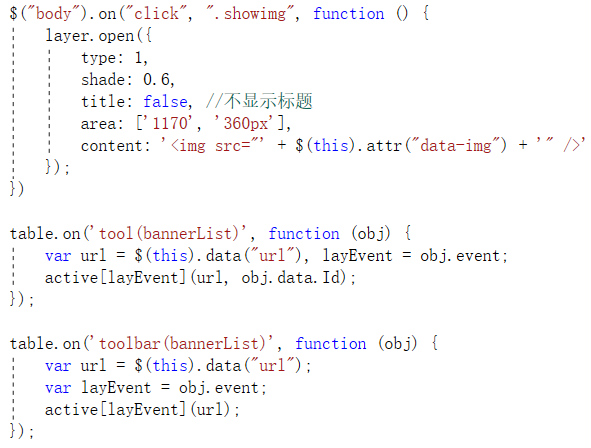
5)用cols属性设置表格显示列,其中第一列采用type:‘number’设置为序号列,其它列对应Index函数返回值的属性,打开方式列(对应字段Link)和图片列(对应字段ImgUrl)采用templet属性以模版函数方式设置显示属性值,最后一列用templet属性以模版选择器形式指定_AminLayout.cshtml文件中定义的按钮模版(按钮在系统管理->按钮管理中配置)。

除上述设置之外,还定义了工具栏、操作按钮、点击事件的响应函数,同时删除按钮的事件处理函数逻辑为调用BlogManage/BannerController的Delete函数删除数据,然后使用table.reload重载页面数据。

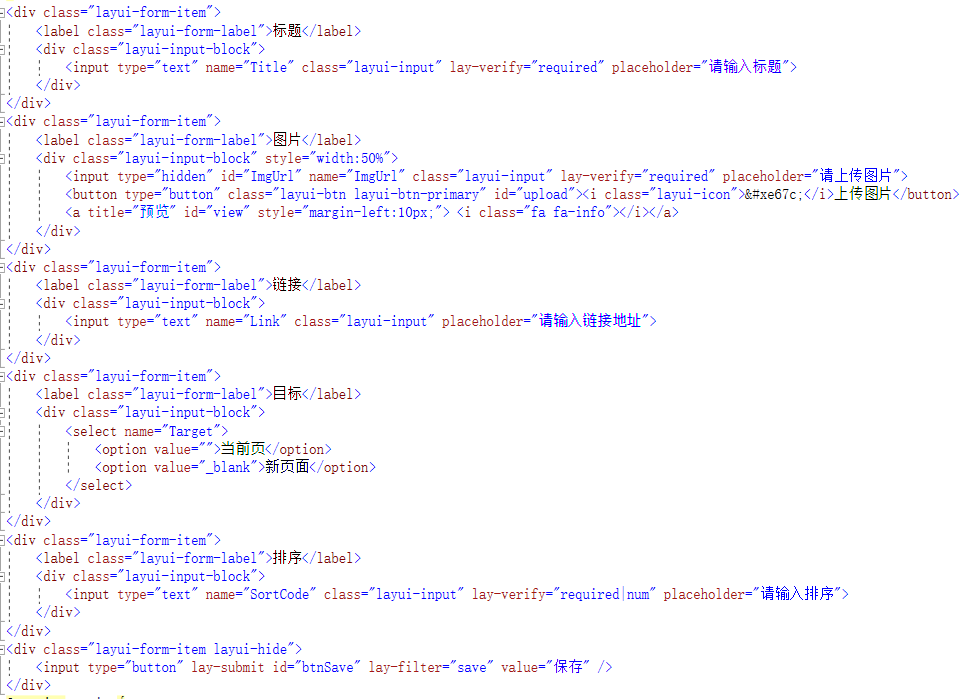
新建和编辑轮播图数据使用的同一页面,位置为BlogManage\Views\Banner\Form.cshtml页面,使用layui的表单组件设置样式,同时使用上传组件上传图片。如果是新建轮播图,则直接弹出页面,主页面会通过url传递total参数以初始化新数据的默认顺序号,而编辑数据的话,主页面会通过url传递key参数,在编辑页面中调用BlogManage/BannerController的Detail函数获取轮播图数据初始化编辑页面的对应元素数据,同时调用BlogManage/BannerController的UploadImg函数上传图片文件。新建或编辑完成后,主页面的js中设置了回调函数,最终调用BlogManage/BannerController的Form函数新增或更新数据。

参考文献:
[1]https://gitee.com/miss_you/Blog
[2]https://layui.dev/docs/2/
[3]https://animate.style/