目录
前言
1.按正确的执行顺序排列脚本
2.哪些说法是正确的?(D)
3.填写正确的术语
4.程序的输出
5.将资源提示与其定义匹配
6.以下程序的输出是?
8.将缓存指令与其定义匹配
9.该代码块的真实情况是什么?
10.在对以下属性进行动画处理时,哪些属性具有正确列出的渲染成本?
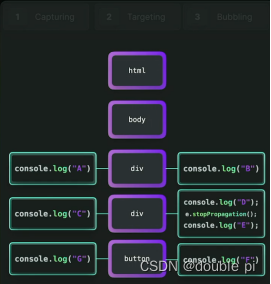
11.单击按钮时会记录什么?
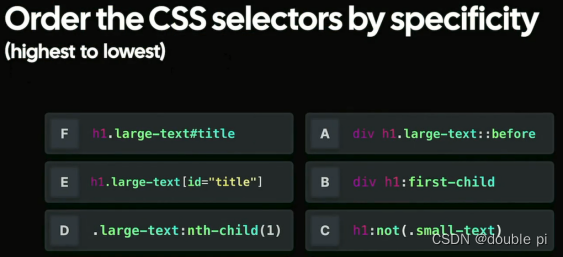
12.按特殊性对 CSS 选择器进行排序
13.哪些陈述是正确的?(C)
14.将网络活力与正确的描述相匹配
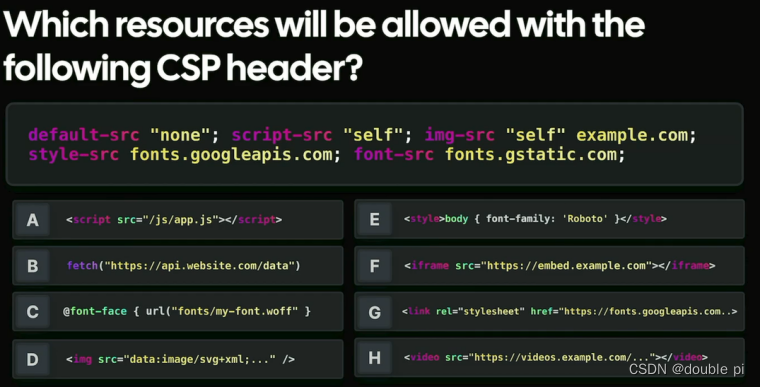
15.哪些资源将被允许使用遵循 CSP 标头?(AG)
16.以下那些说法是正确的?(BD)
17.什么时候"In log: My input!" 被记录?(C)
18.将 Promise 方法连接到正确的输出
19.以下哪个值始终会使您的页面不符合 bfcache 或后退/前进缓存的条件?(A)
20.将术语与其定义联系起来
21.将字体策略与其定义联系起来
23.我们可以使用哪个 CSS 伪选择器来仅定位第一个项目?
24.以下关于header的描述,哪些是正确的?
25.以下哪个属性导致元素被提升到自己的渲染层?
26.将图像格式与描述相匹配
27.以下 CORS 配置正确的是?
28.记录了什么?
29.以下哪些说法是正确的?
30.记录了什么?
本文小结
前言
本文为整理记录学习前端大师-高级Web开发测验的笔记。图片清晰度可能不够高,希望这不影响您的观看体验。如果有任何错误,请随时指出,感谢您的阅读
同时,我也准备了一份本文面试题的文档,需要的可见文章顶部附带资源
1.按正确的执行顺序排列脚本

常规脚本:

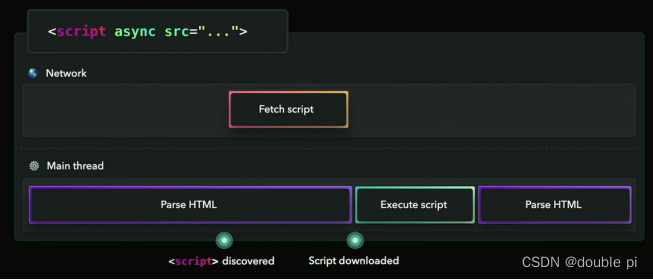
添加async属性的脚本:

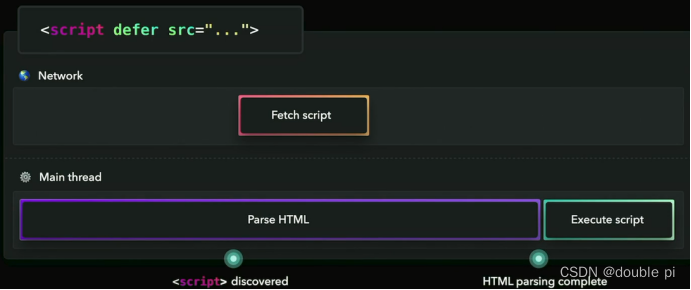
添加defer属性的脚本:

2.哪些说法是正确的?(D)
A.渲染树包含DOM和CSSOM组合的所有元素(只有视觉元素)
B.合成是基于z-index分离层的过程,然后将其组合以形成在屏幕上显示的最终图像(合成只是将这些层组合在一起的过程)
C.布局过程,将颜色和图像分配给呈现树中的视觉元素(是绘制过程)
D.合成过程发生在合成器线程上
E.页面上不可见的元素(例如display:hidden)不属于DOM树(属于DOM树)
3.填写正确的术语
浏览器发送请求到 递归DNS解析器
递归DNS解析器 查询 根名称服务器
根名称服务器 响应 顶级域名服务器IP地址
递归DNS解析器 查询 顶级域名服务器
顶级域名服务器 响应 权威名称服务器IP地址
递归DNS解析器 查询 权威名称服务器
权威名称服务器 响应网站的 IP地址
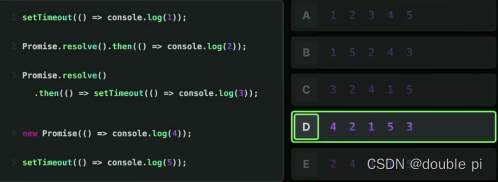
4.程序的输出

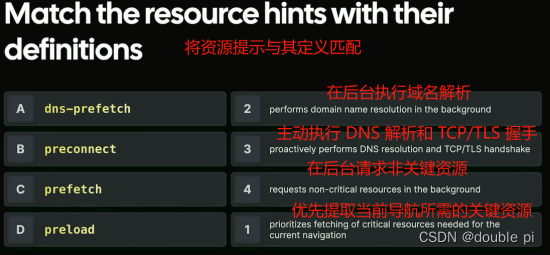
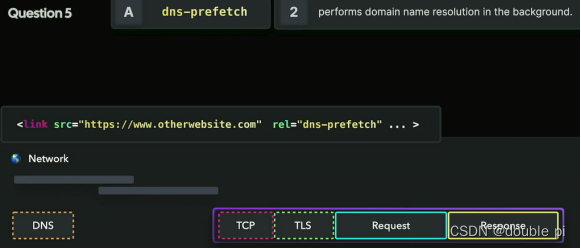
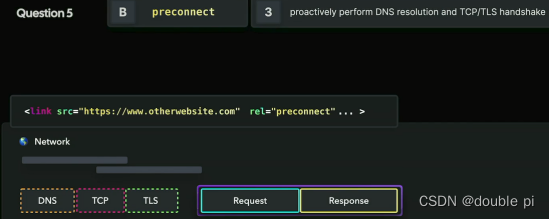
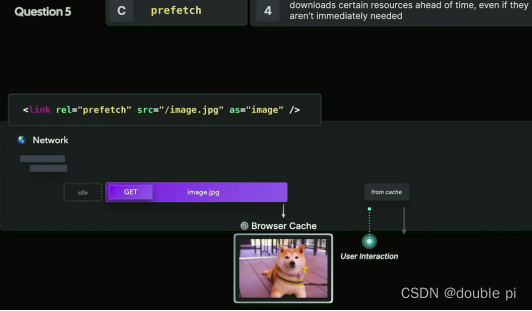
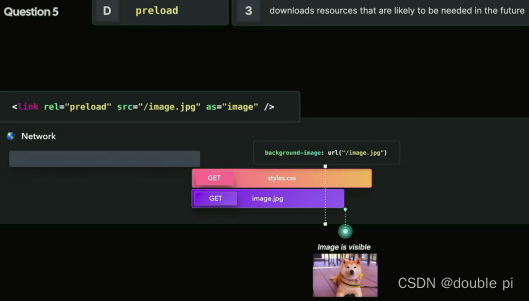
5.将资源提示与其定义匹配

Q5 A.

B.

C.

D.

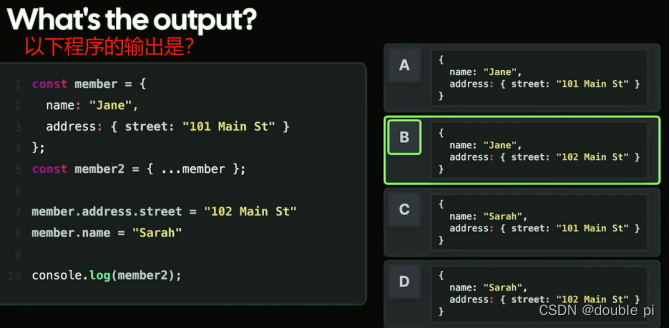
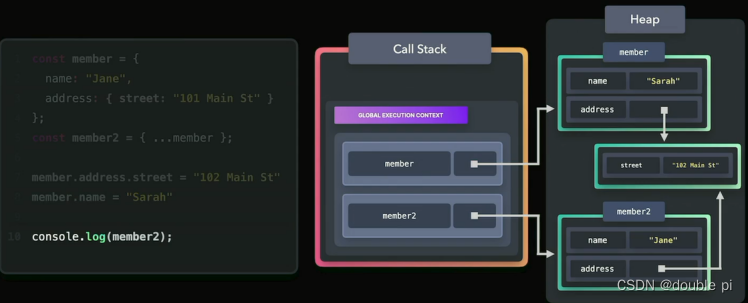
6.以下程序的输出是?

解析:

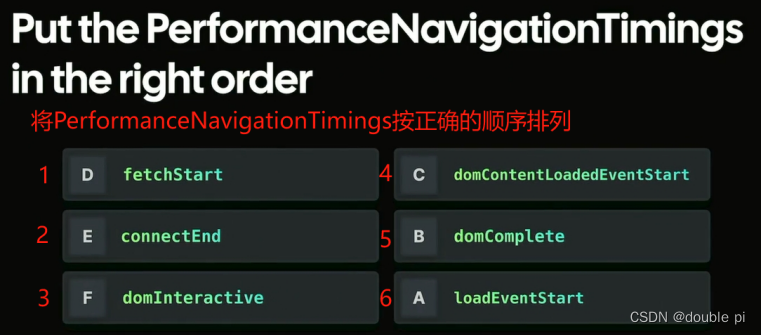
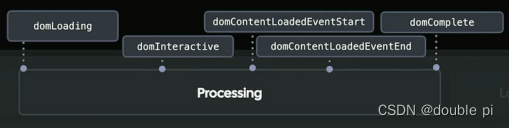
7.将PerformanceNavigationTimings按正确的顺序排列

domInteractive代表 DOM结构完成并且 HTML文档已被解析的时间,但可能仍然有一些资源尚未加载
domContentLoadedEventStart是浏览器触发domContentLoadedEvent之前的时间
domcomplete在浏览器将就绪状态设置为就绪后立即返回时间

8.将缓存指令与其定义匹配
无缓存(no-cache):使用原始服务器之前,验证缓存的响应,即使它仍然是新的
必须重新验证(must-revalidate):在使用原始服务器之前与源服务器验证进行响应
不存储(no-store):不缓存请求或响应的任何部分
私人的(private):防止在共享缓存上缓存
同时再验证(stale-while-revalidate):提供过时的内容,同时验证源服务器的缓存响应
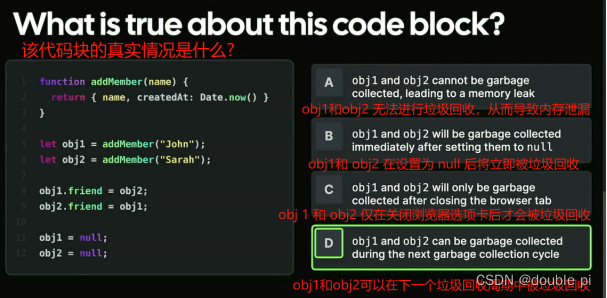
9.该代码块的真实情况是什么?

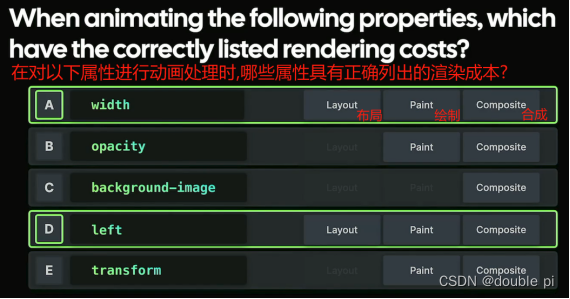
10.在对以下属性进行动画处理时,哪些属性具有正确列出的渲染成本?

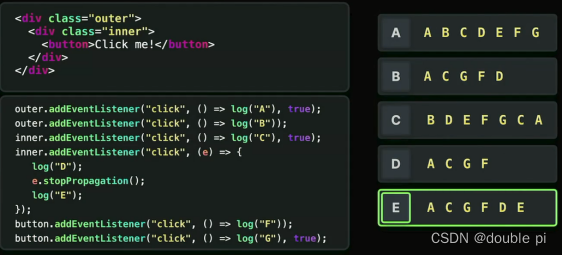
11.单击按钮时会记录什么?

解析:

12.按特殊性对 CSS 选择器进行排序

优先级:

13.哪些陈述是正确的?(C)

14.将网络活力与正确的描述相匹配
TTFB:服务器响应请求并开始向客户端发送数据所需的时间
FID:网页响应用户第一次交互所需的时间
TTI:网页完全加载并响应用户输入所需的时间
TBT:主线程被阻止响应用户输入的时间
CLS:网页布局的稳定性,或网页加载时发生的意外布局变化
INP:用户与网页交互后,网页更新其视觉效果所需的平均时间
15.哪些资源将被允许使用遵循 CSP 标头?(AG)

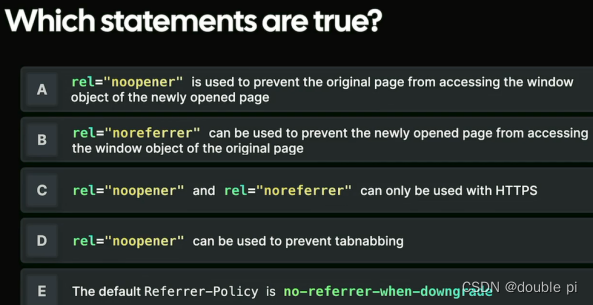
16.以下那些说法是正确的?(BD)

A.noopener用于阻止原页面访问新打开页面的window对象
B.noreferrer可以用来阻止新打开的页面访问原页面的window对象
C.Noopener 和 norefer 只能与 HTTPS 一起使用
D.Noopener 可用于防止 tabnabbing
E.默认的Referrer-Policy是no-refer-one-downgrade
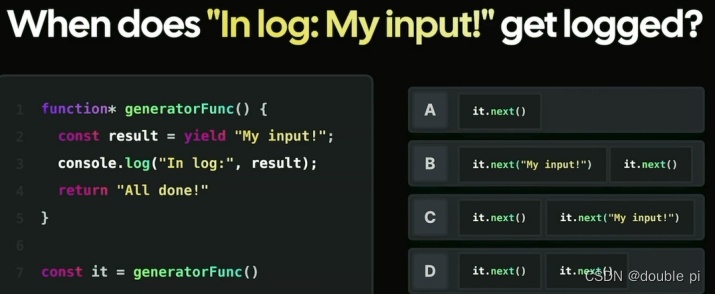
17.什么时候"In log: My input!" 被记录?(C)

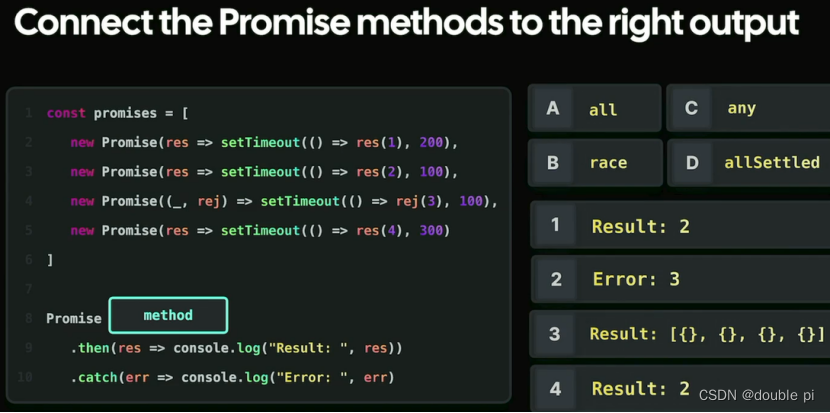
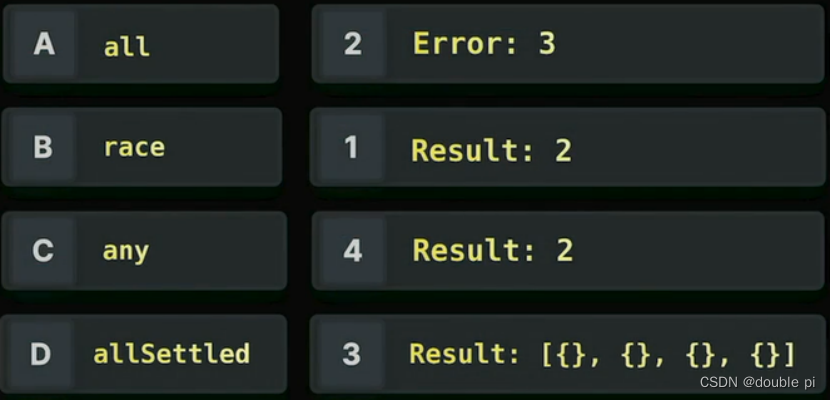
18.将 Promise 方法连接到正确的输出

答案:

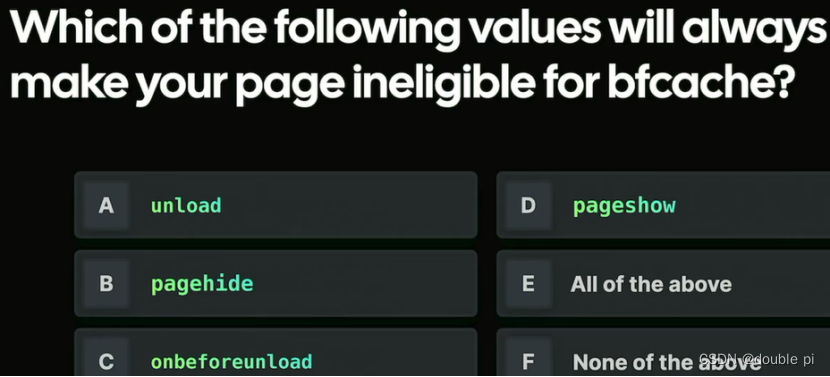
19.以下哪个值始终会使您的页面不符合 bfcache 或后退/前进缓存的条件?(A)

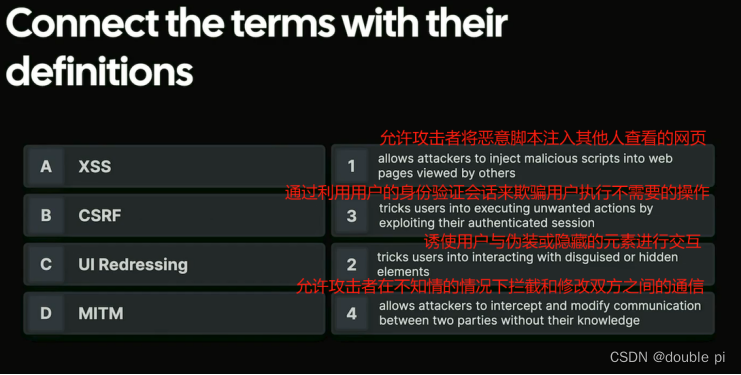
20.将术语与其定义联系起来

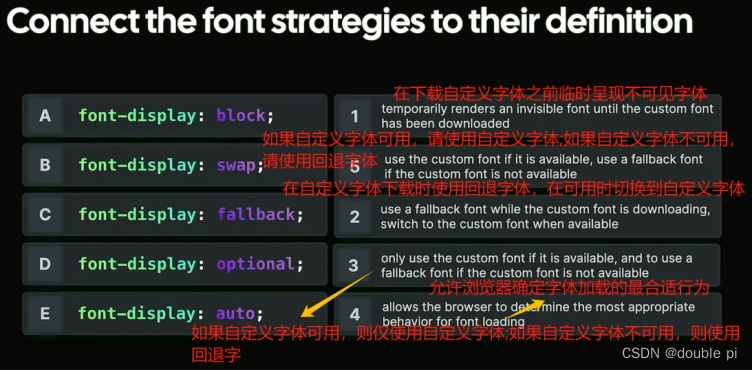
21.将字体策略与其定义联系起来

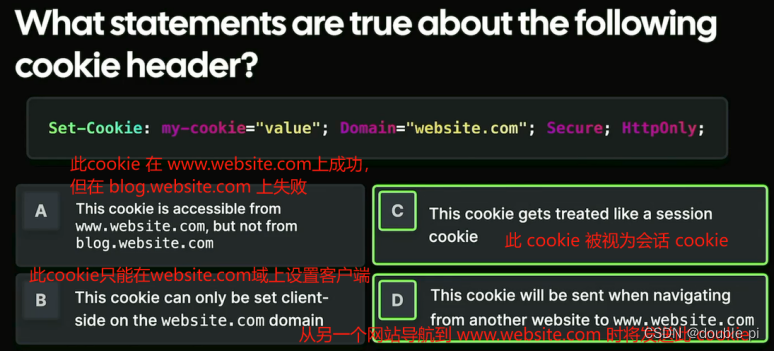
22.以下 cookie 标头的哪些说法是正确的?

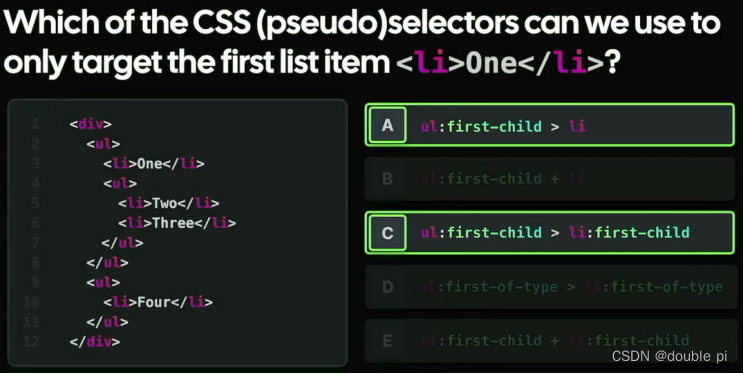
23.我们可以使用哪个 CSS 伪选择器来仅定位第一个项目?

24.以下关于header的描述,哪些是正确的?

A.标头在域及其子域上强制执行HTTPS一年
B.当max-age过期时,浏览器将默认为HTTP
C.浏览器每次读取页眉时都会刷新max-age
D.允许对子域提出不安全的请求
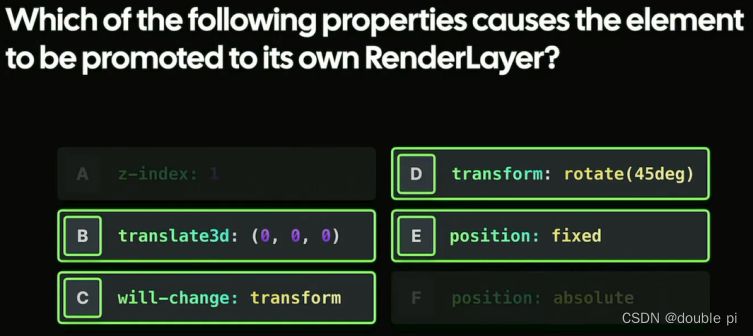
25.以下哪个属性导致元素被提升到自己的渲染层?

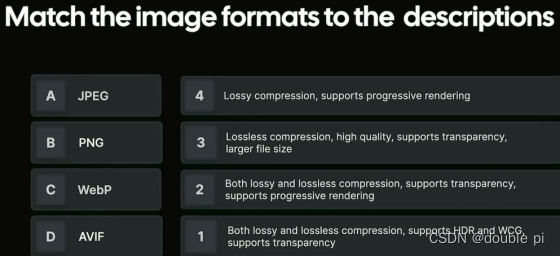
26.将图像格式与描述相匹配

A.JPEG用于有损压缩,支持渐进式渲染
B.PNG进行无损压缩、高质量,并支持透明度,也支持更大的文件大小
C.WebP用于有损和无损压缩,支持透明度,并支持渐进式渲染
D.AVIF 同时支持有损和无损压缩,支持 HDR和 WCG,并支持透明度
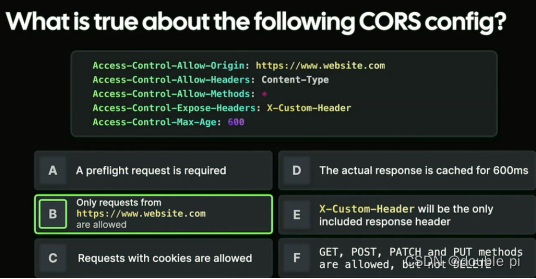
27.以下 CORS 配置正确的是?

A.需要提交飞行前请求
B.仅来自https://www.website.com的请求被允许
C.允许使用cookie的请求
D.实际响应缓存600ms
E.X-Custom-Header将是唯一包含的响应标头
F.允许使用GET、POST、PATCH和PUT方法,但不允许使用DELETE
28.记录了什么?

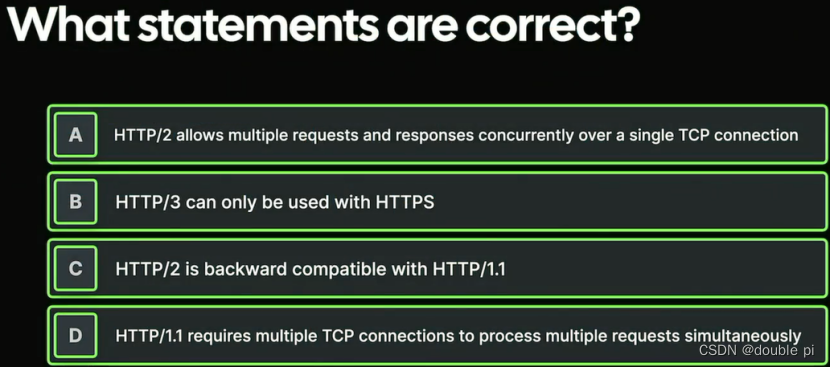
29.以下哪些说法是正确的?

A.HTTP 允许通过单个 TCP 连接同时进行多个请求和响应
B.HTTP/3 只能与 HTTPS -起使用。
C.HTTP/2 向后兼容 HTTP/1.1
D.HTTP/1.1需要多个TCP连接来同时处理多个请求
30.记录了什么?

本文小结
本文涵盖了Web开发、网络协议、缓存、安全等多个方面的知识点,探讨了如何通过这些知识点来优化网页性能、提高用户体验,并保障应用的安全性。通过深入学习和应用这些知识,开发者可以更好地理解和应用Web技术,提升自己在Web开发领域的技术能力,为用户提供更优质的Web应用体验。希望本文可以为您提供一些有用的参考和启发












![C++进阶 | [4] map and set](https://img-blog.csdnimg.cn/direct/6638f7de97ce4e25ac4ab6a0bbfa765e.png)