目录
1、根据选择器来获取DOM元素
2.、根据选择器来获取DOM元素伪数组
3、根据id获取一个元素
4、通过标签类型名获取所有该标签的元素
5、通过类名获取元素
目标:能查找/获取DOM对象
1、根据选择器来获取DOM元素
语法:
document.querySelector(`css选择器`)例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="迪幻">
<script>
const dihuan = document.querySelector(`input`)
console.log(dihuan)
</script>
</body>
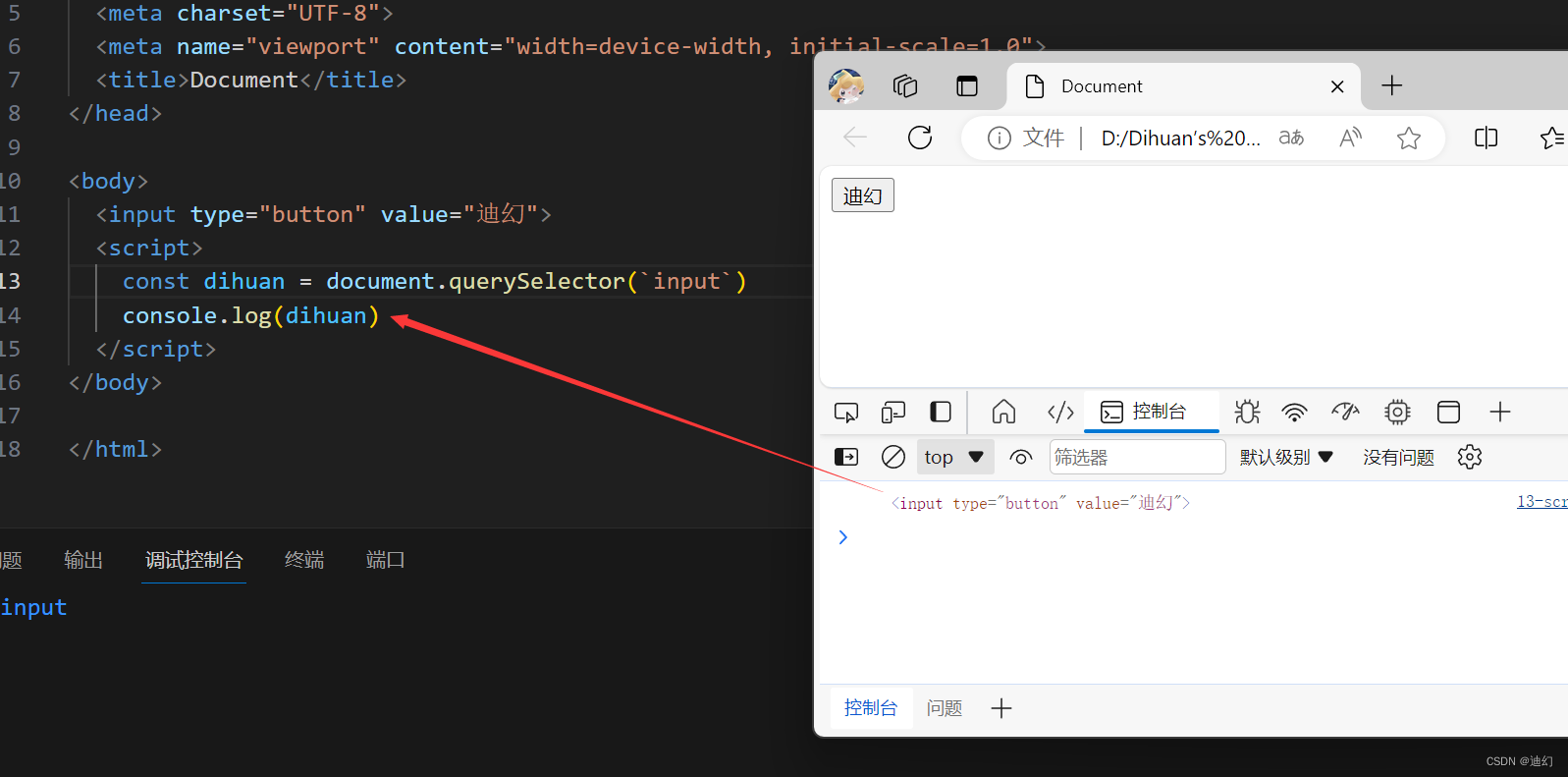
</html>效果图:

注意:
CSS选择器匹配的第一个元素,一个 HTMLElement对象。
如果没有匹配到,则返回null。
2.、根据选择器来获取DOM元素伪数组
语法:
document.querySelectorAll(`css选择器`)例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="迪幻">
<input type="text" value="迪灵">
<input type="password" value="Dihuan">
<script>
const dihuan = document.querySelectorAll(`input`)
console.log(dihuan)
</script>
</body>
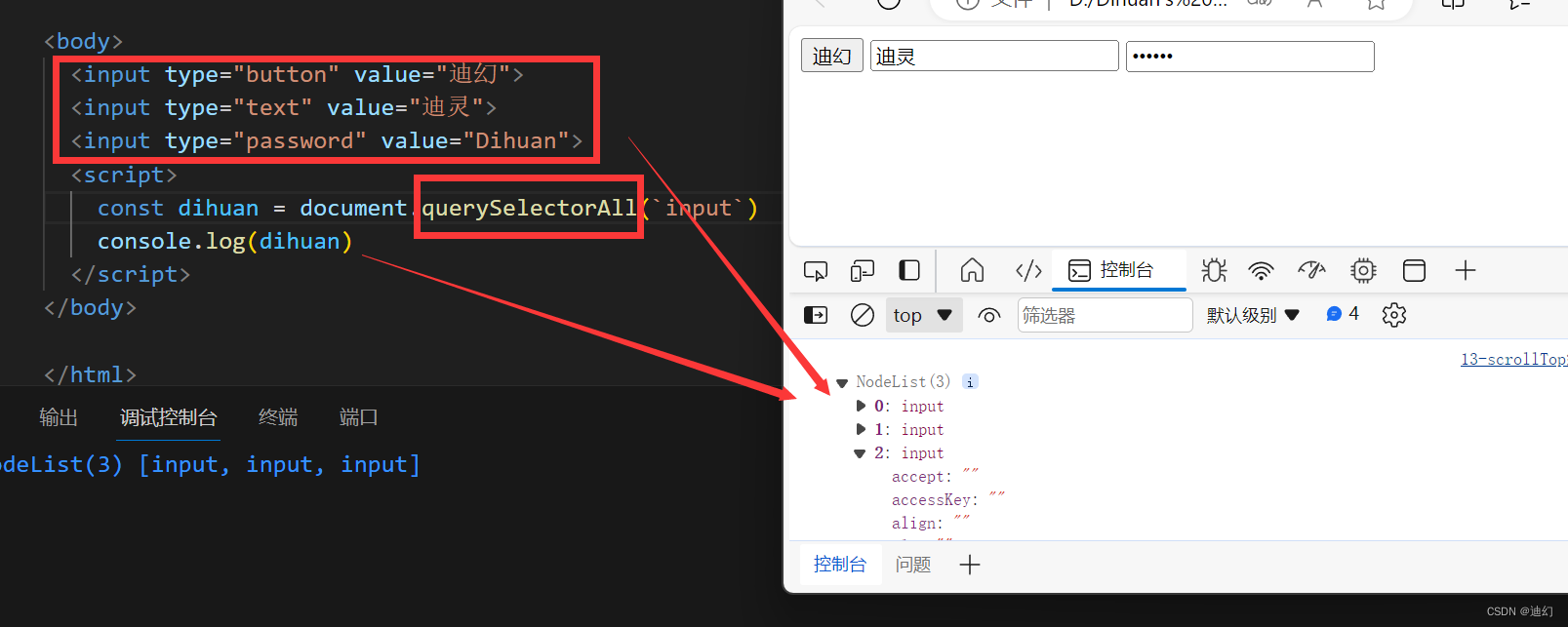
</html>效果图:

注意:
1. 获取页面中的标签我们最终常用那两种方式?
querySelectorAll()
querySelector()
2. 他们两者的区别是什么?
querySelector() 只能选择一个元素, 可以直接操作
querySelectorAll() 可以选择多个元素,得到的是伪数组,需要遍历得到每一个元素
3. 他们两者小括号里面的参数有神马注意事项?
里面写css选择器
必须是字符串,也就是必须加引号
3、根据id获取一个元素
语法:
document.getElementById('目标标签ID')
或
document.querySelector(`#目标标签ID`)例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="Dihuan">迪幻</button>
<script>
const ele = document.getElementById('Dihuan')
console.log(Dihuan);
</script>
</body>
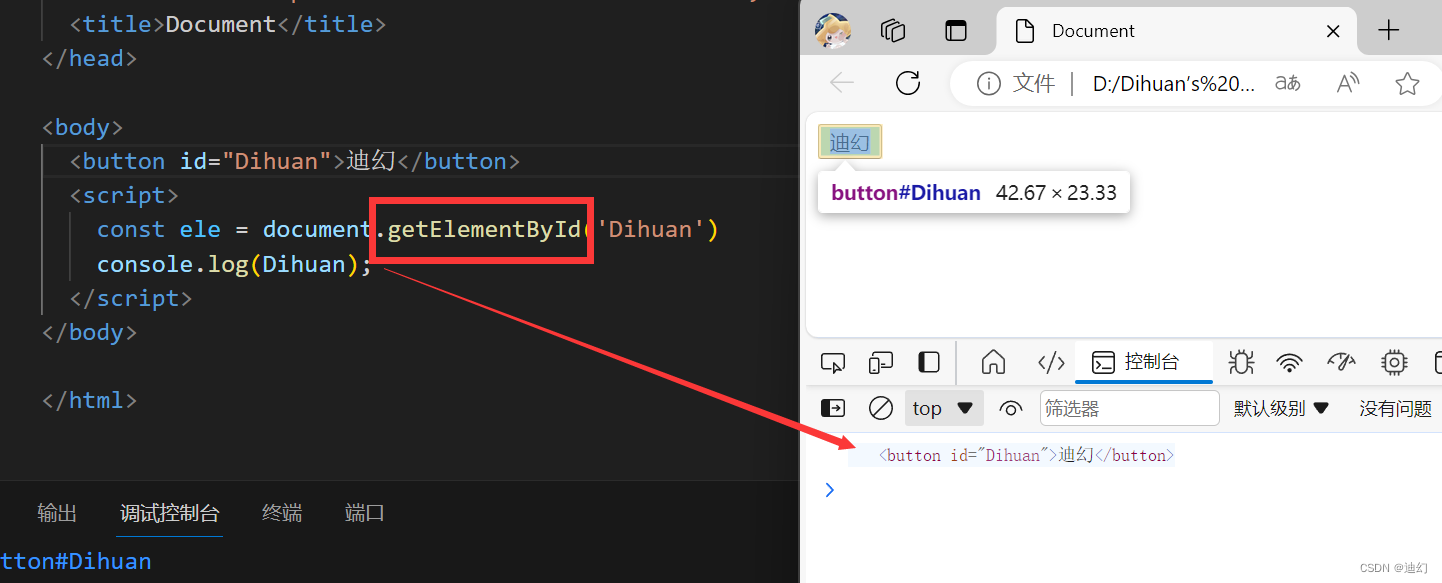
</html>效果图:

4、通过标签类型名获取所有该标签的元素
语法:
document.getElementsByTagName('标签名')例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>迪幻</button>
<button>迪灵</button>
<button>Dihuan</button>
<script>
const ele = document.getElementsByTagName('BUTTON')
console.log(ele);
</script>
</body>
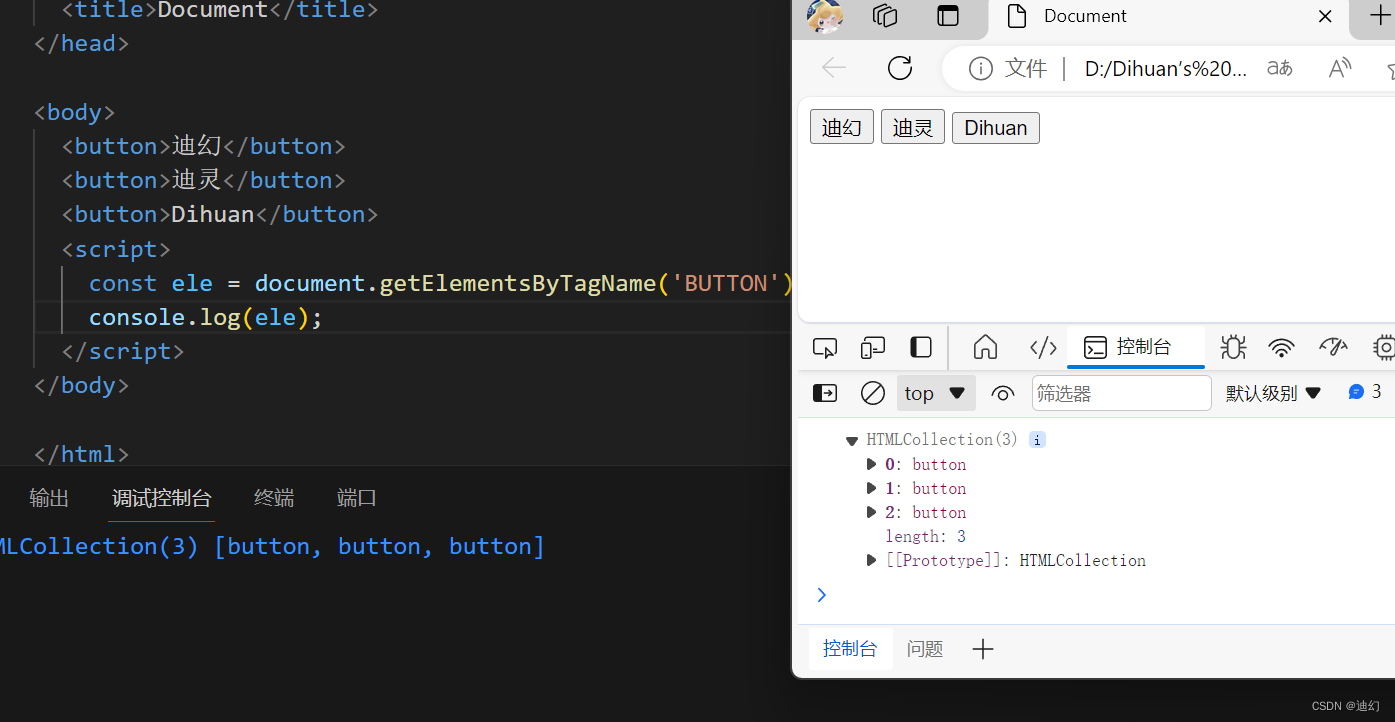
</html>效果图:

5、通过类名获取元素
语法:
document.getElementsByClassName('类名')
或者
document.querySelector(`.类名`)例子:
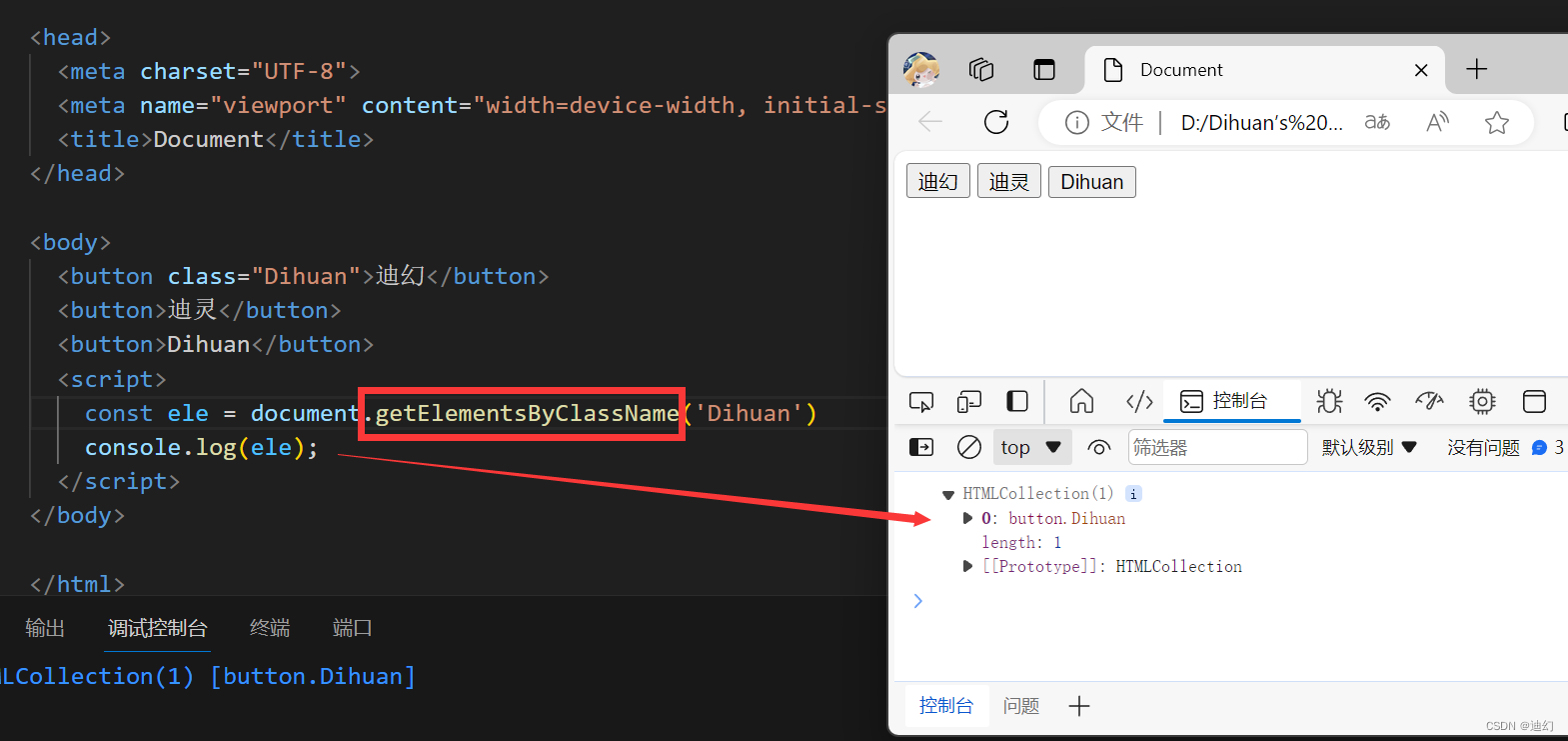
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button class="Dihuan">迪幻</button>
<button>迪灵</button>
<button>Dihuan</button>
<script>
const ele = document.getElementsByClassName('Dihuan')
console.log(ele);
</script>
</body>
</html>效果图: